Écrire pour le Web
J’aime écrire.
De la documentation, des articles, des essais, des nouvelles, des bêtises… Il y a dans l’acte d’écrire, de faire naître un billet bien construit, quelque chose de profondément satisfaisant.
Régulièrement, de nouveaux types de médias deviennent populaires : vidéos, fils twitters, vidéos courtes, etc. Malgré tout, le format texte reste — pour moi — indétrônable.
Paradoxalement, j’aime écrire pour le Web, mais je déteste de plus en plus lire sur le Web. Pour de multiples raisons que nous allons détailler plus loin.
Au fil des ans, les défis de lecture que je rencontre m’ont amené à :
- poser un regard critique sur ma façon d’écrire…
- et adopter quelques bonnes pratiques que j’ai pu glaner à droite à gauche.
Dans cet article, nous allons passer en revue un ensemble de techniques et de pratiques pour publier du texte plus lisible, exploitable et compréhensible sur le Web.
Les points clés
- Le texte est un format qui offre de nombreux avantages sur le Web ;
- il est aussi très facile de produire du texte difficile à lire ou comprendre ;
- quelques techniques simples permettent de produire du texte plus lisible et plus compréhensible.
Pourquoi le texte, c’est mieux ?
Qu’on ne m’accuse pas de préférer le texte parce que je suis un vieux grincheux réactionnaire ; même si je peux voir l’intérêt et la valeur d’autres formats, le texte conserve de nombreux atouts :
On peut le scanner, le lire en profondeur, ou les deux.
Avec un billet texte, je peux très rapidement scoller de haut en bas, accrocher d’un coup d’œil quelques idées, décider si c’est effectivement le type de contenu qui m’intéresse ou si la lecture vaut l’effort.
On peut y chercher des mots-clés.
Un petit ctrl+f et hop ! je peux vérifier la présence ou non de termes qui m’intéressent, ou sauter directement à la section du contenu pertinente.
On peut le rendre accessible.
Le texte sur le Web est intéressant du point de vue de l’accessibilité. Il peut être lu, mais aussi synthétisé via un lecteur d’écran ou rendu via une tablette braille.
On peut facilement en copier-coller des extraits.
Que ce soit pour une citation, garder une référence, etc.
On peut l’héberger facilement…
Il faut plus de ressources pour héberger et servir des médias plus riches (vidéos, audio). Ce qui conduit mécaniquement à une certaine centralisation (YouTube, TikTok, etc.)
Le texte est par essence moins gourmand, son hébergement reste accessible au plus grand nombre et permet encore une certaine décentralisation.
… et le consommer à petit prix.
Pour cette même raison, accéder à du contenu textuel ne nécessite pas nécessairement de smartphone dernier-cri ni de bande passante de ouf !
(Sauf si ton site nécessite un demi-méga de JS pour afficher un seul article *regard de désapprobation*.)
On peut le produire raisonnablement facilement.
Produire du texte ne nécessite pas d’équipement complexe ou coûteux. Juste un clavier, un cerveau et du café.
On peut l’enrichir.
Ne soyons pas snob ! L’avantage du texte, c’est qu’on peut l’enrichir et le compléter avec… autre chose que du texte.
Ainsi, il est plus facile d’insérer des liens, des images, des vidéos, des extraits de tweets, etc. au milieu d’un article texte que le contraire.
Bref, le format textuel permet de produire et d’accéder à une importante densité d’informations, à peu de frais, même dans des conditions techniques défavorables.
C’est donc un format particulièrement démocratique.
Youtube, c’est de droite. Le texte, c’est de gauche !
Que signifie « écrire pour le Web »
Quand on parle d”« écrire pour le Web », soyons clairs : il s’agit en fait d’écrire pour des personnes qui liront ce texte depuis un navigateur Web.
Une telle figure de style — qui consiste à remplacer un terme par un autre — s’appelle une métonymie.
On ne lit pas une recette de cuisine sur son smartphone tout en essayant d’empêcher sa béchamel de tourner comme on lirait un Proust installé bien confortablement dans son lit.
En plus du contenu en lui-même, il faut donc considérer :
- les outils utilisés pour y accéder (périphérique, taille d’écran, navigateur, bande passante, etc.),
- l’environnement dans lequel il sera lu (au calme dans un bureau, dans un RER bondé, etc.),
- la réalité de la personne en train de lire, ses objectifs, capacités et handicaps.
Pourquoi j’ai du mal à lire sur le Web
Je suis un péquenaud moyen et pas une équipe de recherche en sociologie ou en UX.
Je n’ai donc pas de chiffres ou d’études détaillées à présenter.
Je vais me contenter d’expliquer pourquoi j’ai de plus en plus de mal à lire sur le Web, et considérer que ma situation est raisonnablement universelle.
J’ai des capacités cognitives déclinantes
Commençons par le commencement : avec le temps, je sens mes capacités cognitives fondre comme une plaquette de beurre demi-sel oubliée au Soleil.
Je n’ai pas Alzheimer — seulement deux enfants — et un cumul de quelques milliers d’heures de sommeil perdues ces dernières années.
J’essaye de faire attention à ne pas me laisser envahir par les notifications permanentes, mais je n’ai pas non plus une discipline irréprochable sur la question. J’imagine que ça doit jouer aussi.
La conséquence est que ma capacité de concentration est bien diminuée ; j’ai plus de mal qu’avant à…
- rester concentré sur un texte longtemps ;
- jongler avec trop d’idées simultanément ;
- comprendre d’un coup d’œil les phrases trop alambiquées.
Je ne suis pas là pour lire du Proust
Quand je tombe sur un billet, j’ai en général un objectif précis :
- apprendre un truc,
- comprendre quelque chose,
- trouver une information précise,
- me distraire,
- etc.
Et comme tout le monde avec 15000 trucs à faire dans la journée, je dépense mon rare temps libre avec parcimonie.
Personne n’a envie de lire le détail de tes pérégrinations au Népal en préambule de ta soi-disant meilleure recette de pâte à crêpes au monde, Gustave !
Je veux trouver ce que je suis venu chercher, et je veux le trouver vite.
Quand on ne sait pas ce qu’on cherche, on veut le trouver, et le plus vite possible. — Devise Shadock.
95 % des articles sont du pur bullshit
C’est un constat personnel, il est de plus en plus fréquent de tomber sur du contenu bidon. Du contenu rédigé dans le seul but de capter l’attention de l’internaute (et des moteurs de recherche) pour aussitôt la rediriger vers une pub.
La plupart des contenus textuels sur lesquels je tombe contient une très faible densité d’informations concrètes. Ils ne méritent tout simplement pas d’être lus.
Je lis dans des mauvaises conditions
Si je tombe sur un article, c’est peut-être parce que je suis en train de passer le temps en attendant mon bus. Pas forcément le meilleur environnement pour lire un article sur les avancées de la recherche en dynamique des fluides.
Mon attention est très sollicitée
Si je suis connecté au Web, il a de fortes chances pour que ma lecture soit perturbée par des notifications fréquentes, et je dois arbitrer en permanence où diriger mon attention.
L’écran n’est pas adapté pour une lecture soutenue
L’œil est un organe complexe. Seule la fovéa, petite partie centrale de la rétine, est capable de percevoir assez de détails pour permettre la lecture.
Lorsque nous lisons, notre œil procède à de rapides saccades pour diriger la fovéa sur des parties successives du texte que le cerveau juge importante.

Durant une saccade, l’œil est incapable de percevoir des détails, mais nous n’en sommes pas conscients, car notre propre cerveau complète les trous et nous donne une impression de continuité.
C’est ce qui peut nous nous amener à rater des mots des dans une une phrase, comme illustré par le test informel « Paris in the the spring » (en).
Pour vous en convaincre, vous pouvez d’ailleurs relire lentement la phrase précédente.
Quand je lis un livre, pas de problème ! mes yeux sautent de phrase en phrase en m’offrant une expérience de lecture fluide.
Sur un écran, l’action de faire défiler le texte créé un mouvement supplémentaire qui peut perturber cette mécanique.
Il peut arriver qu’entre le début et la fin d’une saccade — même si elle ne dure que quelques millisecondes —, le texte se soit déplacé et mon œil manque sa cible, l’obligeant à procéder à une nouvelle saccade de correction.
Tout ceci est relativement inconscient, mais le résultat est que lire du texte tout en défilant verticalement, comme c’est la norme, nécessite un effort cognitif supplémentaire.
Rendre le texte facile à lire
Après ce qui n’était finalement qu’un long préambule, rentrons dans le vif du sujet.
Je vais présenter une série de pratiques, d’outils, de techniques que j’ai pu expérimenter au fil des ans pour proposer une meilleure expérience de lecture.
Et la première étape est de faire en sorte que le texte soit tout simplement facile à lire.
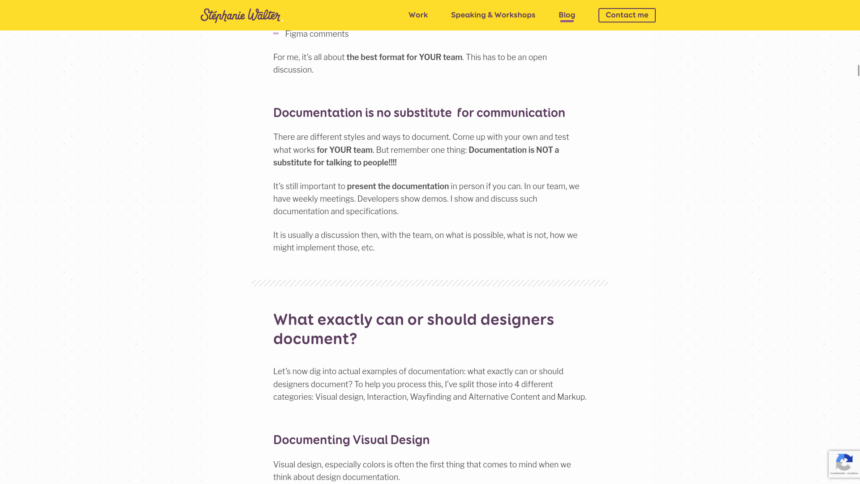
Épurer la mise en page
Le meilleur service à rendre à votre contenu, c’est de limiter les sources de distraction qui l’entourent.
Pour ce faire, on privilégiera une unique colonne centrale, et on évitera au maximum de présenter des appels à action visibles à côté du texte.
C’est finalement une question de respect pour vous et vos internautes. Si vous offrez une page de contenu, mais que votre objectif principal n’est pas que ce contenu soit lu, vous avez déjà perdu. Il est tout simplement impossible de proposer une expérience de lecture agréable dans ce contexte.



Aligner son modèle économique
Les exemples vus juste avant montrent que produire du texte lisible n’est pas qu’une pratique technique.
En l’occurrence, pour y parvenir, il est important d’aligner votre modèle économique et l’intérêt de vos utilisateurs.
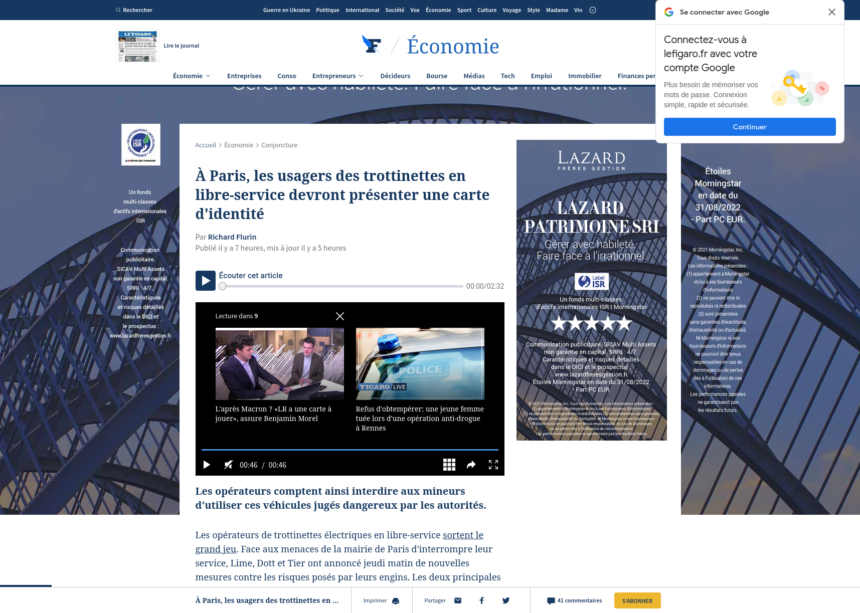
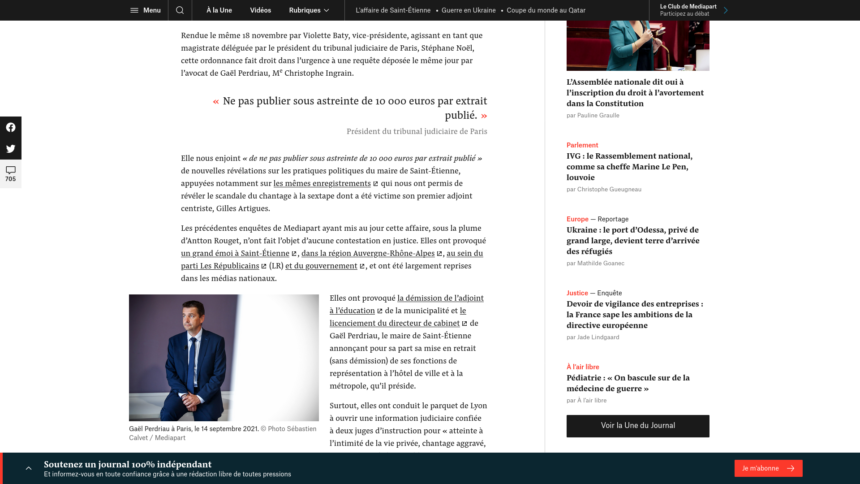
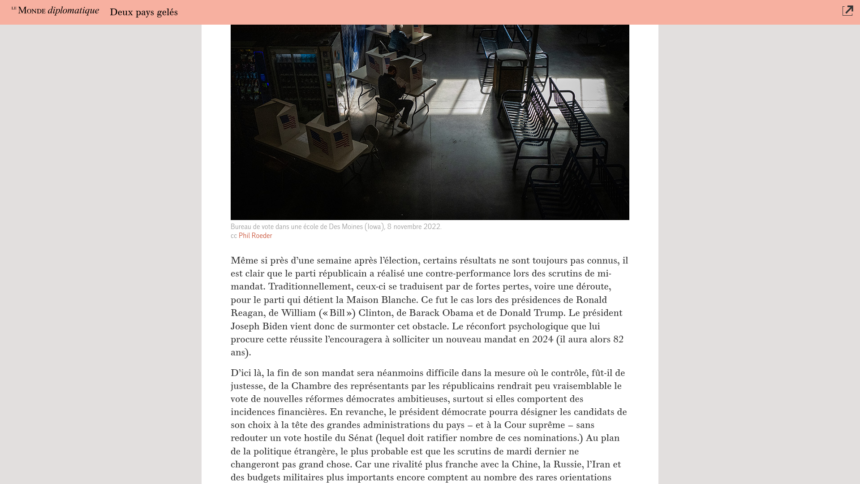
Chez les éditeurs qui font payer l’accès au contenu (Mediapart, les Jours, le New York Times, le Guardian, etc.), l’expérience de lecture est bien meilleure.
C’est parce que les utilisateurs et les clients sont les mêmes personnes. Ça n’est pas le cas si vous vendez de la pub.
Plus facile à dire qu’à faire, et surtout, vous n’avez peut-être pas la main sur la question.
Mais c’est bien d’en avoir conscience.
Utiliser une combinaison de polices appropriée
La typographie est un sujet complexe, et choisir une police adéquate nécessite de véritables compétences.
Les polices avec empattement (serif) sont-elles plus lisibles pour des textes longs ?
Je n’ai jamais trouvé de source fiable pour corroborer ce fait. La vérité est qu’une police sans empattement peut être tout aussi lisible.

Limiter la largeur de la zone de contenu
On a déjà mentionné le principe des saccades oculaires.
Quand on a terminé de lire une ligne, l’œil doit effectuer une importante saccade de droite à gauche pour entamer la ligne suivante.
Si la zone de contenu est relativement étroite, le début de la ligne reste présent dans la vision périphérique, et le cerveau peut estimer avec précision où emmener l’œil. La lecture reste fluide.
Si la zone est trop large, alors il faudra procéder à une ou deux saccades juste pour que l’œil revienne au début de la ligne et trouve l’emplacement précis du début de la ligne suivante.
On comprend bien que cela implique une charge cognitive plus importante.
Pour une lecture facilitée, on essayera donc de garder une largeur de contenu réduite.
Entre 50 et 70 caractères par ligne est une valeur communément conseillée.
Là encore, il n’y a pas forcément de largeur absolue ; une taille de police plus importante, une mise en page épurée, tout cela facilitera par exemple le travail de l’œil et on pourra se permettre des lignes un peu plus longues.


Utiliser une taille de police suffisante

Dans 95% des cas, la première chose que je fais en arrivant sur un site pour la première fois est d’augmenter le niveau de zoom de mon navigateur. 120%. 150%. 200%.
À croire que les designers sont infiltrés par le lobby des opticiens, tant la taille de police moyenne est beaucoup trop petite sur la plupart des sites grands publics.
Il est difficile de donner une règle absolue qui fera qu’une taille donnée rendra un texte lisible. Encore une fois, tout dépend du contexte, de l’emplacement sur la page, de la mise en page environnante, de la typographie employée, etc.
Quoi qu’il en soit, si je suis obligé de plisser les yeux, malgré une vision parfaite, pour déchiffrer le texte d’un article, il y a probablement un problème.
Idée pour les designers : faites tester vos design par des personnes de plus de 50 ans.
Augmenter la taille de la police ne coûte rien, et va mécaniquement limiter le nombre de mots sur une seule ligne, fluidifiant d’autant la lecture.
Évidemment, c’est d’autant plus facile si vous respectez les conseils donnés plus haut en évitant de proposer une mise en page à six colonnes.
Au minimum, respecter le RGAA
Le référentiel général d’accessibilité propose de nombreux critères destinés à favoriser le confort de lecture.
Par exemple, certains critères concernent les contrastes entre couleur du texte et arrière-plan, ou la structuration de l’information par l’utilisation de titres.
Respecter le RGAA est donc le strict minimum à appliquer pour du texte accessible et lisible.
Rendre le texte facile à naviguer
En respectant les quelques conseils précédents, vous devriez pouvoir proposer un contenu textuel qui nécessite le moins d’effort possible pour être déchiffré.
Mais un contenu textuel n’est pas forcément fait pour être lu mot à mot linéairement comme un roman.
Idéalement, vous voulez permettre aux internautes :
- de savoir immédiatement de quoi on parle,
- d’accéder rapidement à une section de contenu qui les intéresse,
- de scanner facilement l’ensemble du contenu pour s’en faire une première compréhension grossière,
- de repérer immédiatement les idées clés et les points importants,
- de reprendre immédiatement la lecture après une distraction.
Pour ce faire, ma recette miracle, c’est de donner du rythme visuel et de briser au maximum l’uniformité du texte.
Créer des paragraphes courts
Pour moi, un bon paragraphe ne devrait pas dépasser une à deux phrases, et deux à trois lignes.
Quand les paragraphes sont trop longs, il devient difficile de les distinguer visuellement, au contraire des paragraphes courts tous différents.
Créer des paragraphes courts réduit donc l’effort cognitif à produire pour lire, mais créé aussi naturellement une structure visuelle significative qui aide l’internaute à se repérer sur la page.
Éviter le texte justifié
Il me semble que c’est à peu près rentré dans les mœurs, mais ça ne fait pas de mal de le répéter : c’est en général une mauvaise pratique d’employer un style d’alignement « justifié » sur une section de contenu principale.
Un tel alignement uniformise la longueur des paragraphes et fait perdre de l’information visuelle sur la structure du contenu. C’est peut-être désirable avec un livre, mais vous aurez compris que c’est l’inverse de ce qu’on veut sur le Web.
Jouer avec la typographie
La langue française est riche en possibilités typographiques.
Sans chercher à complexifier inutilement ses phrases, il ne faut pas hésiter à les enrichir…
- mettre en exergue certaines idées avec du gras ou de l’italique,
- structurer des idées, avec des listes numérotées ou non,
- pimenter ses phrases — avec parcimonie — de tirets quadratins,
- utiliser les points-virgules « ; », les guillemets français « », les points de suspensions…
- etc.
Utilisée sans excès, la typographie brise la monotonie du texte et enrichit sa structure visuelle.
Attention au point médian
Je suis un grand fan du point médian « · », utilisé dans le cadre de l’écriture inclusive.
Il y a de surcroît un petit côté militant à l’employer, si on peut ennuyer quelques vieux académiciens réacs à peu de frais, pourquoi se priver ?
Toutefois, son usage n’est pas encore parfaitement standardisé, donc quelques précautions d’usages :
- le point classique « . » n’est pas un substitut au point médian ; on écrira par exemple « Accessible aux débutant·es. » mais pas « Accessible aux débutant.es. » ;
- ensuite, pas la peine de multiplier les points dans un seul mot ; je préfère lire « rejoignez 300 passionné·es » plutôt que « rejoignez 300 passionné·e·s ».
- parfois, il arrive que le point médian alourdisse la lecture au lieu de la fluidifier, notamment quand féminin et masculin ont des terminaisons très différentes ; je préfère écrire « celui ou celle » plutôt que « celui·elle ».
Enrichir le texte en le structurant
HTML offre de nombreux éléments pour enrichir et structurer du contenu. Il ne faut pas hésiter à les employer pour enrichir son texte :
- citations,
- blocs «
aside», - images, graphiques, tableaux,
- extraits de tweets,
- extraits sonores, vidéos…
En plus de ces éléments, j’aime aussi proposer différents éléments graphiques qui permettent de mettre en évidence certaines portions de texte :
- bloc « idée à retenir »,
- bloc « attention idée importante »,
- bloc « pour aller plus loin » avec une liste de liens pertinents…
Bien employée, cette technique permet d’offrir plusieurs niveaux de lecture (les points clés ressortent bien avec une lecture en diagonale) et de renforcer une structure visuelle forte.

Offrir du répit grâce aux illustrations
Dans un article lourd en texte, il peut être bénéfique d’offrir un répit à l’œil (métonymie !) et intercalant des images illustratives.
En insérant des images, on rend aussitôt le texte plus attrayant, moins fade, on donne envie de lire.
Surtout, on évite ce côté « énorme mur de texte » qui peut rebuter au premier coup d’œil.
Quelques exemples de sites où l’on trouve des illustrations réutilisables avec des licences permissives :
- Old Book Illustrations propose des images issues de vieux livres, répertoriées et scannées avec beaucoup de soin ;
- Le Metropolitan Museum of Art met à disposition son immense collection en ligne.
Rendre le texte facile à comprendre
Ça n’est pas parce qu’un texte est bien lisible, présenté, bien structuré, bien navigable… qu’il est utile et compréhensible.
Jusqu’à maintenant, nous n’avons fait qu’améliorer la forme du contenu. Attaquons-nous au fond.
Se poser les bonnes questions
Lorsque j’étais jeune et fou, je me lançais souvent dans la rédaction d’un billet parce que j’avais quelque chose à dire. J’écrivais donc pour moi.
Maintenant que ma calvitie s’étend toujours plus, j’essaye de changer de perspective et d’écrire pour les lecteur·ices. Cela m’amène à me poser quelques questions avant la rédaction.
- À quoi sert ce texte ? Qui va s’y intéresser ?
- Que cherchent les internautes qui viennent ici ? Quelles questions se posent-ils ?
- Par quel biais vont-ils débarquer ici ?
- Est-ce que je peux séparer cet article en plusieurs ?
- Est-ce que je peux remplacer ces 15 paragraphes par un lien vers une seule page ?
(En plus, c’est bon pour le SEO.)
Est-ce que votre contenu sert à quelque chose ?
Si votre article s’intitule « le comparatif des meilleures brosses à chiotte 2022 (avis et guide des dix meilleurs modèles (le troisième va vous étonner)) » avec textes bidons et liens vers Amazon, l’humanité ne s’en portera pas vraiment mieux.
La première question à se poser est donc « qu’est-ce que j’apporte ? est-ce que ce que je publie à de la valeur ? ».
S’inspirer des règles pour une information FALC
FALC signifie « Facile à Lire et à Comprendre » et désigne un ensemble de règles à suivre pour publier des informations plus accessibles et compréhensibles (PDF), notamment pour les adultes en situation de handicap mental.
FALC est un peu l’équivalent du RGAA : un référentiel de bonnes pratiques d’accessibilité, mais adapté au handicap cognitif.
Un document FALC est essentiellement ciblé et publié pour des personnes handicapées intellectuelles, mais de nombreuses règles et conseils peuvent s’appliquer pour rendre un texte plus compréhensible, peu importe le public visé.
Parmi ces règles, on trouve par exemple :
- faites toujours des phrases courtes ;
- parlez directement aux gens (dites « vous ») ;
- utilisez des phrases positives plutôt que négatives ;
- utilisez des formes actives plutôt que passives ;
- placez vos informations dans un ordre logique et facile à suivre ;
- placez ensemble les informations sur le même sujet ;
- etc.
Une règle fondamentale, toutefois, est que quand on écrit pour un public spécifique, il est essentiel de l’impliquer dans la conception / rédaction du contenu.
Suivre un fil conducteur logique
Quand j’écris, j’essaye de faire en sorte que les informations se suivent de la manière la plus logique et cohérente possible.
Pour ce faire, j’ai l’habitude de travailler de la façon suivante :
D’abord, je me concentre sur la structure. Sans prêter aucune attention à l’orthographe ou aux formulations, je jette les idées en utilisant les formulations les plus simples et directes, et en utilisant le moins de mots possible. J’écris comme un gamin de cinq ans.
Cela me permet de créer un « squelette » que je peux recomposer très facilement sans avoir à reformuler de phrases complètes.
Une fois que je suis satisfait, je reprends chaque idée et je formule des phrases.
Ce n’est que quand l’article est complètement rédigé que je commence à me préoccuper de trivialités comme l’orthographe et la conjugaison.
Enfin, je repasse l’article et je travaille la structure visuelle : italique, gras, ajout de liens, etc.
Cette façon de travailler présente les bénéfices suivants :
- je peux être efficace, et obtenir le squelette d’un billet complexe et complet en une heure ou deux ;
- je travaille mieux parce que je me concentre sur un seul aspect à la fois ; je n’ai pas à me préoccuper de structurer mes idées et de formuler correctement en même temps, par exemple ;
- En général, j’obtiens quelque chose comme 1 idée = une ou deux phrases = 1 paragraphe.
Rendre apparente la structure globale
Tout contenu bien écrit présente une structure ; cette structure devrait être apparente au premier coup d’œil, et sans avoir besoin de s’engager dans une lecture contraignante.
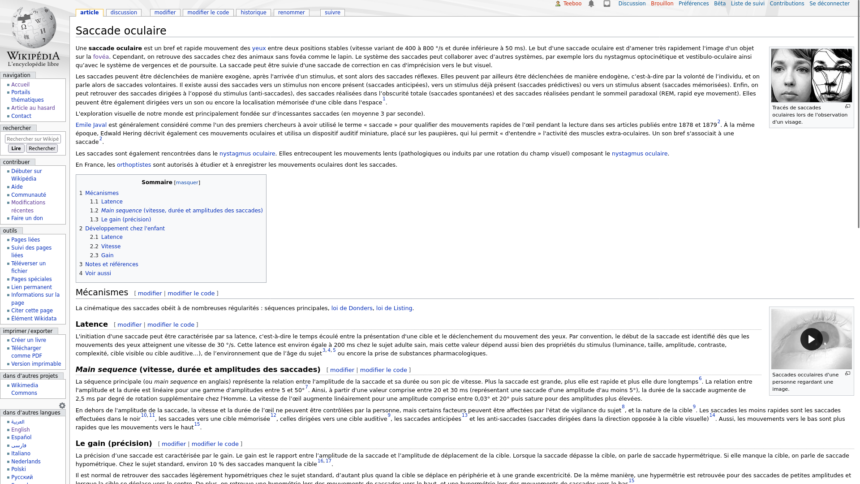
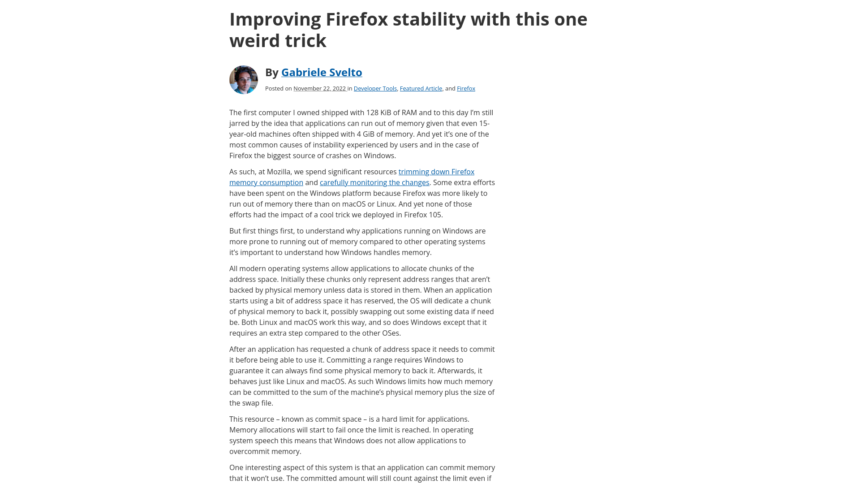
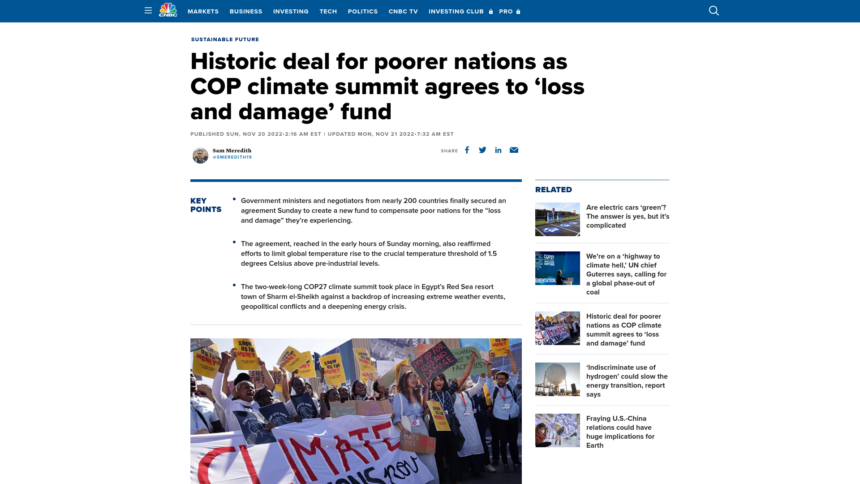
Voici un billet publié sur le blog technique de Mozilla. Ce texte constitue le parfait contre-exemple (qui aime bien châtie bien) : il est constitué de deux choses :
- un titre, de surcroît non significatif,
- une succession de paragraphes tous similaires d’apparences,
- et c’est tout.
Ce billet est probablement très intéressant, mais je n’ai aucun moyen de savoir de quoi il retourne à moins de parcourir laborieusement les quelques premiers paragraphes. Un effort cognitif que je ne suis absolument pas prêt à réaliser.

Pour m’aider à percevoir immédiatement de quoi il retourne, l’auteur aurait pu utiliser :
- un titre significatif — quitte à déporter la note humoristique dans un sous-titre,
- une courte introduction, visuellement distincte, et présentant en deux phrases de quoi l’article va parler,
- des titres intermédiaires, pour séparer les principales idées,
- une petite synthèse, reprenant en trois phrases les idées principales du billet ou les éléments clés.
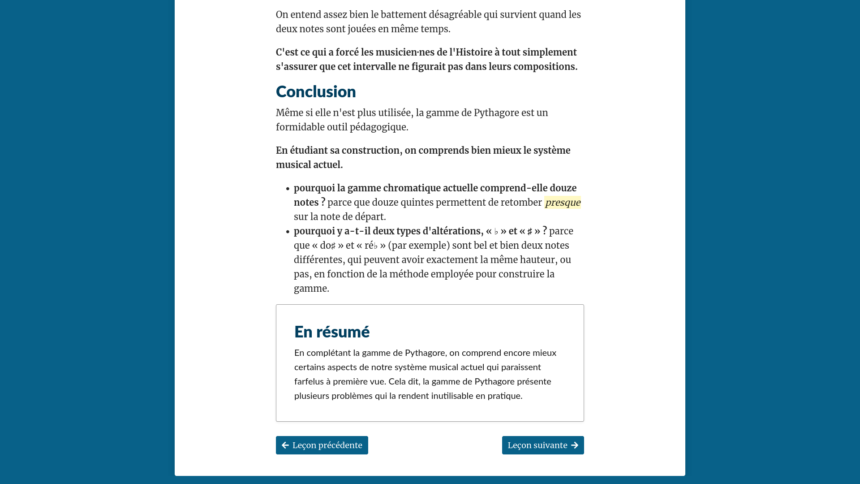
Proposer un résumé
Êtes-vous capable de résumer votre contenu en trois phrases ? Si oui, faites-le ! Sinon, peut-être que le contenu est trop complexe et mériterait d’être découpé sur plusieurs pages distinctes ?
Attention ! Le résumé n’est pas une conclusion (mais la conclusion peut être un résumé) !

Rendre explicites les points clés
Si un contenu textuel présente quelques informations clés ou d’importance particulière, il peut être intéressant de les mettre en exergue.
Ça n’est pas forcément la même chose qu’un résumé, qui synthétise la totalité du contenu.
- le résumé synthétise le contenu de la manière la plus courte et concise possible ;
- les points clés permettent de savoir quelles informations essentielles on pourra retenir de la lecture.

Proposer plusieurs niveaux de lectures
Lorsqu’une information est complexe, il peut être intéressant de proposer plusieurs niveaux de lecture. Ainsi, en fonction du contexte, un contenu purement textuel pourra être présenté sous des formats alternatifs :
- tableau de statistiques,
- image,
- citation,
- extrait sonore ou vidéo.
En présentant une même information sous plusieurs angles et formats différents, on s’assure qu’elle sera accessibles par le plus grand nombre.
On contribue par la même occasion à créer un rythme visuel dans la page.
Conclusion
Le Web est un medium qui se prête bien à la diffusion de texte.
Avec des possibilités uniques intéressantes, mais également des contraintes qui peuvent nuire à la facilité de lecture.
En respectant quelques techniques et bonnes pratiques simples, on produira plus facilement :
- du texte facile à lire,
- du texte facile à comprendre,
- du texte facile à exploiter.
À vos stylos !
1 commentaires sur cet article
Anne-Sophie, le 24 décembre 2022 à 9:14
Amen !!!
Merci pour ce fabuleux article très riche, mais qui illustre très bien ton propos : on peut le lire en détail comme on peut le survoler et quand même en ressortir avec pleins de choses. Je le bookmarke précieusement !
(Mais je regrette vraiment le “23 minutes de lecture” en début d’article qui peut faire peur alors que ton billet est d’utilité publique !!)
Et merci aussi pour les sourires que m’ont apporté cette lecture : la touche d’humour est la cerise sur le gâteau .
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :