Du JavaScript à TypeScript : transformez votre approche du front-end
Commencer dans le développement web n’est pas simple. Il faut d’abord assimiler les bases. Comprendre ce que l’on manipulera et comment le faire. Vous commencez donc vos premiers pas dans le frontend avec JavaScript. Vous travaillez avec des tableaux, des objets, des booléens, des nombres, des chaînes de caractères, et nous créons des fonctions pour décrire des actions.
function greet(name) {
return `Bonjour ${name} ! Bonne lecture à toi !`;
}
greet("John");
Vous apprenez même à le faire ainsi pour rendre le code lisible, compréhensible et facile à maintenir. Notions qui ne vous sont pas inconnues. Vous réfléchissez à l’architecture de vos dossiers pour naviguer dans le code sans se perdre.
Cependant, il n’est pas rare de lire que certains langages s’avèrent plus solides que d’autres. Sur ce point, JavaScript a la réputation de ne pas offrir suffisamment de solidité. On pourrait évoquer les célèbres principes du Clean Code ou les principes de design SOLID pour améliorer la qualité du code. Mais une autre approche d’un autre ordre a été envisagée pour résoudre ce problème : TypeScript.
Avec TypeScript, votre fonction ressemblerait plutôt à ceci :
function greet(name: string): string {
return `Bonjour ${name} ! Bonne lecture à toi !`;
}
greet("John");
Ce que vous avez en plus, c’est la définition des types : le type souhaité en argument et le type attendu par la fonction.
Mais en quoi cela améliore-t-il le code ? Pourquoi ajouter des types ? C’est ce que je vais tenter de vous expliquer. Avec TypeScript, vous allez pouvoir transformer votre approche du frontend.
Un peu d’histoire
Créé par Anders Hejlsberg, ingénieur logiciel chez Microsoft, célèbre pour son travail sur le développement de C# et du framework .NET, TypeScript est lancé en octobre 2012 dans le but d’améliorer le développement en JavaScript en introduisant des fonctionnalités de typage statique. Contrairement à JavaScript qui est un langage de script pouvant être interprété par les navigateurs, TypeScript, quant à lui, est un langage typé qui sera ensuite converti pour être interprété. Conçu dans le respect des normes ECMAScript, il s’adapte au fil des versions (ES6, ES7, ES8, etc.) en intégrant progressivement les nouvelles fonctionnalités.
L’équipe Microsoft a voulu répondre aux besoins exigés par le web. Au fil des années, elle a dû faire face à la nécessité d’utiliser des outils permettant de produire un code plus rapide et plus performant. L’équipe témoignera même dans un documentaire, TypeScript Origins : The Documentary, disponible sur YouTube, que rien n’aurait été possible sans TypeScript.
Éviter en amont les erreurs et les effets de bord
En utilisant TypeScript vous démontrez votre sensibilité à créer du code de qualité. Typer c’est, en effet, un moyen d’anticiper et d’éviter des erreurs avant la compilation du code. Il arrive fréquemment d’en commettre dans le retour des fonctions : on peut initialement attendre un nombre et se retrouver malencontreusement avec une chaîne de caractères.
const quantity = "5";
function calculateTotal(price, quantity) {
return price * quantity;
}
calculateTotal(1, quantity);
En ajoutant un type « number » vous allez vous obliger à plus de rigueur. TypeScript vous alertera tout de suite que le type que vous retournez dans la fonction n’est pas ce qui est attendu. Plus vous vous donnez la possibilité de faire preuve de rigueur, plus vous réduisez les risques d’erreurs.
const quantity = "5";
function calculateTotal(price: number, quantity: number): number {
return price * quantity;
}
calculateTotal(1, quantity);
Vous remarquerez que « quantity » est surligné en rouge. Une alerte vous prévient en ces termes : « L’argument de type ‘string’ n’est pas attribuable au paramètre de type ‘number’ ». Cette notification souligne la différence entre le type attendu et celui réellement fourni. On s’attend à un number, or une string est envoyée. Le sachant, vous pouvez remédier au problème immédiatement.
Typer c’est donc structurer, c’est donner une structuration à son état, à sa donnée mais aussi à la synergie du code en lui-même.
Garantir une meilleure lisibilité de votre code
Typer votre code c’est aussi le faire gagner en lisibilité. N’est-ce pas une des préoccupations de la développeuse et du développeur que de garantir un code lisible ? Le développement d’un projet ne se limite généralement pas à une seule personne. Il est conçu pour être compris par d’autres intervenant·es, leur permettant de comprendre rapidement son fonctionnement, de savoir les tenants et les aboutissants de telle ou telle fonction. Cela devient également important pour vous-même lorsque vous revenez sur votre code après un certain temps.
Opter pour TypeScript, que ce soit à titre personnel ou en équipe, revient à choisir de favoriser un environnement collaboratif. Cela oblige à convenir d’une nomenclature commune et à décider de conventions de codage qui seront utilisées par toutes et tous. En résulte un code plus harmonieux, moins sujet à générer des erreurs à long terme.
Cela permet donc aussi d’avoir une approche proactive, autrement dit, d’anticiper les besoins futurs du projet. En assurant la lisibilité, vous en garantissez la pérennité sur le long terme. Les ajustements futurs seront possibles sans en compromettre la stabilité.
type Animal = {
species: string;
age: number;
type: "mammal" | "shellfish" | "reptiles";
isFriendly: boolean;
};
function isAnimalFriendly(animal: Animal): string {
if (animal.isFriendly) {
return `Le ${animal.species} est amical !`;
}
return `Le ${animal.species} n'est pas amical !`;
}
type FriendlyFerret = Animal & {
species: "ferret";
isFriendly: true;
};
const ferret: FriendlyFerret = {
species: "ferret",
age: 3,
type: "mammal",
isFriendly: true,
};
isAnimalFriendly(ferret);
Dans cet exemple, le type Animal est défini avec des propriétés qui lui sont spécifiques. Cette structure offre une lisibilité immédiate, permettant de comprendre rapidement ce qui est attendu pour chaque propriété de cet objet.
Le typage de la fonction spécifie explicitement qu’elle renvoie une chaîne de caractères plutôt qu’un nombre, un booléen, un tableau ou tout autre type de données. Dans le même esprit, la création d’un type « FriendlyFerret » étendant le type « Animal » offre une clarté dans la définition des propriétés attendues pour un animal spécifique. Ce qui permet de définir clairement ce que nous voulons lors de la création du type. Cette approche élimine toute ambiguïté, offrant ainsi une vue précise et simplifiée de la structure des données.
TypeScript optimise l’assistance des éditeurs
Plusieurs éditeurs de code et IDE proposent des extensions ou possèdent des fonctionnalités natives pour faciliter la prise en main de TypeScript à l’intérieur du code. Ces outils sont essentiels pour la détection des erreurs de typage, car ils peuvent non seulement signaler ces erreurs, mais aussi suggérer des correctifs potentiels. Ce qui permet à la développeuse et au développeur une compréhension plus rapide du problème et de pouvoir y remédier plus facilement.
L’un des avantages réside dans la capacité d’auto-complétion possible avec le typage des objets. Par exemple, quand il est nécessaire de récupérer les données provenant d’une API et que l’objet contient beaucoup d’informations, au lieu de faire des allers-retours pour attraper dynamiquement les données avec les bonnes propriétés, l’IDE ou l’éditeur proposera le listing en auto-complétion de ces propriétés.
Prenons l’exemple du type « Article » ci-dessous, représentant les détails associés à un article :
export type Author = {
name: string;
bio: string;
};
export type Comment = {
user: string;
comment: string;
date: Date | string;
};
export type Image = {
url: string;
alt: string;
caption?: string;
};
export type ArticleType = {
title: string;
description: string;
body: string;
date: Date | string;
isPublished: boolean;
author: Author;
tags: string[];
comments: Comment[];
image: Image;
category: string;
views: number;
slug: string;
};
Dans cet exemple, l’objet Article est long et contient beaucoup de propriétés. Grâce à son typage, il est plus facilement réutilisable, permettant d’avoir une structure claire pour la manipulation des données.

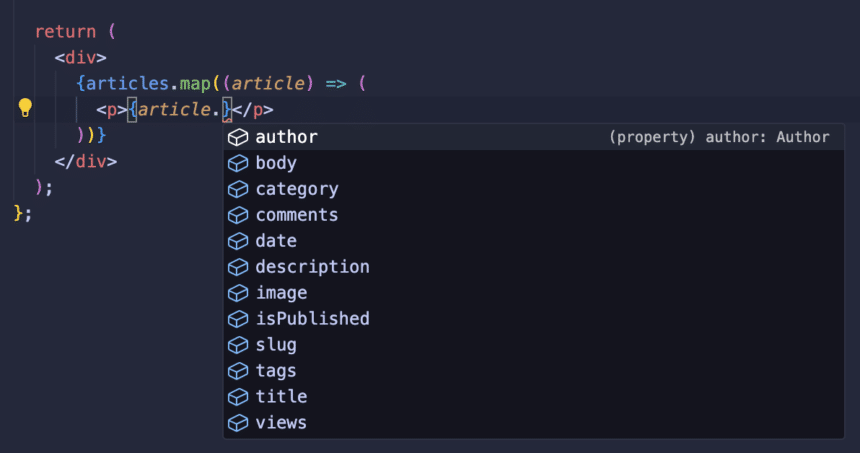
article.Lorsque vous travaillez dans un composant, notamment au sein d’un framework tel que React ou Vue, comme sur l’exemple ci-dessus, il vous suffit d’appuyer sur les touches Ctrl + Espace pour afficher la liste des propriétés disponibles. Ceci est possible grâce à la combinaison de la force de TypeScript avec celle de votre éditeur ou IDE.
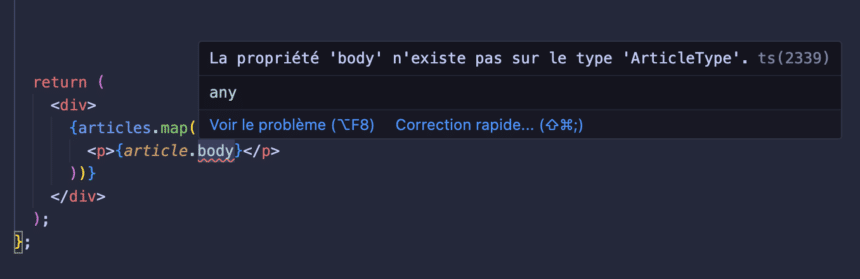
Il existe un autre cas de figure pour lequel cette pratique peut être utile : quand on change une propriété dans l’objet. Il n’est pas rare durant un projet que les données qui proviennent du backend soient modifiées. Par exemple il pourrait être décidé que l’objet article ne retourne plus un « body » mais plutôt un « content ». Il suffira donc de modifier le typage et de modifier la propriété en question. Ce qui vous permettra de repérer, dans l’éditeur ou l’IDE, les éléments qu’il sera nécessaire de modifier pour l’adapter à la nouvelle structure de donnée.

Un message vous prévient ainsi clairement qu’il n’est plus possible d’appeler la propriété « body » car elle n’existe plus.
return (
{articles.map((article) => (
{article.content}
))}
);
Vous pouvez observer ainsi, qu’en remplaçant la nouvelle propriété par « content », vous n’avez plus de message.
Conclusion
Depuis son lancement en octobre 2012, TypeScript n’a cessé d’évoluer et de s’adapter aux dernières avancées du web. Cette évolution constante vous place face à une nécessité : celle de proposer un code solide, réfléchi, susceptible de répondre aux besoins de maintenabilité et de lisibilité du code. Sa création démontre que, coder du côté client, est un exercice exigeant qui requiert une rigueur particulière. C’est dans ce but que TypeScript a été conçu, pour renforcer la fiabilité de Javascript. Utiliser TypeScript c’est ainsi vous obliger à transformer votre approche du frontend pour répondre aux nouvelles exigences du web de demain.
2 commentaires sur cet article
Emmanuelle, le 18 décembre 2023 à 7:19
Merci pour cet article.
Avant de connaître le TypeScript, je n’appréciais pas du tout le JavaScript justement à cause de son absence de types.
Le TypeScript m’a finalement réconcilié avec le JavaScript parce qu’en bossant en TypeScript, ça m’a permis de comprendre enfin les subtilités de JavaScript.
A l’époque, je ne comprenais pas du tout à une seule ligne de code de Javascript et aujourd’hui, je le comprends.
Aloa, le 19 décembre 2023 à 22:16
Super clair, merci pour cet article bien illustré. Je m’éclate avec JS mais la stabilité et la possibilité de repérer ses erreurs plus rapidement me donne envie de faire connaissance avec TS
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :