Évolution rapide et lente : le paradoxe de la plateforme Web
Que pensez-vous de la vitesse à laquelle évolue la plateforme web (c’est-à-dire les technologies et les API que vous utilisez pour créer des sites et applications web) ?
Si vous trouvez que les choses avancent très lentement, c’est peut-être parce que vous attendez l’implémentation d’une API en particulier sur tous les navigateurs depuis un bout de temps.
Par contre, si vous trouvez que tout évolue trop vite, c’est peut-être parce que vous avez du mal à suivre les nouveautés. Après tout, dans le Web, de nouvelles fonctionnalités sont ajoutées en permanence.
Malheureusement, ces deux états coexistent. La plateforme web évolue à la fois extrêmement lentement et très rapidement.
Si on se concentre sur un domaine bien particulier en oubliant tout le reste, on a l'impression que les choses évoluent lentement.
En effet, il faut énormément de temps pour identifier un nouveau problème, inventer une solution adaptée, convaincre les organismes de standardisation que c'est effectivement la bonne solution, l'implémenter dans un navigateur (sans parler de tous les navigateurs), corriger les bugs persistants et aider les programmeur·euses web à l'adopter. Le cycle de vie complet d'une fonctionnalité peut facilement durer des années, voire des décennies.
Si, au contraire, on élargit notre perspective, on peut voir qu’un grand nombre de fonctionnalités sont offertes : du rendu simple de texte et d’images, en passant par des mises en page CSS (Cascading Style Sheets) avancées, l'accès aux fichiers locaux, l'exécution de modèles d’IA, ou encore le rendu de scènes 3D.
C’est justement parce que le Web offre toutes ces possibilités que beaucoup de choses évoluent en même temps.
La plateforme web n'appartient à aucun fournisseur unique. C'est une plateforme d'application basée sur des standards et implémentée par plusieurs fournisseurs. Elle est même conçue pour que n'importe qui puisse l'implémenter à nouveau, avec un nouveau navigateur internet (bien que cela soit extrêmement difficile).
Ceci la rend complètement différente des autres plateformes applicatives qui, en général, concentrent leurs efforts sur un plus petit nombre de domaines à la fois. Le Web, lui, a tendance à évoluer dans toutes les directions en même temps, et ce, en raison du nombre d'implémentations différentes et du nombre de contributeurs à ces implémentations. Et la synchronisation entre ces implémentations est très rare.
En tant que développeur·euse web, cette évolution paradoxale à deux vitesses peut parfois décourager.
Dans cet article, je vous propose des outils et des ressources pour suivre le flot incessant des nouveautés et, pourquoi pas, influencer la direction dans laquelle les choses évoluent.
J’ai peur qu’il n’y ait pas de solution magique, mais j'espère que le fait de partager ma propre compréhension de notre écosystème, acquise grâce à plus de 20 ans d'expérience dans le Web, dont 10 à travailler sur des navigateurs chez Mozilla et Microsoft, vous sera utile.
La lente montée en puissance de CSS Grid
Commençons par un exemple qui, à mon avis, illustre assez bien la lenteur avec laquelle la plateforme web évolue parfois.
CSS Grid est souvent cité comme une réussite du fait que tous les navigateurs l'ont implémenté la même année : en 2017. Mais derrière cette évolution en apparence soudaine, se cache une histoire bien plus longue. Revenons un peu en arrière pour revoir le développement complet de CSS Grid, depuis son idée initiale (merci beaucoup à mon collègue, Aaron Gustafson, pour son article « The Story of CSS Grid, from Its Creators », qui m’a été très utile lors de l’écriture de cette section).
Bert Bos et Håkon Wium Lie créent CSS en 1994 et, peu de temps après, commencent à réfléchir à un système de mise en page basé sur les grilles. Ils le proposent à la communauté en 1996, avec Dave Ragget, sous la forme de leur « frame-based layout model ».
L’utilisation des grilles pour faire de la mise en page sur le Web est donc déjà dans les esprits, mais c’est en 2005 que Bert Bos publie sa spécification CSS officielle pour en décrire le fonctionnement: Advanced Layout Module. Elle décrit le moyen, pour un élément, de définir une grille invisible dans laquelle ses descendants seraient placés (c’est exactement comme ça que CSS Grid fonctionne aujourd’hui).

Plus tard, alors que Microsoft travaille sur Windows 8 (la nouvelle version de l’OS qui offre la possibilité de créer des applications basées sur le Web), Phil Cupp se met à explorer des options de mise en page CSS plus riches pour soutenir ces nouvelles applications Windows. En 2011, lui et son équipe introduisent une implémentation de mise en page en grille dans Internet Explorer (display: -ms-grid), et la présentent au W3C en 2012, dans la spécification Grid Layout.

Ce moment de l’histoire de CSS Grid est crucial. Désormais, une implémentation concrète à tester et explorer est disponible, et non plus seulement une idée ou une vague spécification. Des gens commencent à s'y intéresser. C’est le cas de Rachel Andrew qui commence à expérimenter et à en parler (voir Giving Content Priority with CSS3 Grid Layout, Rachel Andrew, 2012).
Les membres du CSS Working Group commencent également à réfléchir à des moyens d’améliorer la proposition de Microsoft. Comme il existe maintenant une implémentation fonctionnelle, c’est bien plus simple d’imaginer les prochaines étapes et de voir rapidement ce qui pourrait fonctionner. Le groupe commence donc à intégrer de nouvelles idées. Par exemple, Peter Linss (alors coprésident du CSS Working Group) suggère d’ajouter le concept de lignes (grid lines) en complément du seul concept existant de pistes (grid tracks).
Le deuxième moment clé dans l'évolution de CSS Grid arrive en 2013, quand Bloomberg décide d’engager Igalia, un cabinet de conseil en open source, pour implémenter CSS Grid à la fois dans Blink (le moteur de rendu utilisé dans Chromium) et dans WebKit (le moteur de rendu utilisé dans Safari).
En parallèle, Rachel Andrew, ainsi que Jen Simmons continuent de créer de nombreux contenus (démos, articles et conférences), qui font grandir l'intérêt que porte la communauté à CSS Grid et qui aident à faire pression pour que les contributions d’Igalia soient acceptées dans les navigateurs. Quelques années plus tard, en janvier 2017, l’implémentation de CSS Grid arrive dans Chrome pour Android. En mars de la même année pour Firefox, Chrome, Opera et Safari. Et enfin, en octobre 2017 pour Edge.
Si on résume, le concept de mise en page en grille a commencé à être dans les esprits dès 1996, mais ne devient réalité qu’en 2011. Il n'est finalement intégré dans tous les principaux navigateurs, sous sa forme actuelle, qu’en 2017. Ce qui représente donc une période de plus de dix ans !
Mais l’histoire ne s’arrête pas là. En 2017, vous utilisiez CSS Grid, vous ?

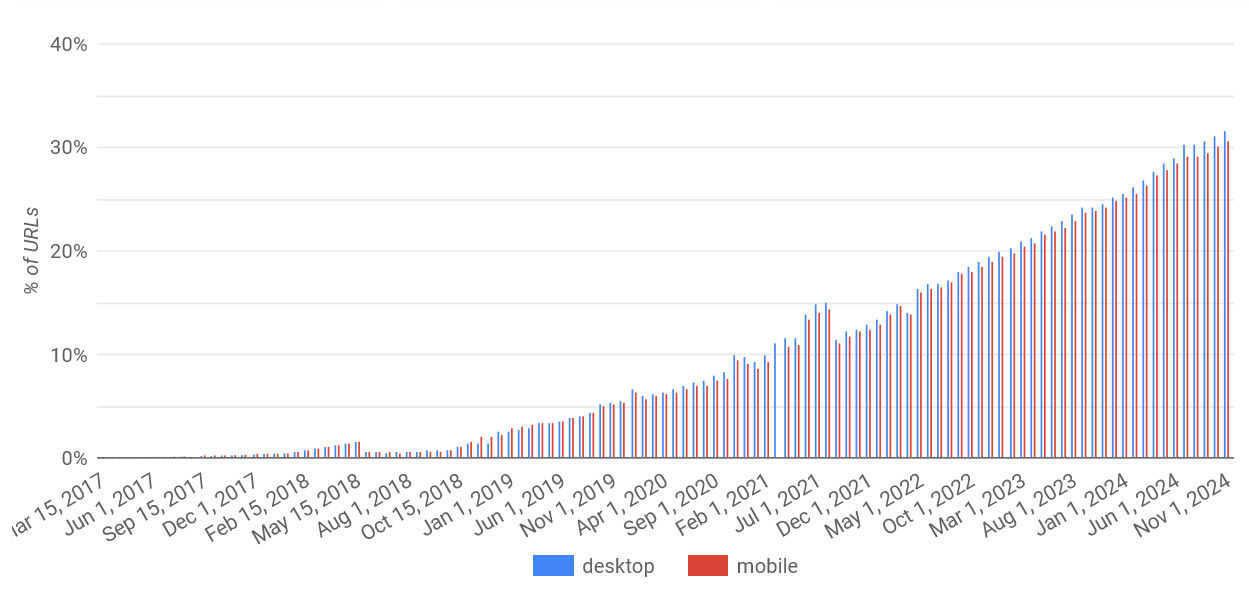
Comme le montre le graphique ci-dessus, même après l’implémentation de CSS Grid dans tous les principaux navigateurs en 2017, son adoption a été très lente. Fin 2019, soit plus de deux ans après, seulement 5% des URLs ouvertes dans Chrome l'utilisent. Ce chiffre passe la barre des 10% en 2021 et atteint environ 30% aujourd’hui.
Bien sûr, CSS Grid est un type de mise en page dont tous les sites web n’ont pas besoin, donc l’objectif n’est pas d'atteindre les 100% d'utilisation. Mais je trouve qu’il illustre bien la lente adoption de cette fonctionnalité et je pense que cela tient à deux raisons principales :
- Les développeur·euses sont en général très prudents quant à l'utilisation de nouvelles fonctionnalités, car ils doivent tenir compte des internautes qui n’ont pas forcément mis à jour leurs navigateurs.
- Il faut du temps aux fonctionnalités récentes du Web pour devenir stables. Au début, elles ne marchent souvent pas tout à fait de la même manière, ou même pas correctement dans tous les cas d'utilisations.
Les sondages State of CSS confirment chaque année qu'il est difficile d’adopter de nouvelles fonctionnalités aussi rapidement qu’on pourrait le souhaiter, principalement parce qu'une partie des internautes reste bloquée sur des versions plus anciennes de navigateurs.
Du côté des bugs, il y a tellement de façons d’utiliser CSS Grid que le fait qu'il reste des cas particuliers à corriger, des années après la première implémentation, n’est pas surprenant. En fait, CSS Grid a même fait partie du projet Interop tous les ans depuis ses débuts en 2021, ce qui montre bien à quel point il est difficile et long de corriger les problèmes persistants d’interopérabilité.

Influencer
Certes, la plateforme web évolue lentement, mais vous pouvez influencer son orientation et sa vitesse d’évolution. Peut-être que ça ne va pas vous sembler évident, mais mon expérience m’a appris qu’il ne faut jamais sous-estimer votre impact.
Les entreprises qui développent des navigateurs ont souvent leurs propres raisons stratégiques et commerciales pour le faire d’une manière ou d’une autre. Souvent, ces dernières ont leurs propres équipes en interne, qui développent des applications web ou collaborent avec des partenaires externes importants. Quoi qu’il en soit, ces partenaires internes ou externes ont besoin de nouvelles API et de nouvelles capacités pour leurs applications et comme ces besoins se traduisent en impacts commerciaux directs, ils sont souvent prioritaires, devant ceux de la communauté web pourtant plus large.
Cela dit, pour que ces besoins internes se concrétisent, ils doivent devenir des fonctionnalités standards du Web, qui sont destinées à être implémentées dans d’autres navigateurs et à durer dans le temps. Et pour que cela soit possible, les fabricants de navigateurs doivent en discuter au sein des organismes de standardisation et convaincre également les autres sociétés éditrices de navigateur de les implémenter. Tout au long de ce processus, il va être très important d’avoir accès à des données concrètes qui démontrent que ces besoins ne sont pas seulement internes, mais révélateurs de ce que demande aussi la communauté dont nous faisons toutes et tous partie. C’est là que vous pouvez intervenir.
Faites connaître vos cas d’utilisation, ouvrez de nouveaux bugs, votez sur les bugs existants et faites tout ce qui est en votre pouvoir pour que vos voix soient entendues. Aussi insignifiants que puissent vous paraître vos besoins, aussi nombreux soient les contournements existants, si vous vous exprimez, vous représenterez la voix d’un grand nombre de personnes qui restent silencieuses parce qu’elles ne savent pas comment s’exprimer ou n’ont pas le temps ou l’énergie de le faire.
C’est vrai, consacrer du temps pour interagir avec les fabricants de navigateurs ou même les organismes de standardisation est probablement réservé à une minorité privilégiée. Tout le monde ne peut pas se le permettre, en plus de son travail. C’est pour ça qu'il est très important que notre communauté dispose de mécanismes de collecte des besoins, qui soient accessibles et démocratiques. En voici quelques-uns que je trouve particulièrement efficaces.
Sondages
Ils prennent du temps et il en existe probablement trop, mais, à mon avis, les sondages State of HTML, CSS et JS ont un impact particulièrement important. Déjà, ils ne prennent pas énormément de temps à remplir. On y trouve aussi toujours quelque chose de nouveau à apprendre et, surtout, les fabricants de navigateurs se servent vraiment des résultats. Dans ces sondages, on trouve plusieurs questions qui portent directement sur des problèmes de fonctionnalités incompatibles entre navigateurs, trop limitées ou totalement absentes. Et les réponses à ces questions (y compris les commentaires libres que vous pouvez laisser) influencent directement les priorités des navigateurs.
Propositions pour le projet Interop
Une autre méthode consiste à faire entendre vos besoins via les propositions du projet Interop.
C'est un projet annuel auquel participent plusieurs fabricants de navigateurs et qui vise à améliorer en continu l’interopérabilité de la plateforme web.
Chaque année, quand une nouvelle édition du projet démarre, les organisations participantes invitent la communauté web à soumettre des propositions. Cette année, la période de soumission pour l’édition 2025 a eu lieu entre le 17 septembre 2024 et le 9 octobre 2024. Pendant cette période, tout le monde a pu proposer de nouveaux projets à l’équipe Interop. Pour vous, c’est l‘occasion de demander l’implémentation ou la correction de fonctionnalités existantes que vous ne pouvez pas encore utiliser.
Si une fonctionnalité dont vous avez vraiment besoin marche mal ou pas du tout sur certains navigateurs, vous pouvez soumettre une nouvelle proposition. Vous pouvez aussi consulter les propositions existantes et voter pour celles dont vous avez aussi besoin en ajoutant un emoji 👍.
Pour info, voici la liste des propositions pour Interop 2025.
Votes sur les bugs
Un autre outil que je trouve intéressant est la possibilité de voter au sujet de bugs des navigateurs. Tous les principaux navigateurs utilisent des gestionnaires de bugs publics, où sont collectés et organisés les bugs et les demandes de nouvelles fonctionnalités. De plus, il vous est possible d’y faire connaitre votre intérêt.
Par exemple, le gestionnaire de bugs de Chromium vous permet d’ajouter un vote en cliquant sur le bouton « Vote count » (« +1 ») sur la page de description d'un bug.
Les gestionnaires de bugs de Mozilla et Safari disposent aussi de compteurs de votes ou de la possibilité de vous mettre en copie (CC). Cependant, il faut garder en tête une chose importante : ces navigateurs se trouvent surtout dans une position de suiveur. Voter dans leur outil de suivi de bugs a donc moins de poids et est moins utile. Pour être plus clair : si vous développez un navigateur qui implémente moins de fonctionnalités que Chrome, vous vous exposez à des risques de compatibilité. Votre but premier va donc être de rattraper le retard en vous basant sur les sites qui ne marchent pas.
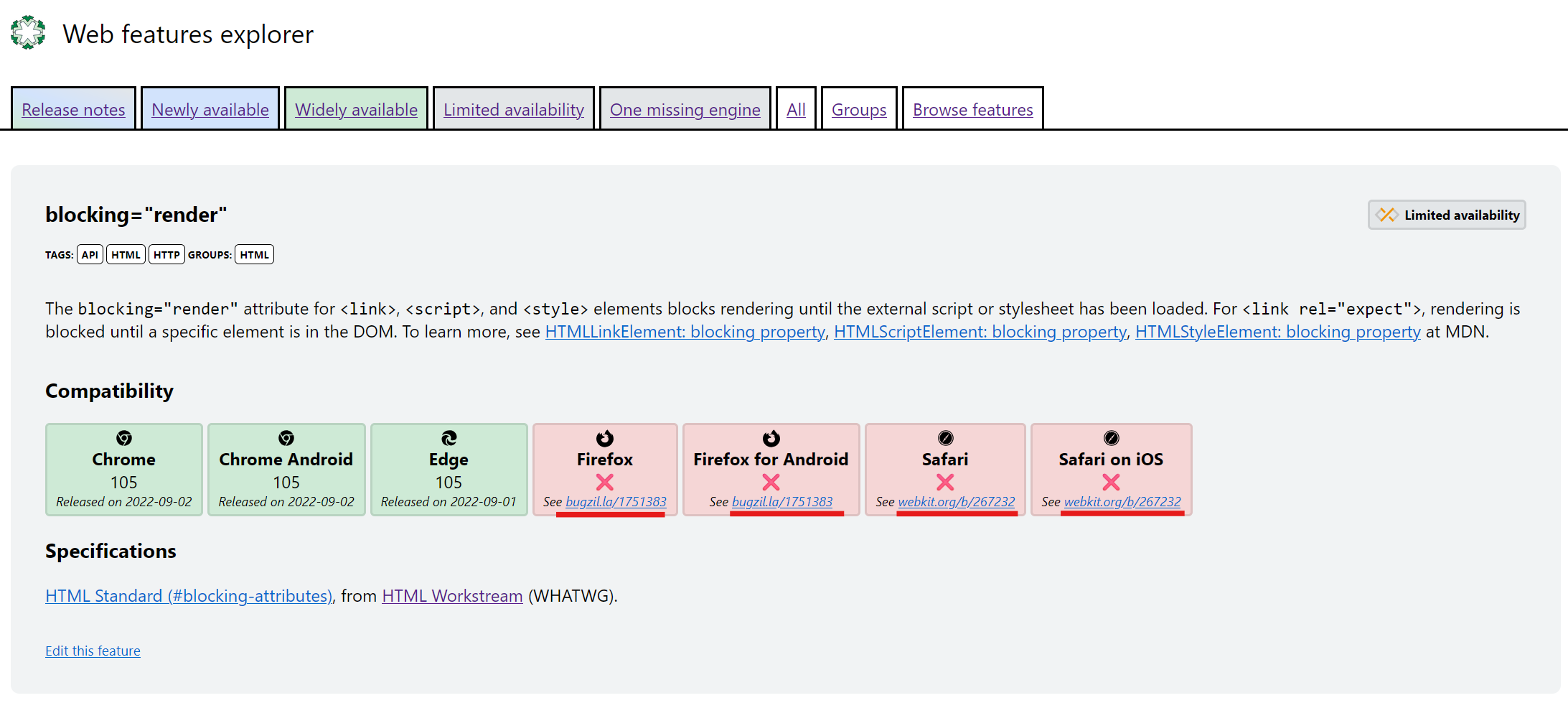
Toujours est-il que le problème, quand on veut se faire entendre sur un gestionnaire de bugs, c’est qu'il va d'abord falloir trouver le bon endroit pour le faire. C’est là que des projets comme browser-compat-data et web-features peuvent être très utiles. Ces projets open source contiennent une très grande quantité de données sur toutes les fonctionnalités de la plateforme web. Ensemble, ils forment un catalogue de tout ce que vous pouvez utiliser pour créer des sites web. De plus, ce catalogue est interconnecté avec de nombreuses autres données sur le Web. Un exemple concret est celui de l’explorateur web features (en cours de développement), qui liste les fonctionnalités du Web, et qui, lorsque cela est possible, fournit des liens vers les gestionnaires de bugs dès qu’une fonctionnalité n’est pas encore implémentée.

blocking="render", affichée dans l'explorateur, avec des liens vers les bugs Firefox et Safari correspondants.L’initiative WebWeWant
Bien que le projet WebWeWant soit en pause pour le moment, c’est un mécanisme accessible et convivial, qui vous permet d’exprimer vos besoins. C’est un excellent forum généraliste qui sert à demander des fonctionnalités qui n’existent tout simplement pas encore sur le Web, alors que les méthodes précédentes se concentrent principalement sur les bugs de fonctionnalités existantes.
Nous sommes encore quelques-uns, issus de différents éditeurs de navigateurs, à continuer de se réunir régulièrement pour discuter du projet et il y a un réel intérêt pour le relancer.
Le rythme effréné du Web

Passons maintenant à l’autre extrémité, là où l’évolution du Web semble très rapide.
Comme je l’ai mentionné en introduction, la grande quantité de flux parallèles qui composent la plateforme et évoluent tous en même temps, donne l’impression qu’il n’y a jamais de pause, ni de rythme intrinsèque à cette évolution. C’est un sprint incessant où de nouvelles choses se produisent de manière chaotique, en permanence.
Pour illustration, rien qu'en 2024, plus de 100 fonctionnalités ont été implémentées dans un ou plusieurs navigateurs, et l’année n’est même pas encore terminée. En voici quelques exemples :
- Support de
align-contentdans les mises en page block. - Anchor positioning.
- Async clipboard API.
- Container style queries.
- La propriété
field-sizing. - Les éléments
<details>exclusifs. - La propriété
font-variant-emoji. - Popover API.
- Storage buckets.
- La propriété
text-wrap:balance. - View transitions API.
- …
Un autre exemple : cette année, plus de 320 nouvelles fonctionnalités ont été ajoutées au site web chromestatus.com. Il est utilisé par toutes les personnes qui contribuent au projet open source Chromium, pour y référencer les fonctionnalités qui commencent à être développées. Cela signifie donc qu'en 2024, le développement de 320 nouvelles fonctionnalités a démarré dans Chromium (la liste complète).
Comment rester à jour ?
J’entends très souvent des gens qui me disent qu’ils n’arrivent pas à rester à jour. En plus, la majorité de ce dont on nous parle dans les actualités du Web se concentre sur les fonctionnalités nouvelles, qui ne sont pas encore vraiment utilisables par le plus grand nombre. Ce qui n’arrange rien.
Par exemple, quand un navigateur implémente une nouvelle fonctionnalité, il annonce cette nouveauté au monde entier dès qu’elle est disponible, même si c’est le seul à l’intégrer et même si cela prendra encore de nombreuses années avant de pouvoir réellement l’utiliser.
Dans cette section, passons en revue des ressources qui peuvent vous être utiles. L’idée n'étant pas de toutes les utiliser, mais de trouver celles qui vous semblent les plus pertinentes.
L’explorateur web-features : une note de publication pour le Web
Quand on y pense, la plateforme web n’a pas de note de publication à proprement parler. Les autres plateformes applicatives en ont. Mais la nature multi-implémentation du Web signifie qu’il n’y a pas de versions centralisées (chaque navigateur a les siennes), et il n’y a aucune entité centrale qui s’occupe d’informer des nouveautés de chaque mise à jour.
Jusqu’à maintenant !
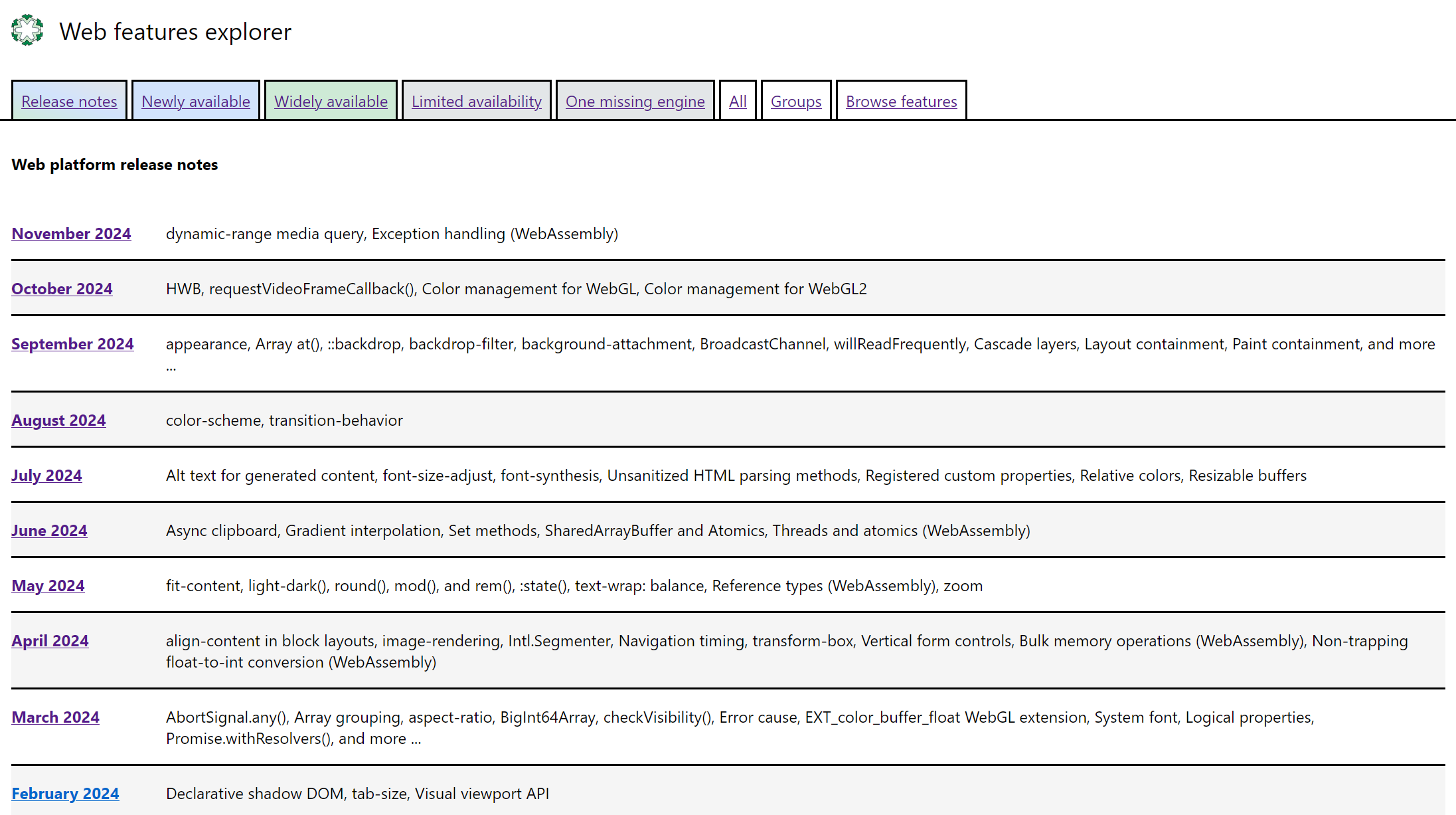
Voici une note de publication en cours d’élaboration sur laquelle je travaille avec le groupe WebDX du W3C : les release notes de l’explorateur web-features (un flux RSS est également disponible).

On y trouve une vue mensuelle des fonctionnalités nouvellement prises en charge par tous les navigateurs. Par exemple, la note de publication de novembre 2024 montre que la media query dynamic-range est désormais « Baseline widely available », c'est-à-dire disponible sur les principaux navigateurs, et depuis suffisamment longtemps pour qu’il soit sûr de l’utiliser.
Cette note de publication n’aurait pas pu exister sans le projet web-features, une initiative du groupe WebDX, qui vise à cataloguer toutes les fonctionnalités du web. Grâce à ce catalogue, on a pu créer des visualisations intéressantes des données, y compris cette note de publication pour le Web. Mais ces données alimentent également Baseline, que vous avez peut-être déjà vu sur les pages de MDN.
Baseline : une vue filtrée de la plateforme
Puisque j’ai mentionné Baseline juste avant, on va s’y intéresser de plus près.
Baseline, c’est un statut éditorial attribué aux fonctionnalités considérées comme suffisamment stables depuis assez longtemps pour être utilisées en toute sécurité. Il existe deux statuts à prendre en compte :
- Baseline newly available (nouvellement disponible) : pour une fonctionnalité qui vient tout juste d'être prise en charge dans les principaux navigateurs.
- Baseline widely available (largement disponible) : pour une fonctionnalité prise en charge dans les principaux navigateurs depuis suffisamment longtemps.
Vous avez peut-être déjà vu des widgets Baseline en haut des pages des sites MDN ou caniuse.com. Ils sont là pour vous aider à prendre rapidement des décisions sur ce que vous pouvez utiliser immédiatement ou sur ce que vous devriez aborder avec plus de prudence.
Cependant, faites attention : Baseline est seulement un indicateur. Chaque site web est unique. Ayez toujours une idée des navigateurs de votre public cible, avant d’utiliser une fonctionnalité. Mais aussi, et c’est très important, ne vous empêchez pas d’utiliser une fonctionnalité simplement parce qu’elle n’a pas reçu le statut Baseline. On peut souvent très facilement utiliser des choses récentes de manière progressive, tout en garantissant un bon fonctionnement sur tous les navigateurs.
Blogs des fabricants de navigateurs
En suivant les annonces faites sur les blogs des fabricants de navigateurs, vous avez toujours le risque de n’entendre parler que de fonctionnalités trop récentes pour pouvoir être utilisées, mais c’est tout de même une bonne manière de rester informé des évolutions de la plateforme.
- Chrome: Chrome for developers.
- Edge: Microsoft Edge Dev.
- Safari: WebKit blog.
- Firefox: Mozilla Hacks et Firefox Nightly news.
Parlons aussi du blog web.dev. Ce site est la propriété de Google, mais, contrairement au site Chrome for developers, sa ligne éditoriale prend en compte la plateforme web dans son intégralité, plutôt que Chrome uniquement. Un exemple récent est celui de Rachel Andrew, qui écrit sur web.dev des articles mensuels listant les dernières nouveautés disponibles sur tous les navigateurs (par exemple : New to the web platform in October).
Chrome platform status
Je l’ai brièvement mentionné plus tôt, le site chromestatus.com est une autre manière de rester informé des dernières nouveautés. Notez, cependant, que ce site ne traite que des navigateurs basés sur le projet Chromium.
Si vous voulez en savoir plus au sujet d’une future fonctionnalité, allez voir la liste des fonctionnalités sur le site, et utilisez la barre de recherche pour trouver ce que vous cherchez. Par exemple, en cherchant Masonry, on peut trouver la page dédiée à son implémentation. Sur le site, chaque page dédiée à une fonctionnalité vous donne accès à beaucoup d'informations à son sujet, mais aussi au sujet de l'état d’avancement de son implémentation dans Chromium.
Le site propose aussi une page Roadmap, qui montre la liste des fonctionnalités disponibles dans chacune des versions de Chrome.
Le tableau de bord web platform
Enfin, parlons de web platform, qui est aussi une initiative de Google. Ce tableau de bord peut vous aider à rester informé des changements de la plateforme web.
Sur la page principale, on y retrouve la liste complète des fonctionnalités du Web, ainsi qu’une barre de recherche pour trouver ce qui vous intéresse.
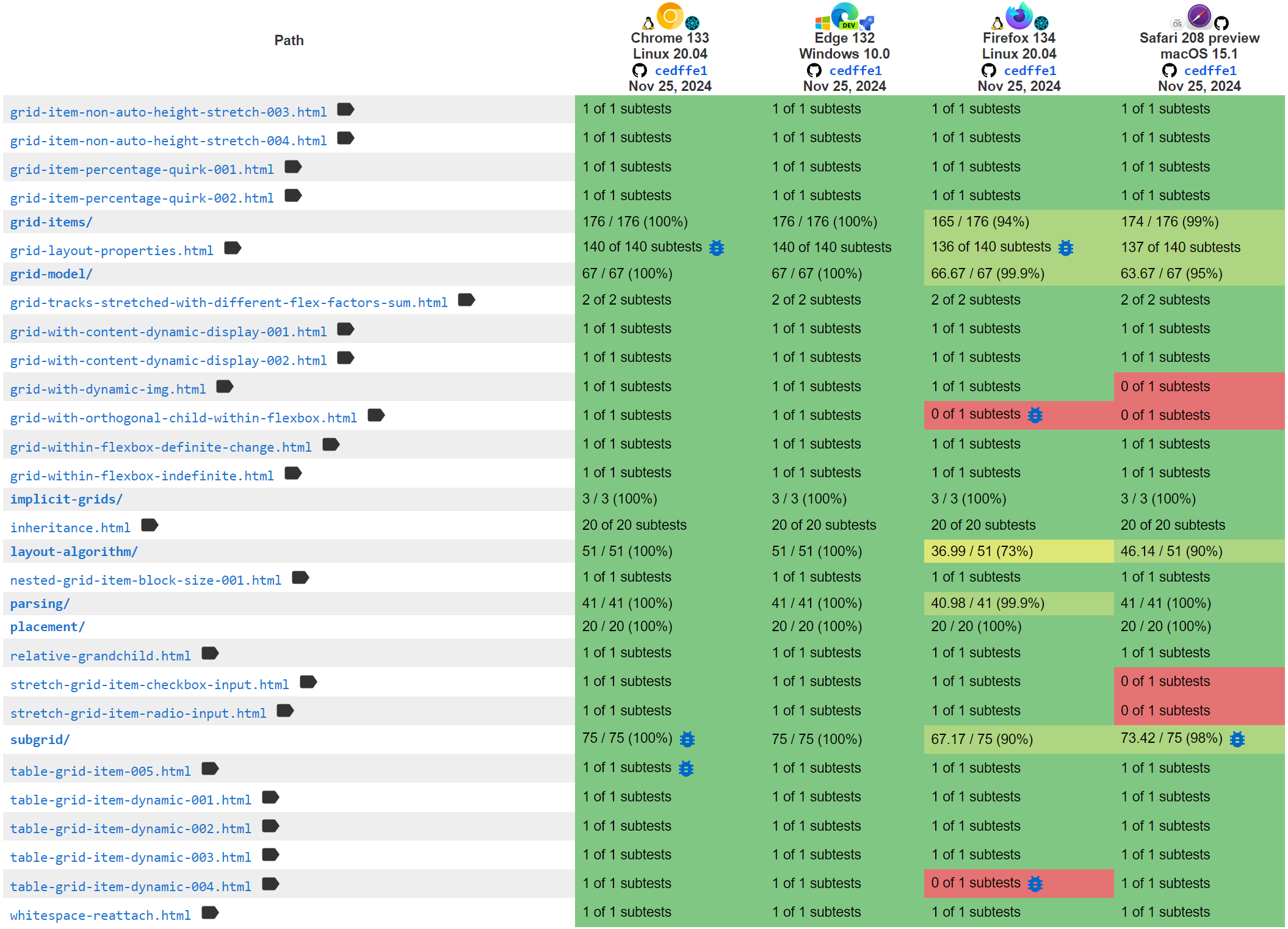
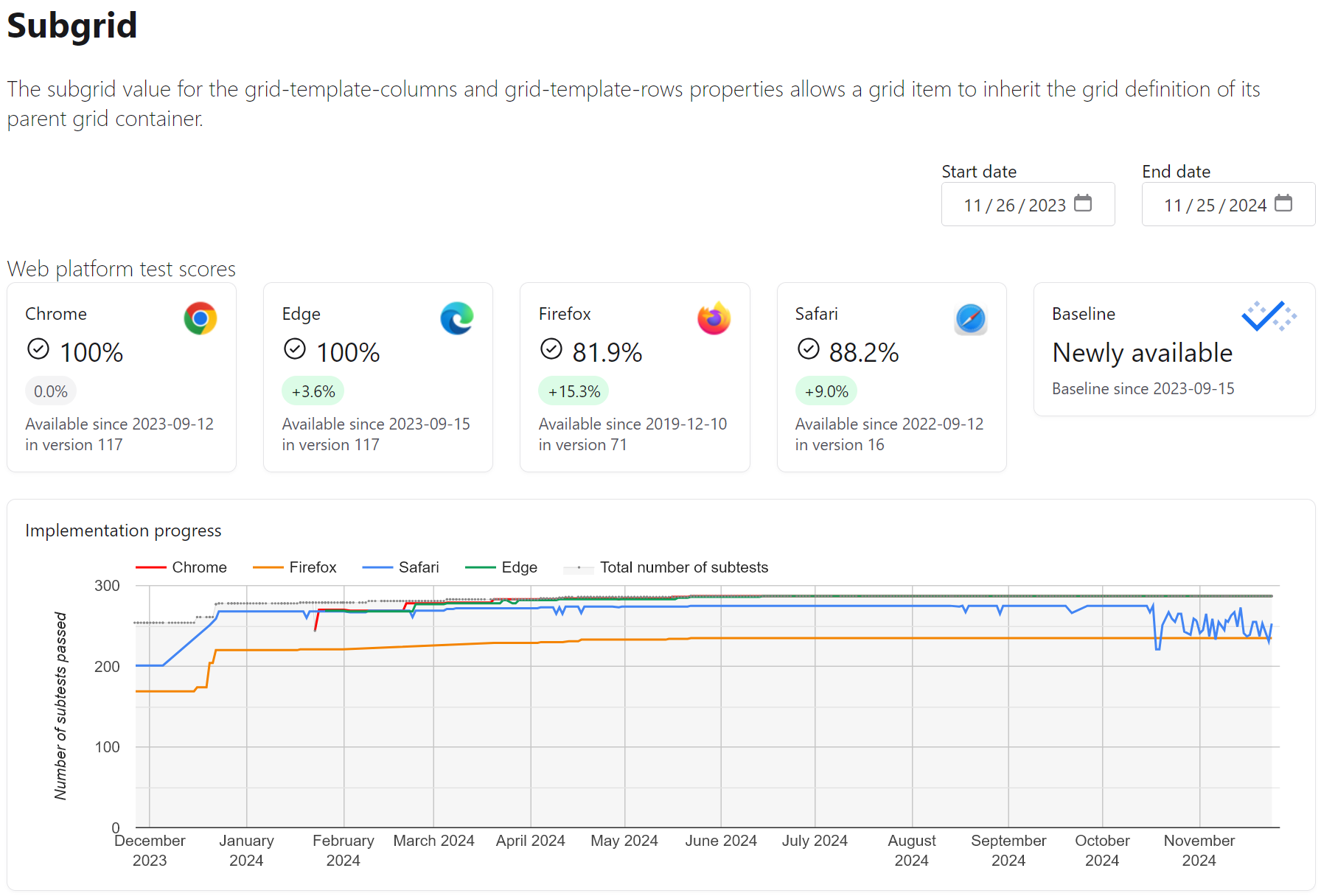
Chaque fonctionnalité affichée sur le site est accompagnée d’une table de compatibilité navigateurs et, ce qui est intéressant, d’un score pour chaque navigateur. Ce dernier provient du projet web-platform-test, une suite géante de tests à laquelle tous les fabricants de navigateurs contribuent et qui tourne continuellement sur tous les navigateurs. Bien que ce ne soit pas parfait, ces scores représentent tout de même un bon indice de la qualité de l'implémentation d’une fonctionnalité au sein d'un navigateur.
Par exemple, la page concernant CSS subgrid montre que ses scores d'implémentation varient entre 81.9% pour Firefox et 100% pour Chrome et Edge, et vous laisse aussi consulter l’historique de l'évolution de ces scores à travers le temps.

Web platform donne aussi accès à des vues filtrées, telle qu’une vue Baseline 2023, qui liste toutes les fonctionnalités devenues disponibles sur tous les navigateurs en 2023.
Conclusion
Développer pour le web aujourd’hui est très excitant. Les possibilités qui vous sont offertes permettent de créer à peu près n’importe quelle expérience dont vous pouvez rêver. Mais cette liberté vient au prix de difficultés inhérentes à la plateforme web. Naviguer dans les méandres de l'écosystème peut être compliqué et se tenir à jour est plus dur que jamais. C'est pourquoi j'espère que cet article vous aura équipé avec des ressources utiles.
Finalement, avoir accès à l’information dont vous avez besoin, ni trop, ni trop peu, c’est le plus important pour pouvoir donner du sens au flux d’informations incessant du web, mais aussi pour pouvoir en influencer la direction.
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue :