Une nouvelle génération de jeux 3D arrive dans nos navigateurs
À une époque où les jeux vidéo sont partout, depuis nos consoles de salon jusque sur nos téléphones et en passant par nos ordinateurs, il n’est pas surprenant de les voir arriver dans nos navigateurs web. Cependant, chaque plateforme vient avec ses contraintes et bénéfices.
Qu’est-ce qui fait du web une plateforme intéressante pour proposer des jeux vidéo ? Comment le média a évolué dans le web ces dernières années ? C’est ce que nous allons voir dans cet article.
L’évolution des jeux sur le web
Les jeux Flash des années 2000
Bien qu’aujourd’hui il soit moins commun d’ouvrir son navigateur pour jouer à un mini-jeu, dans les années 2000 il était courant d’ouvrir des sites comme MiniClip, Newgrounds, ou encore Prizee pour nous autres francophones.

Sur ces sites, on trouvait pléthore de mini-jeux jouables instantanément.
Pas besoin d’installer quoi que ce soit. Une connexion Internet, quelques secondes pour télécharger le contenu et initialiser le jeu, et c’était parti !
Dans ces mini-jeux à l’image d’Internet, on pouvait y trouver de tout : des « jeux à gratter », des jeux de course, de combat, de stratégie… Vous pouviez d’ailleurs tomber sur des personnages à licence comme Sonic ou Bomberman (mais pas toujours dans le cadre d’un jeu sous licence officielle).
Bien qu‘une bonne partie des jeux était limitée à quelques sprites 2D et un environnement figé, il existait déjà des jeux 3D sur Flash, comme Beat the Wall.
Pour les curieux, sachez qu’un grand nombre de jeux Flash a été archivé sur Internet Archives.
Il est fort probable que votre navigateur ne vous permette plus de lancer d’application Flash, étant donné que la plupart des navigateurs ont arrêté de les supporter depuis le 31 décembre 2020. Mais Internet Archives utilise Ruffle, un émulateur Flash, pour vous permettre de faire un petit voyage dans le temps en vous laissant jouer à ces jeux directement dans votre navigateur.
À titre d’exemple, voici un jeu de la licence Bomberman, édité par Hudson Soft en 2003, que vous pouvez tester directement sur Internet Archives.
Si vous tombez sur des archives SWF lors de vos recherches, vous pouvez directement essayer de les ouvrir sur la page de démo du site de Ruffle pour les tester.
Three.js facilite la 3D depuis 2010
Avec des logiciels comme Flash, créer un environnement 3D était grandement facilité par le logiciel. Sans Flash, c’est avec l’API WebGL (ou bientôt avec WebGPU) qu’il faut interagir et c’est une autre paire de manches : sans librairie, l’utilisation de l’API WebGL est loin d’être triviale. Pour vous donner une idée, je vous invite à voir le code de cet exemple de MDN pour l’affichage d’un simple cube.
Mais à l’aide de bibliothèques JavaScript comme Three.js ou Babylon.js, il est beaucoup plus simple d’afficher une scène 3D. C’est une première couche d’abstraction néscessaire pour imaginer le retour de jeux en 3D dans nos navigateurs.
Malgré ça, on ne peut pas dire que les jeux 3D se soient vraiment développés. Cela peut s’expliquer par la difficulté d’apprentissage de Three.js qui, malgré une excellente documentation et de nombreux tutoriels fourni par la communauté, nécessite également d’apprendre, en plus d’une API, des concepts de mathématique et de 3D complètement étrangers à la majorité des développeurs web.
Et je parle d’expérience : j’ai pris une pause de trois mois auprès de mon ancien employeur pour me concentrer sur Three.js et l’apprentissage de la 3D.
Je me souviens encore de la frustration que j‘ai éprouvée quand, pour mon premier projet personnel avec Three.js, je cherchais à afficher le masque de Majora (le masque iconique du jeu The Legend of Zelda : Majora’s Mask) et qu’une partie de la face arrière du masque était transparente.
https://codepen.io/AlaricBaraou/pen/mapdWz

L’essor de la 3D à partir de 2020
Il a fallu attendre 2020 et l‘arrivée de react-three-fiber pour faciliter l’utilisation de Three.js.
Simultanément, un premier tutoriel complet pour Three.js, créé par Bruno Simon, permet à plus de 24 000 dévelopeurs de découvrir Three.js de manière ludique et guidée.
Le projet react-three-fiber est un moteur de rendu React pour Three.js. Il permet de composer des scènes de manière déclarative, avec des composants réutilisables et autonomes qui réagissent à l’état, sont facilement interactifs et peuvent participer à l’écosystème de React.
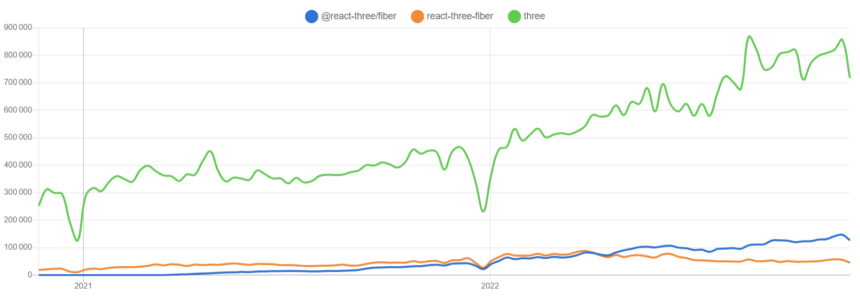
Tout ceci a largement contribué à la popularité Three.js qui a presque triplé en nombre de téléchargements hebdomadaires au cours des deux dernières années.
Le nombre grandissant de développeur créatif 3D dans le web, combiné à l’amélioration constante de Three.js et de WebGL, ainsi qu’à l’arrivée future de WebGPU, contribue à la naissance d’une nouvelle génération de jeux dans nos navigateurs.
Des projets comme Sougen poussent aussi petit à petit les limites de la 3D dans le web en contribuant régulièrement à Three.js.
Et la popularité des metaverses a contribué à apporter les fonds nécessaires au développement de ce type de projets.
Maintenant que la 3D se stabilise et performe de mieux en mieux, que la puissance des clients augmente, le manque principal par rapport à Flash reste un éditeur pour permettre à des gens sans ou avec peu connaissances en développement de créer leur propre jeu.
C’est un besoin que différents projets cherchent à résoudre, chacun à sa manière.
Sougen et Spline disposent d’une interface pour permettre à leurs utilisateurs et utilisatrices de créer leurs propres environnements 3D sans écrire une seule ligne de code.
Le moteur de jeu Unity, qui permet de créer des jeux multiplateformes, fournit désormais un outil d’export vers WebGL qui tire profit de WebAssembly. Depuis ce même éditeur, Needle Engine permet d‘éditer vos environnements 3D vers le web, tout en conservant une approche basée sur le standard open-source glTF.
Il existe de nombreuses autres solutions en cours de développement mais toutes les lister serait fastidieux.
Avantage et inconvénients des navigateurs comme plateforme de jeux
Nous venons de voir que les techniques de nos navigateurs web sont en plein développement.
Cependant, ils souffrent d’un retard conséquent sur les platesformes natives : pour un ordinateur donné, un même jeu sera beaucoup plus limité en tournant dans un navigateur que de manière native.
Mais si il y a une chose que les jeux mobiles ont prouvé, c’est qu’on ne joue pas à un jeu uniquement pour son rendu graphique.
Et un des attraits des jeux sur mobile est qu’ils peuvent être lancés de n’importe où et vous accompagnent partout. Il en est de même pour nos navigateurs : ils sont présents partout, que ce soit sur notre ordinateur de bureau, dans notre téléphone ou notre tablette.
Sur votre navigateur, vous avez à votre disposition beaucoup d’outils pour protéger votre vie privée. C’est beaucoup moins le cas lorsque vous télécharger un jeu sur Steam, l’Apple Store ou Google Play.
Vous avez aussi différentes options de navigateurs, il n’y a pas de limitation à une plateforme ou un distributeur.
Enfin, les jeux peuvent être distribués librement sans aucun intermédiaire, ce qui peut représenter une énorme réduction des coûts !
Pour vous donner une meilleure idée de ce que ça change, voici quelques exemples de ce qu’il en coûte de rendre votre jeu disponible sur différentes platesformes :
- Apple Store : 30 % sur les ventes + 99 $ par an
- Google Play : gratuit pour la majorité ou de 15 à 30 % sur les ventes pour les plus rentables
- Steam : 30 % sur les ventes, descente à 25 %/20 % pour les plus rentables
Juste avec cette information, on peut comprendre l’attrait de distribuer son jeu sans passer par ces plateformes.
Un autre avantage conséquent est que vous n’êtes pas soumis aux règles de ces plateformes. Vous êtes libres – dans la limite de la loi – de distribuer votre jeu tel que vous le souhaitez, sans avoir besoin de respecter les conditions d’utilisation de ces plateformes.
Ensuite, sur votre navigateur vous bénéficiez d’un accès instantané avec, dans la majorité des cas, une expérience qui démarre immédiatement. Pas de mises à jour à attendre, rien à installer… Un rêve ! Surtout à une époque où nos jeux sur consoles ont réguliérement une mise à jour à faire, toujours au moment où tout ce que vous voulez est jouer.
Enfin, le web est une plateforme standardisée. Son évolution est discutée publiquement et n’importe qui peut y participer et contribuer. Cela donne une visibilité sur l’avenir de la plateforme pour mieux s’adapter aux futurs changements et nouveautés.
Malheureusement, comme dans le développement d’un site classique, les différences d’implémentation entre navigateurs doivent être gérées et ralentissent le développement.
L’accessibilité dans tout ça
Dans le cas de l’industrie du jeu vidéo, beaucoup d’options d’accessibilité sont directement intégrées dans les consoles et jeux.
Dans nos navigateurs, sur un site dit « classique » – composé essentiellement d’HTML, de CSS et de JavaScript, l’accessibilité est là par défaut. Mais avec WebGL et WebGPU, il faut tout recréer.
On ne peut plus se contenter de suivre les règles et spécifications pour rendre son jeu accessible. Tout ce qui est affiché dans un canvas est invisible aux outils d’accessibilité, comme les lecteurs d’écran par exemple.
Par ailleurs, pour le web aujourd’hui, il n’existe à ma connaissance aucun standard d’accessibilité concernant le contenu 3D d’une page web. Celui-ci étant jusqu’ici souvent décoratif, respecter des règles comme prefers-reduced-motion ou ajouter une description du contenu pour les assistances techniques pouvait être suffisant. Tant que le contenu du canvas n’est que décoratif, on peut résoudre le problème de manière similaire à ce qu’on ferait pour une image ou une vidéo. Mais dès lors que tout l’aspect interactif est contenu dans le canvas, il en devient complètement inaccessible.
C’est pourquoi lorsqu’il est question d’un jeu, il ne s’agit plus de simple décoration, il faut travailler à rendre le gameplay accessible. Ça passe par exemple par une personnalisation des contrôles, de la sensibilité, des couleurs, etc.
Cependant, comme pour la majorité des jeux vidéo sur ordinateur et console jusqu’à récemment, les options d’accessibilités sont limitées voire inexistantes selon le type de jeu. Pendant longtemps, les jeux vidéo ont été exemptés des exigences d’accessibilité car leur fonctionnalité première n’était pas d’être des outils de communication. Mais avec la normalisation des jeux en ligne et l’intégration d’outils de communication entre joueurs et joueuses, ces jeux sont soumis aux mêmes exigences d’accessibilité que les autres applications. Du moins dans les pays où ces lois s’appliquent.
D’un point de vue légal, aux États-Unis, on a le 21st CentuCommunications and Video Accessibility Act (CVAA) depuis 2010. En revanche, en France ou en Europe je n’ai personnellement malheureusement rien trouvé.
Des jeux comme The Last of Us Part II ont poussé l’accessibilité encore plus loin en travaillant directement avec des personnes affectées par un handicap. Et le résultat est bluffant. C’est une vraie source d’inspiration. Je vous invite à regarder cette vidéo présentant les options d’accessibilité du jeu, si le sujet vous intéresse.
Côté web, j’ai essayé de m’attaquer au sujet en créant la bibliothèque @react-three/a11y pour React Three Fiber. Elle aide à rendre accessibles des éléments interactifs se trouvant dans un canvas.
Cela m’a permis de me rendre compte du chemin qu’il reste à parcourir avant d’avoir des sites basés sur du WebGL avec le même niveau d’accessibilité qu’un site en HTML.
Conclusion
Je prends le pari que dans les années à venir, la 3D dans le web va continuer sa progression et qu’en parallèle, une nouvelle génération de jeux vidéo dans nos navigateurs va suivre.
Quand je regarde ces images tirées d’une version de début 2022 de Sougen ou que je m’essaie à recréer des classiques du jeu vidéo comme Mario Kart, je suis obligé de constater le potentiel inexploité d’un retour des jeux dans le web.
Et encore, je n’ai pas abordé le fait que nos navigateurs permettent de créer des jeux en VR ou AR avec l’API WebXR !
J’attends avec impatience de voir si ces futurs jeux trouveront leur publique, de mon coté, je vais continuer à travailler chaque jour pour faire de ce rêve une réalité.

1 commentaires sur cet article
Remi Grumeau, le 11 décembre 2022 à 23:29
Je vous invite à aller faire un tour du côté de chez les copains du studio parisien MerciMichel. Niveau WebGL et gamification c’est ultra costaud !!
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :