Conventional Comments : faire des revues de code avec le smile(y)
Tu fais partie des petits chanceux à utiliser un système de revue de code (yeah), mais il y a parfois une certaine confusion dans les commentaires que tu reçois. Tu as l’impression que ton·ta collègue t’a laissé un commentaire désobligeant. Tu passes parfois plus de temps à répondre à un commentaire sur Github qu’à corriger une faute de frappe dans ton code. Bref c’est souvent du temps perdu pour pas grand chose.
Et si je te disais qu’il existe une méthode qui te permette d’améliorer tes revues de code, d’y voir plus clair, plus vite et de mieux communiquer avec ton équipe pour aller à l’essentiel ?
Je ne vais pas te faire une liste des bonnes pratiques pour une bonne revue de code, du type : « Ne pas insulter son·sa collègue » ou « Éviter le blabla inutile ». Je vais plutôt te parler d’un système d’uniformisation et de format de commentaire pour te faire gagner du temps, préserver tes nerfs, et en plus c’est joli.

Les revues de code
Allo la police de l’orthographe !
Imagine une seconde que ton livre préféré ou l’article que tu as lu ce matin aient été publiés sans une seule relecture. Rien, pas une seule révision sur la grammaire, sur la syntaxe ou sur la qualité de l’écriture. Ni le fond ni la forme n’ont été vérifiés. C’est un peu risqué pour un·e éditeur·trice ou même pour un·e auteur·rice, non ?
De la même manière, cela me paraît tout autant risqué (voire plus !) d’envoyer du code en production sans l’avoir fait relire avant. Le développement, en quelque sorte, c’est comme l’écriture : il y a un langage commun, des règles à respecter, une syntaxe et un style. Chacun·e a une façon différente de penser et d’appréhender un problème. C’est là que la revue de code entre en jeu.
Le regard extérieur du relecteur ou de la relectrice et la communication avec celui·celle-ci permet alors :
- de limiter les bugs ou les vulnérabilités potentielles ;
- d’améliorer la qualité de la conception ;
- de clarifier les incompréhensions et d’améliorer la lisibilité du code ;
- de vérifier la maintenabilité et la sécurité du logiciel.

Oui, mais… (les problèmes)
Même si l’intérêt des revues de code n’est plus à démontrer, bien souvent il n’y a pas de règles mises en place dans les entreprises pour les harmoniser. C’est donc à chacun son style lorsqu’il en va des commentaires sur ton code. Cela peut aller de la simple suggestion pour sauter une ligne, à un commentaire désobligeant remettant en question toute ta logique. Quand tu ouvres Github, tu ne sais jamais ce qui t’attend…
Les revues de code deviennent laborieuses, longues et ennuyantes tant pour la personne qui commente ton code que pour toi qui lis les commentaires. Un commentaire est mal exprimé et il s’ensuit un long ping-pong de commentaires entre les deux intéressé·es. Les incompréhensions font ainsi perdre un temps précieux à ton équipe. Parfois même, tu ne fais pas toujours la différence entre une suggestion de style et une demande de correction importante.
En soi, on en perd presque de vue l’intérêt des revues de codes. Alors comment s’y retrouver ?

Solution : formater les commentaires
Comme je te le disais en introduction, tout n’est pas perdu. Il s’agit de mettre en place un format pour standardiser les commentaires dans les revues de code afin de faciliter la communication et la vitesse de lecture (par les humains et les machines aussi – coucou grok et grep).
Ce système permet de communiquer une information claire et visuelle, et ainsi d’éviter les incompréhensions et les problèmes d’égo.
❌ Un mauvais commentaire (de code)
En général ce genre de commentaire n’est pas très constructif…

✅ Un bon commentaire de code
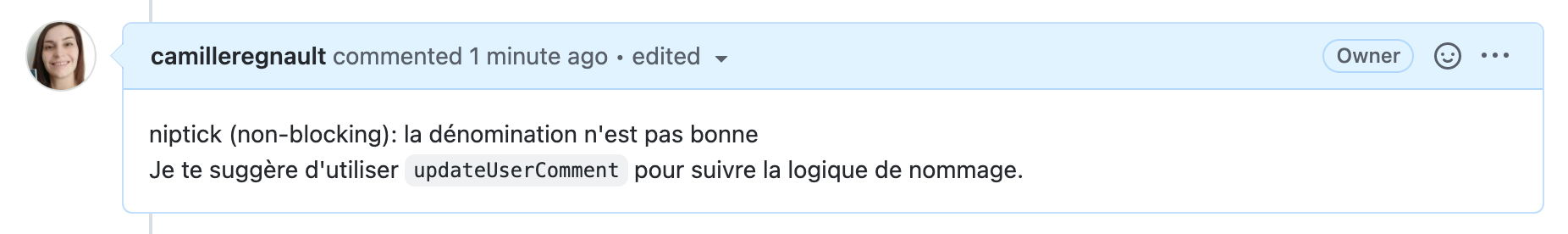
En ajoutant une étiquette (label) au commentaire, on commence à y voir plus clair dans l’intention. Le ton semble avoir totalement changé.


👍 Un meilleur commentaire de code
Avec ce format utilisant des étiquettes on est plus enclin à détailler les commentaires pour expliquer ce qu’on souhaite voir modifier.

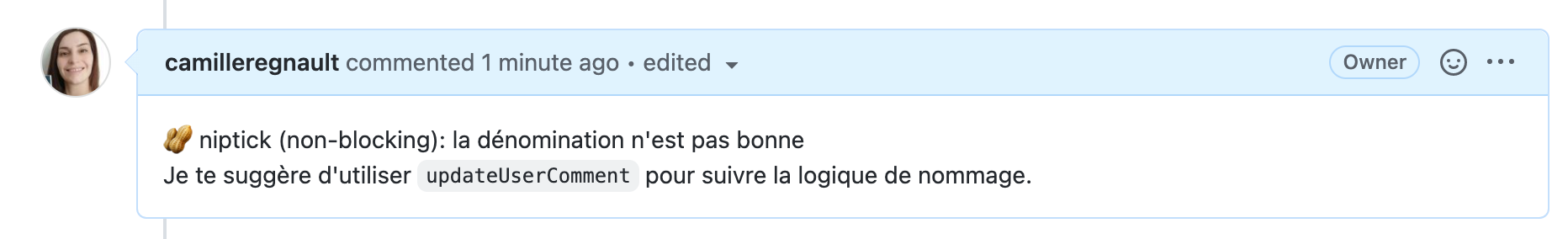
🏆 Un très bon commentaire de code (avec émoji)
Avec un émoji, en un clin d’œil on est capable de comprendre l’importance du commentaire et ainsi de prioriser les actions à mettre en œuvre.

Conventional : comments
Qu’est-ce que c’est ?
Conventional Comments 1 c’est donc un système qui permet d’améliorer la lecture et la compréhension d’un commentaire. En un coup d’œil on sait quelle action engager.
L’étiquette en début de commentaire sert à catégoriser pour rendre plus lisible et accélérer la lecture. Il sert également à améliorer la compréhension et la communication dans une équipe, puisqu’il pousse à contextualiser son commentaire. Ce qui permet de savoir si tu es bien dans le scope de la PR ou si tu es en train d’ouvrir un nouveau chantier.
Grâce à la contextualisation et à l’étiquette tu es en meilleure posture pour décider s’il faut traiter le commentaire immédiatement ou dans une PR ultérieure.
En développant cette grille de lecture tu te débarrasses également des problèmes d’égo ou des mauvaises impressions sur le ton employé par ton·a réviseur·se. Par écrit, le ton employé est souvent mal perçu et peut donner lieu à des quiproquos. Mais en ajoutant une étiquette et un contexte tu te rendras vite compte qu’il ne s’agit que d’une suggestion ou d’une question sans arrière-pensée.
Le format conventionnel
Le système de Conventional Comments repose sur une formule à suivre, qui est déclinable pour tous types de commentaires ou remarque (pas uniquement dans le cadre d’une revue de code).
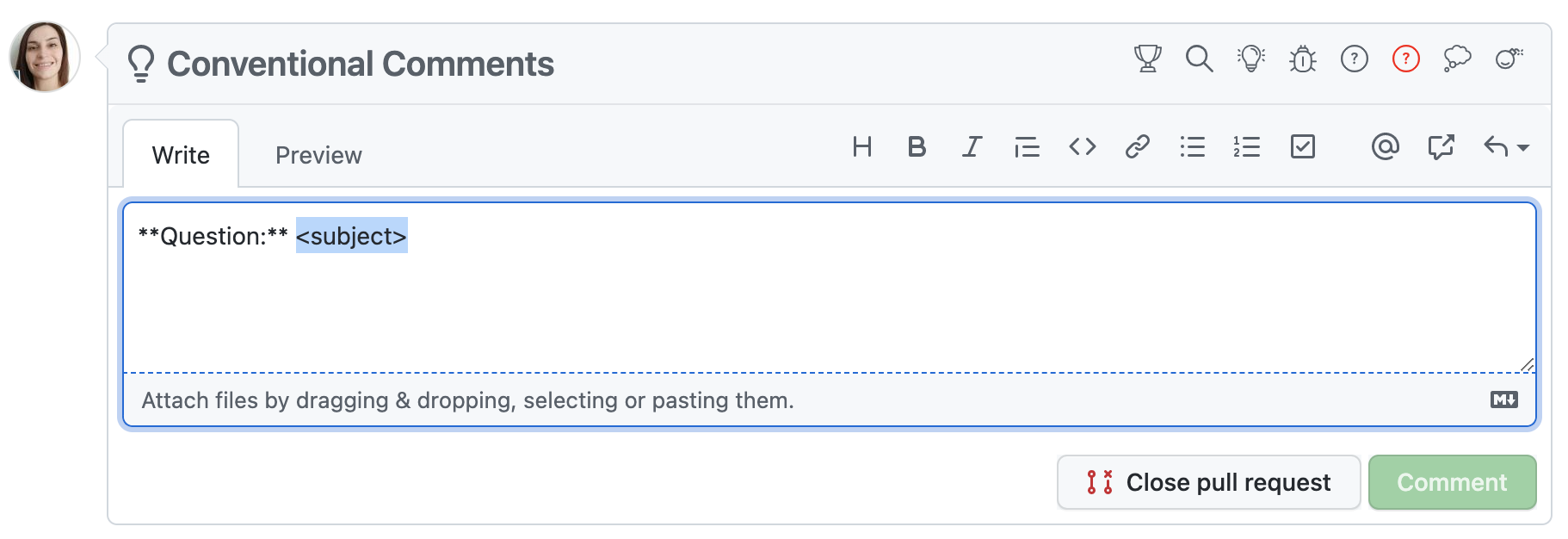
<label> [decorations]: <subject> [discussion]
La formule est composée d’une étiquette, d’un ornement (ou décoration) optionnel, du sujet principal du commentaire, qui peut être suivi d’une conversation plus élargie.
L’idéal est de définir au préalable cinq ou six étiquettes à utiliser avec son équipe et de se mettre d’accord sur leur signification.
| Argument | Signification |
|---|---|
| Étiquette (label) | C’est une étiquette unique qui indique de quel type de commentaire il s’agit. |
| Sujet (subject) | C’est le message principal du commentaire |
| Décorations/ornements (optionnel) | Il s’agit d’un ornement supplémentaire pour préciser l’étiquette principale. Ils sont entourés par des parenthèses et séparés par des virgules. |
| Discussion (optionnel) | Il s’agit de développer le commentaire, en y apportant du contexte, du raisonnement ou tout autre élément permettant de communiquer le « pourquoi » et les « prochaines étapes » de la résolution du commentaire. |
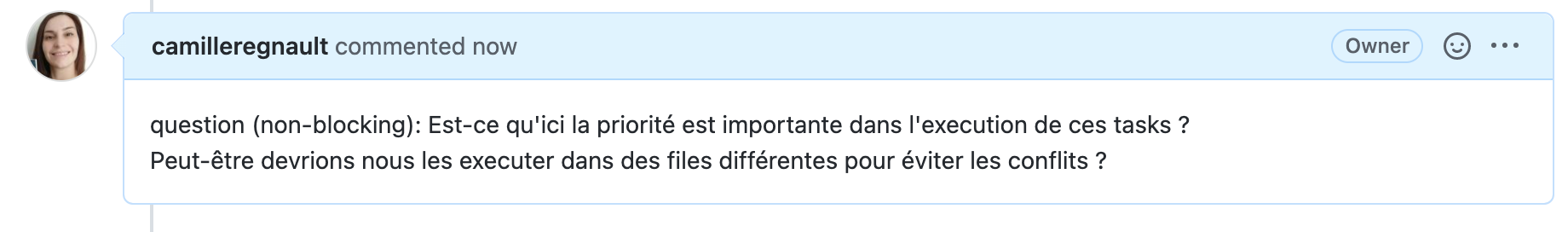
Exemple :

Les étiquettes principalement utilisées
| Argument | Meaning |
|---|---|
| praise : | Praises highlight something positive. Try to leave at least one of these comments per review. Do look for something to sincerely praise. |
| nitpick : | Nitpicks are small, trivial, but necessary changes. Distinguishing nitpick comments significantly helps direct the reader’s attention to comments requiring more involvement. |
| suggestion : | Suggestions propose improvements to the current subject. It’s important to be explicit and clear on what is being suggested and why it is an improvement. |
| issue : | Issues highlight specific problems with the subject under review. These problems can be user-facing or behind the scenes. It is strongly recommended to pair this comment with a suggestion. If you are not sure if a problem exists or not, consider leaving a question. |
| question : | Questions are appropriate if you have a potential concern but are not quite sure if it’s relevant or not. Asking the author for clarification or investigation can lead to a quick resolution. |
| thought : | Thoughts represent an idea that popped up from reviewing. These comments are non-blocking by nature, but they are extremely valuable and can lead to more focused initiatives and mentoring opportunities. |
| chore : | Chores are simple tasks that must be done before the subject can be “officially” accepted. Usually, these comments reference some common process. Try to leave a link to the process description so that the reader knows how to resolve the chore. |
| Argument | Meaning |
|---|---|
| (non-blocking) | A comment with this decoration should not prevent the subject under review from being accepted. This is helpful for organizations that consider comments blocking by default. |
| (blocking) | A comment with this decoration should prevent the subject under review from being accepted, until it is resolved. This is helpful for organizations that consider comments non-blocking by default. |
| (if-minor) | This decoration gives some freedom to the author that they should resolve the comment only if the changes ends up being minor or trivial. |
| (unit-test) | Comment with this decoration suggests something related to unit tests. |
| (performance) | Comment with this decoration suggests something related to performance. |
Les avantages
Cette convention :
- permet de laisser des commentaires exploitables et incitant à l’action ;
- de rassembler les commentaires similaires ;
- de contextualiser les commentaires.
- Il est facile de grok et grep les commentaires
Les émojis
D’un seul coup d’œil
La documentation de Conventional Comments n’évoque pas l’utilisation des émojis, c’est pourtant une variante bien pratique. Détailler un commentaire et le contextualiser c’est bien, mais parfois on ne prend pas le temps de tout lire. Or l’utilisation des émojis facilite grandement la première lecture d’un commentaire, on gagne alors en rapidité.
Quelques exemples d’étiquettes avec des émojis :
🥜 peanuts, ❓question, 💬 discussion, 🚨 alerte, 🚫 no-go, 👏 bravo, ⚠️warning, ☠️ bad idea, ✨ magic, 🔥 burn-it-all
Le pouvoir des émojis en 2021
Les émoticones, puis les émojis se sont introduits petit à petit dans notre écriture numérique 2, permettant d’atteindre de nouveaux niveaux de communication.
- Ils sont funs et colorés ;
- ils permettent de transmettre une émotion ou un ton sans avoir à l’exprimer verbalement ;
- et ils permettent de clarifier un message ou de donner un contexte avec un seul symbole.
La combinaison gagnante
Les émojis c’est bien du moment que tout le monde se souvient de ce qu’ils représentent. On a beau se mettre d’accord sur leurs significations, parfois on oublie, et leur description n’est pas toujours évidente.
Je vous conseille de ne pas abandonner l’étiquette pour l’émoji seul, mais bien de les combiner, sans non plus aller chercher les émojis les plus bizarres de l’internet.
Point accessibilité 3 : Attention, en termes d’émojis il y a des petites choses à garder en tête lorsqu’on les utilise, et surtout quelques pratiques à éviter.
📏 Du sur mesure
Construire pour son équipe 🚧
L’idéal est de convenir d’un format conventionnel au sein de ton équipe afin que chaque membre puisse l’adopter à son aise. Les étiquettes et leurs significations doivent correspondre aux besoins et aux méthodes en place.
Par exemple
praise: peut être intéressant à implémenter pour rendre les revues de code plus positives. Cependant certain·es prennent ce point comme une contrainte, alors qu’un compliment devrait se faire naturellement.
nitpick: personnellement, j’ai une préférence pour l’émoji cacahuète associé à l’étiquette peanuts, c’est une pratique que nous utilisons dans mon équipe et qui est, je trouve, beaucoup plus parlante (et surtout plus amusante. Car oui ça m’amuse de voir des cacahuètes dans mes revues de code. Chacun s’amuse comme il peut…).
On pourrait également imaginer ajouter un étiquette no-go 🚫 ou warning ⚠️ lorsque la sécurité du produit est mise en danger.
Les bonnes pratiques 📝
- Définir moins de 10 étiquettes (dans l’idéal 5 ou 6): en général on n’en utilise pas autant, et surtout on ne se souvient pas de toute la liste des étiquettes mise en place, on risque alors de s’y perdre.
- N’utiliser qu’un seul émoji par étiquette.
- Établir une description claire.
- Replacer « tu » par « nous » : on construit en équipe, on commente pour l’équipe.
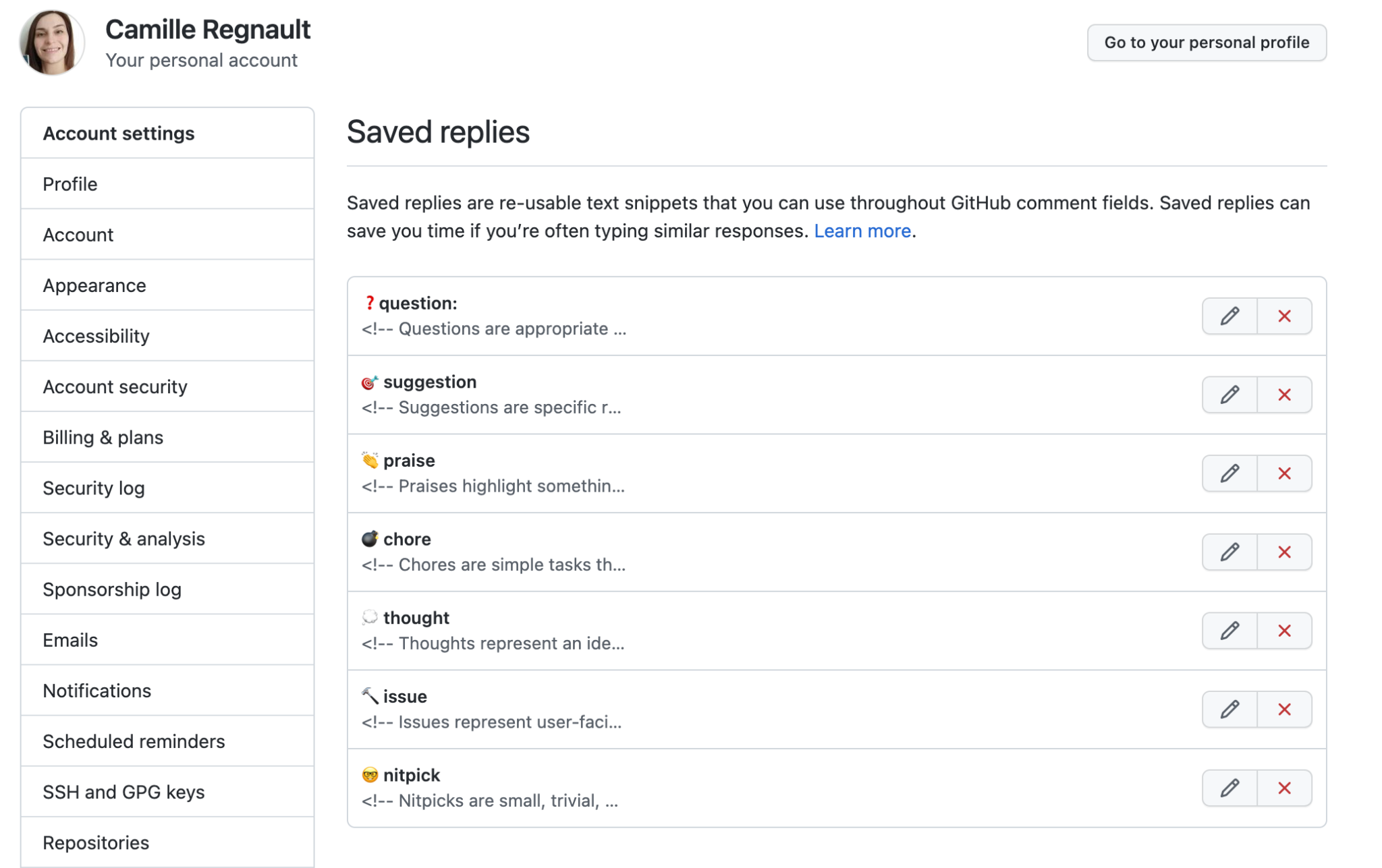
🛠️ Saved replies Github 4
La bonne nouvelle c’est que les étiquettes Conventional Comments que tu viens d’établir avec ton équipe peuvent être pré-enregistrées directement dans Github pour te faire gagner du temps. Les Saved Replies de Github te permettent ainsi de pré-enregistrer des messages utilisables dans les champs commentaires.
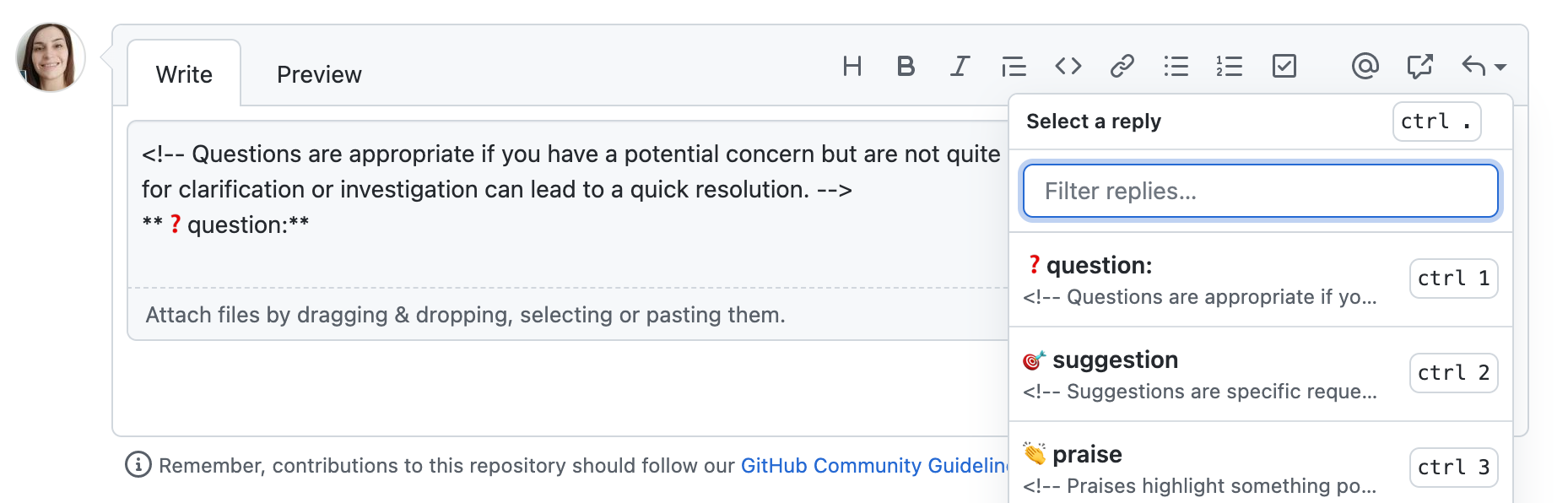
Définir les Saved Replies
- Aller sur https://github.com/settings/replies
- Ajouter vos étiquettes comme suit :

- Enregistrer

📑 L’extension : Conventional Comments Buttons
Il existe également une extension Chrome pour te faciliter la vie et générer rapidement des Conventional Comments dans Github.

Les alternatives pour Firefox : phab-conventional-comments et Conventional : comments
Conclusion
En quelques mots le système de Conventional Comments te permettra de clarifier tes intentions, de contextualiser tes commentaires et surtout de prioriser tes actions.
La mise en place de cet outil est peu coûteux pour une équipe puisqu’il s’agit simplement de définir 5 ou 6 étiquettes communes et compréhensibles par tout le monde. Une fois en place c’est beaucoup de temps et d’énergie de gagnés.
A toi de jouer !

- ↑ Conventional Comments https://conventionalcomments.org/
- ↑ France Culture, Une histoire de la ponctuation : l’émoji, point du futur ?https://www.franceculture.fr/histoire/une-histoire-de-la-ponctuation-lemoji-point-du-futur-tu
- ↑ Anne Sophie, Des emojis accessibles https://blog.hello-bokeh.fr/2020/07/23/des-emoji-accessibles/
- ↑ Github, Creating a saved reply https://docs.github.com/en/github/writing-on-github/working-with-saved-replies/creating-a-saved-reply
1 commentaires sur cet article
Mère Teresa, le 21 décembre 2021 à 13:46
Merci pour cet article, j'ai découvert en 2021 cette pratique et je suis contente qu'on en parle.
J'ai une remarque (non-bloquante) : sur les copies d'écran, il y a écrit "niptick", ce qui n'est pas le mot "nitpick", est-ce une private joke ?
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :