Accessibilité versus SEO : le duel qui façonne le web
Google est souvent qualifié de « premier utilisateur aveugle du Web ». Cette idée mérite d’être déconstruite, car contrairement aux personnes en situation de handicap qui cherchent simplement à consulter et à publier des contenus numériques, les robots de Google œuvrent uniquement pour la performance commerciale.

Malgré tout, concilier accessibilité et référencement (SEO 1 ) est possible à condition de prioriser les besoins des êtres humains par rapport aux algorithmes des moteurs de recherche, qu'ils soient géants comme Google et Bing, ou alternatifs comme Ecosia et DuckDuckGo.
Ce constat nous pousse à mêler nos expertises respectives pour déconstruire quelques idées reçues à ce sujet, et trouver un équilibre entre besoins humains et exigences algorithmiques.
Étant donné la domination de Google en matière de SEO, nous avons centré cet article sur son moteur de recherche.
Avant de commencer, vous devez savoir que l’accessibilité du web est définie et standardisée par plusieurs normes de référence :
- au niveau mondial : les Règles pour l’accessibilité des contenus web (WCAG, Web Content Accessibility Guidelines) et la spécification WAI-ARIA (en anglais) 2 du W3C (World Wide Web Consortium) ;
- dans l’Union européenne : la norme EN 301 549 (PDF en anglais) 3 ;
- en France : le Référentiel général d’amélioration de l’accessibilité (RGAA). Dans cet article, nous nous référons à la version 4.1.2 du RGAA, qui est la version en vigueur.
Une démarche « accessibility first » (l’accessibilité d’abord) permettant d’optimiser votre référencement naturel, ça vous dit ? Alors, lisez ce qui suit.
Si vous ne lisez pas tout, lisez au moins la conclusion, qui présente des considérations éthiques très importantes.
Cas où l’on peut concilier l’accessibilité et le SEO
Images : référencer une image décorative
Impact pour l’accessibilité
Une image est décorative lorsqu’elle n’a aucune fonction et ne véhicule aucune information particulière par rapport au contenu auquel elle est associée, selon la définition du RGAA.
Les images décoratives doivent être ignorées par les technologies d’assistance telles que les lecteurs d’écran dont se servent en particulier les personnes déficientes visuelles 4 . En effet, un lecteur d’écran leur permet d’accéder aux contenus et aux fonctionnalités d’un site ou d’une application web en restituant ou vocalisant l’information.
Or, si toutes les images de décoration du web étaient restituées, cela produirait beaucoup d’informations inutiles et alourdirait la charge cognitive des personnes concernées.
Le problème, c’est que des expert·es SEO souhaitent parfois optimiser toutes les images pour le référencement en remplissant leurs alternatives avec des mots-clés, même celles des images décoratives. Alors, que faire ?
Solution
Voici comment indexer une image décorative dans Google sans générer de bruit inutile pour les personnes aveugles ou malvoyantes :
-
ajoutez l’attribut ARIA
aria-hidden="true"sur chaque image décorative que vous tenez absolument à référencer 5 , puis renseignez l’alternative textuelle de l’image à l’aide des mots-clés de votre choix. C’est une méthode parfaitement conforme au RGAA 6 ; - a contrario, ne remplissez pas l’alternative textuelle d’une image décorative si vous ne souhaitez pas qu’elle apparaisse dans les résultats de recherche d’images.
Attention !
-
N’utilisez pas l’attribut
aria-hidden="true"sur un composant interactif, tel qu’un lien, un bouton, un carrousel, etc. En effet, cela empêcherait les personnes qui naviguent à la voix d’interagir avec ce composant 7 , ce qui serait un grave problème d’accessibilité. -
N’utilisez pas le
role="presentation"pour masquer les images décoratives à référencer. Certes, le test 1.2.1 du RGAA reconnaît comme décorative une image possédant à la fois une alternative textuelle renseignée et une propriété WAI-ARIArole="presentation". Mais les tests effectués par Access42 indiquent que, dans Firefox, tous les lecteurs d’écran préconisés par l’environnement de test du RGAA restituent l’image quand même. ☹ - N’oubliez pas que les mots-clés utilisés dans l’alternative textuelle des images décoratives possédant la propriété
aria-hidden="true"s’afficheront à l’écran si l’image ne se charge pas pour une raison ou pour une autre.
Impact pour le SEO
Google ne tient pas compte des attributs WAI-ARIA pour l’indexation et le référencement des pages web. Cette information a été confirmée par plusieurs experts SEO dans une discussion sur LinkedIn (en anglais), dont John Mueller et Martin Splitt de l’équipe Google Search Relations.
De plus, l’attribut alt n’est pas un levier SEO magique : il doit avant tout servir l’accessibilité plutôt que d’être détourné pour le référencement, dixit Google lui-même 8
.
Cela veut dire que bourrer l’attribut alt de mots-clés, même avec aria-hidden="true", est non seulement inutile, mais aussi potentiellement négatif pour votre référencement.
Liens : intitulés des liens
Parlons maintenant des liens aux intitulés a priori peu pertinents, comme « cliquer ici » ou « en savoir plus ».
Impact pour l’accessibilité
Ce type de liens ne pose pas de problème particulier pour l’accessibilité de votre site, tant que le contexte de chaque lien permet d’en comprendre la fonction et la destination.
Chaque lien doit donc être explicite et posséder un intitulé 9 . Cela vous laisse une grande marge de manœuvre pour intituler vos liens comme bon vous semble.
Certes, du point de vue de l’expérience utilisateur, une meilleure pratique consisterait à rendre chaque intitulé de lien explicite indépendamment de son contexte, comme le recommandent les WCAG 10 .
Bien que cela soit facultatif, cette pratique contribue à améliorer l’expérience des personnes qui utilisent un lecteur d’écran, car elle leur permet de consulter la liste de tous les liens présents dans une page web et de comprendre leur fonction et leur destination, sans avoir à consulter le contexte de chacun d’eux.
Impact pour le SEO
Mais revenons à vos liens « cliquer ici » ou « en savoir plus » : ils sont en général déconseillés pour le SEO, car ils n’apportent aucune valeur sémantique aux moteurs de recherche et ne transmettent pas la valeur SEO d’une page à l’autre de manière efficace.
Ce type de liens représente une opportunité manquée (en anglais) d’optimiser le maillage interne de votre site (en anglais).
Pire : Google utilise parfois le texte d’ancrage des liens externes pour générer le « méta-titre » d’une page web – c’est-à-dire le titre présent entre les balises <title></title>, par opposition au titre de niveau 1 présent entre les balises <h1></h1> – lorsqu’il ne réussit pas accéder au contenu original de la page.
Cela souligne l’importance d’avoir des intitulés de liens descriptifs et pertinents.
Solution
La meilleure approche pour gérer cette problématique SEO consiste à étendre le texte d’ancrage pour inclure des mots-clés pertinents et descriptifs.
Par exemple, au lieu d’intituler simplement « Contact » un lien menant à votre formulaire de contact, il serait plus pertinent de l’intituler « Contacter notre agence SEO » ou bien « Découvrir notre audit technique ».
Cette approche permet à la fois :
- d’améliorer la compréhension globale de la structure du site ;
- de créer des liens bien nommés qui plaisent aux moteurs de recherche.
Attention !
Ayez la main légère quand vous placez des mots-clés dans les intitulés de liens : autrement, vous risquez de nuire à l’expérience utilisateur des personnes qui se servent d’un lecteur d’écran, en plus de déclencher une pénalité SEO.
Structuration de l’information
Titre d’une page web (balise <title>)
Impact pour l’accessibilité
Le titre d’une page web doit permettre d’identifier de manière claire, concise et unique les contenus ou la nature de la page.
Chaque page doit donc posséder un titre pertinent 11 , c’est-à-dire un titre qui permet aux personnes utilisant des technologies d’assistance, en particulier des lecteurs d’écran, de savoir où elles se trouvent dès le chargement de la page, et de retrouver la page dans leur historique de navigation, ou dans la liste des onglets ouverts dans leur navigateur 12 .
Il est très important pour l’accessibilité que le titre de votre page soit rédigé dans la même langue que les contenus de la page eux-mêmes 13 : cela permet aux lecteurs d’écran de lire l’information dans la langue appropriée.
Impact pour le SEO
Pour le référencement, la balise <title> n’est plus ce qu’elle était, puisque Google la réécrit dans de nombreux cas, sans vous demander votre avis.
Ce « méta-titre » est un élément SEO si stratégique qu’il a mené à toutes sortes d’abus et de contenus trompeurs 14 .
C’est pourquoi, à partir de 2012, Google a commencé à réécrire certains titres lui-même, en particulier quand il les jugeait trop longs.


Aujourd’hui, Google va encore plus loin : la balise <title> est désormais un élément dynamique qu’il peut entièrement réécrire s’il estime que votre titre initial n’est pas intéressant pour les utilisateurs et utilisatrices, ou s’il présente l’un des problèmes ci-dessous :
- titre sémantiquement pauvre : votre titre reflète mal le contenu de la page, et ne communique pas assez de valeur pour les personnes qui consulteront les résultats de Google ;
- incohérences linguistiques : un titre en anglais pour une page en français perturbe la compréhension de votre page par Google, en plus de beaucoup nuire à l’expérience utilisateur des personnes utilisant un lecteur d’écran ;
- titres inexacts : Google considère comme du clickbait (« piège à clics ») les titres qui ne reflètent pas le contenu réel de la page ;
-
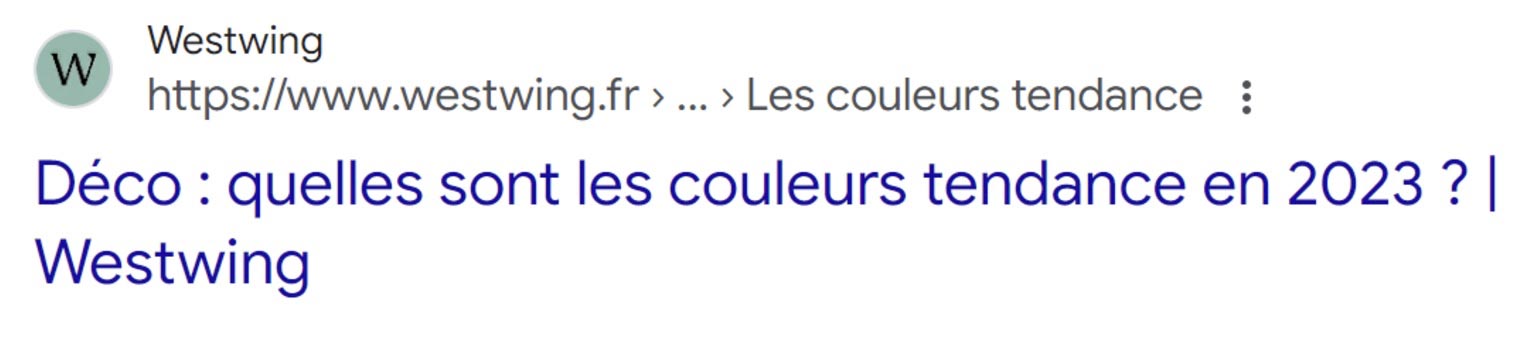
titres obsolètes : Google valorise l’exactitude temporelle. Par exemple, si vous avez publié un article intitulé « Quelles sont les couleurs tendance en 2023 ? », ce serait une mauvaise pratique de le modifier l’année suivante en écrivant « Quelles sont les couleurs tendance en 2024 ? », dans l’espoir de tromper Google sur la fraîcheur de votre article ;

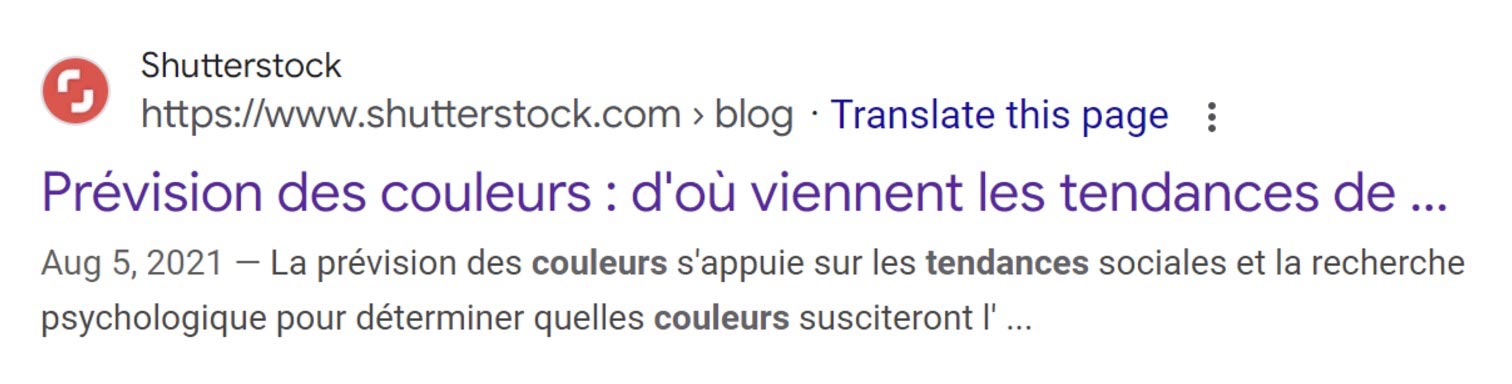
Capture d’écran 3 : un résultat dans Google indique que le site westwing.fr contient une page consacrée aux couleurs tendance, intitulée « Déco : quelles sont les couleurs tendance en 2023 ? » - titres répétitifs : la répétition du même titre sur différentes pages est un obstacle pour le référencement. Google a besoin d’identifier et de différencier le caractère unique de chaque page web afin de présenter des résultats pertinents dans son moteur de recherche ;
- titre trop court : Google semble favoriser l’utilisation optimale de l’espace visuel au sein des résultats de recherche. Un titre trop court peut indiquer un titre insuffisamment pertinent.
Si Google estime que votre « méta-titre » présente l’un de ces problèmes, il va le réécrire en utilisant plusieurs sources issues de votre page web :
- balise
<title>; - titre de niveau 1 (balise
h1) ; - balise meta Open Graph
og:title; - contenus proéminents ;
- ancres de texte sur les liens qui pointent vers votre page depuis d’autres sites web ;
- données structurées.
Solution
Pour écrire un « méta-titre » à la fois pertinent pour l’accessibilité et que Google ne va pas réécrire (enfin, on l’espère…) :
- choisissez un titre unique, descriptif et concis pour chaque page, sans céder à la tentation du « keyword stuffing » 15 ;
- rédigez le titre dans la même langue que le contenu de la page ;
- si la page est paginée 16 : incluez le numéro de la page dans son titre. Néanmoins, gardez en tête que Google dépriorise les pages paginées dans son index, car il les considère comme du contenu de moindre intérêt (« thin »).
Enfin, pour améliorer l’UX et le SEO, la marque ou le titre de votre site devraient être ajoutés dans le titre de chaque page, généralement après un séparateur.
Titres dans le contenu de la page (balises h1, h2, h3, etc.)
Impact pour l’accessibilité
Le contenu et la hiérarchie des titres de niveau 1 à 6 doivent être pertinents pour permettre aux personnes utilisant des technologies d’assistance de comprendre la structure de vos pages, et d’y naviguer à l’aide des raccourcis clavier fournis par les lecteurs d’écran 17 .
Avoir une hiérarchie stricte entre les différents niveaux de titres est une bonne pratique pour l’accessibilité. Cependant, il n’est pas interdit, dans une même page web :
- de sauter un niveau de titre (par exemple, un
h4qui suit unh2) ; - d’avoir plusieurs
h1; - de n’avoir aucun
h1; - de n’avoir aucun titre du tout.
Pour mieux connaître ces subtilités, lisez l’article de David Swallow : En-têtes et non-conformité aux WCAG : une clarification à juste titre.
Impact pour le SEO
Google accorde une attention particulière à la structure sémantique du contenu : les balises de titre sont donc stratégiques pour l’aider à comprendre l’organisation et la pertinence de votre contenu, et ainsi maximiser son impact SEO.
Vous devez donc soigner la rédaction des titres de vos contenus web. Les titres doivent être naturels et descriptifs, en intégrant les mots-clés pertinents pour votre stratégie, tout en évitant le piège du keyword stuffing, déjà évoqué.
Voici la question principale que se posent les expert·es SEO : « Est-il possible de comprendre de quel sujet traite la page en lisant uniquement la hiérarchie des titres qui y sont présents ? ».
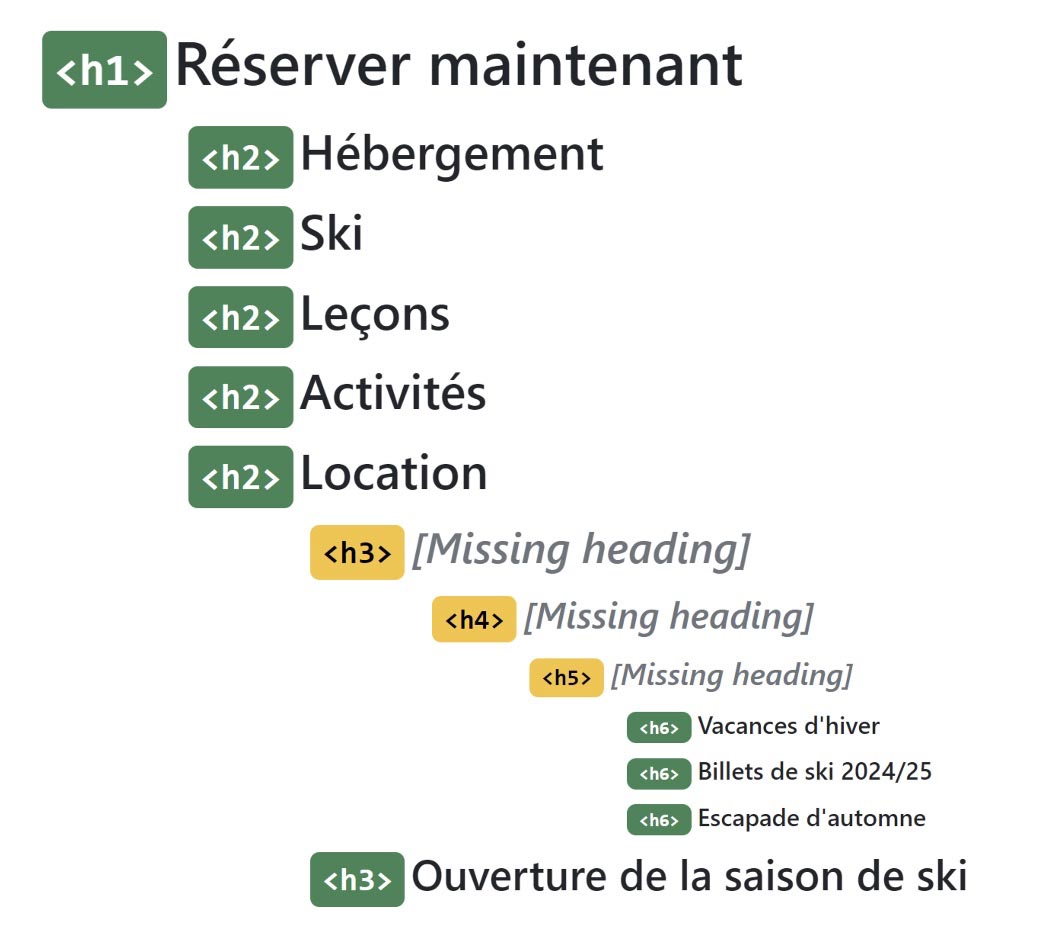
Dans l’exemple suivant, il sera compliqué pour Google de comprendre qu’il s’agit de la page d’accueil de la station de ski Mont-Tremblant située au Québec, en consultant uniquement les titres de la page.

h1, suivi de sous-sections comme « Hébergement », « Ski », « Leçons », « Activités » et « Location » en h2. Les titres suivants, intitulés « Vacances d’hiver », « Billets de ski 2024/25 » et « Escapade d’automne », sont structurés avec une balise h6 : cela perturbe la structure, car il manque les niveaux intermédiaires h3, h4, et h5. Enfin, un dernier titre h3 est utilisé pour la section « Ouverture de la saison de ski ».La hiérarchie des titres est aussi importante du point de vue SEO, car Google ne prête pas la même attention aux titres au-delà du niveau 3.
Pour plus d’informations, consultez les recommandations officielles de Google pour rédiger des titres (en anglais).
Enfin, pour optimiser la hiérarchie de contenu d’une page, demandez-vous pour chaque titre : « Ce titre permet-il de mieux comprendre le thème du contenu principal de la page ? ».
Solution
- Privilégiez les balises HTML natives pour titrer vos contenus :
h1,h2,h3,h4,h5,h6. -
Si votre expert·e SEO vous déconseille d’utiliser une balise native dans des cas très précis : utilisez, ponctuellement, un titre WAI-ARIA avec
role="heading"(en anglais) et la propriétéaria-leveladaptée.
Prenons un exemple. Si le pied de page de votre site contient en permanence un bloc permettant de s’abonner à votre newsletter, il ne serait pas pertinent, côté SEO, d’utiliser une balise HTML h2 ou h3 pour titrer ce bloc.
En effet, comme ce titre est commun à plusieurs pages, il ne renforcera pas le caractère unique et original de chaque page par rapport aux autres pour Google.
Toutefois, pour l’accessibilité, il est essentiel que ce bloc dispose d’un titre : c’est ce qui va permettre aux personnes handicapées utilisant une technologie d’assistance de se repérer dans la page et d’y naviguer plus facilement.
C’est pourquoi, dans ce cas précis, avoir recours à un titre WAI-ARIA offre un compromis intéressant pour prioriser l’accessibilité tout en défendant vos intérêts SEO.
Ainsi, sur le site d’Access42, nous avons décidé de titrer le bloc « Recevez votre veille sur l’accessibilité numérique par e-mail » avec un titre ARIA de niveau 2. Il n’y a pas de balise HTML h2 : en effet, écrire <p role="heading" aria-level="2">Recevez votre veille sur l’accessibilité numérique par e-mail</p> équivaut, pour les lecteurs d’écran, à écrire <h2>Recevez votre veille sur l’accessibilité numérique par e-mail</h2>, mais sans l’éventuel impact négatif dans Google lié à la redondance du bloc d’une page à l’autre.

Attention !
ARIA peut nuire à l’accessibilité si vous l’utilisez mal. Voici des erreurs courantes à éviter absolument :
-
de manière générale, n’utilisez pas les propriétés
role="heading"etaria-levelsur les balisesh1,h2,h3,h4,h5,h6, car il est important de respecter la sémantique des éléments HTML ; -
n’utilisez pas la propriété
role="presentation"sur les balisesh1,h2,h3,h4,h5,h6pour la même raison ; -
n’utilisez pas
aria-hidden="true"sur des textes masqués visuellement avec une classe CSS comme.sr-only, dans l’espoir d’éviter leur indexation par Google. Tout ce que vous allez faire, c’est rendre ces titres inaccessibles pour les personnes handicapées, sans empêcher leur référencement ; -
n’utilisez pas
aria-hidden="true"sur les titresh1,h2,h3,h4,h5,h6pour empêcher qu’ils ne soient pris en compte par Google : rebelote, celui-ci n’en tiendra pas compte, mais vous empêcherez les personnes handicapées de naviguer dans votre page.
Cas où l’accessibilité et le SEO s’opposent – et où l’accessibilité doit primer !
Citations : ne pas confondre la balise <cite> (accessibilité) et l’attribut cite (SEO)
Impact pour l’accessibilité
Vous l’avez compris : une des clés de l’accessibilité web, c’est le respect de la sémantique HTML. Tout comme les paragraphes, les listes ou les titres, les citations nécessitent elles aussi d’être correctement structurées 18 .
Une distinction doit être faite entre les citations courtes (balise q), et les blocs de citation (balise blockquote).
La balise cite (en anglais), quant à elle, peut être utilisée pour citer le titre d’une œuvre dont est tirée une citation, comme dans l’exemple suivant :
<p>La citation suivante est un extrait du livre <cite>Survivre au taf. Stratégies d’autodéfense pour personnes minorisées</cite> de Marie Dasylva :</p>
<blockquote>
<p>Nous avons donc travaillé sur la notion d’excellence, et je le répète : l’excellence, la vraie, est celle qui ne vous tue pas. (…) Déconstruire cette notion commence par le fait d’accepter de devoir s’organiser autour de son handicap au lieu de vouloir montrer qu’on l’a dépassé à tout prix.</p>
</blockquote>Ne confondez pas la balise <cite> avec l’attribut cite, qui contient une URI ou une URL menant à la source de la citation. Cet attribut est utilisé uniquement à des fins de SEO, étant donné qu’il est inaccessible aux êtres humains dans la plupart des cas, sauf lorsqu’on utilise le lecteur d’écran JAWS a priori 19
.
Impact pour le SEO
Les directives de qualité E-E-A-T (Expérience, Expertise, Autorité, Fiabilité) et la mise à jour HCU 20 de Google soulignent l’importance des citations dans le référencement web, bien qu’elles ne soient pas des facteurs de classement directs.
Les citations renforcent la crédibilité de votre contenu en l’enrichissant et en soulignant son niveau d’expertise. C’est un outil stratégique qui démontre la fiabilité de votre site et qui, par extension, soutient votre autorité de marque.
Cependant, si Google n’accorde aucun traitement spécial au contenu placé dans une balise blockquote, une citation trop longue peut être perçue comme du contenu dupliqué.
Cela veut dire que le moteur de recherche peut choisir de ne pas indexer certaines pages considérées comme dupliquées à cause d’un contenu trop similaire à celui d’une autre page.
Par ailleurs, l’attribut cite a plusieurs fonctions techniques, mais son impact SEO est limité. S’il peut être lu par les moteurs de recherche, en revanche il ne protège pas contre le contenu dupliqué.
Solution
-
Distinguez les citations courtes des blocs de citations grâce aux balises HTML appropriées :
qetblockquote. Si besoin, citez l’œuvre dont est extraite chaque citation à l’aide de la balise<cite>. -
Pour optimiser l’impact SEO d’une citation, utilisez l’attribut
citesur la baliseblockquotepour indiquer l’URL dont elle est issue. Privilégiez les sources académiques et les études originales, et veillez à limiter le contenu cité par rapport à votre propre contenu, pour éviter qu’il ne soit considéré comme du contenu dupliqué par Google.
Pour en savoir plus, consultez des exemples dans l’article de Rodolphe sur le blog d’Alsacréations : Les citations en HTML avec blockquote, cite et q.
Cas qui peuvent créer des obstacles pour l’accessibilité et le SEO
Liens
Liens composites
Un lien composite est un bloc entièrement cliquable (balise HTML a) qui regroupe à la fois du texte ainsi qu’un ou plusieurs éléments de type image (balises img, area, object, canvas ou svg).
Impact pour l’accessibilité
Un lien composite ne pose pas, en soi, de problème pour l’accessibilité, si son intitulé est pertinent, c’est-à-dire s’il permet de comprendre la fonction et la destination du lien 21 .
C’est particulièrement important pour les personnes qui présentent une déficience visuelle et qui n’ont pas une vision globale de la page : un intitulé de lien pertinent leur permet de comprendre la fonction de chaque lien, qu’il contienne une image, du texte, ou les deux à la fois.
Créer des liens composites est même une bonne pratique pour supprimer la redondance créée par deux liens adjacents menant à la même URL (par exemple un lien image puis un lien texte).
En effet, selon les personnes, il peut être plus ou moins facile d’identifier un lien grâce à une icône, ou bien grâce à son intitulé : réunir les deux au sein d’un seul et unique lien permet donc d’améliorer son accessibilité 22 .
Maintenant, un lien composite qui contiendrait beaucoup de texte peut nuire à l’expérience utilisateur, notamment pour les personnes utilisant un lecteur d’écran, la mémoire tampon de ces outils étant limitée, la restitution de l’intitulé pourrait être hachée, ce qui peut rendre complexe sa compréhension.
Impact pour le SEO
Au niveau SEO, les blocs entièrement cliquables empêchent les robots de Google de comprendre l’ancre explicitement sans le contexte des autres éléments du bloc.
Il vaut mieux conserver des liens distincts, et étendre la zone de clic si besoin avec CSS et/ou JavaScript.
En effet, la longueur du texte d’ancrage n’est pas un critère déterminant pour le SEO, car Google privilégie les intitulés de lien pertinents et naturels qui décrivent la destination du lien.
Dans l’article Internal Linking Anchor Texts - Text Variety is Key According to SEO Studies, Daniel Højris Bæk démontre que les sites privilégiant la diversité des textes d’ancrage surpassent leurs concurrents avec un classement SEO moyen de 1,3 (contre 3,5) et un engagement utilisateur supérieur de 50 %, la longueur optimale d’un intitulé de lien se situant autour de 5 mots ou 24 caractères.
Pour en savoir plus :
- Anchor Text : Short vs. Long – What Is Best for SEO?
- Anchor Text : Types, SEO Implications, and Best Practices
- The Importance of Anchor Text Diversity
Solution
- Faites attention à la longueur de l’intitulé des liens composites.
-
Si besoin, étendez la zone de clic du lien tout en vous assurant que chaque lien (balise
a) reste accessible au clavier. Dans l’article Enhancing The Clickable Area Size, Robin Rendle partage des ressources proposant plusieurs manières de faire.
Obfuscation des liens
L’obfuscation des liens est une pratique très controversée (pour ne pas dire : d’un autre âge) qui consiste à masquer ou modifier la présentation des liens pour influencer les moteurs de recherche. Cela pose de sérieux problèmes, à la fois pour l’accessibilité et le SEO.
Impact pour l’accessibilité
Un lien obfusqué pose un problème majeur pour les personnes qui naviguent au clavier, dont des personnes ayant un handicap moteur et/ou un handicap visuel.
Voici un exemple de lien obfusqué : <span data-lien="/mentions-legales">Mentions légales</span>. Visuellement, cela peut ressembler à un lien véritable. Techniquement, un script va détecter la cible de ce faux lien, et ouvrir l’URL correspondante lorsque l’utilisatrice cliquera dessus avec sa souris ou son trackpad.
Le problème, c’est que le focus ne peut pas être déplacé sur ce faux lien. Non contents de ruiner l’accessibilité de votre page, les faux liens posent d’autres problèmes d’utilisabilité, qui impactent un très large public, comme l’explique très bien Julie Moynat dans l’article Obfuscation de liens en SEO et problèmes d’accessibilité.
Impact pour le SEO
Google a pris fermement position contre l’obfuscation des liens, qu’il considère comme du « black hat SEO », c’est-à-dire comme une mauvaise pratique qui va à l’encontre de ses recommandations.
Selon lui, obfusquer un lien est une tentative de manipulation du référencement. Si vous utilisez ce type de méthode, votre site risque donc d’être lourdement pénalisé dans les résultats de recherche de Google.
L’obfuscation des liens est souvent utilisée pour masquer les liens qui mènent à des contenus affiliés. Or, selon John Mueller, représentant de Google (lien en anglais), les liens d’affiliation sont parfaitement acceptables : il est inutile de les masquer ou de les obfusquer sous prétexte de vouloir conserver un bon référencement.
Solution
- N’obfusquez pas les liens, même pas les liens affiliés : n’utilisez pas JavaScript pour modifier la cible des liens sur les actions « onclick » ni d’autres méthodes de type « cloaking » (c’est-à-dire servir un contenu à Google tout en en servant un autre aux êtres humains).
-
Utilisez l’attribut
rel="sponsored"sur chaque lien affilié. Cela permet de signaler clairement la nature commerciale du lien aux moteurs de recherche. Cette transparence vous évitera des impacts négatifs sur votre référencement. - Si vous n’avez vraiment pas le choix, optez pour une méthode d’obfuscation accessible : elle doit notamment permettre d’atteindre chaque faux lien au clavier, à la voix, ou au moyen d’un lecteur d’écran. Pour en savoir plus, consultez l’idée pour obfusquer les liens de façon accessible proposée par Julie Moynat et Romain Gervois.
Attention !
L’obfuscation de liens, même avec une approche plus accessible, est une pratique non seulement dépassée, mais surtout risquée du point de vue du SEO : en effet, Google peut l’interpréter comme une tentative de manipulation qui va à l’encontre de ses directives (en anglais).
De plus, si vous utilisez JavaScript pour transformer les faux liens en vrais liens, cela peut ralentir le chargement de la page. Or, Google tient aussi compte de la vitesse de chargement dans son algorithme (en anglais). CQFD.
Question subsidiaire : Google tient-il compte de l’accessibilité pour le référencement ?
Sundar Pichai, président-directeur général de Google depuis 2015, affirme que l’accessibilité est une valeur fondamentale de l’entreprise, inscrite dans leur mission et appliquée à leurs propres produits (en anglais). Google cherche à prouver cet engagement en partageant, pour l’ensemble de leurs services, les rapports sur leur conformité à l’accessibilité.
Cependant, John Mueller, spécialiste des questions de référencement et porte-parole de Google, a adopté une position plus nuancée concernant les sites web tiers dans une interview de 2022 (en anglais) : selon lui, l’accessibilité n’est pas un facteur direct de classement et Google n’a pas pour projet d’en faire un éventuel critère de pertinence.
La raison principale tient, selon lui, à l’impossibilité technique de quantifier objectivement l’accessibilité d’un site web.
Il n’exclut pas que cela puisse changer à l’avenir en évoquant un système de mesure de l’accessibilité similaire aux Core Web Vitals de Google, un outil permettant de mesurer la qualité d’une page web.
Cette possibilité serait d’autant plus pertinente avec l’entrée en vigueur de nouvelles réglementations à travers le monde. Toutefois, à ce jour, Google ne semble pas avoir lancé de véritable projet en ce sens.

Google does not give a damn about accessibility. But we as humans should. Extrait de la conférence How to ensure that your technical SEO strategy is truly accessible que Billie Geena a donnée à Brighton SEO en 2023.Conclusion
L’accessibilité et le SEO ne sont pas fondamentalement incompatibles, mais leur relation reste souvent déséquilibrée. Si de nombreuses bonnes pratiques peuvent servir les deux objectifs, il est essentiel de garder à l’esprit que l’accessibilité doit toujours primer sur le SEO.
Cette hiérarchisation est cruciale. En effet, le SEO repose sur des algorithmes dont le principal objectif est la génération de profit, tandis que l’accessibilité vise à répondre aux besoins et droits fondamentaux des personnes en situation de handicap, en leur permettant d’accéder au web et aux outils numériques sans obstacle.
C’est pourquoi, affirmer que l’accessibilité améliorerait le SEO est risqué : lorsque les deux entrent en conflit, c’est souvent le SEO qui l’emporte, au détriment des besoins humains.
La solution réside dans une approche « accessibility first », similaire au concept « mobile first » (le mobile d’abord). En concevant d’abord pour l’accessibilité, vous créez des interfaces qui répondent aux besoins des utilisateurs et des utilisatrices, tout en anticipant l’évolution des moteurs de recherche vers plus d’inclusivité.
Car si Google affirme aujourd’hui que l’accessibilité n’est pas un facteur de classement direct, les nouvelles réglementations et l’évolution des usages le forceront tôt ou tard à intégrer ces principes dans ses outils pour rester pertinent.
C’est donc à vous, professionnel·les du numérique, de montrer l’exemple en plaçant l’accessibilité au cœur de tous vos projets numériques. Cela implique de prendre en compte les besoins des personnes handicapées dès la phase de conception, puis d’adapter votre stratégie de référencement en conséquence.
La réussite d’une démarche « accessibility first » dépend aussi beaucoup des bons choix de prestataires. Que ce soit pour le design UX/UI, le développement, la production éditoriale, la gestion de projet, l’accessibilité ou le SEO, il est essentiel de travailler avec des expert·es qui comprennent les enjeux de l’accessibilité.
En particulier, les expert·es SEO ayant cette sensibilité sauront ajuster leurs recommandations pour allier référencement et accessibilité, contribuant ainsi à la réussite de vos projets web.
Remerciements
Nous adressons nos plus sincères remerciements aux personnes ayant permis d’enrichir cet article et de vérifier son accessibilité : Audrey Maniez, Luce Carević, Maïa Kopff et Philippe Bouchon d’Access42, ainsi que l’équipe de Paris Web.
- Search Engine Optimization Retour au texte 1
- ARIA permet de rendre accessibles des composants complexes, en ajoutant de la sémantique et des métadonnées aux contenus HTML (Hypertext Markup Language) pour les lecteurs d’écran. Retour au texte 2
- La norme européenne est également utilisée ailleurs dans le monde, par exemple au Canada, qui en fournit une version HTML. Retour au texte 3
- cf. critère 1.2 du RGAA Retour au texte 4
- Malheureusement, l’option n’est pas disponible dans les éditeurs WYSIWYG de manière native. Si besoin, rapprochez-vous de l’équipe qui développe votre site ou votre thème pour leur faire part de cette demande. Retour au texte 5
- cf. test 1.2.1 du RGAA Retour au texte 6
- cf. cette note en anglais Retour au texte 7
-
cf. cette vidéo en anglais :
Je me concentrerais davantage sur l’aspect de l’accessibilité que sur l’aspect purement SEO.
selon John Mueller, Search Liaison chez Google. Cependant, les bonnes pratiques officielles de Google ne traitent pas des images décoratives : cela peut laisser penser qu’il serait essentiel de renseigner l’alternative de toutes les images, alors que c’est une mauvaise pratique pour l’accessibilité. Retour au texte 8 - cf. critère 6.1 et critère 6.2 du RGAA Retour au texte 9
- Il s’agit du critère de succès 2.4.9 Fonction du lien (lien uniquement) dans les WCAG 2.1, qui est de niveau triple A (AAA). Bien que ce critère faisait l’objet du critère 6.3 dans le RGAA 3, il a été supprimé du RGAA 4. Il est simplement cité dans une de ses annexes. Retour au texte 10
- cf. critère 8.5 et critère 8.6 du RGAA Retour au texte 11
- cf. test 8.6.1 du RGAA Retour au texte 12
- cf. critères 8.3 et critère 8.4 du RGAA Retour au texte 13
- Par exemple : insérer de fausses dates dans le titre pour mieux ressortir dans les résultats de Google ; ou encore décrire des contenus de manière trompeuse dans le titre d’une page, par exemple en incluant une marque populaire de chaussures dans le titre d’une page pour faire référencer une page vendant des chaussures, même si celles-ci ne sont pas de la marque indiquée. Retour au texte 14
- Le « keyword stuffing » consiste à ajouter des mots clés de manière excessive et artificielle dans l’espoir d’améliorer le référencement d’une page. Retour au texte 15
- Par exemple, les nombreuses pages d’un même résultat de recherche. Un ensemble de pages paginées s’appelle une « collection de pages » dans le vocabulaire du RGAA. Cette notion se trouve encore dans le RGAA 4. Retour au texte 16
- cf. critère 9.1 du RGAA Retour au texte 17
- cf. critère 9.4 du RGAA Retour au texte 18
- Seul JAWS restitue la présence de cet attribut dans certains contextes. Pour en savoir plus : Blockquotes in Screen Readers d’Adrian Roselli et HTML5 Accessibility Chops: section elements de Steve Faulkner (cf. le tableau sur JAWS). Retour au texte 19
- E-E-A-T évalue la qualité du contenu, tandis que le HCU favorise le contenu utile pour les utilisateurs et utilisatrices. Retour au texte 20
- cf. test 6.1.3 du RGAA Retour au texte 21
- cf. Technique WCAG H2: Combining adjacent image and text links for the same resource Retour au texte 22
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :