CSS, le mal-aimé… et pourtant, que ferais-je sans toi ?
« Ne pas aimer le CSS pour un développeur front-end, c’est comme si on était pâtissier mais qu’on ne supportait pas la farine, les œufs, la levure et le sucre sous toutes ses formes. »
Pierre Charles, Quora.com
Cette citation m’a interpellée, en tant que CSS Loveuse depuis que j’ai commencé à faire du développement front-end. Avec l’évolution de notre métier ces dernières années, j’ai constaté autour de moi, d’un côté la montée fulgurante du JavaScript et des frameworks JS/CSS auprès de la communauté, et de l’autre côté, un délaissement du langage pur CSS malgré son évolution constante et son importance au sein du web. CSS n’obtient plus l’amour qu’il mérite pourtant, parmi la foule de développeurs et de développeuses :
C’est pas vraiment un langage de programmation, mais plutôt du simple balisage.
Le CSS, c’est trop dur !
C’est ennuyeux de faire des animations
Je n’aime pas le CSS
C’est bien dommage… car le CSS c’est l’ingrédient principal de notre gâteau, l’interface. C’est ce qui a aussi forgé notre métier, tout est parti de là.
Alors pourquoi ce retournement de situation ?
Aux origines
Impossible de parler CSS sans évoquer son fidèle partenaire, HTML.
L’idée principale du HTML était de présenter des informations d’une manière simple, qui était au départ destinée au partage de documents scientifiques et d’articles de recherche en ligne. Cependant, au fur et à mesure qu’Internet se développait, le rôle du HTML a été amplifié et ce dernier a été finalement utilisé pour la présentation Web. Le seul hic, c’est qu’il y avait quelques problèmes de formatage. C’est à ce moment-là que CSS est entré en jeu. La volonté du norvégien Håkon Wium Lie, en 1994, de créer une feuille de style standardisée universelle pour le Web, y a contribué.
Les travaux du World Wide Web Consortium (W3C) sont devenus des recommandations sous le nom de CSS1 en 1996, CSS2 en 1998, CSS2.1 en 2011 — et la gestion de CSS3 en modules indépendants est évoquée dès 2001, avec les premiers modules de niveau 3. Quand à la suite, NON désolée, il n’a pas de CSS4 ! Leur nouvelle stratégie est de travailler sur les modules séparément, pour les intégrer et les faire évoluer au cas par cas.
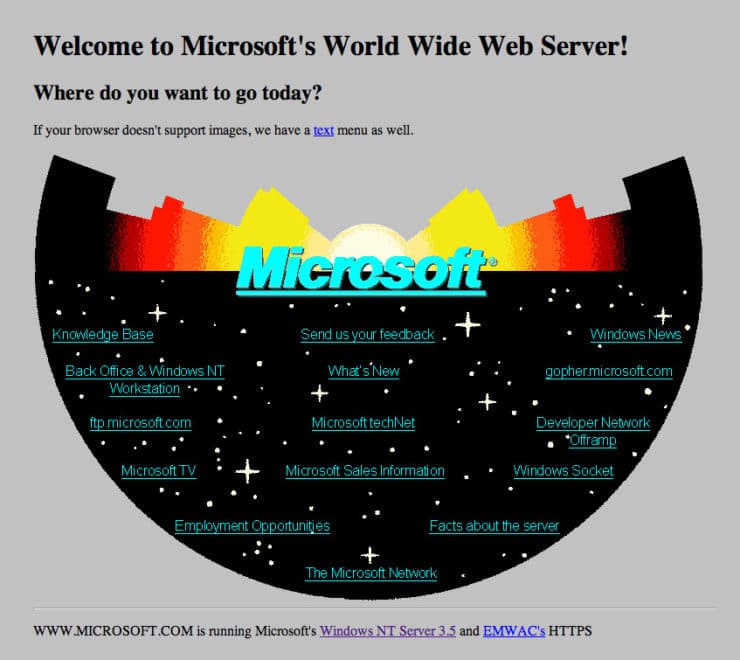
Quand j’imagine que l’on est passé de ce type de page :

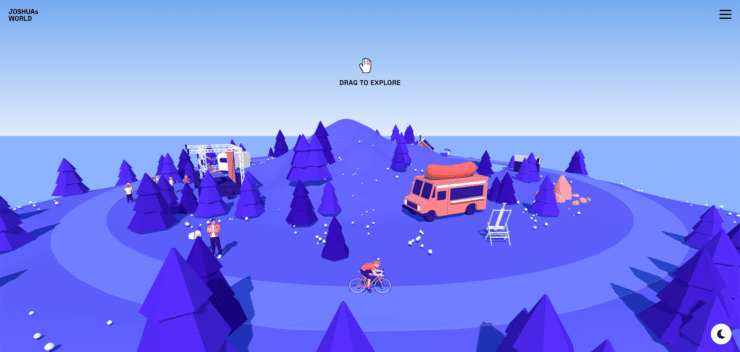
à ceci en 2022 :

J’ai juste envie de dire : « Merci ! » à l’équipe de création de CSS.
La folie des frameworks CSS
L’arrivée des frameworks a changé la donne dans le processus de développement. Les besoins ont évolué. Vitesse, uniformité, efficacité, sont devenus les maîtres-mots. Comment ? En fournissant un ensemble d’outils de classes CSS prédéfinies qui peuvent être utilisés pour créer des pages. De cette manière, nous, développeurs et développeuses, n’avons pas à commencer à intégrer « from scratch » (de zéro) le style CSS des pages à partir d’une page blanche. Nous avons une base sur laquelle s’appuyer.
Exemple (extrait de Bootstrap) :
<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
Ici :
- La classe
no-gutterspermet de supprimer lesmarginet lespaddingdans un bloc ; - Les classes préfixées par
col-correspondent aux tailles définies pour les colonnes d’une grille.
Cependant, je tiens à rappeler pourquoi les frameworks ont été créés à la base : c’était pour permettre à des personnes qui ne maîtrisent pas le langage CSS de réaliser la mise en page sans avoir à faire trop de manipulations dans le code.
Bootstrap a fait partie des premiers à lancer le mouvement. L’idée de mettre en place un outil qui permet de tout styliser sans ajouter une seule ligne de CSS, c’était fort ! D’autres frameworks ont suivi depuis.
Un autre point à soulever aussi, c’est qu’il faut se rendre compte de ce qui se passe dans la réalité dans un projet web. Dans certains cas, ce sont des développeurs et des développeuses back-end qui se retrouvent dans une position où ils doivent faire du front-end. Ils ne sont pas forcément à l’aise avec CSS et toutes ses subtilités, mais ils savent s’appuyer sur une documentation qui leur indique comment intégrer le style d’un bouton ou d’une modale par exemple.
Alors oui, l’idée de base est bien noble. Cependant, cela soulève des constatations :
- La facilité d’accès et d’utilisation des ces frameworks n’incitent pas forcément les développeurs et développeuses à creuser l’apprentissage et la maîtrise des concepts liés au CSS lorsque l’on n’est pas initié ;
- Il sera difficile pour le développeur ou la développeuse d’implémenter le CSS lorsque les frameworks CSS ne seront pas une option.
JavaScript met son grain de sel
Le JavaScript ne se présente plus, il a réformé le web. Avec les applications Web modernes, le développement front-end est devenu bien plus que la création d’interfaces utilisateur.
Il faut reconnaître que le JavaScript offre plus de flexibilité et de fonctionnalités.
Pendant la production, le développeur ou la développeuse peut se retrouver face à un dilemme et doit faire un choix en fonction :
- De ses moyens techniques ;
- De la facilité ;
- Du temps disponible ;
- Des connaissances parfois limitées ;
- De sa préférence personnelle.
Il est ainsi tentant de réaliser certaines opérations en JavaScript plutôt qu’en CSS alors que cela est pourtant possible.
Cela n’aide pas à mettre en avant le langage CSS et à puiser pleinement son potentiel.
Voici venu le temps de la frustration

J’ai souvent vu ce gif passer sur les réseaux. Et la plupart du temps, la personne qui a posté cette image obtient une vingtaine de likes. Succès garanti !
Mais creusons un peu plus loin. Que s’est t‑il donc passé ? Un des scénarios possibles. Le développeur ou la développeuse a tenté de changer un élément dans son CSS et :
- Un autre élément qui semble non lié a été impacté. Les effets de bord deviennent incontrôlables ;
- Rien ne se passe.
C’est à ce moment-là qu’on n’est plus en phase avec CSS. C’est l’incompréhension, la colère devant son écran, l’abandon.

Les causes les plus courantes
- Les sélecteurs mal formés qui ne « trouvent » pas les bons éléments ;
- Les conflits avec d’autres feuilles de style, surtout lorsque l’on n’a aucun contrôle sur l’ordre de chargement. Et ils peuvent être nombreux :
- Les styles de navigateur par défaut ;
- Les styles de l’auteur ou de l’autrice ;
- Les styles tiers associés aux bibliothèques ;
- L’utilisation de la mention
!important, qui va surcharger une déclaration CSS pour outrepasser la déclaration CSS principale ayant le plus gros poids ; - Les propriétés de haut niveau sont parfois ignorées en faveur de sélecteurs de niveau inférieur, plus spécifiques, tels que les combinaisons ID/classe, les classes multiples, les paramètres d’élément (par exemple les attributs
[type=""]ou[attr=""]), etc.
CSS est un langage déclaratif et non procédural
La plupart des développeurs et des développeuses ont commencé leur carrière en apprenant le légendaire « Hello world ! ». Le principe est simple : on code une instruction, on l’exécute et elle affiche la chose exacte. Ce n’est pas le cas du CSS déclaratif basé sur des règles. On manipule l’apparence et parfois le comportement d’une page en déclarant un ensemble de règles. Et c’est là que les ennuis commencent pour beaucoup d’entre nous.
Des centaines voire des milliers de règles peuvent être ainsi définies par le développeur ou la développeuse. Celles-ci peuvent se chevaucher ou se contredire. Ainsi, toutes les règles spécifiées doivent être traitées et harmonisées selon les principes dits de cascade.
Il existe de nombreuses autres raisons pour lesquelles CSS peut être frustrant, mais c’est plus une question de recherche et d’apprentissage.
Je pense que les deux éléments qui rendent le CSS plus difficile à apprendre sont la cascade et la spécificité. La grande majorité des personnes que j’ai croisées qui sont frustrés par le CSS n’ont pas tout à fait compris ses concepts.
Redonner goût au CSS
CSS n’est pas du tout frustrant dès le moment que l’on y plonge sa tête. L’apprentissage du CSS, basique comme avancé, peut être véritablement bénéfique. Non seulement, cela nous aidera à créer un code plus sophistiqué et efficace, mais cela fera également de nous des développeurs et des développeuses front-end plus complets.
Surmonter la complexité du langage
En tant que développeur et développeuse, nous rencontrons des difficultés avec CSS à un moment donné. Mais cela équivaut dans tous les autres langages. Si c’était si simple, tout le monde le ferait. Même les développeurs et les développeuses expérimentées peuvent se retrouver dans un cycle sans fin d’essais et d’erreurs.
Le problème avec CSS n’est pas que c’est difficile. Le problème est que c’est facile en théorie. Les développeurs et les développeuses peuvent écrire des CSS parfois médiocres et obtenir les résultats qu’ils souhaitent. Cela ne retournera pas d’erreur. Cela ne va pas être douloureux (sauf pour les yeux !). En fait, cela fonctionnera très bien… Pour l’instant.
Ainsi, beaucoup de personnes ne prennent pas assez de temps afin de maîtriser CSS comme ils le feraient pour d’autres langages comme le JavaScript, le PHP ou tout autre langage procédural. Parce qu’ils n’ont pas à le faire. Un code CSS médiocre fonctionnera très bien environ 90% du temps. Mais si on continue sur cette voie et que l’on acquiert des mauvaises pratiques, c’est là où l’on rencontrera éventuellement des problèmes. Et ce ne sera pas simple à résoudre.
Donc, même si ce n’est pas difficile à apprendre, le CSS est certainement difficile à maîtriser tant notre périmètre d’application évolue. Et c’est ce challenge qui est excitant !
De nombreuses règles, des compatibilités divergentes entre les navigateurs et parfois les systèmes d’exploitation. Tout cela fait partie du front-end. Donnons-nous des défis à relever !

Maîtriser les concepts
Comme tous les langages de programmation, il y a la phase d’apprentissage et la phase de mise en pratique. Le CSS est simple sur le papier mais il requiert beaucoup de pratique pour être correctement assimilé, car il faut réussir à intégrer la manière dont toutes ses propriétés interagissent. Par conséquent, il faut en faire souvent, beaucoup, avoir des cas de figures variés, beaucoup fouiner, et petit à petit, de déclic en déclic, de debug en debug, on finit par avoir un panel et visualiser le fonctionnement de tout cela.
Le CSS peut être très puissant si vous comprenez ce qui sera appliqué et quand. Le « truc » consiste à comprendre comment CSS interagit avec le DOM. Cela nécessite une compréhension de ses concepts de base :
- La cascade ;
- Quelle est la spécificité du sélecteur et comment doit-elle être contrôlée ? ;
- L’héritage ;
- Comment fonctionne le box model ? ;
- Le positionnement.

La créativité porte CSS vers l’art
Concevoir des applications et des sites Web de style personnalisé est génial, très créatif ainsi que stimulant, alors pourquoi éviter cela ?
On peut réaliser des projets hyper fun en CSS afin d’offrir la meilleure expérience visuelle à l’utilisateur. Les conceptions CSS peuvent être poussées à l’extrême, au-delà de la mise en page de base, de l’arrière-plan et de la mise en forme du texte.
Vous trouverez de nombreuses démonstrations de la part de développeurs et développeuses qui se sont prêtés à l’exercice, donc voici l’un d’entre eux :
City Life – Day & Night – Pure CSS
En ce sens, cela ressemble beaucoup moins à de la programmation et beaucoup plus à de l’art. Comment mélanger les couleurs, ajouter un coup de pinceau, rincer et répéter pour obtenir le résultat souhaité. Quand on voit ce qu’il est possible de faire et la puissance qui s’y dégage, cela donne envie de s’y mettre !

Enfin, où en serions-nous sans CSS ?
Peut-être que la meilleure façon de décrire cela est de montrer ce qu’une page serait si CSS n’existait pas.

Le Web tel que nous le connaissons aujourd’hui ne pourrait pas exister sans CSS. Une analogie couramment utilisée est celle de la construction d’une maison. Bien que l’on puisse construire une maison en utilisant uniquement des briques (HTML), elle n’aurait aucune fonctionnalité. Ainsi, pas de couleur sur les murs, de décoration, d’architecture intéressante et d’effets visuels.
Sans CSS, les pages Web sont simples et loin d’être inspirantes. Elles seraient affichées de manière brute.
En tant que développeuse front-end, je crée ce que l’utilisateur voit. Et ce que l’utilisateur voit est défini en partie par CSS. Immanquablement, un développeur ou une développeuse front-end sera régulièrement en contact avec le CSS. C’est dans les gènes.
Le fait est qu’aujourd’hui, si vous détestez CSS, demain vous détesterez un autre langage dont l’apprentissage sera un besoin.
Alors au lieu de lui fermer la porte au nez, embrassez CSS et faites-en votre nouvel ami.
2 commentaires sur cet article
PinGoo, le 22 décembre 2022 à 14:20
Merci beaucoup pour cet article.
CSS est le mal aimé du Web, mais sans lui le web serait tout autre et bien triste.
Si aujourd'hui je ne devais donner qu'un seul conseil pour apprendre à l'utiliser, ça serait de commencer par bien comprendre le modèle de boîte (box model sur MDN).
Nico, le 10 janvier 2023 à 15:11
Le souci est bien là : des frustrations arrivent "Les causes les plus courantes", mais parce que le code écrit est plein d'erreurs.
La plupart des problèmes sur lesquels la majorité des gens luttent... on a trouvé des solutions pratiques depuis longtemps (namespacing, etc.) !
J'avoue que d'un côté, je peux comprendre la frustration, mais d'un autre... quand on apprend un langage ou devrais-je dire un paradigme (car derrière CSS, on parle surtout d'UI responsive, entre autres), bin on apprend aussi ses bonnes pratiques d'industrialisation, d'expérience, etc. CSS ne fait pas exception.
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :