L’homme qui hululait à l’oreille des formulaires
Soirée d’hiver. Les enfants sont couchés, les volets fermés, vous vous pelotonnez devant votre série préférée, tâchant de ne pas laisser le scénario vous distraire des fréquentes apparitions du postérieur d’Henry Cavill. Soudain, un hurlement… que dis-je… un hululement résonne et vous glace le sang !
S’agit-il d’un loup échappé du zoo ou du résultat de la collision entre un orteil et une huisserie quelconque ?
Nenni ! cet abominable rugissement – mélange de rage, frustration et désespoir – c’est celui que je pousse alors que j’essaye de me connecter au site de ma banque depuis mon smartphone.
Avez-vous déjà eu à remplir un formulaire sur le Web tellement mal conçu que vous avez littéralement poussé des hurlements de frustrations ?
Pourtant, s’il y a bien une chose qui fonctionne par défaut, sur le Web, ce sont les formulaires. À condition de respecter quelques règles élémentaires dans la structure html, il suffit souvent d’un peu de css pour obtenir des formulaires fonctionnels, accessibles et pas trop moches.
La plupart des problèmes d’utilisabilité que je rencontre au quotidien me semblent avoir pour source l’implémentation de « fausses bonnes idées », des nobles intentions mal exécutées ou ne prenant pas suffisamment en compte des paramètres importants comme l’accessibilité au sens large.
Passons-donc en revue quelques-unes de ces erreurs de conception de formulaires encore trop courantes qui vaudraient bien à leurs responsables un froncement de sourcil de la part du Père Noël.
Contrôler la validité des champs avec trop d’enthousiasme
Votre adresse e‑mail est invalide ; veuillez en saisir une autre.
Il y a quelques années, j’ai décidé d’ouvrir un compte dans une banque en ligne. Après avoir hésité entre les deux principaux concurrents, j’ai fait mon choix et démarré le processus d’inscription.
Quelle ne fut pas ma consternation lorsque ma tentative d’inscription fut abruptement stoppée dès la première étape par le message suivant : « L’adresse e‑mail saisie est invalide ».
Étrange ! J’étais pourtant bien placé pour savoir que c’était faux puisque c’était… eh bien… mon adresse. Toujours est-il que j’ai fini par m’inscrire chez le concurrent.
N’est-il pas dommage de dépenser des millions en campagnes marketing pour refuser l’inscription à vos nouveaux clients pour un excès de zèle technique ?
Le format d’une adresse e‑mail pouvant être fort complexe (en), mieux vaut éviter de sortir des expressions régulières de son chapeau. La seule et unique manière de vérifier la validité et l’existence d’une adresse, c’est d’y envoyer un e‑mail.
Le problème n’existe pas que pour les champs de type « e‑mail ». Nous avons souvent beaucoup de préconceptions sur les formes possibles que peuvent revêtir certains types de valeurs.
Pour s’en convaincre, on pourra par exemple consulter ce fascinant article du W3C sur les noms de personnes à travers le monde et les cultures.
Imaginons la frustration de l’internaute qui se voit rétorquer que son « nom est trop court » ou qu’il « contient des caractères invalides », ou a qui on demande de fournir son nom de famille alors qu’il n’en a pas, ou qu’il en a deux, etc.
Quand on est dev un peu tatillon, on a tendance à vouloir faire un peu trop bien les choses en ajoutant des barrières sur les différents champs « au cas où » (mon moi du passé plaide coupable) ; ayons l’humilité d’accepter qu’il est impossible de considérer toutes les situations potentiellement légitimes.
Donc, pour éviter de frustrer des gens : abstenons-nous d’inventer des règles de validation fantaisistes.
Abuser de la validation côté client
L’utilisateur doit saisir un numéro de compte ? Utilisons un
<input type=number>.
Une autre forme de contrôle pouvant être pernicieuse consiste à employer des champs avec attribut input restrictif pour profiter de la validation côté client (en).
Mettre en place une telle validation présente, à première vue, plusieurs avantages.
D’abord, le fait de contraindre le format des champs peut aider le navigateur à faciliter la saisie ; par exemple, pour un champ de type tel, un navigateur de smartphone affichera le clavier numérique au lieu du clavier par défaut.
Ensuite, eh bien, ce qui est fait n’est plus à faire et si je peux me décharger des contrôles de validation sur le navigateur, pourquoi me priver ?
Mais la validation de formulaires côté client n’est pas sans problèmes.
D’abord, il peut y avoir incompatibilité entre le design du site et les styles natifs utilisés pour le navigateur, pouvant amener des erreurs à s’afficher de plusieurs façons différentes.

Ensuite, puisqu’il est impossible de se passer des contrôles côté serveur, il faudra de toute façon faire le travail deux fois, et s’assurer en plus que les contrôles restent cohérents entre serveur et frontend.
Surtout, les contrôles côté client peuvent être contre-productifs et nuire à l’utilisabilité s’ils sont utilisés à tort et à travers.
Autre exemple : il m’est impossible de me connecter au site de ma banque depuis mon smartphone parce que le champ « identifiant » correspond à un input type="tel" alors que mon numéro de compte contient… une lettre.

Enfin, parce que c’est trop facile de toujours critiquer les autres, voici un exemple d’erreur commise par votre serviteur.
Aides-territoires est (en résumé) un site destiné à agréger des aides publiques existantes ; des porteurs comme l’Ademe ou les agences de l’eau peuvent utiliser un formulaire d’édition pour ajouter leurs aides au catalogue global.
Pour des raisons diverses, le nom des aides sur Aides-territoires est limité en nombre de caractères, mais certains porteurs proposent des aides avec des noms vraiment… vraiment très longs.
Revivez l’expérience d’un porteur d’aide en essayant de copier dans le champ qui suit ce titre d’aide vraiment très long :
Ce titre d’aide est vraiment beaucoup trop long et nécessiterait d’être reformulé pour être plus clair
L’ajout d’un contrôle de validation de type maxlength amène le titre collé à être tronqué et empêche l’utilisateur de pouvoir travailler sa reformulation directement dans le champ.
Suite à de nombreux retours d’utilisateur·ices, nous avons supprimé le contrôle trop contraignant pour le remplacer par un indicateur de nombre de caractères.
La validation côté client peut améliorer l’ergonomie de votre formulaire ; elle peut aussi le rendre inutilisable. Elle est à utiliser avec parcimonie et en connaissance de cause.
Imposer des contraintes fantaisistes sur les mots de passe
Votre mot de passe doit contenir deux chiffres, trois signes de
ponctuations, un hiéroglyphe et la recette complète de la vraie pâte à crêpes bretonne.
Pour le dire autrement : un mot de passe difficile à mémoriser n’est pas nécessairement un mot de passe difficile à casser par une entité mal intentionnée disposant des outils adéquats.
Par conséquent, il est plus pertinent d’imposer une taille de mot de passe minimale plutôt qu’une politique complexe à base de types de caractères différents, qui rendraient le mot de passe difficile à retenir pour l’utilisateur et paradoxalement augmenteraient les chances qu’il se retrouve affiché sur un Post-it collé au moniteur.
On imagine aussi très bien qu’il est parfaitement déraisonnable d’imposer une taille maximale aux mots de passe saisis et de telles contraintes ne peuvent provenir que d’esprits tordus, dérangés ou appartenant à des stagiaires laissés sans surveillance un lendemain de soirée d’intégration du comité d’entreprise.

Si le besoin de sécurité est important (e.g compte d’entreprise, service bancaire, paiement en ligne, etc.), il est souvent plus pertinent de mettre en place des mécanismes de protection supplémentaires : double authentification, blocage des comptes, etc.
À la saisie du mot de passe, il est bien évidemment important d’afficher directement toutes les contraintes imposées, plutôt que d’attendre la saisie pour renvoyer un message d’erreur.
Enfin, peut-être est-il pertinent de tout simplement se passer de mots de passe ?
Voici le résultat d’une même expérience menée sur deux sites réalisés ces derniers mois :
Sur Aides-territoires et Mamie Note, deux projets sur lesquels je suis intervenu en parallèle, le processus de connexion suivant a été mis en place :
- pour créer un compte, un utilisateur n’a besoin que de saisir son adresse e‑mail ;
- il reçoit alors le traditionnel e‑mail de confirmation, contenant un lien de validation ;
- au clic sur le lien, l’utilisateur est connecté et il peut éventuellement saisir un mot de passe dans son profil ;
- sinon, le formulaire de récupération de mot de passe peut servir de mécanisme de « connexion sans mot de passe ».
Ce mécanisme fluidifie l’inscription. En revanche, sur Aides-territoires, nous avons reçu beaucoup de message d’utilisateurs perdus qui n’arrivaient pas à se connecter. Moralité : en fonction de la cible, respecter les habitudes est parfois plus important que proposer une simplification.
Imposons une longueur minimale aux mots de passe, mais n’obligeons pas nos utilisateur·ices à choisir des mots de passe difficile à retenir.
Obliger l’internaute à nettoyer lui-même ses données
À chaque fois que je dois saisir des informations de paiement sur le Web, je suis pris de sueurs froides. Pas par peur de la fraude, mais parce que les champs de saisie sont souvent horriblement conçus.
Pour étudier quelques erreurs / horreurs que l’on trouve encore trop fréquemment, voici une petite mise en situation. Imaginons que vous deviez saisir vos informations de prélèvement sur le site d’une quelconque organisation publique.
Voici le code IBAN de votre nouvelle banque :
FR76 3000 1007 9412 3456 7890 185
Votre mission est de saisir ce code au moyen du formulaire suivant :
Voyez-vous ce qui ne va pas ? En découpant le champ en plusieurs composants, j’empêche tout simplement l’utilisateur de saisir son IBAN facilement au moyen d’un copier-coller.
Le comble de l’expérience désastreuse est atteinte lorsque ce formulaire est bardé de JavaScript sensé « dynamiser » la saisie et rendant impossible de corriger une erreur.
Leçon : encore une fois, mieux vaut faire simple ! Pas besoin de découper une valeur unique en plusieurs champs.
Soit ! Certains sites font mieux et proposent un seul champ, mais se plantent quand même. Voyez-vous ce qui ne va pas avec le formulaire suivant ?
Essayez de copier l’IBAN donné en exemple un peu plus tôt ; vous verrez que c’est impossible, la valeur sera tronquée.
En cause, l’attribut maxlength du champ forcé à 27 – le nombre de caractères d’un IBAN pour un compte domicilié en France – et qui ne prend pas en compte les espaces contenus dans notre valeur.
N’empêchons pas les utilisateurs de saisir des valeurs avec des espaces (IBAN, numéro de CB, téléphone, etc.), occupons-nous du nettoyage côté serveur avant stockage.
Confondre les attributs labels et placeholder
En HTML, il existe deux principaux attributs permettant de décrire l’usage d’un champ : les labels et les placeholders. Chaque champ de formulaire doit être associé à une étiquette (RGAA 4, Critère 11.1)
Labels et placeholders remplissent deux rôles différents et ne sont pas interchangeables.
<label for="field_name">
Votre nom complet :
<small>C'est ainsi que nous nous adresserons à vous</small>
</label>
<input type="text" id="field_name" name="name" placeholder="Georges Brassens" />
Le label sert à indiquer le nom du champ en ajoutant éventuellement une description plus détaillée ; le placeholder sert à suggérer des exemples de saisie et préciser le format attendu.
Malheureusement, sûrement dans l’optique d’épurer au maximum leurs mises en page, on trouve encore des designers qui semblent utiliser le placeholder en guise de label.
<input type="text" id="field_name" name="name" placeholder="Votre nom complet" />
C’est évidemment une mauvaise idée pour de nombreuses raisons qui ont déjà été détaillées ailleurs (je vous laisse travailler un peu, vous trouverez facilement).
En résumé, l’information donnée par l’attribut placeholder n’est pas toujours accessible. Soit parce que le champ a reçu focus ; ou parce qu’il s’agit d’un formulaire avec des valeurs préremplies ; ou parce que l’attribut n’est pas pris en charge par le type de navigateur utilisé ; ou parce que le style par défaut du navigateur ne propose pas un contraste suffisant ; etc.
La pratique consistant à omettre les labels est donc source de problèmes d’ergonomie et d’accessibilité.
Une alternative devenue courante consiste à utiliser les « labels flottants » tels que décrits dans le design system Material porté par Google.
Cette approche a ses détracteurs car elle n’est pas non plus sans défaut (en).
Proposition : dans 99% des cas, mieux vaut faire simple et laisser labels et placeholders à leur place attendue. Pour des exemples de bonnes pratiques, on se référera au très bon Basic Style Guide chez Romy Duhem-Verdière.
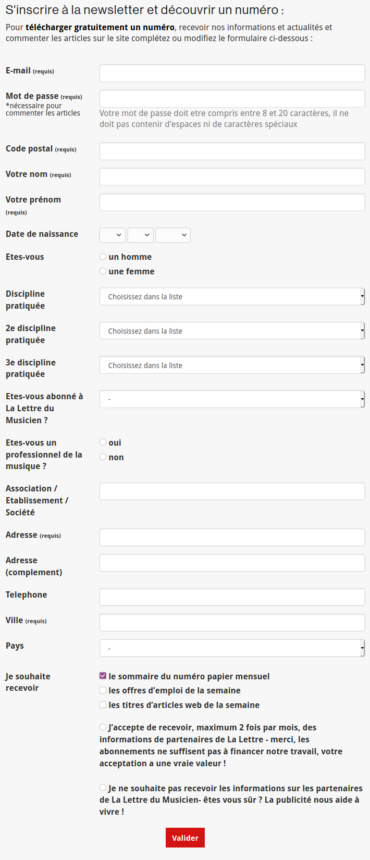
Recueillir des informations non-conformes
Veuillez confirmer votre groupe sanguin avant de pouvoir vous abonner à notre newsletter.
Il se peut qu’un formulaire techniquement bien conçu serve à recueillir des informations de manière incorrecte.
Depuis la mise en application du RGPD, le traitement des données à caractères personnelles sur le territoire Européen est très encadré.
Je comprends l’idée : il faut bien gagner sa vie et les données valent de l’or. Néanmoins, il est important de toujours chercher à minimiser les données collectées : c’était une bonne pratique, c’est désormais une obligation légale.
Vous ne devez collecter que les données personnelles qui sont adéquates, pertinentes et nécessaires au regard des finalités de votre traitement telles que définies au moment de la collecte.
La CNIL — Minimiser les données collectées
Minimiser les données collectées présente de nombreux avantages.
D’abord, en ce qui concerne le coût de maintenance technique et administrative. Moins on stocke de données, plus facile il sera de gérer notre registre, mettre à jour nos conditions d’utilisation ou maintenir notre base de données.
Ensuite, on gagne énormément en sérénité. Moins on stocke de données personnelles, moins on risque d’être la source de sérieux problèmes pour nos utilisateurs si jamais des acteurs malveillants s’emparent de notre base.
Surtout, quelle amélioration du point de vue de l’expérience utilisateur ! En réduisant le nombre de champs, on fluidifie le processus pour l’usager.

Moins on recueille d’informations sur l’utilisateur, mieux tout le monde se porte.
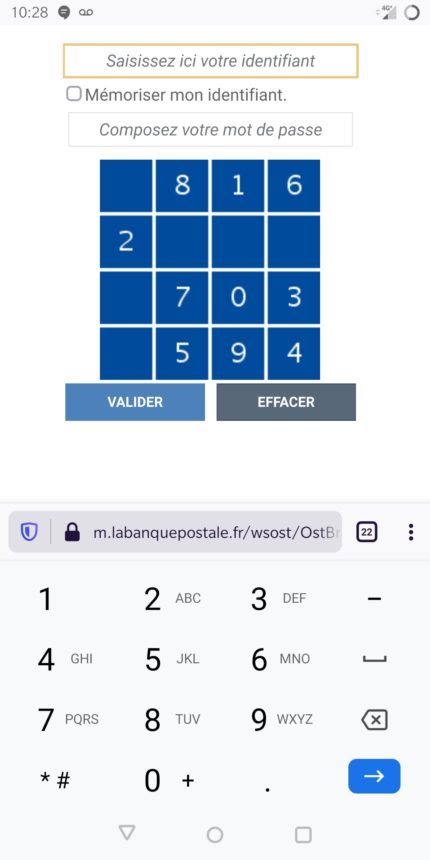
Obliger à utiliser la souris pour saisir des mots de passe
Vouliez-vous dire « maux de passe » ?
— Mon correcteur orthographique
Une terrible épidémie a envahi les sites de banques du monde entier : les claviers virtuels à manipuler au curseur.

Avant, quand je voulais accéder au site de ma banque, mon gestionnaire de mot de passe pouvait automatiquement remplir le formulaire de connexion en une parfaite alliance entre confort et sécurité.
Maintenant, je dois méticuleusement utiliser mon touchpad avec la grâce d’un ourson à trois pattes pour faire voler mon curseur d’un chiffre à l’autre sur un clavier virtuel afin de laborieusement saisir mon mot de passe trop court et ridiculement facile à deviner, mot de passe que tous les passagers du train peuvent de toute façon apercevoir depuis l’autre bout du wagon avec une déconcertante facilité, tout ça pour ne même pas être protégé d’éventuels keyloggers qui maintenant prennent des captures de l’image sous le curseur à chaque clic.
Notez bien : je comprends. Je comprends que les banques aient un important besoin de sécurité et s’adressent à une large population sans éducation sur la question.
Les claviers visuels offrent une protection contre certains vecteurs d’attaque comme les keyloggers les plus primitifs ou le vol de laptops, mais présentent leur propre surface de vulnérabilité, notamment le fait que toute personne avec vue sur mon écran peut désormais voir mon code.
Il y a certes également l’effet psychologique : « regardez, nous avons un mécanisme de sécurité complexe, c’est que nous sommes sécurisés, ayez confiance ».
Toujours est-il que ce type d’interface est absolument infernal à utiliser pour l’utilisateur sans souris, avec les doigts un peu gourds ou utilisant une navigation vocale.
S’il n’existe pas de mécanisme capable de garantir une sécurité absolue tout en étant parfaitement utilisable (ça se saurait), il serait bénéfique de proposer au moins un mécanisme de connexion alternatif.
Il existe par exemple des solutions d’authentification à base de mots de passes à usage uniques et de jetons d’authentification.
Ré-inventer des composants de formulaire
HTML propose une palette de composants de formulaire très étendue mais avec l’avènement des SPAs, on trouve de plus en plus de composants « maison » remplaçant le html natif par du javascript appliqué sur un balisage ad-hoc.
Parfois, ces composants sont réalisés en prenant en compte l’accessibilité et la compatibilité ascendante (en), et parfois non.
Il est vrai que les années passent et que les possibilités d’habiller certains widgets natifs restent limités (en).
Il est facile d’ajouter un peu d’interactivité à quelques balises html ; en revanche, il est difficile et coûteux de s’assurer que ce nouveau « widget » offrira le même niveau d’accessibilité qu’un composant natif.
Votre composant est-il utilisable au clavier ? Avec une navigation vocale ? Sur un petit écran ? Quand JavaScript n’est pas disponible ? Avec un navigateur pas complètement à jour ? Sur un nokia 3310 ?
Avant d’inventer votre propre widget de saisie, êtes-vous certain·e d’être bien conscient·e de toutes les fonctionnalités nativement disponibles avec les formulaires par défaut ?
Pouvez-vous garantir que votre composant maison sera parfaitement accessible ? Si non, peut-être vaut-il mieux s’abstenir.
Reporter la complexité du processus sur l’utilisateur·ice
On trouve de plus en plus de formulaires de connexion en plusieurs étapes, par exemple sur le site des impôts, chez le fournisseur de service de sauvegarde Crashplan ou sur l’interface de WordPress.
Sur ces sites, le formulaires de connexion présente un champ unique « nom d’utilisateur » (ou équivalent) et il faut une première soumission pour faire apparaître le champ suivant « mot de passe ».
Un tel processus paraît inutilement alambiqué ; un formulaire de connexion n’est-il pas chose triviale ?! Un champ « nom d’utilisateur », un champ « mot de passe », et vogue la galère, nom d’un saucisson à trois bouts !
Pourtant, en matière de développement, les choses sont souvent plus compliquées qu’il n’y paraît. Ainsi, ces formulaires sont probablement conçus pour accommoder des mécanismes de connexion alternatifs comme l’authentification unique.
Oui mais voilà : l’utilisateur dont le besoin est simple se retrouve confronté à cette complexité bien malgré lui ; en l’occurrence, ces formulaires sont laborieux à utiliser avec certains gestionnaires de mots de passe.
Ce n’est pas parce que le processus d’authentification est complexe que cette complexité dois se refléter dans l’interface. Une alternative satisfaisante serait de présenter le formulaire par défaut et d’offrir un chemin vers les voies alternatives. C’est ce qu’on trouve chez le prestataire de paiement Stripe.
L’usager se fiche de la complexité de notre algorithme comme de colin-tampon ; c’est à nous de nous casser la tête, pas à lui.
9 commentaires sur cet article
Charles, le 3 décembre 2020 à 9:35
Article très intéressant, merci ! Au sujet de l'exemple du formulaire de Stripe j'ai quand même la sensation que ce système peut poser des problèmes aux utilisateurs : la phrase "Utiliser plutôt l'authentification unique (SSO)" me semble assez peu claire.
(C'est juste une sensation, je ne connais pas le site le contexte les utilisateurs etc.)
Martin, le 3 décembre 2020 à 13:28
Bonjour,
Tu es sur que tu as besoin de mettre la lettre sur ton numéro de compte labanquepostale? Je suis chez cette banque et je mets que 10 chiffres, alors que sur le papier j'ai une lettre aussi, le dernier caractère. Il peut être omis.
Chris, le 3 décembre 2020 à 13:44
Bonne analyse, et j'abonde dans votre sens.
Un petit point: le login puis mot de passe en deux étapes. Lorsque le fournisseur utilise des fournisseurs d'identité différents (ce qui n'est dans 99.9% des situations pas le cas), la saisie en deux fois est utile : à partir du login, le système renvoie vers le fournisseur d'identité de cet utilisateur.
Richard Hanna, le 3 décembre 2020 à 16:31
Merci pour cet article.
J'ai connu un audit de sécurité sur une application web et la connexion en deux étapes, d'abord l'email puis le mot de passe (adoptée par des géants comme Google) ne passe pas l'audit. Car la première étape permet à une personne malveillante d'identifier qu'un email (a fortiori une personne) est présent sur le service.
lugdanum, le 3 décembre 2020 à 18:24
Article très intéressant, merci !
Goufalite, le 4 décembre 2020 à 14:04
Je confirme, pour la banque postale il n'y a plus besoin de mettre la lettre ;)
Par contre, si l'interface ne te le dis pas tu ne peux pas le deviner et cela devient frustrant!
On a beaucoup de PEBKAC dans mon projet (erreurs de saisie) et on laisse de côté les bugs en ce sens car ils sont généralement résolubles via une manipulation, mais si l'utilisateur se trompe c'est peut-être que l'interface ne l'a pas aidé à bien comprendre ce qu'il faisait et il faut par conséquent l'améliorer !
Merci pour cet article, signé quelqu'un obligé de mettre dans KeePass quand un site web bride la taille des mots de passe...
mathias Poujol-Rost, le 8 décembre 2020 à 16:59
Super, merci de ces éclaircissements.
QuentinC, le 16 décembre 2020 à 16:52
Bonjour et merci pour ce très bon article.
J'utilise un lecteur d'écran et j'ajouterais volontiers quelques éléments qui me paraissent manquer.
La saisie de date et heure.
Certains formulaires forcent la saisie à l'aide d'un widget de calendrier et/ou horloge, le plus souvent au mieux peu pratique à utiliser, au pire totalement inaccessible.
Alors que, lorsqu'on a un clavier, il est 100 fois plus rapide et plus pratique de saisir ces informations directement dans de simples champ texte.
L'excuse "les gens ne comprennent pas l'indication de format 'jj.mm.aaaa'" est une fausse excuse, tout le monde l'utilise couramment depuis toujours.
Autre variante, les listes déroulantes à rallonge. 31 jours, c'est trop, et ne parlons même pas des listes d'années qui commencent en 1900 ou les énumérations qui vont de 00:00 à 23:45 par pas de 15 minutes.
Sur PC, la plupart des listes sont mal faites et ne permettent pas la sélection au clavier. Sur smartphone on est obligé de tout défiler et ce n'est pas forcément le plus rapide.
Dans la même catégorie, on peut aussi citer les procédures impliquant un code QR.
Super pratique et super facile quand on voit bien, mais moins facile quand on est malvoyant ou quand on a des tremplements par exemple...
Enfin, ne pas négliger les moyens d'entrée alternatifs.
Dans certains formulaires, la saisie au clavier fonctionne bien, mais par contre certains scripts empêche la saisie braille, au clavier virtuel, ou encore la dictée vocale.
J'ajouterais donc comme recommandations de:
Toujours permettre une saisie manuelle au clavier si cela est possible, comme alternative à la saisie visuelle/graphique/avec widget.
Exemple: donner la possibilité de saisir une date au format jj.mm.aaaa ou d'ouvrir le calendrier pour cliquer sur un jour, plutôt que de forcer la seconde méthode. Chacun pourra choisir ce qui convient le mieux / est le plus efficace.
Prendre en compte que le clavier et la souris ne sont pas les seuls moyens de saisie qui existent.
Techniquement: ne pas partir du principe que les évènements onclick/{mouse,key}{down,up} seront nécessairement déclenchés et ne pas brider dans ce sens
En 2020, sur PC comme sur smartphone, on a la dictée vocale, la saisie braille, et de nombreux autres moyens d'entrée spécifiques ou méconnus.
En fait on pourrait tout résumer en disant KISS: keep it simple and stupid.
C'est malheureusement quelque chose que beaucoup de concepteurs ont oublié aujourd'hui.
Plus vous faites compliqué, plus il y a de chances pour que la technique se retourne contre vous. Plus c'est simple, plus il y a de chances pour que les utilisateurs trouvent un moyen de contourner tout aussi simplement l'éventuel manque de fonctionnalité.
Merci de m'avoir lu jusqu'au bout, et encore une fois merci pour cet article.
Julie, le 18 décembre 2020 à 15:25
Bonjour,
Merci pour cet article. Il est grand temps que les gens prennent conscience qu'il faut arrêter de faire n'importe quoi avec les formulaires et arrêter de demander n'importe quoi n'importe comment, aussi.
Je voudrais juste revenir sur cette phrase "le placeholder sert à suggérer des exemples de saisie et préciser le format attendu."
C'est effectivement ce que dit la spécification HTML https://www.w3.org/TR/2017/REC-html52-20171214/sec-forms.html#the-placeholder-attribute
Cependant, le placeholder utilisé de cette façon posera malgré tout problème. En effet, une fois qu'on a commencé à saisir dans le champ, comment voir le format attendu si on ne s'en rappelle plus en détail ?
Voici deux articles sur le sujet qui expliquent assez bien les problèmes de ce maudit attribut : https://www.nngroup.com/articles/form-design-placeholders/ et https://www.smashingmagazine.com/2018/06/placeholder-attribute/
En résumé, l'attribut placeholder ne devrait être utilisé que pour mettre du texte qui n'a pas d'utilité. Autant ne pas l'utiliser, finalement ;-D
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :