Le navigateur, meilleur compagnon de l’expert·e webperf
Le navigateur web est l’interface la plus communément utilisée par les internautes pour accéder à un site web. C’est à travers lui qu’ils et elles expérimentent de bonnes ou moins bonnes conditions d’accès et d’utilisation. Cela inclut non seulement la performance web (aussi appelée webperf dans la suite de l’article), ma spécialité, mais aussi d’autres composantes essentielles de l’expérience utilisateur comme l’accessibilité et la sécurité.
Difficile, dans ces conditions, de trouver plus pertinent qu’un navigateur web pour analyser et corriger les problématiques de performance web d’un site. Que ce soit Firefox, Chrome, Edge ou Safari, tous intègrent des outils avancés qui font partie de la vaste panoplie de l’expert webperf. J’en use et en abuse sans complexe dans le cadre des audits et optimisations de performance que j’opère quotidiennement.
Une large partie de la phase d’analyse technique et de déploiement de correctifs peut ainsi s’exécuter directement dans un navigateur web, sans besoin de solutions SaaS et autres outils tiers. Cela ne remet pas en cause l’existence de grands acteurs comme WebPageTest, GTmetrix, Cloudflare ou TwicPics qui sont tous d’une aide précieuse dans leurs domaines respectifs. Cela signifie simplement qu’une connaissance avancée des navigateurs peut suffire à cibler et corriger durablement les faiblesses techniques d’un site.
Êtes-vous prêt à découvrir tout ce dont votre compagnon de surf préféré est capable ? Bienvenue dans les entrailles de votre navigateur, une mine d’information inépuisable pour celles et ceux qui s’intéressent de près ou de loin à la performance web.
Analyse de la performance web
Dans ce premier volet, nous allons nous focaliser sur les outils du navigateur que l’on peut mettre à profit pour effectuer un diagnostic ou un audit de performance web. Tous sont accessibles via le panneau d’outils pour les développeurs, auquel nous ferons référence par la suite sous l’anglicisme assumé DevTools.
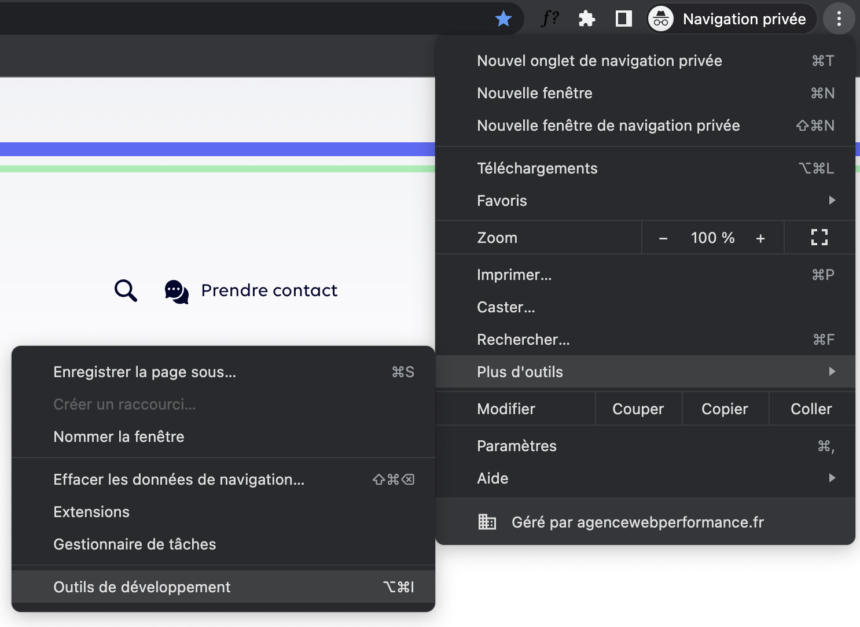
Sous Google Chrome, dont l’intégralité des captures d’écran de cet article sont issues, on peut y accéder via le menu d’options principal, puis en sélectionnant Plus d’outils et enfin Outils de développement. Un clic droit sur un élément d’une page permet aussi d’y accéder en sélectionnant la fonction Inspecter : l’onglet Éléments affiche dans ce cas le nœud DOM correspondant.

Le panneau DevTools est non seulement riche en informations techniques, mais aussi hautement configurable selon vos besoins. Voyons maintenant comment nous pouvons l’utiliser pour comprendre le fonctionnement d’une page web et détecter ses faiblesses.
Onglet Réseau des DevTools
La performance web, cela consiste grossièrement à s’assurer que les ressources chargées par une page ont toutes une raison d’être, mais aussi que leur chargement est optimal. En tant qu’expert, on passe ainsi énormément de temps à analyser pourquoi, comment et quand les feuilles de styles, les fichiers JavaScript, les polices de caractère ou encore les images sont téléchargées.
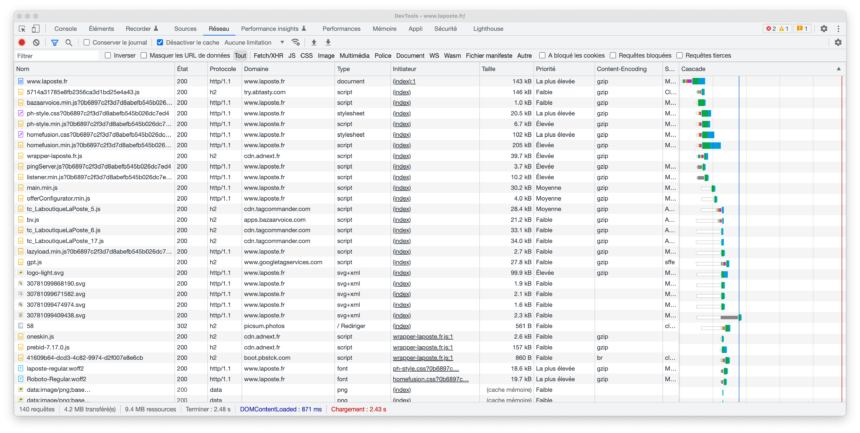
L’onglet Réseau est, à ce titre, une mine d’information inépuisable : il liste l’intégralité des ressources téléchargées avec, pour chacune, des informations aussi essentielles que l’algorithme de compression utilisé (Gzip, Brotli ou aucun), leur poids ou encore leur initiateur (l’élément qui a lancé leur téléchargement). Pour une utilisation optimale, n’oubliez pas de cocher la case Désactiver le cache.

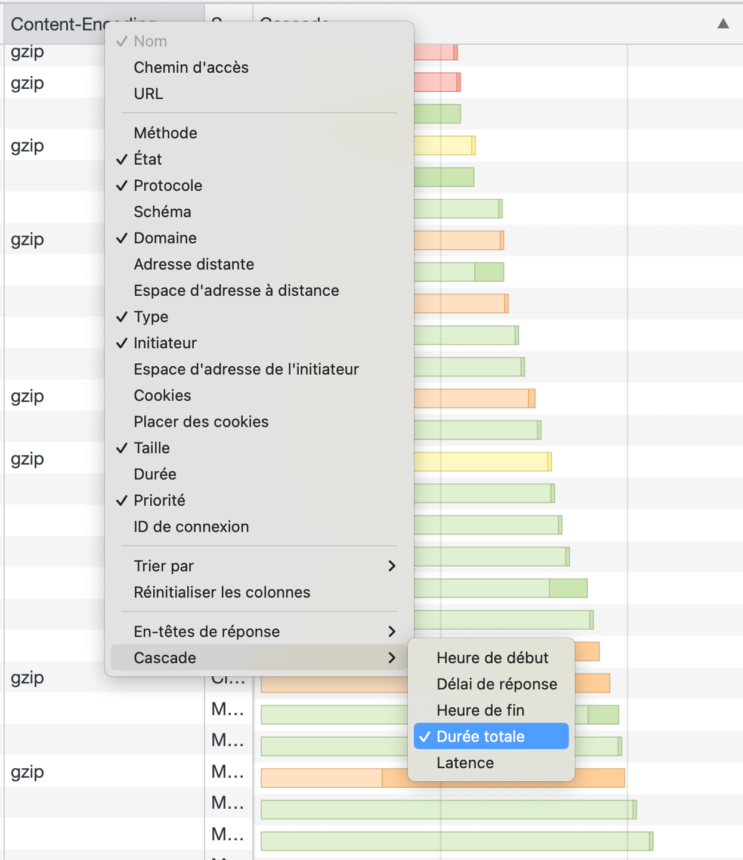
Mieux encore, il offre la possibilité de configurer des colonnes en fonction de besoins spécifiques. Or, quand on fait de la performance web, certaines caractéristiques des ressources sont capitales. Voici donc les colonnes que vous devez absolument activer en complément pour être certain·e de ne pas passer à côté d’une opportunité d’amélioration :
- Protocole : le site utilise-t-il les versions actuelles de HTTP/2, HTTP/3 ou bien est-il toujours en HTTP/1.1 ? La différence côté temps de chargement est énorme : compression des en-têtes HTTP et paralléllisation des téléchargements sont des plus significatifs.
- Priorité : la ressource est-elle téléchargée en priorité la plus élevée, élevée, moyenne, faible ou très faible ? Une bonne priorisation des ressources clés est essentielle.
- En-tête de réponse Content-encoding : la ressource est-elle compressée ? En Gzip ou en Brotli ? Ce dernier est nettement plus efficace que le premier, assurant des gains de 15% jusqu’à 25% sur le poids des ressources. De quoi améliorer sensiblement le FCP 1 et le LCP 2.
- En-tête de réponse Cache-control : quelle est la durée de vie des ressources dans le cache du navigateur ? Il est essentiel que les ressources statiques soient conservées au minimum trois mois pour éviter de les télécharger à chaque nouvelle visite. Le consensus est d’un an, ce qui donne en valeur d’en-tête
max-age=31536000, public. - En-tête de réponse Server : par quel serveur web les ressources sont-elles servies ? Un Apache, un nginx, un LiteSpeed ? Ou bien peut-être un CDN comme Cloudflare ou Akamaï ? Cela impacte grandement la performance d’un site, tout particulièrement en matière de TTFB 3.
Une fois ces colonnes ajoutées à votre onglet Réseau, vous disposerez d’un outil puissant pour comprendre quelles ressources se chargent, à quel moment et de quelle façon. Les sous-onglets Types de ressources permettent de filtrer pour se focaliser sur les problématiques les unes à la suite des autres : je vais commencer par regarder les polices d’écriture, puis les CSS, puis les contenus multimédia et je terminerai par un focus sur les fichiers JavaScript.
Par défaut, les ressources sont listées dans leur ordre de chargement, comme en témoigne la colonne Cascade du tableau. Mais vous pouvez les classer différemment selon vos besoins, comme par Taille décroissante si vous recherchez les ressources les plus lourdes d’une page. Ou encore par Délai de réponse, par Durée totale ou par Latence si vous jouez avec les options de la cascade (dernière colonne).

Dernière fonctionnalité et pas des moindres : la Limitation de bande passante réseau. En jouant avec ce menu déroulant, vous pouvez simuler des conditions réseau dégradées, comme une connexion mobile en 4G ou en 3G. Cela permet d’effectuer une analyse similaire mais pour d’autres profils d’utilisateurs. La démarche est notamment pertinente pour détecter des problématiques de CLS 4 liées au chargement de polices ou d’images, souvent invisibles avec des connexions rapides.
Onglet Performance Insights
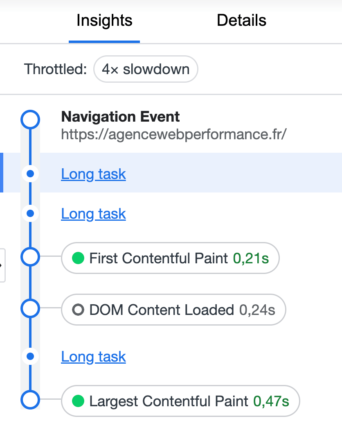
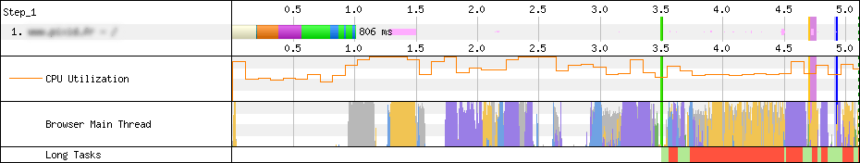
Le panneau Performance Insights, disponible en version bêta depuis mars 2022, est une nouvelle proposition des équipes de Google Chrome pour répondre aux besoins spécifiques des développeurs et développeuses front-end expérimentées et des spécialistes en performance web. Il permet d’enregistrer les informations précises sur la façon dont une page web se charge, puis de les analyser de façon pointue.

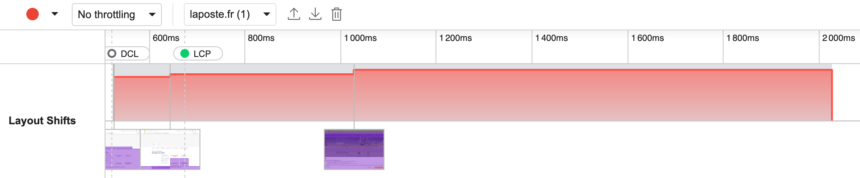
La timeline, qui permet de naviguer dans le temps, est associée à des captures d’écran, à des événements significatifs et à certains indicateurs de performance. Il est ainsi facile d’identifier les candidats successifs au LCP, les éléments à l’origine du CLS et les Long Tasks impactant le TBT 5 et le FID 6. On peut donc, grâce à Performance Insights, effectuer un audit complet et détaillé des Core Web Vitals d’une page.
La force de l’outil est de proposer plusieurs niveaux de lecture : pour toute problématique de performance web listée, Performance Insights est capable d’en remonter la cause potentielle, les éléments impactés dans le DOM et la capture d’écran la plus pertinente. Cette démarche exhaustive est notamment très intéressante pour analyser et comprendre les problématiques de Layout Shifts, souvent complexes à appréhender.

L’affichage des différentes fenêtres de capture (représentées par un fond gris) et des Layout Shifts successifs qui contribuent au CLS (effet d’escaliers ascendants) est à la fois simple et efficace. Associé à la précision des causes suggérées, comme une image sans dimensions ou une insertion de DOM, il permet de traiter en une passe l’intégralité des causes de CLS potentielles. Et ainsi d’optimiser un site de façon efficace.
L’extension bonus : Lighthouse
Lighthouse ne fait pas partie du cœur des navigateurs Google Chrome et Firefox. L’outil d’analyse synthétique mérite toutefois sa place ici dans la mesure où il est non seulement indispensable dans le paysage de la performance web, mais aussi parce que l’extension est gratuite 7 et que son installation ne prend que quelques secondes. Une fois installé, Lighthouse est aussi simple à utiliser que les outils présentés auparavant, tout en offrant un avantage majeur : sa présentation plus accessible.
C’est un outil technique, mais dont l’interface reste compréhensible par un plus large panel d’utilisateurs et utilisatrices, et pas seulement par les développeurs. Nous allons nous focaliser sur La section Performances, en sachant que quatre volets complémentaires sont activables pour apporter un éclairage encore plus large sur les problèmes éventuels d’une page web : Accessibilité, Bonnes pratiques, SEO et Progressive web app.

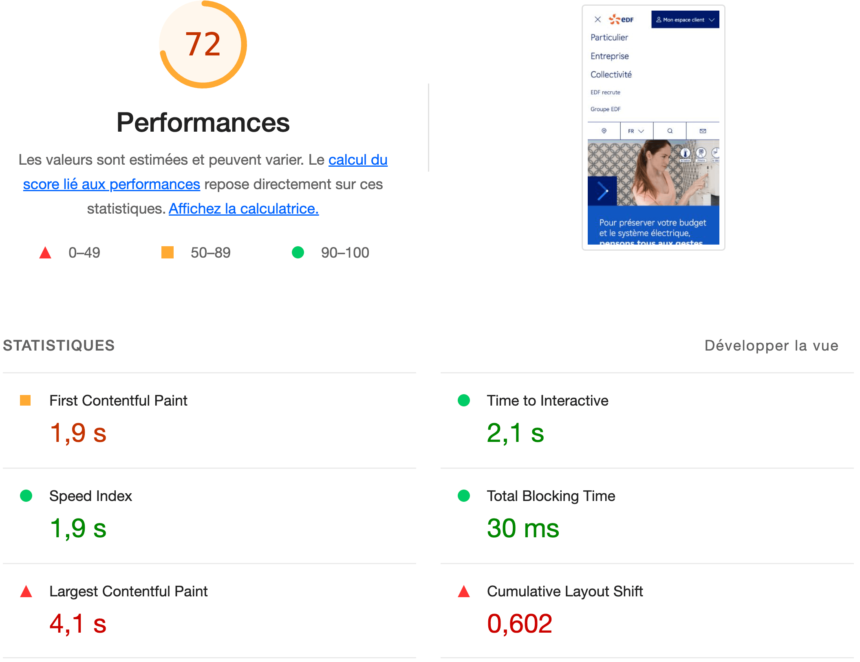
Côté performance, la force de Lighthouse est son approche centrée sur les métriques. Le score global en est l’élément central : un coup d’œil suffit à avoir un premier aperçu du niveau de performance d’une page web. La section Statistiques permet ensuite de comprendre quelles métriques impactent négativement le score global. On y retrouve notamment certaines Core Web Vitals dont le LCP et le CLS, alors que TTI et TBT permettent d’anticiper d’éventuels problèmes de FID côté données terrain (dans la Google Search Console notamment).
La même simplicité est à l’œuvre du côté de la vue en pellicule, qui permet de détecter en un coup d’œil les éléments les plus longs à charger, ou encore les espaces qui subissent des Layout Shifts. À l’instar des vidéos utilisées pour calculer le Speed Index, ce type de vue est probablement le moyen le plus intuitif d’aborder la performance web pour un néophyte. Et c’est d’ailleurs parfois suffisant pour identifier un point d’amélioration et le corriger !

Un référentiel de recommandations riche et pertinent
Mais là où Lighthouse se distingue des autres outils intégrés au navigateur, c’est du côté de son référentiel de recommandations. Les volets Opportunités et Diagnostic fourmillent en effet d’explications destinées à corriger plusieurs dizaines de problématiques de performance différentes. Pour être certain de porter votre attention sur les points les plus critiques, elles sont triées par importance, tandis qu’un filtre peut être utilisé pour cibler les opportunités liées à telle ou telle métrique.
Souvent très pertinentes, les recommandations de Lighthouse sont par ailleurs mises à jour très régulièrement en fonction de l’évolution des Core Web Vitals, des bonnes pratiques ou encore des nouvelles API et outils disponibles pour les développeurs. On y retrouve d’ailleurs régulièrement, et en bonne place, les quatre outils natifs que nous allons vous présenter dans la section suivante.
Optimisation de la performance web
L’optimisation de la performance front-end repose sur une phase d’audit et de réflexion, tout d’abord, puis sur l’utilisation d’outils adaptés à la résolution des problématiques détectées ensuite. Dans le cadre des optimisations, je les mets en œuvre tandis que pour les audits, j’en détaille l’utilisation au sein de recommandations opérationnelles pour en faciliter l’implémentation par les équipes de développement des clients.
Les navigateurs offrent des centaines d’outils pour interagir avec la façon dont une page et ses ressources se chargent. Certains outils ont davantage d’impact que d’autres, au point d’être incontournables. C’est le cas de ceux que j’ai choisi de présenter ci-dessous : à eux quatre, ils permettent généralement de combler une bonne partie des lacunes d’un site.
Lazy loading (chargement différé)
Les images constituent l’une des problématiques les plus compréhensibles par les néophytes et, pourtant, les plus communes. Mal dimensionnées, non optimisées et servies dans des formats inutilement lourds, elles impactent fortement la performance en accroissant le nombre de requêtes, le poids des pages et la consommation de ressources processeur par les navigateurs.
La mise en place du lazy loading est la solution la plus simple et efficace pour diminuer leur impact au chargement initial de la page : en ne chargeant plus que les images visibles au-dessus de la ligne de flottaison, on réduit mécaniquement leur impact. Cela se fait désormais très facilement grâce à l’attribut HTML natif loading, qui doit être associé à la valeur "lazy" pour les images non prioritaires.
<picture>
<source srcset="/image.png.webp" type="image/webp">
<img width="450" height="230" src="/image.png" alt="Image" loading="lazy">
</picture>Le chargement différé natif fonctionne également avec les images responsive via srcset et l’élément <picture>
Pour que la démarche ait tout son sens, il est important de ne pas charger en différé les images visibles au chargement, ce qui inclut bien souvent le logo affiché en en-tête du site. Si certains gabarits de pages intègrent une image large en position haute, elle doit également être exclue (en omettant l’attribut ou en lui donnant la valeur eager) car il y a de fortes chances qu’elle constitue l’élément de LCP. Le but étant que ce dernier s’affiche le plus tôt possible, il est impératif de ne pas le chargé en différé.
Attribut defer pour JavaScript
Les fichiers JavaScript constituent eux aussi l’une des problématiques les plus classiques des sites web modernes. Que ce soit côté CMS comme éditeurs d’outils et solutions SaaS, la logique des développeurs est bien souvent « qui peut le plus peut le moins ». Et c’est ainsi qu’on se retrouve avec des sites chargeant sur chacune de leurs pages des dizaines de scripts, pour des poids de plusieurs centaines de ko compressés.
Ces scripts sont non seulement générateurs de Blocking Time, ce qui impacte négativement l’expérience utilisateur et les métriques de performance comme le TBT et le FID. Mais pire encore, leur exécution interrompt le rendu de la page, retardant le chargement final de la page et impactant des métriques comme le LCP et le Speed Index. L’une des solutions natives pour réduire cet impact et favoriser la vitesse d’affichage est d’utiliser l’attribut HTML defer sur les appels de scripts.

C’est en effet le seul permettant de ne pas bloquer le rendu d’une page : malgré son nom à priori explicite, l’attribut HTML async ne permet pas de rendre l’exécution des fichiers JavaScript asynchrone. Si son téléchargement s’effectue bien en arrière-plan, un script en async interrompra toute autre tâche du moteur de rendu du navigateur pour s’exécuter. Et il en va de même pour les scripts qu’il chargera éventuellement à son tour.
Or, le saint Graal en matière de performance web, c’est que le contenu d’une page s’affiche rapidement. La couche d’interactivité apportée par JavaScript ne doit intervenir que dans un second temps. Et je ne parle même pas des scripts de traçage publicitaire et autres outils de mesure d’audience, qui n’ont pas une once de légitimité pour interrompre le rendu d’une page. Il en découle une évidence : les marqueurs async fournis par Google Tag Manager et la plupart des outils tiers sont catastrophiques pour la performance.
<script src="https://www.googletagmanager.com/gtm.js?id=XXXXXX" defer fetchpriority="low"></script>
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({'gtm.start':new Date().getTime(), event:'gtm.js'});
</script>Privilégiez l’utilisation de la balise HTML native <script>, comme dans cet exemple
Priority Hints
Avec le chargement différé et l’attribut defer, nous avons commencé à aborder la notion de priorité. Pour bien comprendre l’intérêt des Priority Hints au sein d’un navigateur, il est essentiel de se pencher sur ce concept essentiel de façon plus poussée. Pour ce faire, je vais exposer les deux raisons pour lesquelles il est indispensable de prioriser le chargement des ressources lorsqu’on fait de la performance web :
- Chaque internaute dispose d’une connexion internet à la latence et au débit limités. Que ce soit en 3G ou en fibre optique, ces derniers varient fortement mais dans tous les cas, ils ne sont pas illimités. On a donc, à tout moment, une bande passante maximum disponible et lorsqu’elle est atteinte, les ressources suivantes sont placées dans une file d’attente. L’idée est de positionner les ressources clés en tête de cette file d’attente, et les moins essentielles en queue.
- De même, chaque internaute dispose d’un matériel aux caractéristiques techniques limitées. Que ce soit sur un vieux smartphone ou sur le dernier MacBook d’Apple, leur puissance processeur n’est pas illimitée. On a donc, à tout moment, une capacité de traitement maximum disponible et lorsqu’elle est atteinte, les calculs suivants sont ralentis (et on constate du Blocking Time et des Long Tasks). L’idée est d’exécuter le plus tôt les tâches essentielles, comme le rendu, et de retarder l’exécution des moins essentielles, côté JavaScript notamment.
Jusqu’à récemment encore, il était parfois compliqué de modifier le comportement natif des navigateurs en matière de priorisation. S’ils se sont nettement améliorés et sont désormais plutôt doués en la matière, un expert webperf doit être en mesure d’utiliser le formidable outil que sont les Priority Hints dans certains cas de figure. En voici notamment deux que j’ai l’habitude de déployer dans le cadre d’optimisations :
- Prioriser le chargement d’une image qui constitue le LCP : sur certains modèles de pages comme les articles d’actualité, il est courant que le principal élément visible au chargement soit l’image mise en avant. Cette dernière ne doit donc non seulement pas être chargée en différé, mais la balise
<img>doit en complément être associée à l’attribut HTMLfetchpriority="high". Ce faisant, le navigateur la téléchargera en priorité élevée dès le départ, sans avoir à calculer lui-même sa priorité.<figure class="wp-caption featured-image"> <img src="/images/source.jpeg" width="435" height="288" alt="Image mise en avant" loading="eager" decoding="sync" fetchpriority="high"> <figcaption class="wp-caption-text">Description de l’image mise en avant</figcaption> </figure>Pour s’assurer qu’une image en LCP est chargée tôt, rien ne vaut une re-priorisation via
fetchpriority="high", sans oublier les autres fondamentaux bien sûr - Dé-prioriser certains scripts tiers. Vous avez peut-être ressenti le dédain, voire l’hostilité dont je fais preuve lorsqu’il s’agit de la question des scripts tiers. Il faut dire que dans le cadre de mes interventions quotidiennes, ils ont rapidement fini par me sortir par les yeux. La raison ? Rares sont les sites à ne pas être profondément affectés par le chargement de leur outil d’analyse d’audience, de reciblage publicitaire ou de Voix du client. Les
<script>correspondants doivent non seulement être endefer, mais également associés à unfetchpriority="low"si l’on souhaite réduire leur impact.
Attention toutefois : avec de grands pouvoirs viennent de grandes responsabilités. Formule empruntée à un célèbre cagoulé que je complèterai par un autre fameux dicton : « il ne faut pas abuser des bonnes choses ». Autrement dit, les Priority Hints sont un outil puissant qui permet, par le simple ajout d’un attribut HTML, de modifier le comportement natif des navigateurs web. Une analyse erronée peut donc conduire à une implémentation incorrecte, qui aura elle-même un impact négatif et durable sur la performance des pages.
Resource Hints
Les Resource Hints permettent eux aussi de modifier le comportement de priorisation natif des navigateurs, mais uniquement avec de la priorité élevée (bien qu’ils puissent désormais être associés à un Priority Hint en complément). Leur objectif premier est de permettre au navigateur de commencer à télécharger des ressources avant qu’elles ne soient découvertes, ce qui est particulièrement utile pour les ressources qui ne sont pas directement présentes au sein du code HTML des pages.
L’idée de départ est bonne mais les Resource Hints posent un souci majeur : contrairement aux Priority Hints qui tiennent compte du contexte du reste de la page, les Resource Hints font abstraction de tout contexte. Les ressources appelées via un <link rel="preload"> sont ainsi téléchargées en priorité élevée, consommant de la bande passante critique au détriment d’autres ressources clés, comme des feuilles de style ou les images visibles au-dessus de la ligne de flottaison.
Le risque est de sur-prioriser des ressources certes importantes, mais au détriment d’autres ressources clés de la page. Et ainsi d’obtenir l’effet inverse de celui escompté : une performance en retrait, notamment côté LCP. Voici les deux cas d’utilisation les plus courants des Resource Hints. L’un est parfaitement justifié, le second beaucoup plus discutable :
- Pré-chargement des polices d’écriture en WOFF2 : les fichiers de polices sont généralement appelés au sein d’une feuille de style, elle-même appelée par une page web. On est donc dans un cas typique de chaîne de ressources où l’URL ne peut pas être détectée par l’analyseur de ressources au chargement initial. Les polices étant indispensables à l’affichage des textes, il est essentiel de les soumettre le plus tôt possible au navigateur. Attention toutefois : on ne pré-charge que les polices textuelles (pas les polices d’icônes) et on se limite à trois dans l’idéal.
<link rel="preload" as="font" href="/fonts/comfortaa-v40-latin-700.woff2" crossorigin> <link rel="preload" as="font" href="/fonts/red-hat-display-v14-latin-regular.woff2" crossorigin> <link rel="preload" as="font" href="/fonts/red-hat-display-v14-latin-700.woff2" crossorigin>Cas de pré-chargement typique pour des polices auto-hébergées. Simple n’est-ce-pas ?
- Détournement de la balise
<link rel="preload">pour charger les feuilles de style en asynchrone. Cette technique, largement popularisée par de nombreux outils de performance web, est à mon sens une aberration technique. Sa principale utilité est de lever des avertissements de type « ressources bloquantes pour le rendu » dans les outils d’audit comme Page Speed Insights. Et donc de rassurer les éditeurs et éditrices de sites. Car dans les faits, ce hack présente de multiples inconvénients et risques :- perte de toute notion de hiérarchie entre les différentes feuilles de style : les fichiers les plus légers sont exécutés les premiers, les plus lourds en dernier. Cela oblige à jouer avec des
!importantpour éviter des sur-chargements CSS indésirables ; - multiplication des repaint et reflow, avec des effets négatifs majeurs sur le temps de rendu cumulé. La consommation processeur augmente, et pour peu que la page intègre des fichiers JavaScript en asynchrone, le Blocking Time et les Long Tasks explosent.
Évitez donc de céder à la facilité de cette technique à priori miracle : c’est un trompe‑l’oeil. La solution, c’est de maîtriser votre budget CSS (moins de 50 ko compressé idéalement) ou de vous tourner vers des solutions de détection du CSS utilisé, avec une intégration en ligne au sein d’une balise HTML
<style>. Comme au bon vieux temps, donc, et dans le strict respect des standards, aussi. - perte de toute notion de hiérarchie entre les différentes feuilles de style : les fichiers les plus légers sont exécutés les premiers, les plus lourds en dernier. Cela oblige à jouer avec des
Conclusion
Comme nous l’avons vu, les navigateurs modernes intègrent une multitude d’outils essentiels dans le quotidien d’un expert en performance web. Avec une base de connaissance maîtrisée et des réflexes bien ancrés, ils sont une aide précieuse pour investiguer, détecter et corriger des problématiques de performance. Et cela tout en étant, à tout moment de vos sessions de navigation, à un ou deux clics de votre souris.
Mon conseil, c’est donc de ne jamais hésiter à ouvrir les DevTools pour y jeter un œil : au pire, vous vous sentirez perdu. Mais il suffira de peu pour que la démarche porte ses fruits : détecter une image anormalement lourde, une police d’écriture téléchargée au bout de dix secondes, des ressources envoyées par le serveur en HTTP/1.1, etc. La moindre problématique identifiée constituera un point d’amélioration potentiel qui viendra s’ajouter à un autre, puis encore un autre…
Et bien c’est exactement ce que fait un expert webperf dans le cadre de ses missions. J’espère que vous avez apprécié ce partage sans filtre ni concession. Je vous souhaite d’excellentes fêtes de fin d’année, un Joyeux Noël et suis disponible pour échanger si le besoin ou l’envie s’en font sentir.
Notes de pied de page
- ↑ First Contentful Paint. Définition First Contentful Paint sur web.dev.
- ↑ Largest Contentful Paint. Fait partie des Core Web Vitals. Définition Largest Contentful Paint sur web.dev.
- ↑ Time To First Byte. Définition Time To First Byte sur web.dev.
- ↑ Cumulative Layout Shift. Fait partie des Core Web Vitals. Définition Cumulative Layout Shift sur web.dev.
- ↑ Total Blocking Time. Définition Total Blocking Time sur web.dev.
- ↑ First Input Delay. Fait partie des Core Web Vitals. Définition First Imput Delay sur web.dev.
- ↑ Télécharger l’extension Lighthouse pour Google Chrome ou pour Mozilla Firefox.
1 commentaires sur cet article
Bertrand Kaernel, le 17 juillet 2023 à 14:42
Merci pour cet article ! Je pratique aussi le clic droit "Inspecter/Network",
mais plutôt que CHROME ou même MOZILLA qui sont souples sur les nouveautés CSS
et notamment tout ce qui concerne les nouveaux formats d'images (webp, avif)) ou de fontes,
je conseillerais plutôt d'utiliser SAFARI (si c'est possible).
Ce navigateur est apparemment plus rigide sur le CSS que ces camarades et c'est là l'intérêt !
Votre code peut fonctionner sur CHROME et MOZILLA mais ne fonctionnera pas forcément sur SAFARI.
Un exemple concret : Le format webp avec -webkit-image-set n'est pas pris lu dans SAFARI (version bureau)
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :