Green PWA, peut-on agir sur son code pour réduire son empreinte carbone ?
Le numérique, au sens le plus large, représente environ 4 % des émissions de gaz à effet de serre dans le Monde. Ce chiffre est en augmentation constante. Par ailleurs, chez Microsoft, nous avons constaté qu’une personne lambda sous Windows passait 60 % de son temps dans le navigateur et donc… sur des pages web. Se pose alors la question suivante : pouvons-nous agir sur notre code pour participer à l’effort global de réduction de son empreinte carbone ? J’ai voulu faire quelques recherches pour comprendre si oui et surtout comment.
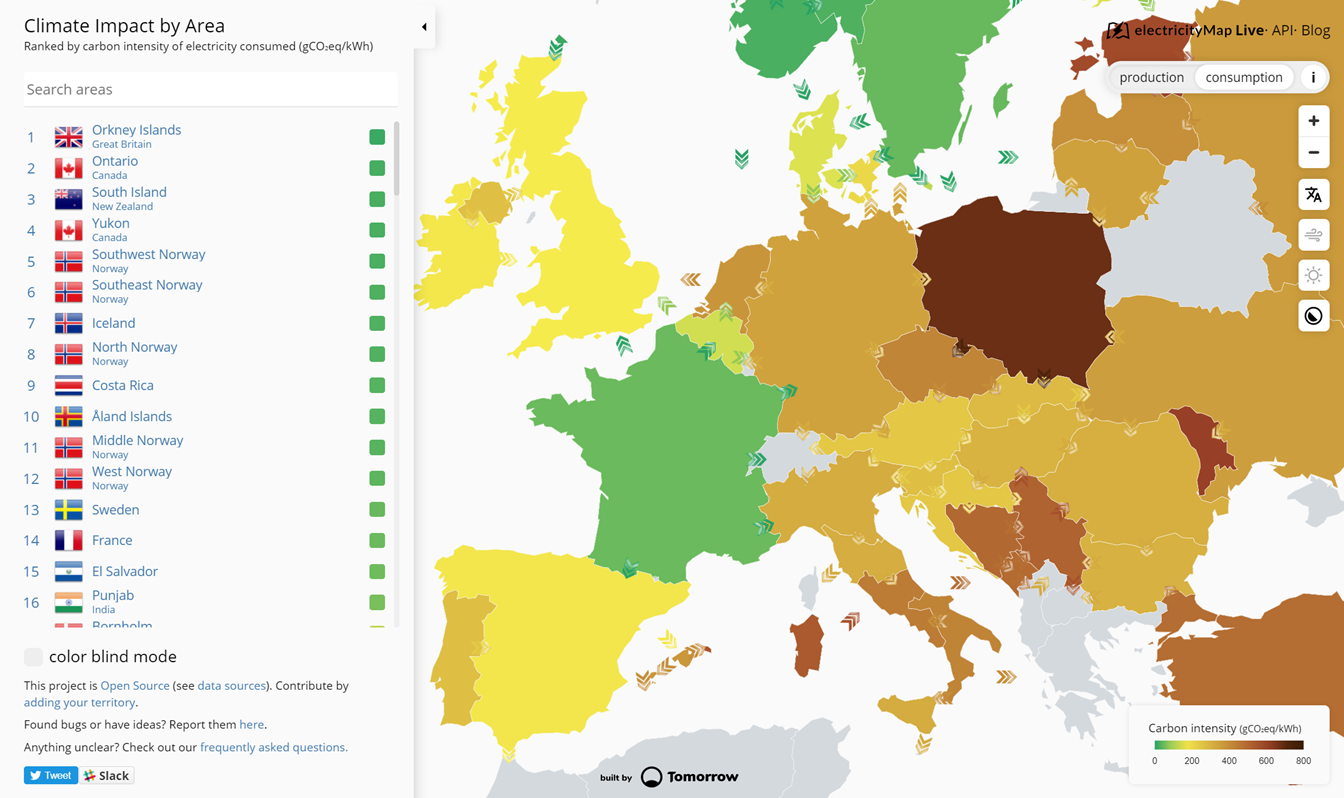
Commençons par rappeler comment se déroule l’exécution d’un site web, puis là où il va consommer de l’énergie. En premier lieu, il y a bien évidemment le serveur qui héberge votre site. Dès ce niveau, vous pouvez déjà agir ! En effet, chaque pays ne produit pas de l’électricité de la même manière. Il se trouve, par exemple, que la France dispose d’une énergie particulièrement décarbonée grâce au nucléaire. De leur côté, les pays nordiques proposent cela grâce à leurs énergies renouvelables. Vous pouvez observer en temps réel les pays les plus vertueux sur ce site :
Puis faites votre choix en conséquence. L’hébergement est donc déjà un choix qui peut impacter son empreinte. Ensuite, il y a toute l’infrastructure réseau permettant d’amener vos pages web et l’ensemble des données du site vers les périphériques. La consommation d’énergie est plus difficile à estimer mais cela se calcule. Ces deux variables peuvent donc vous permettre d’estimer la consommation de votre site hors exécution, côté client.
Pour ma part, je voulais me concentrer sur cette partie cliente justement. Les Progressive Web Apps (PWA) étant plus proches que jamais des applications dites natives, peuvent-elle également proposer des solutions pour être plus efficaces énergétiquement parlant ?
browser://inspect/#devices
Il me parait essentiel de commencer par passer en revue les composants les plus susceptibles de consommer de l’énergie sur les périphériques affichant nos web apps.
D’après le site suivant, sur les machines de bureau, le CPU (processeur principal) peut consommer entre 55 et 150 W en fonction de sa gamme et surtout de sa charge. La carte mère l’accueillant peut consommer entre 25 et 80 W. Elle contient souvent la carte réseau parmi de nombreuses autres choses. La RAM semble consommer peu d’énergie entre 2 et 5 W. Chose intéressante : que vous ayez deux barrettes de 8 Go ou deux barrettes de 32 Go, vous allez consommer la même énergie. Se soucier de son empreinte mémoire semble donc avoir peu de conséquence sur son empreinte carbone. Le GPU (processeur graphique) est l’un des plus gourmands et peut varier de 25 à 350 W. Il va donc falloir le surveiller de près, ce goinfre. Un disque SSD consomme assez peu, de 1 à 3 W alors qu’un disque dur classique pourra consommer jusqu’à 9 W. Pour finir, les écrans peuvent consommer d’une vingtaine de Watts à plus de 140 en fonction de leur taille et technologie.
Passons maintenant rapidement en revue le fonctionnement sur smartphone. L’élément qui, de loin, consomme le plus d’énergie est l’écran et surtout son rétro-éclairage, si celui-ci est de type LCD. Un écran OLED consommera moins d’énergie car chaque pixel est indépendant au niveau de son éclairage. Cela permet un noir « absolu » et surtout une énergie utilisée bien moindre. Bien sûr, de manière analogue aux machines de bureau, un smartphone va fournir beaucoup d’énergie au CPU et au GPU mais également aux composants gérant le réseau : WiFi et cellulaire. Il est intéressant de constater que le WiFi va consommer plus d’énergie en pic instantané que la 4G, elle-même plus énergivore que la 3G. Faut-il en conclure que le WiFi est moins efficace que le cellulaire ? Eh bien non, c’est un piège ! L’étoile de la mort est opérationnelle ! En effet, pour évaluer l’efficacité énergétique globale, il faut prendre la quantité d’énergie totale dépensée sur une période donnée et pas en pic. Le WiFi va permettre de télécharger les données requises bien plus vite et donc sur beaucoup moins de temps. Son efficacité énergétique est bien souvent meilleure que la 4G. Mieux vaut consommer un peu plus sur une échelle de temps plus réduite.
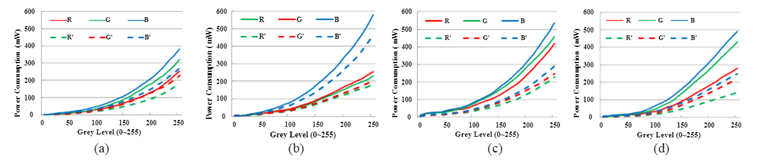
Faisons une petite pause amusante. Pendant mes recherches, j’ai découvert un truc incroyable ! La lumière bleue consomme plus d’énergie que la lumière verte qui elle-même consomme plus que la rouge.

Illustration issue du document How is energy consumed in smartphone display applications ?
D’après vous, pourquoi ?
Pour ma part, ma première intuition fut autour de la longueur d’onde. Je n’avais apparemment pas tort. En effet, la relation de Planck-Einstein nous indique que l’énergie d’un photon est inversement proportionnelle à sa longueur d’onde.
Et là, vous allez me dire : mais quel est le rapport avec la choucroute ? Ou plus exactement nos web apps ? Je me suis dit : ne tenons-nous pas ici un principe intéressant pour revoir le design de nos sites web ? Et si l’on faisait tout en rouge ? J’ai donc voulu mesurer.
Pour cela, j’ai codé une page incroyable avec un unique fond bleu, la même page identique avec un unique fond rouge puis ensuite, entièrement noir. J’ai mesuré le tout avec un wattmètre sur mon Samsung S8 disposant d’un écran OLED. Les résultats ? La page bleue consomme 1,4 W, la rouge 1,3 W et la noire 1 W. Effectivement, le bleu consomme plus que le rouge ! Mais pas dans des proportions considérables. Mais ce n’est pas fini. J’ai alors mesuré avec le même wattmètre cette fois-ci sur un Surface Laptop 2 disposant d’un écran LCD. Je vous la fais courte. Que ce soit bleu, rouge ou noir, la consommation fut identique à 14W. Pour quelles raisons ? Un écran LCD a besoin d’un rétroéclairage (plus ou moins avancé) et il est toujours actif. C’est pour ça qu’un LCD n’est jamais totalement noir contrairement à un OLED.
J’étais un peu déçu mais la mesure montrait malgré tout qu’un thème sombre allait consommer moins d’énergie qu’un thème clair… tout du moins sur un écran OLED. Cette excellente étude le confirme d’ailleurs (Should you switch your wallpaper to affect less the battery life of your smartphone ?). Bref, cela reste donc une bonne idée de proposer un thème sombre même si cela ne va pas non plus drastiquement changer la donne.
Pour finir, il y a un élément fondamental à savoir sur mobile, comme sur desktop, au sujet du contenu vidéo. Il faut absolument choisir un codec pris en charge matériellement (souvent par le GPU) sinon la consommation d’énergie s’envole. Et, deuxième point important : plus la résolution et fréquence d’image sont élevées, plus la consommation augmente. Évitez donc les vidéos 4K 60 fps à tout prix. Non seulement elles consomment plus d’énergie sur les tuyaux mais aussi localement sur la machine.
Les outils de mesure
Il y a deux grandes façons de mesurer : de manière matérielle avec un wattmètre ou des sondes, ou de manière logicielle avec des modèles d’estimation d’énergie construits grâce à l’autre méthode.
Pour ma part, j’ai utilisé un wattmètre branché soit sur mon ordinateur portable soit sur un mobile. Pour que cela fonctionne, il faut avoir la batterie chargée à 100 %, sinon le wattmètre va bien sûr afficher l’énergie consommée pour recharger la batterie et pas l’énergie consommée uniquement pour la tâche en cours. Les sondes impliquent de démonter le smartphone ou le PC et de se brancher directement sur le composant à mesurer. Trop compliqué pour moi.
Les outils d’estimation sont nombreux et on les retrouve par exemple dans le gestionnaire de tâches de Windows, dans la partie batterie de votre téléphone portable indiquant les apps les plus voraces, dans Android Studio et certainement avec d’autres outils que je ne connais pas encore. Sous Windows, il existe un outil nommé Powercfg.exe que j’ai utilisé pour la suite. La procédure d’utilisation est décrite ici (Measuring Your Application Power and Carbon Impact) si cela vous intéresse.
Pour finir, Greenspector, une petite entreprise française, vous propose d’évaluer la consommation de votre web app en ligne en utilisant des vrais téléphones derrière avec des sondes (mobile-efficiency-index.com).
Les benchmarks
Rappelons qui sont les « usual suspects » : le CPU, le GPU et le réseau. Il y a aussi et, surtout, l’écran mais nous avons déjà bien couvert le sujet.
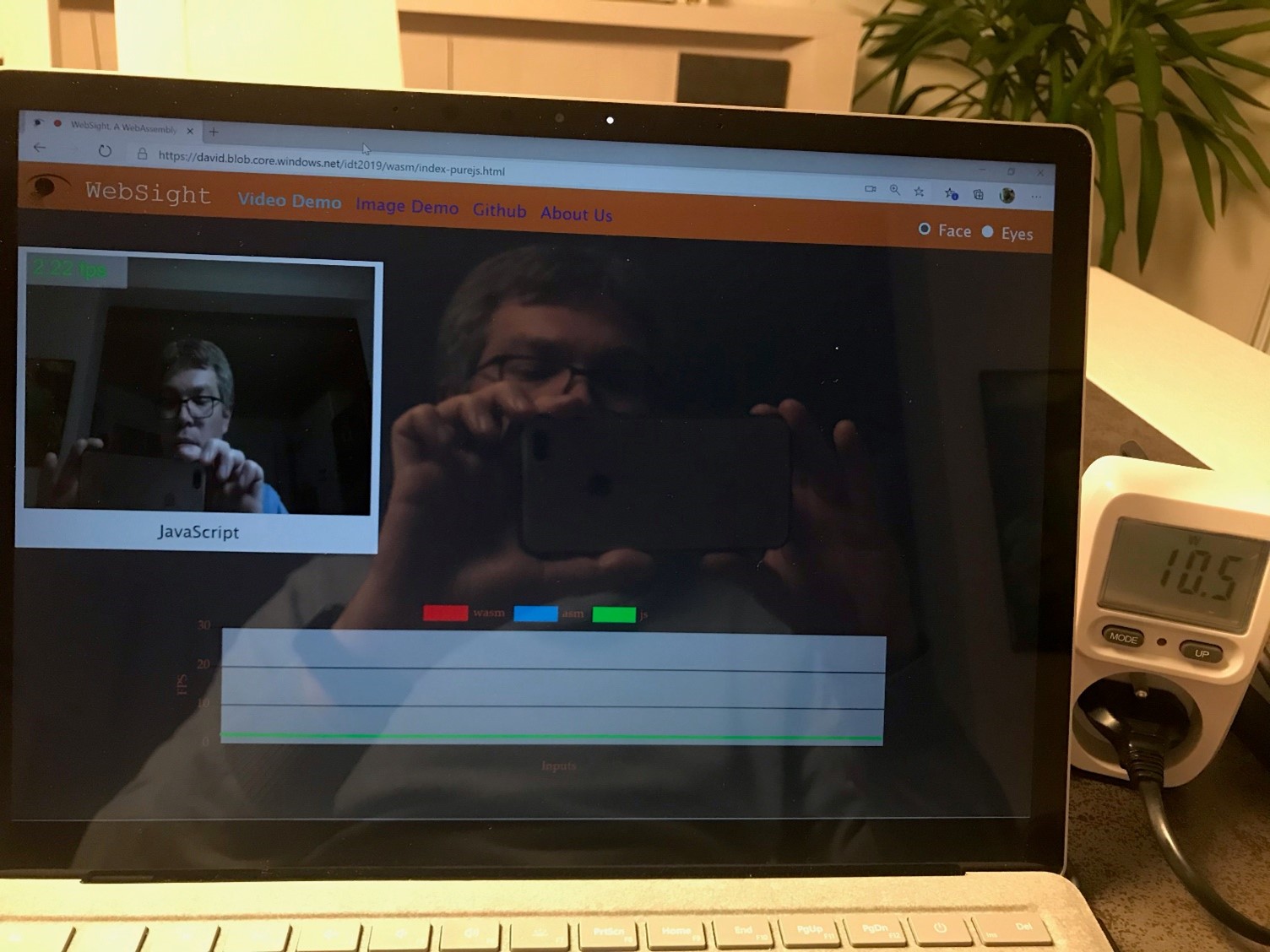
Commençons par le cerveau, le CPU. Je me suis dit que Web Assembly (WASM) avait de fortes chances d’être un copain. J’ai donc récupéré un exemple de code faisant du « face tracking » que j’ai légèrement modifié pour faire le même traitement soit en pur JavaScript, soit via WASM. La version JavaScript tourne sur mon Surface Laptop à 2 fps et affiche 10 W au compteur de mon wattmètre. La version WASM tourne à 30 fps, ce qui est commence à être optimal pour du traitement vidéo temps réel. En revanche, elle consomme 18 W !

Première conclusion : Web Assembly exploite effectivement mieux l’architecture du processeur pour proposer une meilleure expérience utilisateur mais au prix d’une consommation énergétique en forte hausse.
Je ne m’avoue pas vaincu aussi vite. Cela était un cas particulier, j’en avais bien conscience. J’ai donc continué sur ce benchmark simulant des opérations type Office dans un PDF : WebAssembly Benchmark by PSPDFKit existant aussi sous une version pure JavaScript. La version WASM s’exécute plus vite que la version JavaScript, en 25 secondes au lieu de 45. Le wattmètre affiche des pics de consommation plus hauts sur la version WASM. Cependant, à l’aide de l’outil powercfg.exe, j’ai pu mesurer une énergie consommée de 382 Joules pour la version WASM face à 484 Joules pour la version JavaScript. Cela rejoint le raisonnement précédent entre WiFi et 4G : ce qui compte, c’est l’énergie totale dépensée, pas le pic.
C’est donc la première bonne nouvelle, Web Assembly peut nous aider à consommer moins d’énergie dans nos web apps !
Continuons sur le CPU avec l’usage des Web Workers, plus connus sous le nom du multi-threading du pauvre. J’ai pris cet exemple de Ray Tracer que j’ai à nouveau légèrement modifié pour qu’il calcule une image de 4 000 x 4 000 pixels. La version mono-thread a besoin de 31 secondes pour rendre l’image et affiche 19 W au wattmètre. La version 8 workers n’a besoin que de 10 secondes et montre 35 W au wattmètre. Le juge, powercfg.exe, indique alors 222 J pour la version monothread face à seulement 83 J avec les 8 threads, soit presque 3 fois moins d’énergie requise. Les Web Workers, lorsqu’ils sont pertinents, vont mieux exploiter les ressources de la machine et économiser de l’énergie.
J’ai fait davantage de benchmarks et d’analyses lors d’une conférence dont cet article est tiré dont vous trouverez le lien vers la vidéo, à la fin.
Mais j’aimerai attaquer rapidement la partie réseau. Si notre Service Worker est bien conçu, on peut limiter les requêtes réseau non nécessaires et réduire ainsi la consommation d’énergie de la carte réseau, WiFi ou cellulaire, sans compter le gain de performance associé. En faisant un cas extrême, j’ai pu économiser ainsi 12 % d’énergie sur la ressource réseau de la machine. Tout cela sans compter l’énergie économisée sur les infrastructures de transport et le serveur lui-même ! Cependant, j’insiste sur le fait que le Service Worker doit être conçu dans l’optique de réduire les requêtes réseau. Un Service Worker se contentant de cacher toutes les pages telles quelles n’aura aucun impact comme le confirme l’étude suivante (Evaluating the Impact of Caching on the Energy Consumption and Performance of Progressive Web Apps).
Conclusion
Des milliards de personnes sur des milliards de périphériques peuvent utiliser votre application web. Chaque petit watt d’économisé peut vite avoir des répercussions importantes. Nous avons vu qu’il est possible d’agir à notre niveau. J’ai la sensation que nous ne sommes qu’au début d’un nouveau mouvement de prise de conscience. Il va falloir intégrer l’écoconception dès le début du projet si l’on veut que cela soit efficace. Il va falloir également créer de nouveaux patterns et recommandations. Par exemple, il y a des idées très intéressantes partagées ici (Designing Branch : Sustainable Interaction Design Principles) auxquelles j’avais moi-même commencé à réfléchir. Pour finir, l’outillage est encore difficile d’accès et peu pratique. On doit pouvoir mieux faire et je vais tâcher de mettre ma pierre à l’édifice en allant embêter mes copains travaillant sur notre navigateur Edge. 😉
Si vous voulez aller plus loin, vous trouverez la vidéo complète de ma conférence ici.

Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :