Entre « vos papiers » et « on est là pour vous aider », un petit tour dans les audits d’accessibilité
Souvent, on ne sait pas vraiment en détail qu’il existe différentes façons d’intervenir auprès d’un projet qui a un besoin de support quand on fait de l’accessibilité !
Eh oui, qu’il soit interne ou externe, un client, par définition, ne sait pas toujours ce qu’il veut et en accessibilité numérique, c’est encore plus vrai.
Mais revenons juste avant l’audit, on rembobine un peu, car il faut toujours savoir dans quel guêpier on se fourre quand on fait de l’accessibilité :
La réunion de qualification
Avant tout audit, l’expert a besoin d’informations de base : à qui s’adresse l’application, quel est l’environnement technique et méthodologique (méthode agile ou pas, intégration continue, tests fonctionnels, unitaires, d’acceptance, automatisés…), les technologies qui sont employées, quels frameworks front, y a‑t-il des maquettes (graphiques, fonctionnelles…), des développements déjà faits, des scénarios utilisateur (user stories), quel est le niveau de formation de l’équipe en accessibilité… Enfin, tout ce qui peut lui servir à comprendre le contexte et qui lui permettra de faire des choix avisés et trouver des solutions bien adaptées.
Dès lors, c’est parti car on sait mieux dans quel bain on plonge !
Audit de support
Ce fameux client, parfois, il vous sollicite très tôt dans la vie du projet, allez, soyons fou, dès les spécifications ou en début de maquettage/design, on peut rêver…
Là, l’expert accessibilité est aux anges (gros kiff !), il sort donc son outil gros calibre, l’audit de support. Il va choisir, a minima, un lot de pages en se basant sur les principaux scénarios utilisateurs afin d’être sûr que les principales fonctionnalités de l’application passeront au crible de son audit.
L’idée générale de ce type d’audit, c’est de s’assurer que le résultat final soit le plus accessible possible. Que ce soit, sur les maquettes design UX (User Experience) ou UI (User Interface) ou sur les pages développées, il va pouvoir intervenir tôt et expliquer comment corriger l’existant mais surtout proposer une stratégie de mise en accessibilité progressive :
- en formant l’équipe pour la rendre la plus autonome possible sur les basiques ;
- en outillant le projet méthodologiquement et techniquement ;
- mais aussi, en proposant des corrections spécifiques des erreurs relevées et même fournir des solutions éprouvées pour les composants les plus délicats (carrousel, système d’onglet, menu déroulants, page de recherche…) ;
- donc, en anticipant les erreurs et, par là même, en limitant les allers-retours de correction,
- tout en gardant du temps pour se pencher sur l’utilisabilité, l’ergonomie de l’accessibilité au-delà du strict respect des critères des WCAG (Web Content Accessibility Guidelines)/RGAA (Référentiel général d’amélioration de l’accessibilité).
Donc, dans ce cas, c’est le moment opportun pour s’en donner à cœur joie et aller plus loin que le simple respect technique des normes et référentiels (WCAG ou RGAA), car on travaille quand même pour un « vrai » utilisateur dont on est l’avocat, c’est ça notre métier. En gros, il va proposer des bonnes pratiques qui ne sont pas « vraiment » de l’accessibilité mais qui permettront d’améliorer la qualité globale du site/appli et l’ergonomie de l’accessibilité.
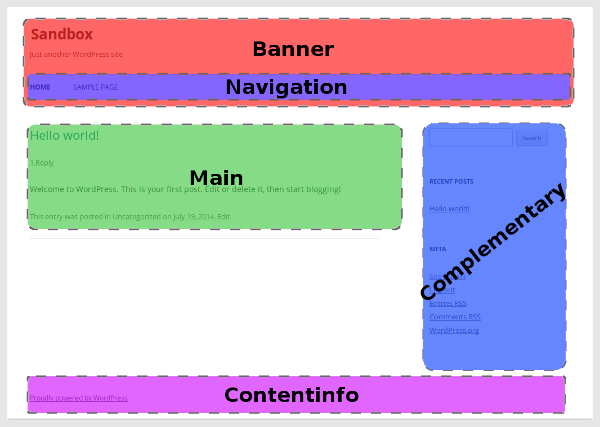
Par exemple, lorsqu’on intervient bien en amont, il est totalement indolore en termes de coût de demander aux développeurs d’implémenter les landmarks ARIA sur leurs gabarits de page.
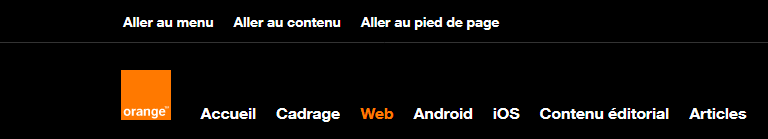
Il en est de même pour la mise en place, dès la phase de design, de liens d’évitement qui vont aider les utilisateurs à accéder directement aux principales grandes parties de la page (le menu principal voire secondaire, le contenu principal, le pied de page…) en fonction du contexte.
Pareillement, on peut désambiguïser les liens en s’assurant que, hors contexte, ils sont compréhensibles et uniques par URL. Ça peut demander un peu de boulot (des libellés de lien plus longs, du masquage accessible, des aria-label…), mais on va grandement améliorer l’expérience utilisateur, en particulier pour les utilisateurs d’aides techniques mais pas que…
Ces trois exemples montrent que avec un peu plus de boulot (et encore, une fois l’équipe formée, c’est presque transparent !) on peut aller plus loin qu’une stricte conformité technique et c’est mieux.
Lorsqu’il arrive en bout de course, que le niveau d’accessibilité est satisfaisant, l’expert va lancer des tests utilisateur, si possible, avec de vrais utilisateurs d’aides techniques. Cela pour améliorer plus encore cette fameuse ergonomie de l’accessibilité grâce à ces retours d’usage de la part des utilisateurs.
Audit rapide/d’évaluation
Mais bon, faut pas se le cacher, en général, on est en mode pompier, les développements étant PRESQUE terminés (je vous appelle pour voir où on en est de l’accessibilité de notre projet, ha, oui et on met en prod demain, oui un vendredi pourquoi ?! sic). Donc, là, comment dire… c’est un PEU tard !
Sachez, cependant qu’il n’y a pas de Monsieur Jourdain de l’accessibilité qui en ferait sans le savoir !
Notre expert, dans ces conditions, dégaine la mitrailleuse lourde pour arroser large : où en est le projet avec l’accessibilité, faut aller vite, se faire une idée globale. En quelques heures, il va évaluer les principaux critères d’accessibilité : les contrastes de couleur, les textes de remplacement, la structure sémantique HTML, la navigation clavier, utiliser les résultats des outils automatiques d’accessibilité…
Tout ça pour évaluer les dégâts et proposer un plan global d’attaque pour aller à l’essentiel :
- le niveau est plutôt bon, il va rapidement glisser vers un audit de support car les bases sont là et l’affaire est bien engagée pour faire une application/un site accessible. J’aime autant vous le dire tout de suite, c’est l’exception !
- le niveau est moyen, pas terrible mais bon, en cherchant bien y’a du potentiel. Ici réside le savoir-faire de notre expert, en fonction du contexte du projet, il va proposer un plan d’attaque tous azimuts : tout d’abord former l’équipe en fonction des besoins identifiés, mettre en place des outils et des méthodes de tests d’accessibilité pour renforcer les bases, assurer les basiques, proposer des corrections par lots (par page, par composant, par scénario utilisateur en fonction du projet) pour avancer progressivement dans la mise en accessibilité ;
- cas le plus fréquent, grand vide intersidéral, rien n’est fait au niveau accessibilité. Bon là faut pas aller plus loin sans une formation solide de l’équipe projet en fonction des profils. Le chemin risque d’être long mais former est la première nécessité pour mettre en place les bases d’une future mise en accessibilité.
Audit de conformité en vue de déclaration
Dernier cas, le client sait qu’il est concerné par la loi (la Loi pour une République numérique – Décret n° 2019–768) ou qu’il le sera (L’acte législatif européen sur l’accessibilité – Directive (UE) 2019⁄882) et donc il veut sa déclaration d’accessibilité.
Parfois, malheureusement, le client veut sa déclaration juste pour être en conformité avec la loi, le reste l’importe peu. C’est là que l’expert doit partir en croisade : il faut convaincre le mécréant que la déclaration n’est pas une fin en soi, mais qu’il faut mettre en place le plan pluriannuel et le déployer annuellement pour progressivement en 3 ans arriver à une appli/un site accessible.
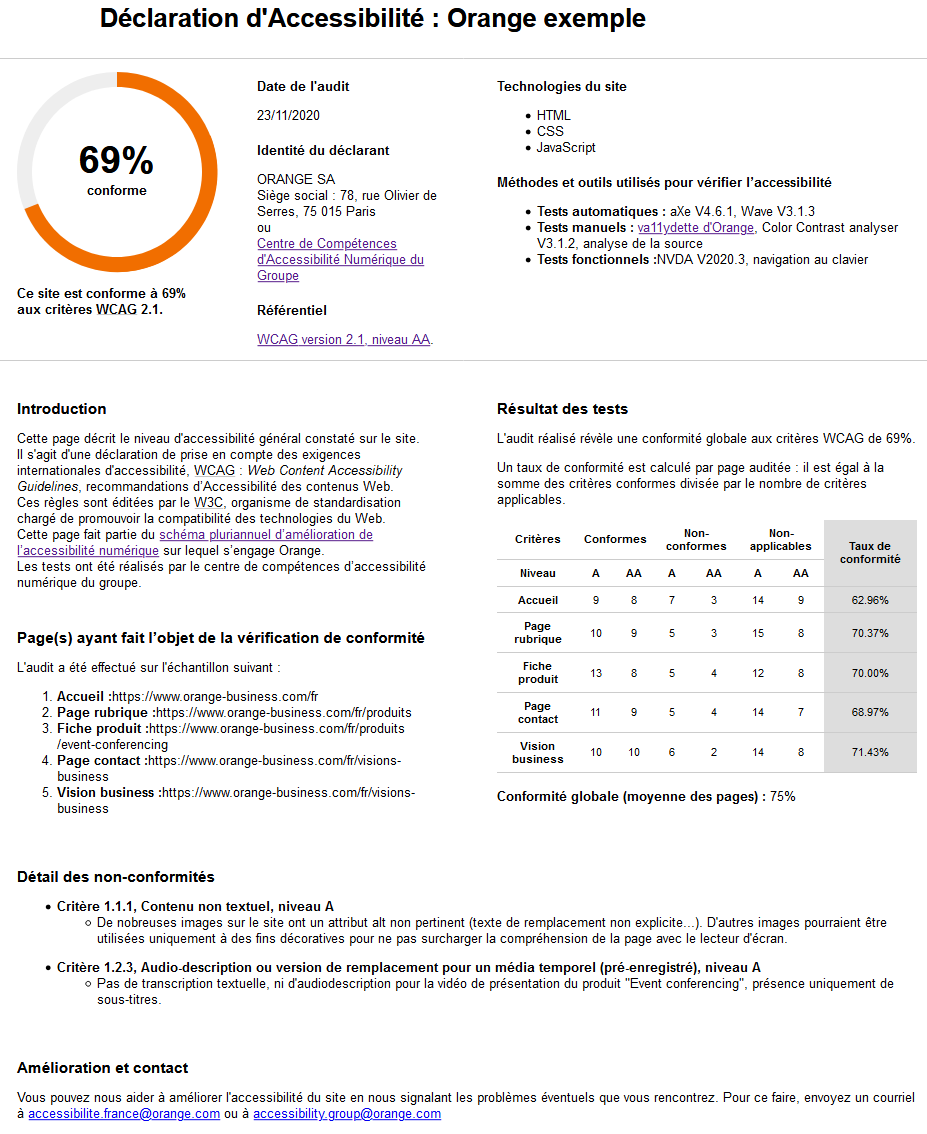
Une déclaration, ça rigole pas, c’est le tir aux pigeons sur tout ce qui bouge. On va suivre la méthodologie pour une déclaration : choix d’un ensemble de pages représentatif de l’application, passer un à un tous les critères d’accessibilité de manière exhaustive sur chaque page, obtenir un pourcentage de conformité et produire une page officielle de déclaration d’accessibilité que l’on doit mettre en place comme la loi le demande (un exemple chez Orange).

Le mieux pour ce type d’audit est, bien sûr, d’avoir suivi le projet de bout en bout. L’expert dans ce cas est « sûr » que le résultat de la déclaration sera bon, pas parfait, hein, c’est pratiquement impossible surtout quand le contenu évolue dans le temps..
De toutes les manières, il faut trouver toutes les non-conformités dans toutes les pages de l’audit mais pas besoin de proposer des corrections, ce n’est pas ce qui est demandé. De là, on en déduit le pourcentage de conformité et on liste les critères non-conformes sur l’ensemble des pages.
À y être, notre fameux expert en profite pour organiser l’amélioration progressive de l’accessibilité via le schéma pluriannuel sur trois en priorisant et lotissant les erreurs.
Audit pour les nuls
Bon, là, vous vous dites, ouinnnnnn, ouinnnnn, j’ai pas les moyens pour me payer un expert ou alors vous vous demandez ce que vous pouvez faire en attendant qu’il arrive ou juste, vous êtes curieux et adepte du Do It Yourself.
Eh, bien, cessez de vous lamenter, les tests d’accessibilité pour les nuls sont faits pour vous !
De nombreuses vérifications rapides et faciles, sans connaissances techniques particulières, peuvent vous aider à évaluer le niveau d’accessibilité d’un site ou d’une appli. Pour n’en citer que quelques-unes :
- navigation clavier
- désactivation des CSS
- utiliser des outils de tests automatiques
- vérifier les contrastes de couleur
Ces tests vont vous permettre de vous faire une idée précise de a qualité de ce qui a été produit en ce qui concerne l’accessibilité. Pour plus de détails, je vous renvoie sur une conférence (attention auto-promo) donnée à Paris Web 2019 : « tests d’accessibilité pour les nuls ! ».
Conclusion
On voit donc que chacun des trois types d‘audits sert un but spécifique et donc qu’il ne faut pas les confondre ou se tromper sur leur finalité.
Vous pouvez avancer seul sans connaissances particulières mais sachez qu’il faudra, tôt ou tard, vous entourer d’un « vrai » expert en accessibilité numérique.
Dites-vous aussi que la mise en accessibilité, plus c’est pris tôt, plus c’est facile et moins c’est du boulot ! Test early, test often !
Et que viser la seule conformité de la norme peut être contre-productif face à une démarche d’amélioration progressive planifiée et bien préparée.
Fendez-vous aussi, lorsque c’est possible, en fin de processus de développement, lorsque le niveau d’accessibilité est bon, d’un test utilisateur avec de vraies personnes handicapées utilisant des aides techniques (lecteur d’écran, loupe logicielle, commande vocale…), c’est très riche en enseignements sur l’ergonomie de l’accessibilité.


Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :