Centrer les usages sur l'expérience humaine : inclusion, accessibilité, et formulaires
Le web, qui se voulait, à ses débuts, être un outil libérateur et inclusif, a vu son potentiel dilué par des pratiques souvent maladroites. Malgré un accès sans précédent à des tutoriels, formations et ressources variées, une majorité de sites restent frustrants à naviguer, exclusifs “by design”, et truffés d'interactions mal pensées et de formulaires impraticables.
Au cours de mes 15 années d'expérience dans le domaine, j'ai observé une constante : les bases enseignées aux développeurs et designers manquent cruellement d'une profondeur indispensable. Comprendre les (ses ?) biais cognitifs, maîtriser quelques notions fondamentales d'ergonomie, intégrer convenablement des formulaires ou encore intégrer pleinement l'accessibilité comme une nécessité éthique, plus que légale, sont autant de compétences trop souvent ignorées.
Dans cet article, nous explorerons en partie les racines de ces lacunes, l'importance d'une autodidaxie éclairée, et les enseignements essentiels pour construire un web qui sert réellement tous ses utilisateurs. La manière d'aborder ces sujets sera forcément via un prisme qui m'est propre.
Cet article se veut provocateur et emploie à plusieurs reprises un ton sarcastique. C'est une forme d'écriture qui m'est propre. Il n'y a aucune animosité à retenir envers un profil ou l'autre, chaque personne faisant du mieux qu'elle peut à un instant T de sa vie.
C'est bien connu, HTML est facile à écrire, apprendre, et lire, et ce n'est pas un langage de programmation, alors inutile de passer trop de temps dessus.
Vous l'aurez compris, je suis sarcastique ici, mais cette attitude rencontrée au sein de ma carrière s'est révélée être présente chez les formateurs comme les étudiants (principalement des hommes, je garde le masculin) de certaines écoles, ainsi que chez beaucoup de professionnels plus avancés dans la pratique.
L'argument “HTML est facile à écrire” ne tient pas
plus d'une minute à l'analyse d'un code de ce genre d'individu : une soupe de
<div>, un code non sémantique et non accessible. Tellement facile à écrire que la
personne a été incapable d'aligner 3 lignes qui ont du sens. Très bien.
Comment en sommes-nous arrivés là ?
J'ai plein d'avis personnels : ego, biais cognitifs, masculinité toxique, fainéantise, manque de remise en question, manque de formation, etc. Mais ce n'est certainement pas aussi simple. Un doux mélange de tout cela et d'autres choses. Vous allez me faire la remarque que j'abuse, que tous les hommes ne sont pas comme ça, que vous avez un cousin qui connait l'accessibilité, ou qu'on ne vous a jamais appris tout ça en formation. Et vous auriez raison. Mais en même temps cela me donne raison 🙂
Si vous avez passé cette introduction un peu accusatrice et provocatrice, alors vous avez fait un premier grand pas pour votre profil professionnel. Pourquoi ? Parce que pour remettre les utilisateurs et utilisatrices au centre de nos réflexions, il faut prendre conscience d'un tas de défauts que nous avons tous et toutes. Prêt à sortir de votre zone de confort ?
Passons à quelques aspects souvent oubliés des formations ou de l'éducation des individus.
L'importance des bases en UX Design, ou comment comprendre l'invisible.
L'UX Design, ses méthodologies, ses principes et sa pratique m'ont permis de mieux comprendre quelque chose d'indispensable à tout professionnel : vous, nous, sommes dans une forme d'ignorance constante face aux besoins utilisateurs, aux problèmes rencontrés, et aux solutions adéquates à trouver.
Je force le trait volontairement ici, mais la réalité est bien là : nous ne faisons que nous projeter sur ce qui a bien pu mal se passer, sur ce qu'est le problème, et pourrait être la solution, et nous la retenons bien souvent comme étant La Vérité. À tort.
Pourquoi ? Les modèles mentaux.
Les modèles mentaux
Votre approche au monde, votre manière de penser, de réfléchir, d'aborder une situation, ne sont pas les mêmes sur celles de votre voisin ou voisine. Vous n'avez pas la même expérience, origine, culture, religion, fonctionnement physique ou cognitif, etc. Tous ces aspects forgent un individu sur sa manière d'approcher le monde qui l'entoure.
Un modèle mental est une représentation interne que chaque personne se fait de la manière dont une chose fonctionne. En d'autres termes, c'est une idée ou une image mentale que vous créez pour comprendre et interagir avec le monde qui vous entoure.
Quand vous utilisez un objet ou une interface, vous avez déjà dans votre tête une idée préconçue de comment cela devrait fonctionner. Ces modèles mentaux sont façonnés par vos expériences passées, votre culture, et vos connaissances.
Les modèles mentaux dans la conception web
Les designers et développeurs doivent comprendre les modèles mentaux de leurs utilisateurs et utilisatrices pour concevoir des interfaces qui leur semblent naturelles et intuitives.
Alors comment répond-on à ces différents modèles mentaux via une solution unique sur notre site web ou notre application ?
C'est une bonne question. La réponse se trouve souvent dans des notions de compromis et d'alternatives, mais aussi de normes. Elle se trouve également et surtout dans votre propre éducation et rapprochement à ces notions de modèles mentaux.
Comprendre que vous ne comprendrez jamais tout, comprendre qu'il existe presque une centaine de (groupements de) modèles mentaux principaux (d'après Charlie Munger), et certainement quelques centaines de milliers de modèles en tout, vous fera relativiser sur la place que votre approche, votre ego, peut avoir.
Comprendre cette notion et la petite place que votre avis devrait prendre dans une prise de décision est la première étape vers des conceptions plus inclusives, et plus efficaces.
Exemple d'application sur un de mes projets
Avec l'accord de mon employeur, je vous partage l'expérience que nous avons eue au sein de CapitalatWork pour concevoir leur nouvel outil CRM (Client Relationship Manager).
L'objectif d'un CRM est de réunir la connaissance essentielle sur un portefeuille de clients et clientes afin de leur adresser le meilleur service et suivi possible. La conception d'un CRM doit prendre en considération les besoins individuels de chaque utilisateur, leur manière de travailler au contact avec les clients (téléphone, en face à face, par e-mail, etc.) ainsi que des considérations légales (loi informatique et liberté, RGPD, etc.)
Avec notre équipe de design, et notamment Julie, une de mes collègues, nous sommes arrivés sur ce sujet avec un désavantage conséquent : une équipe de développement avait déjà proposé un CRM fait-maison à nos agents, mais celui-ci était tellement horrible à utiliser que ce fut un traumatisme partagé par tous les agents. De fait, les utilisateurs finaux n'ont jamais été consultés ou embarqués dans la conception. Le modèle mental des développeurs est alors entré en conflit avec celui des utilisateurs finaux, aussi bien pour des décisions ergonomiques, que pour des habitudes de travail et la compréhension même du métier.
Soucieux d'apporter une solution qui fonctionne, voilà avec le contexte ce qui devrait vous venir en tête en analysant la situation :
- Nos designers ne peuvent pas venir avec une attitude de conquérants et imposer une solution, il y a déjà un trauma.
- Nous devons embarquer des agents que les autres agents apprécient dans la conception. Nos “champions” et “championnes” qui aideront à l'adoption de la solution.
- Nous devons voir et comprendre un maximum des tâches et situations de contact avec les clients et clientes pour couvrir la diversité des usages.
- Nous devrons tester régulièrement les solutions proposées.
Pourquoi ? Parce que si je reprends les différenciants d'un modèle mental : nous n'avons pas la même expérience traumatique, nous n'avons pas leur expertise, et différents agents n'ont pas la même approche vis-à-vis des clients. Certains agents sont même très proches des clients et savent s'adapter à chaque préférence. On parle de traiter avec des clients et clientes VIP ici.
Nous avons donc combiné des techniques d'entrevue utilisateur, de User Task Canvas (atelier créé avec ma collègue Julie), et de tests utilisateur tout au long de la création de la solution, pour correspondre au mieux aux besoins de nos agents, et comprendre leur fonctionnement.
Résultat : la solution est utilisée et plébiscitée, et il y a même des idées d'amélioration que nous implémentons dès que possible. C'est pas trop mal comme résultat après un premier traumatisme, je trouve.
Derrière ce succès, nous avions pas loin de 450 items à analyser et décortiquer en laissant nos biais et avis personnels dans un tiroir. Ces items nous ont servi à nous mettre dans la peau de nos utilisatrices et utilisateurs.
Pour facilement prendre conscience de ces modèles, nous pouvons creuser un aspect qui est pour moi le sous-jacent, et un révélateur de ces modèles : les biais cognitifs.
Quelques sources et ressources complémentaires
- Design et performance, ces cas oubliés - Stéphanie Walter
- Quelques exemples de modèles mentaux et biais cognitifs
- Proposez un design reposant sur les modèles mentaux
Reconnaître et intégrer les biais cognitifs
Je n'ai pas intégré cet aspect dans l'UX, car j'ai appris les biais dans mes études en psychologie. Je sais cependant que ces notions sont fortement utilisées dans la conception UX.
Un biais cognitif est comme un raccourci mental que notre cerveau utilise pour prendre des décisions rapidement. C'est une façon pour notre esprit de traiter des informations complexes ou incertaines sans y passer trop de temps. Mais parfois, ce raccourci nous conduit à des erreurs de jugement, à des comportements irrationnels, ou à des ressentis.
D'ailleurs, cet article sera probablement rempli de biais, et c'est normal. Non pas que je l'ai fait exprès (quoique), mais que j'y suis sujet également. Vous voulez jouer ? Notez-les et commentez ;)
Ces biais sont influencés par nos expériences passées, nos émotions, et même notre environnement. Ils ne sont pas forcément “mauvais”, mais ils peuvent nous induire en erreur sans que nous en ayons conscience.
Pour prendre une image, imaginez que vous êtes perdu dans une grande forêt. Vous trouvez une carte pour vous guider, mais elle est vieille et abîmée. Votre cerveau, dans sa quête de rapidité, décide de se concentrer uniquement sur les parties visibles et claires de la carte. Vous ignorez les zones floues, même si elles pourraient contenir des informations cruciales. Ce raccourci mental est comme un biais cognitif : il vous aide à avancer vite, mais il peut aussi vous faire prendre une mauvaise direction.
Voici quelques exemples de biais cognitifs connus :
Biais de confirmation :
Imaginez que vous cherchiez une
information pour vous aider à prendre une décision de design. Vous lisez des articles, mais
vous sélectionnez uniquement ceux qui confirment ce que vous pensez déjà.
Résultat, vous restez dans votre zone de confort sans explorer de nouvelles idées.
Pire, vous êtes persuadés que c'est la bonne décision.
Effet d'ancrage :
Si un site e-commerce affiche un
prix barré très élevé à côté du prix final, vous aurez
l'impression de faire une bonne affaire, même si le prix reste élevé. Votre cerveau
est influencé par le premier chiffre vu (l'ancre) ou l'information de
référence (mise en avant).
Biais de disponibilité / représentativité :
Vous jugez la probabilité d'un événement en fonction des exemples qui
vous viennent rapidement à l'esprit. Si vous avez récemment entendu parler d'accidents
d'avion, vous pourriez penser qu'ils sont plus fréquents qu'ils ne le sont
réellement.
Biais du survivant :
Vous faites une erreur de raisonnement qui
consiste à se concentrer uniquement sur les éléments ou les personnes qui ont
réussi (les “survivants”) tout en ignorant ceux qui ont échoué ou disparu. Ce
biais peut conduire à des conclusions erronées, car il repose sur un échantillon
incomplet de données. Dans notre domaine, ce biais arrive souvent à l'analyse
superficielle de données de tracking par exemple.
Les biais cognitifs sont comme des lunettes déformantes à travers lesquelles nous voyons le monde. Ces distorsions mentales nous aident à prendre des décisions rapides, certes, mais elles ne sont pas toujours précises. Pour les designers, il est crucial de connaître ces biais pour éviter de frustrer les utilisateurs ou de les manipuler involontairement.
Astuce pour les designers : Travaillez avec ces biais, pas contre eux. Une bonne conception guide les utilisatrices et utilisateurs de manière fluide, en tenant compte de leur manière de penser, même si elle est imparfaite. 😊
Certains de ces biais sont standardisés, ou en tout cas nommés à la suite d'études qui les mettent en évidence. D'autres sont des combinaisons et des sous pans d'autres biais. Enfin, beaucoup sont des effets qui ne sont pas forcément nommés clairement, ou ont plusieurs noms ou connexions entre eux.
Une bonne approche consiste également à se poser la question des biais qui nous poussent à prendre certaines décisions, et en prendre conscience de manière assez permanente. Certains de ces biais sont systématiques ou systémiques. En prendre conscience vous permettra de proposer de meilleures réflexions et solutions.
Repérer et gérer les biais cognitifs nécessite de la pratique, une bonne dose de curiosité, et des méthodologies adaptées. Voici un guide en plusieurs étapes pour développer ces compétences :
1. Éduquez-vous sur les biais cognitifs
Pour repérer un biais, il faut d'abord le comprendre.
- Étape clé : familiarisez-vous avec les principaux biais cognitifs (effet d'ancrage, biais de confirmation, biais du survivant, etc.). Vous pouvez utiliser des ressources comme des livres (Fast and Slow de Daniel Kahneman), des podcasts ou des outils didactiques (cartes de Stéphanie Walter sur les biais cognitifs).
- Astuce :créez une fiche des biais communs et des contextes dans lesquels ils se manifestent.
2. Pratiquez l'introspection
Il est essentiel de reconnaître vos propres biais.
- Exercice : réfléchissez à des décisions récentes (professionnelles ou personnelles). Demandez-vous :
- Ai-je favorisé des informations qui confirmaient ce que je pensais déjà (biais de confirmation) ?
- Me suis-je basé(e) sur une première impression sans vérifier les faits (effet d'ancrage) ?
- Observez en réunion le temps de parole homme/femme, ou le nombre de fois où un homme coupe la parole à une femme. (biais systémique)
- Astuce : tenez un journal pour noter vos décisions importantes ou constats, et analysez-les avec du recul. Attention cette technique peut inclure d'autres biais comme celui de rétrospective ou d'observation.
3. Intégrez ou surveillez les biais dans vos tests utilisateurs
Les biais cognitifs influencent directement la manière dont les utilisateurs interagissent avec une interface.
- Étape clé : lors des
tests utilisateur, observez les comportements biaisés. Par exemple :
- Est-ce que les utilisateurs hésitent à explorer certaines options parce qu'ils sont influencés par leur première impression négative (effet de halo - biais d'ancrage) ?
- Sont-ils trop positifs sur l'analyse qu'ils font parce qu'ils ne veulent pas vous vexer ? (biais de complaisance)
- Est-ce que présenter cette solution en premier ne va pas influencer la comparaison des solutions ?
- Astuce : documentez ces biais observés et utilisez-les pour optimiser vos conceptions ainsi que vos sessions de test utilisateur.
4. Utilisez des outils pour évaluer vos conceptions
- Ateliers collaboratifs : organisez des
ateliers avec votre équipe pour identifier comment les biais peuvent affecter votre produit. Par
exemple, examinez chaque étape du parcours utilisateur et demandez :
- Quelle décision rapide ou automatique les utilisateurs pourraient-ils prendre ici ?
- Quels raccourcis mentaux risquent de créer une confusion ou une erreur ?
- Est-ce que tous les cas sont couverts ou est-ce que nous avons intégré nos propres biais dans cette solution/questionnaire, etc.
- Checklist des biais : intégrez
des points de contrôle spécifiques à vos checklists de conception. Exemple :
- Les informations critiques sont-elles clairement visibles, ou risquent-elles d'être ignorées à cause du biais de disponibilité ?
- L'interface est-elle conçue pour minimiser les erreurs liées au biais d'omission ? (penser qu'il vaut mieux ne rien faire que de faire une erreur)
- Ai-je suffisamment utilisé la question “what if?” (et si… ?) pour mesurer l'importance des situations alternatives.
5. Apprenez à éviter de manipuler involontairement
Certains biais peuvent être exploités pour influencer les utilisateurs, mais cela doit être fait de manière éthique. (s'il en existe une)
- Exemple éthique : utiliser l'effet d'ancrage pour guider les utilisateurs vers un choix pertinent, comme afficher un prix standard avant les options premium. Ex : testez notre offre gratuite avant de vous engager.
- Exemple problématique : utiliser le biais de rareté (“il ne reste qu'une place !”) alors que ce n'est pas vrai.
- Astuce : demandez-vous toujours si vos conceptions respectent la confiance des utilisateurs. Une interface trompeuse peut réduire drastiquement la crédibilité de votre produit si la tromperie est découverte. Cela me rappelle un site web qui utilisait la technique de la notification “Pierre a acheté nom de produit il y a 2 min” sur son e-commerce. 20s dans le code source pour voir que c'était un code de génération aléatoire de notifications. J'ai abandonné mon panier de plus de 200 euros.
6. Mettez-vous à la place de l'utilisateur
Attention avec technique, c'est certainement la plus compliquée à mettre en œuvre. C'est pourquoi il est important de procéder à des phases d'observation et de se rapprocher d'utilisateurs et utilisatrices finales. Nous avons tendance à faire parler les gens en projetant nos propres biais.
- Technique : essayez de comprendre comment les utilisateurs pensent et ressentent. Quels biais pourraient influencer leur comportement dans un contexte donné ? C'est là que les méthodologies “d'empathie cognitive” d'UX Design peuvent servir.
- Exercice : créez des
“profils biaisés” pour vos personas à partir des résultats de votre
recherche UX. Ou inventez des proto-personas en exagérant des traits divers et parfois
opposés. Par exemple :
- Persona 1 : Sophie, très influencée par les promotions (biais de rareté).
- Persona 2 : Marc, préfère le statu quo et hésite à essayer de nouvelles fonctionnalités (biais du statu quo).
- Persona 3 : Pierre, malvoyant, gros consommateur de contenus sur la toile. Adore commander en ligne mais déteste les formulaires.
Petite note sur les personas et proto-personas : je ne suis pas un grand fan de cet outil qui a tendance à stéréotyper, voire sur-stéréotyper, une partie de la population en donnant des caractéristiques non contradictoires au sein d'un même profil. (ex : je suis pratiquant d'art martiaux, en excellente forme, prends soin de mon corps et ma santé, mais j'adore me prendre de grosses pizzas et manger du fast-food)
7. Testez vos propres biais dans des environnements simulés
Cela demande de trouver une activité commune avec un groupe de personnes avec lequel vous travaillez fréquemment. Ce n'est peut-être pas possible pour toutes et tous.
- Simulations et jeux : engagez-vous dans des exercices de pensée qui exploitent les biais cognitifs, comme les escape games ou des jeux de stratégie. Les biais de chaque individu ressortent rapidement lorsqu'il faut prendre des décisions rapidement. Je me souviens avoir joué avec mes collègues à un MOBA (multiplayer online battle arena) connu, et les traits de personnalité en jeu se dessinaient assez facilement.
- Étape clé : notez chaque fois où vous tombez dans un biais et réfléchissez à ce qui vous y a conduit. Trouvez une manière d'amoindrir ce biais et travaillez dessus.
8. Apprenez à équilibrer les biais pour améliorer l'expérience utilisateur
Les biais ne sont pas toujours négatifs ; ils peuvent être utilisés pour aider les utilisateurs à prendre des décisions rapides et intuitives. Exemple :
- Effet d'ancrage positif : mettre en avant une option recommandée (ex. : “choix le plus populaire”) pour simplifier une décision. La difficulté est de trouver une balance entre marketing et expérience utilisateur.
- Biais de cadrage positif : présenter une information de manière à en souligner les avantages (ex. “90% de nos utilisateurs aiment cette option”).
En résumé, pour repérer, utiliser ou éviter les biais cognitifs en tant que designer ou développeur :
- Apprenez à les identifier dans vos propres décisions.
- Observez comment vos utilisateurs et utilisatrices y sont sensibles lors des tests.
- Intégrez des outils et des méthodes pour concevoir des interfaces conscientes de ces biais.
- Restez éthique dans leur utilisation.
Avec de la pratique et une approche méthodique, vous pouvez transformer ces distorsions mentales en alliées pour améliorer l'expérience utilisateur.
Quelques ressources :
Proposer des conceptions plus inclusives
Avec ces notions de biais cognitifs et de modèles mentaux en poche, vous commencez doucement à comprendre qu'à défaut d'éviter vos propres biais, vous pouvez inclure dans des groupes de réflexion des personnes qui ne pensent pas comme vous, des personnes avec une autre culture, une autre expérience, et d'autres capacités, d'autres craintes ou d'autres forces.
C'est là que je vais vous parler de l'accessibilité, un pan de l'inclusivité parmi d'autres, qui me tient particulièrement à cœur, même si ce n'est pas le seul.
Inclure l'accessibilité dans vos travaux
Un des biais cognitifs utilisé pour convaincre de l'importance de l'accessibilité est ce que j'appelle le biais d'identification (ne cherchez pas en ligne je ne crois pas qu'il soit standardisé). Ce serait un mélange de plein de biais, dont celui de proximité émotionnelle et d'identification avec la victime. Je vous en parle pour ne pas vous manipuler 😛
Je l'illustre pas mon argument qui consiste à vous dire “l'accessibilité concerne les personnes handicapées, mais, qui est proche de vous et possède des handicaps ? Un ou une proche ? Mamie ? Papy ? Ou peut-être vous-même lorsque vous atteindrez l'âge ? Alors finalement, investir maintenant dans l'accessibilité, c'est investir pour vos proches, et investir pour votre avenir.”
Je n'aime pas cette approche, car cette technique—rudement efficace soit dit en passant—cache une grosse partie de la population handicapée alors qu'elle est la première concernée.
Cependant, avant de s'intéresser à un sujet, un individu a besoin d'être embarqué, que ce soit logiquement, ou émotionnellement, pour que son investissement devienne autonome par la suite.
Si l'aspect émotionnel ne fonctionne pas, parce que vous partez du principe que l'être humain ne vous intéresse pas, ou que vous ne vous sentez pas concerné par la vieillesse (déni ?), alors sachez que dans tous les cas vous n'avez plus le choix d'intégrer l'accessibilité à votre domaine de compétence, si vous faites du web, des applications mobiles, des vidéos, ou tout autre contenu numérique.
En effet l'European Accessibility Act (EAA - l'Acte Européen pour l'Accessibilité) impose à ses états membres d'adopter une approche de conception accessible pour 2025. Oui, vous avez, de mémoire, encore 6 mois pour vous y mettre 😀
En somme, si votre profil de designer ou de développeur n'embarque pas des compétences en accessibilité, vous ne serez plus embauchable dans les années à venir.
Bon, entre nous, ce n'est pas comme si tous les professionnels du domaine criaient haut et fort depuis plusieurs décennies qu'il faudrait un jour s'y mettre.
“Oui mais je n'en ai jamais entendu parler avant T.T”— Anonyme.
Ha ! Ne serait-ce pas un biais cognitif qui fait que la personne ne se souvient pas de quelque chose qui ne la concernait pas à l'époque ? Certainement.
Inclure l'accessibilité dans les formations
Certaines formations présentent l'accessibilité sur un coin de table, en rappelant à des jeunes gens pour la plupart non handicapés et dans la fleur de l'âge que c'est important de penser à tout le monde. Sans illustrer le propos, leur apprendre à se projeter, inviter des personnes concernées pour témoigner ; en somme, sans créer aucune empathie.
C'est donc plutôt “normal” que des personnes non concernées par le handicap ne pensent pas à ce type de population.
Comment pouvez-vous faire, en tant que formateur ou formatrice, pour casser cet immobilisme et embarquer les plus jeunes dans des notions d'inclusivité dans vos formations (design, développement, conception produit, etc.) ?
Il faut rentrer dans un processus pour faire ressentir concrètement les défis rencontrés par les personnes en situation de handicap (notamment numérique) afin de susciter de l'empathie et d'encourager une réflexion durable chez les participants et participantes.
Étape 1 : une introduction narrative et interactive
- Raconter des histoires réelles : commencez la formation en partageant des récits de personnes confrontées
à des obstacles numériques liés à un handicap. Par exemple :
- Une personne malvoyante essayant de remplir un formulaire inaccessible.
- Un utilisateur en situation de handicap moteur luttant pour naviguer sur un site car la navigation clavier n'est pas prise en charge.
- Astuce : utilisez des témoignages audio ou vidéo pour rendre ces histoires vivantes et humaines. Il en existe pas mal sur la toile.
- Créer un lien personnel : Demandez aux participants de réfléchir et de partager des moments où ils ont été temporairement “en situation de handicap”, par exemple une main immobilisée après une blessure.
Étape 2 : une immersion pratique (atelier expérientiel)
Mettez les participants dans la peau d'une personne confrontée à des défis d'accessibilité grâce à des exercices concrets :
- Parcours avec obstacles :
- Naviguer sur un site web avec un lecteur d'écran activé. Fournissez un site non accessible pour qu'ils ressentent la frustration d'un contenu mal structuré.
- Effectuer une tâche simple (remplir un formulaire) avec la souris désactivée, uniquement au clavier.
- Essayer de lire une page web en utilisant des simulateurs de déficience visuelle (flou, daltonisme).
- Temps limité : proposez une tâche avec une limite de temps et des éléments de stress pour simuler la surcharge cognitive vécue par certaines personnes en situation de handicap. J'aime bien le contre-exemple de userinyerface.com même s'il n'est pas orienté handicap.
Étape 3 : débriefing émotionnel et discussions
C'est certainement une des étapes essentielles pour vérifier si les exercices prennent et pour inviter les gens à mettre des mots sur leur ressenti.
- Encourager le partage : Après les exercices, invitez chaque participante et participant à partager ce qu'elle a ressenti : frustration, stress, épuisement ? Ces émotions favorisent la mémorisation et l'empathie.
- Relier à l'expérience réelle : expliquez comment ces ressentis reflètent les obstacles réels vécus par les personnes en situation de handicap, sauf que ces obstacles sont quotidiens et multipliés par 100 à force de répétition.
- Fournir des solutions concrètes :
- Expliquer comment une bonne structure HTML, un contraste suffisant, et des alternatives textuelles peuvent transformer l'expérience utilisateur.
- Montrer des exemples positifs d'interfaces inclusives.
- Montrer que ces efforts à leur niveau ne sont pas si complexes, et qu'ils apportent une énorme plus-value pour leurs utilisateurs.
Étape 4 : création d'un ancrage mémoriel
- Créer une charte d'engagement personnel : demandez aux personnes participantes de rédiger une courte déclaration
d'engagement, par exemple :
- “Je m'engage à tester l'accessibilité de chaque interface que je conçois.”;
- “Je garderai toujours à l'esprit les besoins des utilisateurs en situation de handicap.”;
- Ou un certificat à partager sur LinkedIn les engageant socialement.
- Matériel souvenir : fournissez-leur un “kit d'accessibilité” contenant des outils
comme :
- Une checklist des bonnes pratiques d'accessibilité.
- Une infographie simple expliquant les handicaps numériques et les solutions.
- Des posters résumant les handicaps et leurs effets.
Étape 5 : proposer un suivi ou une évaluation
Quelques semaines après la formation, envoyez un questionnaire ou organisez une session de retour pour savoir :
- Quels éléments les ont le plus marqués ?
- Ont-ils mis en pratique ce qu'ils ont appris ?
- Quels obstacles ont-ils rencontrés pour intégrer l'accessibilité dans leurs projets ?
Ce programme est déployable assez rapidement dans n'importe quelle
formation de design, de développement, de chefferie de projet, de management, etc. Ce n'est
qu'un exemple tiré de certains éléments mis en pratique par moi-même ou
certaines consœurs.
Adaptez les contenus à votre cible bien sûr, mais c'est
important de retrouver : des témoignages et illustrations, une immersion, des discussions et
partage émotionnel, une aide-mémoire, et un suivi.
En faisant cela, vous améliorerez la capacité des prochaines générations à penser aux autres, à se projeter dans des situations qu'elles ne connaissent pas (encore) et à penser “inclusivité”.
Accessibilité des formulaires : un art sous-estimé.
Pourquoi parler de formulaire juste après l'accessibilité ? Eh bien parce qu'il y a deux types d'interactions principales avec les contenus du web, la consommation (lecture) et la contribution (écriture). Le formulaire est un moyen d'accès en écriture qui est bien souvent inaccessible, comme l'a démontré mon analyse de dix solutions réputées de formulaires sous WordPress.
Mais, qu'est-ce qu'un formulaire ? Une manière assez simple de collecter des données sur une personne en lui laissant une grosse part du travail.
Sans forcer, c'est la définition que me donneraient la plupart des marketeux que je connais. Dans le fond, c'est plutôt le cas, et ces personnes ont certainement raison.
Cela fait des années que je parle de formulaire, déjà lors de ma période chez Alsacréations, j'avais créé ce petit guide pratique orienté développement. à l'époque, pour moi, l'arrivée de HTML5 était révélatrice d'une volonté d'améliorer l'expérience utilisateur sur les formulaires.
C'était sans compter la capacité des formations et des développeurs front-end à se concentrer sur des frameworks JS et CSS en faisant l'impasse complète de la sémantique apportée par HTML5, et les bases des langages qu'ils sont censés connaître.
Le front-end, et qui plus est le formulaire, est l'interface que vous avez avec votre utilisateur ou utilisatrice. Pour reprendre la définition de mon propre livre :
Un formulaire, c'est un moment important pour le propriétaire du site web comme pour la personne qui le remplit. C'est le début d'une conversation quelle que soit sa nature : réservation de ticket, formulaire de contact, inscription à un service, achat e-commerce, démarche administrative, etc.
Cette personne qui interagit avec vous souhaite souvent, mais pas exclusivement, obtenir quelque chose qui l'a intéressée, ou elle se retrouve dans une situation où elle a l'obligation de faire la démarche. Nous partons donc d'un événement déclencheur qui est assez émotionnel, que ce soit en positif ou négatif. Il est important de capter cette émotion et d'en faire quelque chose de constructif.—Formulaire Web - Les erreurs à éviter qui vous coûtent cher
On est donc loin de la simple collecte de données où l'effort doit reposer sur l'utilisateur ou l'utilisatrice. Rien qu'en adoptant cette attitude, vous changerez votre approche de conception de formulaire.
Je paraphrase mon livre à nouveau, navré pour cela :
“il est facile de corriger une conversation orale ou écrite lorsque l'on discute avec quelqu'un, il y a toujours un moyen direct de corriger le tir à la suite d'un incompris ou d'un malentendu. Imaginez maintenant cette même conversation avec comme interlocutrice votre page web posant des questions, et le visiteur y répondant. Si la question est mal posée à l'écrit, une forme d'incompréhension va naître. Nous n'avons donc plus la même dynamique sur un formulaire web, où la moindre incompréhension peut mener à un abandon, ou parfois au désastre, car il n'y aura personne pour voir et corriger en direct l'expérience de notre visiteur.”
Vous voulez démarrer dès maintenant l'amélioration ou l'audit de vos formulaires ? Regardons quelques aspects ensemble.
Les bases de l'ergonomie des formulaires
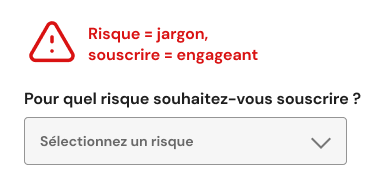
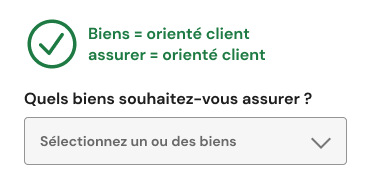
Commençons simple : tous vos champs ont des étiquettes claires et concises. Pas des placeholders, c'est mauvais pour la santé. De vrais libellés, ou encore labels, pour les techniciens, qui n'utilisent pas de jargon et apportent des aides à la complétion.


C'est fait ? Passons à un autre aspect presque systématiquement oublié.
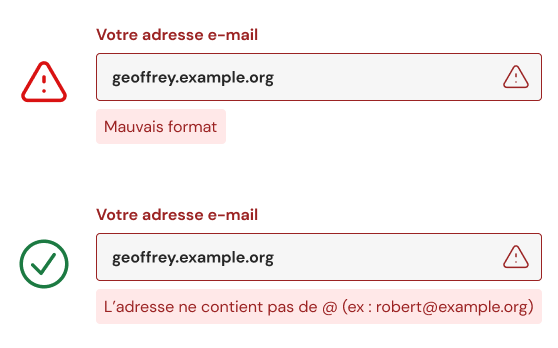
Tous vos messages d'erreur aident à la correction des erreurs. Il n'y a pas de “Caractères invalides” comme message d'erreur, ou “Ceci n'est pas une adresse e-mail” ? En effet un message d'erreur correct doit pointer du doigt explicitement l'erreur, et au mieux apporter un exemple de données, à défaut de proposer une correction. D'ailleurs nous devrions les appeler des messages d'aide à la correction, et non plus des messages d'erreur, pour changer le rapport que l'on a avec ce type de message.

C'est fait ? Parfait, alors dernier petit aspect très enquiquinant pour la route.
Tous vos contrôles de formulaire sont utiles et justifiés par une règle universelle ou métier stricte. Par exemple, aucun champ “nom” n'impose une limite en nombre de caractères (basse ou haute), ou des limites de types de caractères, n'est-ce pas ?

Si c'est le cas, alors félicitations d'avoir couvert ces trois aspects qui sont bien souvent les plus bloquants, frustrants ou excluants.
Des points d'attention comme ceux-là, j'en illustre plein et je les accompagne d'explications tangibles et de propositions de solution dans mon livre sur l'ergonomie des formulaires où je tente d'aller plus loin que la plupart des frameworks que j'ai connus jusque-là.
Rendre les formulaires accessibles à tous
Mon parcours inclut un passage intense dans le développement front-end, notamment le HTML sémantique et la maîtrise de CSS. L'accessibilité a également tout un pan technique qu'il est important de mettre en œuvre et d'apprendre à tester.
Quelques règles simples à mettre en œuvre pour un formulaire :
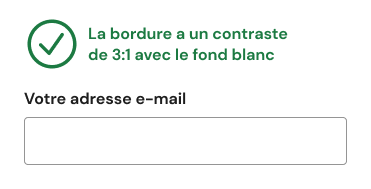
Vérifiez vos contrastes
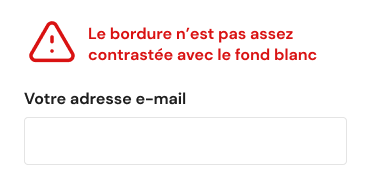
Comme pour le texte, le formulaire doit être suffisamment visible : vos étiquettes doivent respecter un contraste de 4.5:1 minimum, et la bordure de vos champs doit respecter un contraste de 3:1 avec le fond de site.


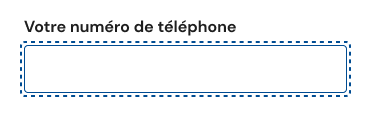
Vérifiez la navigation clavier
Lorsque vous naviguez en utilisant la touche “tab”, les champs qui prennent le focus sont clairement identifiés, proposant un indicateur visuel fort et suffisamment contrasté. Ma technique préférée du moment consiste à utiliser ce code CSS très simple :
:is(input, textarea, select, button):focus-visible {
outline: 2px dashed #004C92;
outline-offset: 4px;
}

L'avantage de :focus-visible c'est qu'il n'apparaît
qu'à la navigation clavier. Ce qui permet aux designers un peu sensibles parce que
“l'état focus c'est pas beau quand on clique avec la souris”, d'avoir
une alternative acceptable.
Oui, il faut parfois savoir faire des compromis, mais pas sur la qualité 😛
Vérifiez vos étiquettes !
Trop souvent encore, les étiquettes sont juste visibles pas loin des champs, mais ne sont pas reliées programmatiquement. Ce n'est pas une tâche très compliquée, mais trop souvent oubliée. Comment faire ?
<label for="firstname">Votre prénom</label>
<input type="text" id="firstname" name="firstname">Le <label> et son attribut for, possède la même valeur que
<input> et son attribut id. Le lien entre le champ et son étiquette se fait alors pour des
lecteurs d'écran.
Une manière assez facile de tester est de cliquer sur le label. S'il vous fait prendre le focus du champ correspondant, alors c'est que le lien est fait.
Gestion accessible des erreurs
Non, il n'y a pas encore de balise <error> ou <message> qui
pourrait être plutôt pratique si on y pense : la validation d'un champ est prévue,
mais pas la transmission d'une erreur. étrange.
En attendant, vous devrez faire le lien manuellement avec ce type de code :
<label for="email">Adresse e-mail</label>
<input type="email" id="email" name="email" aria-describedby="message-email" aria-invalid="true">
<p id="message-email">Votre e-mail semble manquer son arobase (@)</p>Si vous voulez vous assurer d'avoir toujours les bons attributs ARIA en place, vous pouvez même la jouer comme cela en CSS :
input[aria-invalid="true"] {
border-color: red;
}Pas d'ARIA, pas de test visuel concluant, comme ça vous savez qu'il y a un problème !
Tester, tester, tester
Que vous testiez avec des solutions d'automatisation de test, ou que vous le fassiez à la main, prévoyez des phases de test à chaque mise à jour de vos formulaires.
Il est vite arrivé d'oublier des tests après une mise à jour, et vos utilisateurs et utilisatrices peuvent rapidement se retrouver dans une impasse critique.
Vous l'aurez compris, il ne s'agit encore une fois que d'un extrait de toutes les choses à garder en tête, que j'ai réunies sous la forme d'une checklist et d'un livre dédiés aux formulaires, car il y a pas mal à faire.
Et si nous devions conclure ?
Construire un web centré sur l'utilisateur exige bien plus qu'une
compréhension superficielle des principes de conception.
Il s'agit d'un engagement
constant à apprendre, à perfectionner ses compétences, et surtout à
écouter ceux pour qui nous concevons. En gardant à l'esprit nos propres biais et
l'impact de nos choix, nous pouvons transformer des vies, simplifier le quotidien, et offrir des
opportunités sans précédent à des millions de personnes.
Cependant, ce travail commence par une réflexion personnelle : êtes-vous, dans votre pratique, véritablement centré sur les utilisateurs ? Avez-vous intégré l'accessibilité, l'ergonomie et l'inclusion comme des fondements indissociables de votre démarche ? Prenez un moment pour évaluer vos propres pratiques et identifiez les axes sur lesquels progresser.
Que vous soyez formateur, apprenant, étudiant, professionnel curieux, ou déjà expert dans le domaine, je vous encourage à garder ces valeurs en tête et à les promouvoir. Faites au mieux pour intégrer la formation continue et l'inclusion dans votre parcours et celui des autres. Ensemble, nous avons le pouvoir d'améliorer l'expérience web pour tous.
Enfin, pour approfondir ces sujets, je vous invite à explorer mes livres, “Ce que les designers doivent savoir sur l'accessibilité” et “Formulaires Web - Les erreurs à éviter qui vous coûtent cher”, où je détaille ces thématiques essentielles. Avec 24 jours de web, on vous offre aussi 25% de remise avec le code 24JDW valable jusqu'à fin janvier 2025.
Si vous souhaitez aller plus loin, partager vos réflexions, ou engager une discussion, retrouvons-nous sur BlueSky, LinkedIn, ou Mastodon.
Ces échanges sont pour moi le cœur d'une communauté qui construit un web meilleur, un site web à la fois. 🥰
Merci à Franck et Natacha pour leur relecture !
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue :