Arrêtez de faire des sites dynamiques
La plupart des personnes souhaitant créer un site Web vont se tourner d’emblée vers un CMS (« Content Management System » ou « Outil de gestion de contenu » en français).
En effet, utiliser un CMS est facile et relativement rapide (pour peu qu’on passe la barrière initiale de l’installation, pas toujours à la portée des néophytes) : après avoir choisi un joli thème, trouvé un nom pour son site, quelques clics suffisent pour publier une première page.

Néanmoins, une fois passée cette phase de découverte d’un outil qui semble magique, on en découvre les coûts cachés (maintenance, complexité de personnalisation des templates, failles de sécurités, etc. pour finalement terminer avec la perte de la base de données et de tout ses contenus rédigés avec amour…)
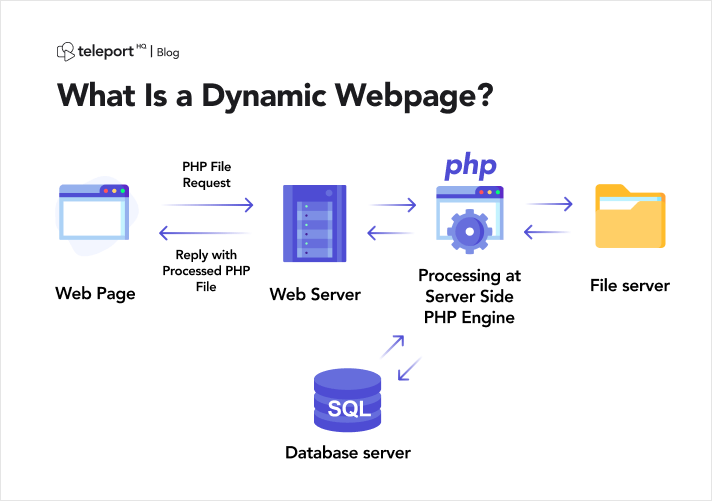
C’est quoi un site dynamique ?
Depuis l’avènement des langages de programmation web côté serveur (je pense notamment à ASP 3 et PHP 4 au début des années 2000), la majorité des sites sont devenus « dynamiques » : les contenus sont stockés dans une base de données (BDD), un script charge ces données – à la demande – et les affiche dans la page Web consultée par l’internaute.

De fait, la consultation de chaque page d’un site nécessite l’exécution de tâches par le serveur afin d’afficher le résultat dans le navigateur.
Bien entendu, il existe des mécanismes de mise en cache, c’est-à-dire la création d’une copie statique à un instant T, afin de ne pas avoir à re-réaliser les tâches permettant d’afficher la page si celle-ci est consultée dans un contexte équivalent par un autre visiteur.
Si les sites dynamiques ont un intérêt certain dans un objectif d’interaction avec l’internaute (création de compte, formulaire de saisie de commentaire, ajout au panier d’un site e‑commerce, etc.), on peut se poser la question de leur utilité, voire de leur impact, dans le cas d’un site dont les contenus sont uniquement disponibles pour consultation, ce qui est le cas de la majorité des contenus sur le Web.
Mais alors, quelle serait l’alternative ?
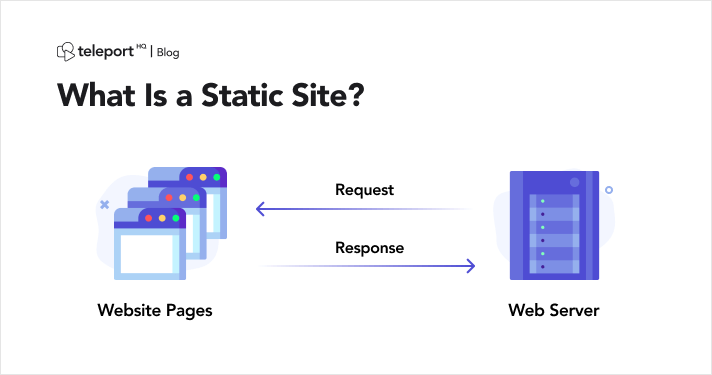
Un site statique en 2022 ?
Depuis une dizaine d’années, les outils de création de sites statiques, tels que Jekyll ou Hugo, ne cessent de prendre de l’ampleur, et sont utilisés par de nombreux acteurs du Web : Google, Netflix, Mailchimp, Mapbox, etc.

Cette manière de « générer » un site Web permet aux différents intervenants de se concentrer sur ce qui est réellement important, à savoir :
- le contenu : les rédacteurs peuvent rédiger dans un format simple (le plus courant étant Markdown) qui facilite la portabilité et l’autonomie ;
- une mise en forme efficace : les graphistes et les développeurs front-end peuvent se concentrer sur le rendu HTML et CSS sans être contraints par la technologie plus ou moins propriétaire d’un CMS.
Avantages
- Performance : pas de tâches applicatives côté serveur ;
- Sécurité : pas de CMS exposé en frontal, donc un risque réduit d’intrusion ou de défaçage ;
- Découplage : distinction entre l’outil de gestion des contenus et l’outil de création du site ;
- Portabilité : le contenu, rédigé en Markdown, peut être importé et exporté à loisir.
En finir avec le dynamique systématique
Pourtant aujourd’hui la plupart des sites Web sont motorisés par des CMS (WordPress, Drupal, etc.) afin d’offrir à l’utilisateur une interface de gestion du contenu : écrire, mettre en forme, publier.
Néanmoins, l’avantage du dynamique, à savoir la possibilité d’éditer rapidement un contenu, est devenu contre-performant en embarquant un système complexe et coûteux alors que, dans la pratique, la plupart des contenus ne sont plus jamais modifiés après la publication initiale.
De plus, la majorité des sites concernés ne sont pas ou plus maintenus et exposent des failles de sécurité potentielles : c’est très souvent le cas avec des sites WordPress qui sont transformés en espaces publicitaires par des hackeurs malveillants.
Alors pourquoi ne pas revenir à une approche statique, simple et adaptée au besoin de la plupart des gens ?
Créer un site statique n’est pas si difficile
Si créer un site statique peut paraître technique et accessible uniquement aux « nerds », c’est en réalité plutôt simple pour peu qu’on n’ait pas peur de lancer une ligne de commande.
J’en veux pour preuve le nombre important de webdesigners qui migrent vers Jekyll ou Eleventy afin de publier leur blog ou leur portfolio.
En pratique
Créer un site statique « moderne » tient en 4 étapes :
- rédiger le contenu dans un éditeur de texte, idéalement au format Markdown pour plus de liberté ;
- créer un template, c’est-à-dire une page HTML contenant des balises dynamiques ;
- exécuter une commande qui va s’occuper de fusionner le contenu et le template ;
- déployer le site ainsi généré, c’est-à-dire copier les fichiers sur un serveur Web.
Des contenus réutilisables
L’un des éléments clef de l’approche statique est certainement le découplage entre les contenus et la mise en forme : nous avons d’un côté des fichiers plats, éditables via n’importe quel éditeur de texte, et de l’autre des templates.
D’autre part, les données structurées (ou « méta données ») qui permettent de qualifier une page de contenu (titre, date, catégorie, auteur, etc.) sont dans un format répondant à un standard, le plus souvent YAML ou JSON, donc réutilisables.
Il est donc possible d’exploiter ces données dans un autre contexte, ou via un autre support de diffusion : un même contenu peut ainsi être diffusé via un site Web, une application mobile, un web service (statique) ou encore un livre imprimé !
Sautez le pas !
Depuis la sortie de la version 1 de Jekyll et de Hugo en 2013, de très nombreux générateurs de sites statiques ont vu le jour, chacun avec ses avantages et ses inconvénients, à choisir selon ses besoins et ses contraintes.
Aussi je vous invite à sauter le pas, en essayant par vous-même via un vaste choix : https://jamstack.org/generators/.
6 commentaires sur cet article
Julien Wilhelm, le 23 décembre 2022 à 8:18
Merci pour ce petit pavé courageux dans la mare : l'approche CMS first est clairement à proscrire, et pourtant, c'est encore ce que l'on privilégie de nos jours (+40% du Web sous WordPress, pour ne citer que lui) !
Par contre, je ne n'aurais pas fait le raccourci dynamique = CMS. Il y a tout un monde entre les deux.
Au plaisir d'essayer Cecil un de ces quatre,
Bonnes fêtes !
Anne-Sophie, le 24 décembre 2022 à 8:57
Merci pour ce plaidoyer pour sortir de WP !
Je trouve ces solutions très intéressantes mais vraiment réservées à des spécialistes : pas du tout adaptée à ma prof de danse ou mon groupe de photographes locaux qui veulent faire un site.
Comme @Julien, j’aime explorer un peu entre les deux : par exemple KirbyCMS qui n’est pas entièrement statique (c’est sans BDD mais avec une génération des fichiers quand même côté serveur), mais qui reprend tous les autres avantages que tu cites, et même plus (panneau d’administration, markdown, etc etc).
Arnaud Ligny, le 31 décembre 2022 à 13:24
@Julien merci pour ton commentaire, et je serais très intéressé par ton retour d'expérience concernant Cecil :-)
En effet, j'ai pris le parti de rédiger un article court, avec quelques raccourcis, afin de privilégier le message de fond.
Tu as tout à fait raison : la réalité n'est pas aussi manichéenne et il est tout à fait possible, par exemple, d'utiliser un CMS (y compris WP) pour la gestion / édition des contenus combiné à un générateur de site statique qui va se nourrir depuis l'API du CMS (approche "headless").
Arnaud Ligny, le 31 décembre 2022 à 15:38
@Anne-Sophie merci !
Oui, l'approche de ces solutions peut sembler réservée à des spécialistes parce qu'elle nécessite une phase de paramétrage plus importante.
Néanmoins des solutions clef en main existes déjà et d'autres apparaissent, comme par exemple Siteleaf (https://www.siteleaf.com), DatoCMS (https://www.datocms.com) ou encore Publii (https://getpublii.com).
Et en effet, comme je l'indiquais en réponse à Julien : il est également possible de s'appuyer sur un CMS headless combiné à un générateur de site, comme par exemple Kirby + Eleventy (https://www.11ty.dev) ou encore Strattic pour WordPress (https://www.strattic.com).
Ces approches ne sont pas encore aussi intuitives qu'un WP.com mais je suis convaincu que de plus en plus de solutions grand public vont encore émerger dans un avenir proche :-)
Atchoum, le 2 juin 2023 à 22:57
Je suis sous Linux depuis +10 ans, j'ai codé de gros sites de manières statique en code sur des éditeurs, parce que les solutions toutes prêtes ne sont pas de la haute couture et qu'on arrive toujours à un soucis à un moment (par exemple le titre qui ne prend pas les espaces insécables sous PluXML)…
J'aurai aimé tenter Cecil, Jekyll ou Hugo, mais à chaque fois, l'installation bloque quelque part… Ce soir sur Jekyll, ce sont les gems qui ne vont pas et ça se termine toujours pas « une erreur est survenue ».
Perso, le seul intéret que je vois à ces GSS sont les includes sans .php et sans JS (l'un étant source à hackage, puisque la majorité des hacks se font via les includes, et l'autre parce que j'ai toujours détesté JS pour sa lourdeur, JQuery c'est quand même 280 ko de chargé à chaque fois…). Reste le bon vieil iframe qui, couplé au CSS, fait des merveilles. Alors c'est certain, on n'a pas de menu dynamique avec les derniers articles ajoutés automatiquement, mais ce n'est qu'une ligne de code à écrire, ou à recopier… Pour le reste un éditeur comme ReText en Markdown sait faire le job. Je refais un blog en pur manuel parce que je suis fatigué des bugs et des multitudes de fichiers, pings etc des usines à gaz…
Atchoum, le 3 juin 2023 à 0:09
Suite à votre article j'ai testé Publii. Installation facile et rapide.
Mais ça reste, à mon avis, peu intéressant… énormément de fichiers et de dossiers générés pour rien, ce qui complique la maintenance (il suffit de voir le nombre de fichiers CSS, avec les actions répétées et contradictoires). Le fait que Publii ne soit pas enlevable en footer, que l'extrait en page d'accueil ne soit pas modifiable dans l'interface de création, sont des choses qui font vite se confronter aux limites de ce genre de logiciel…
Quand à Dato et Siteleaf, ils sont payants, donc bof… Wordpress a encore de beaux jours devant lui vu la complexité des GSS et leur manque d'adaptabilité (simple avis, et ça m'embête de conclure ainsi, car Wordpress est une usine à gaz pénible…)
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :