Concevoir des formulaires inclusifs
Il n’existe rien de plus énervant, quand on remplit un formulaire, que de constater qu’on a été oublié. Pour moi, c’est quand on me dit qu’il y a une erreur dans mon prénom (il contient un tiret), ou bien quand mon adresse n’est pas reconnue (elle ne contient pas de voirie). C’est agaçant, mais globalement pas dramatique. Mais je pense aussi à :
- Felipe, né à l’étranger, à qui on demande souvent le département de naissance.
- Youssef, marié et qui a pris le nom de famille de sa femme Nadège.
- Lydie et Jessica, les deux mamans d’Alix.
- Lina, d’origine Corse, dont le numéro de sécurité sociale contient 2B.
- Raphaël, né intersexe et à qui on a assigné le sexe féminin à la naissance. Il est en plein changement administratif.
- Hasan, qui vient d’arriver en France. Son numéro de sécurité sociale commence par 8 car il est en cours d’immatriculation.
- Angélique, qui a gardé son nom de jeune fille après s’être mariée.
- Olivier, dont le numéro de téléphone commence par 07, et Cyril qui n’a pas de téléphone.
- Ariel, qui vient d’un pays où le sexe administratif n’est pas limité à deux options.
- Tristan, dont les responsables légaux ne sont pas ses parents mais ses grands-parents, Cathy et Lionel.
Pour elleux, les implications de formulaires mal conçus sont souvent bien plus coûteuses, en prise de tête, en temps et en stress.
Concevoir un produit de manière inclusive, c’est prendre en compte la diversité des utilisatrices et utilisateurs, peut importe leur origine, sexe, genre, religion, capacités physiques, orientation sexuelle, nationalité, capacités mentales, composition familiale, niveau socio-économique, langue natale, etc.
Le design inclusif s’étend évidemment à tous les niveaux de conception. Dans cet article, je m’intéresse particulièrement aux formulaires. En avant pour quelques conseils pratiques !
Poser les bonnes questions
Comprendre quelle information est nécessaire
Rentrons dans le vif du sujet avec un grand classique : les questions démographiques, notamment celles autour du genre et du sexe. Ce sont des questions particulièrement intrusives, qui doivent être pensées avec soin.
Pour de nombreuses personnes, la question du sexe ne pose pas de problèmes particuliers mais pour d’autres, c’est très différent. Une personne transgenre devra réfléchir longuement à la question : est-ce qu’elle doit renseigner le sexe affiché sur son état civil (par exemple, pour une livraison, où quelqu’un lui demandera des papiers d’identités) ? Son genre (qui peut être différent de celui indiqué sur ses papiers officiels) ? Des organes génitaux qu’elle possède (pour un service médical) ?
Il existe pourtant de nombreuses autres manières de faire, selon les besoins :
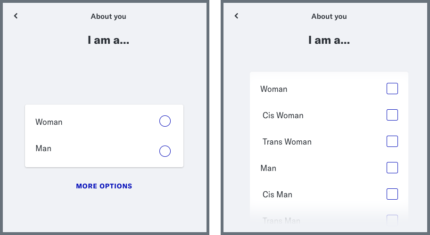
- Certains préfèrent la formulation « Je suis… » pour éviter le piège entre genre et sexe ; et en proposant suffisamment d’options pour que tout le monde se sente inclus.
- D’autres produits vont poser deux questions : celle du genre, puis éventuellement celle des pronoms.
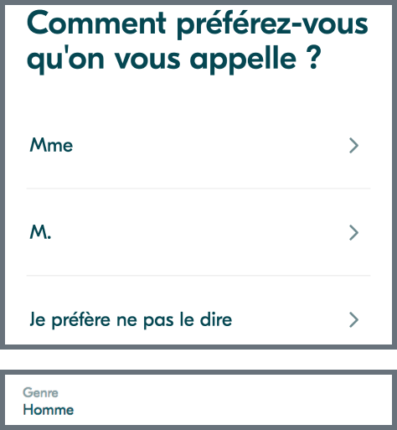
- D’autres vont directement au but : « Comment pouvons nous nous adresser à vous ? ».

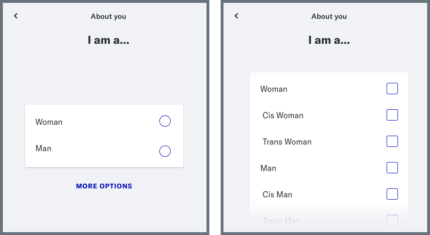
Dans le parcours d’inscription d’OkCupid, les usagers peuvent choisir « Je suis une femme », « Je suis un homme », ou cliquer sur « Plus d’options » pour dérouler 22 options définies après enquête auprès des personnes utilisant le service.

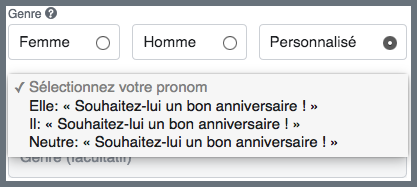
Facebook propose trois genres : Femme, Homme et Personnalisé. Le choix personnalisé offre la possibilité de choisir ses pronoms (Elle, Il et Neutre)

Sur Blablacar, les usagers peuvent choisir d’être appelés Mme, M. ou « Je ne préfère pas le dire ». Dommage que cette troisième option considère que la personne soit du genre Masculin, sans la prévenir.
Pour aller plus loin, Romy Duhem-Verdière revient sur les confusions les plus courantes autour du genre, de la civilité et du sexe dans son article Pourquoi la « civilité » ?.
Choisir le bon type de champ

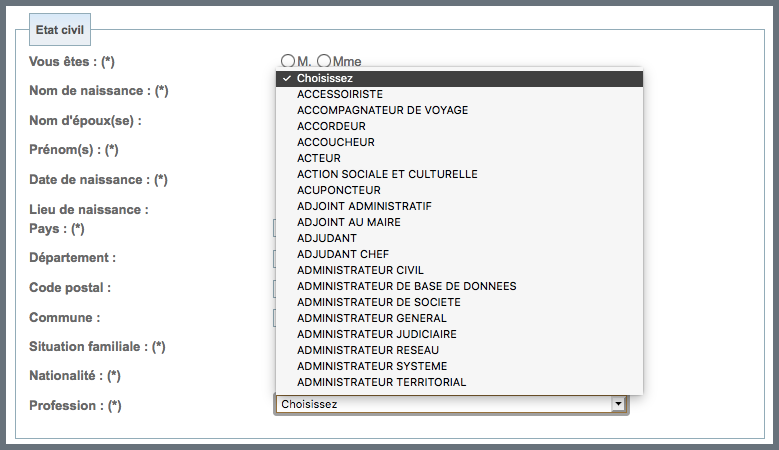
Sur le formulaire de pré-plainte du site du Ministère de l’Intérieur, un menu déroulant propose 1104 (!) métiers (dont typographe, propriétaire de haras, archevêque ou amiral) mais aucun métiers du design.
La manière de demander une information à l’utilisateur a un impact sur son expérience :
- Un champ structuré (menu déroulant, cases à cocher, radio boutons à sélectionner, attribut
autocomplete) facilite la saisie. Mais il présente aussi un risque de ne proposer aucune option pertinente à l’usager. - Un champ libre est assuré de convenir à tout le monde. Par contre, la saisie peut être plus difficile.
- Souvent, la combinaison d’un champ structuré et d’un champ libre permet d’associer le meilleur des deux mondes !
Le libellé permettant d’accéder au champ libre devra par contre être choisi avec soin. Pour une donnée personnelle (le genre, la religion, les origines…), on évite l’intitulé « Autre ». Personne n’aime être considéré comme « en dehors de la normalité »…

À propos du logement, le site de la MAÏF propose les deux choix les plus communs (Maison et Appartement) ainsi qu’un choix Autre.

Sur OkCupid, la liste des choix complémentaires est derrière le bouton « Plus d’options ».
Limiter les champs obligatoires
Si une donnée n’est pas indispensable au service, elle ne doit pas être obligatoire. Forcer la réponse à une question serait contre-productif :
- Cela augmente le risque de faire fuir des usagers ;
- Les réponses risquent d’être incorrectes (je vous invite à compter le nombre de personnes avec le numéro de téléphone 0123456789 dans votre base de données…)

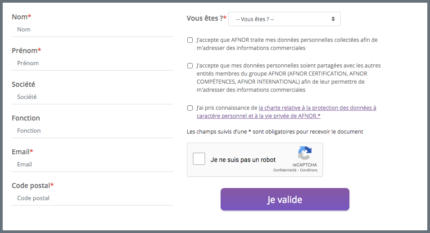
Pour télécharger un modèle de masque sur l’AFNOR, il faut remplir sept champs, ainsi que trois cases à cocher. C’est ce qu’on appelle un formulaire intrusif.
Donner la portée de l’information

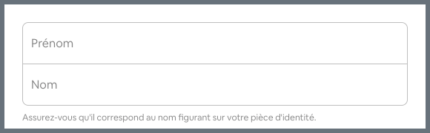
Sur le site de Airbnb, un texte d’aide précise que les champs Nom et Prénom doivent « correspondre aux informations figurant sur la pièce d’identité »

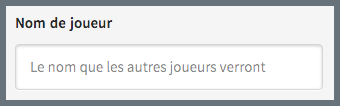
Sur le site de Winamax, il est précisé que le nom de joueur est « le nom que les autres joueurs verront ».
En effet, pour les questions personnelles, il est important de préciser l’usage qui sera fait de la donnée :
- Sera-t-elle transmise à un service tiers ? (comme c’est le cas pour les numéros de téléphones transmis aux transporteurs)
- Sera-t-elle affichée publiquement ? (l’usager veut-il donner son nom de famille ou son lieu d’habitation dans ce cas ?)
- Sera-t-elle utilisée à des fins statistiques ou promotionnelles ?
En étant transparent sur ces éléments, les usagers seront rassurés et donc plus enclins à répondre de manière adaptée.
Utiliser un langage inclusif et accessible
Dé-masculiniser la langue

Dans l’interface de Alan, les textes sont écrits en utilisant la variante (e) de l’écriture inclusive.
Avoir une posture d’inclusion c’est aussi faire attention aux choix des mots, via des formulations neutres, l’utilisation de termes épicènes, etc.
De précieuses ressources existent à ce sujet, par exemple :
- Écriture inclusive : faisons le point autour de la cheminée
- Non, le masculin ne l’emporte pas sur le féminin
Éliminer le jargon
Écrire de manière simple et claire est un levier fort pour un formulaire plus inclusif. Cela profitera :
- aux populations en situation d’illectronisme (une personne sur cinq a du mal à lire un texte simple) ;
- aux personnes dont le français n’est pas la langue maternelle ;
- aux personnes souffrant de troubles cognitifs ou d’apprentissages ;
- aux gens pressés, à ceux interrompus régulièrement ;
- et finalement… à tous les usagers !
Expliquer des notions complexes avec des termes simples améliore l’expérience de tout le monde. Les utilisateurs du service peuvent alors faire un choix éclairé, sans connaissances préalables.

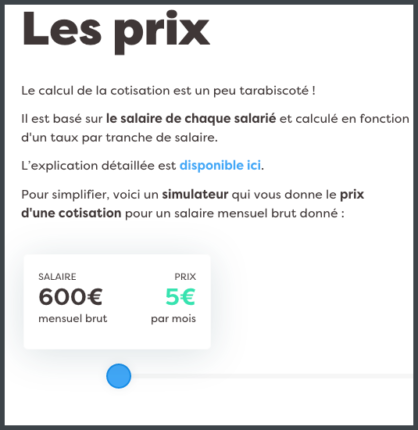
Sur le site Alan, le concept de « calcul de la prévoyance d’une assurance santé » est expliqué de manière simple et est illustré par un simulateur.
Être explicite
De nombreux produits cherchent à se démarquer par un tone of voice unique. Pourtant, les jeux de mots nuisent à la compréhension pour un certain nombre :
- les personnes qui n’ont pas le bagage culturel nécessaire ;
- celles naviguant sur Internet avec une plage braille ou un lecteur d’écran, qui n’auront pas une vue d’ensemble de la page ;
- les personnes neuro-atypiques sur le spectre autistique, qui ne sont pas toujours à l’aise avec les métaphores ou le sarcasme.

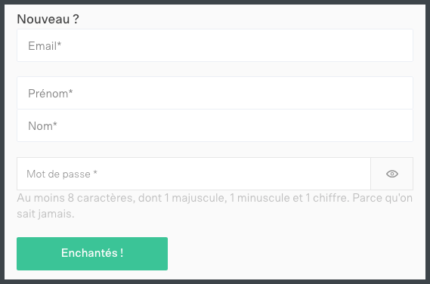
Sur BackMarket, le bouton d’inscription au service est peu explicite. Son libellé, « Enchantés ! », risque d’être incompris de certaines personnes.
Valider la donnée
J’ai demandé autour de moi quels problèmes d’inclusivité les gens avaient déjà rencontré. Plus de la moitié des réponses que j’ai obtenues étaient des erreurs de validation. Fréquemment, des réponses sont considérées comme invalides syntaxiquement, à tort.
Les usagers doivent alors choisir entre deux stratégies :
- Renseigner le formulaire de manière incorrecte « pour que ça passe ».
- Abandonner l’utilisation du produit par dépit, ou parce que le service leur devient inaccessible.

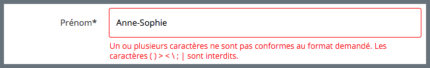
Chez Boulanger, les caractères ( ) > < ; sont interdits. Et visiblement, les tirets aussi puisque c’est le seul caractère non alphanumérique présent dans le champ.
Comprendre ce qu’est une donnée valide n’est pas toujours aisé. Les cas simples sont faciles à identifier mais l’exclusion vient souvent des cas auxquels on ne pense pas :
- Bien que contenant des caractères spéciaux, Andreï Lintşu, Mélina Sánchez et Loïc De L’Abresle sont des noms aussi valides que Emma Legrand et Julien Lacombe.
- Un email peut comporter des caractères spéciaux (« + »), une extension de domaine longue (« .museum ») ou plusieurs points dans le nom de domaine ( « .gouv.fr »).
- Une adresse n’a pas toujours un numéro ou une voirie.
- De nombreux pays reconnaissent officiellement les personnes inter-sexes ou non-binaires.
- Un numéro de téléphone portable ne commence pas toujours par 06.
- Le numéro de sécurité sociale peut contenir des lettres (pour les personnes nées en Corse notamment).
- Une personne peut n’avoir qu’un seul parent
- Etc.
Pour chaque champ, il est donc important de se documenter pour aller au delà de ses propres biais :
- Noms de personnes à travers le monde recense les différences culturelles autour du nom.
- Awesome Falshood regroupe de nombreuses listes d’idées reçues (mails, numéros de téléphones, adresses…).
- Le Conscious Style Guide couvre de nombreux sujets (orientation sexuelle, appartenance religieuse…)
Enfin, quel sera l’impact d’une donnée fausse (ou incomplète) pour les usagers du service ? Restera-t-il accessible ? Si la donnée doit effectivement être validée, il existe des méthodes plus efficaces (et moins excluantes) que la validation syntaxique. Pour l’email ou le numéro de téléphone, on peut envoyer un code de vérification par exemple.
Donner des indications accessibles
Les messages de confirmations ou d’erreurs doivent être affichés dans un ordre linéaire :
- le label du champ ;
- les instructions d’aides à la saisie et/ou les erreurs éventuelles ;
- le champ en lui-même.
Les personnes utilisant un lecteur d’écran ou une plage braille auront ainsi tout le contexte nécessaire pour remplir le champ.
De la même manière, les messages d’erreurs doivent être indiqués de manière explicite et pas seulement par la couleur.

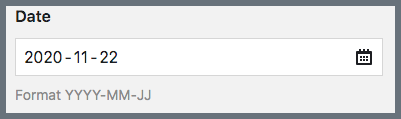
Dans l’interface d’administration de Kirby, les textes d’aide sont situés en dessous du champ. Une personne utilisant un lecteur d’écran en aura connaissance trop tard, après avoir rempli le champ.

Sur le site de l’AGEFIPH, le texte d’aide est situé avant le champ. Dommage que ça soit pour prévenir l’utilisateur qu’une limitation syntaxique n’ayant aucun sens soit en place…
En conclusion
Concevoir des formulaires inclusifs c’est s’adapter aux personnes et ne pas demander aux personnes de s’adapter au produit.
Ainsi, les usagers seront compris et valorisés, les données gagneront en qualité et le produit bénéficiera d’une image positive. Yay 🎉 !
Pour aller plus loin
- Le guide How to write good questions for forms du NHS (National Health Service britannique)
- L’excellent livre Technically Wrong : Sexist Apps, Biased Algorithms, and Other Threats of Toxic Tech de Sara Wachter-Boettcher
- La présentation Comment les logiciels pourrissent ma vie et Inclure les minorités sexuelles dans son design par Antonin Le Mée.
- Le thread Twitter « A few easy things you can do to make your next product a bit more inclusive for trans and non-binary people » par Sarah L. Fossheim
- La présentation Building Socially-Inclusive Design Systems de Tatiana Mac
- How to create more inclusive surveys sur le blog de SurveyMonkey
- 7 guidelines for writing accessible microcopy
Merci à Gladys pour la relecture et ses retours précieux.
7 commentaires sur cet article
Kim Laï, le 12 décembre 2020 à 9:17
Super article, complément parfait du celui du 3 décembre :)
Emmanuelle, le 12 décembre 2020 à 9:48
Bonjour Anne-Sophie,
Je vous remercie pour cet article très intéressant.
Je voudrais rebondir cette phrase si juste : « Les réponses risquent d’être incorrectes (je vous invite à compter le nombre de personnes avec le numéro de téléphone 0123456789 dans votre base de données…) ».
C’est tellement vrai. Je fais partie des personnes qui renseignent ce faux numéro de téléphone car étant sourde, je ne peux pas répondre au téléphone.
J’aimerais bien que ce champ ne soit pas obligatoire quand on renseigne déjà son adresse e-mail comme moyen de contact.
S’il faut renseigner son numéro de téléphone, expliquer pourquoi. Si c’est pour la double authentification, je comprendrais qu’il faut mettre son numéro de téléphone mais si c’est pour nous dire qu’il y a un problème avec la commande par exemple, il faut plutôt passer par le mail plutôt que par le téléphone.
Passez une bonne journée,
Emmanuelle.
Alexis, le 13 décembre 2020 à 4:57
Bonjour,
Étant résident au Japon, je peut témoigner de pas mal de galères pour renseigner mon nom. Déjà en France, mon nom de famille de 22 caractères mettait en PLS la plupart des systèmes qui pensent que 16 "c'est large". J'utilise également une version abrégée de mon nom de famille qui rentre partout mais ne conviens pas aux usages officiels.
Les Japonais eux utilisent des charactères bien différents des notres. En particuliers les Kanjis hérités du Chinois, et les hiragana/katakana dont chacun correspond à une syllabe. La pluspart des noms Japonais s'écrivent en kanjis, mais les kanjis ont la particularité de ne pas toujours avoir de prononciation unique. J'ai deux collègues, Mr. Fujihara et Mr. Fujiwara qui s'écrivent identiquement 藤原. Sans compter les noms de familles avec d'obscures caractères qu'un Japonais natif ne saurait pas lire. Pour cette raison, les formulaires Japonais (aussi bien numériques que papier) demandent de renseigner deux champs : le nom "officiel" en Kanji (ou en hiragana pour certains noms), et sa prononciation en syllabaire katakana.
Pour tous les étrangers, dont les noms sont écrits dans un système d'écriture différente, vous voyez sans doute déjà venir les galères.
D'abord pour le nom en Kanji, souvent le moins problématique. Les formulaires acceptent souvent les caractères latins (comprendre Anglais, donc oubliez les accents, tirets, apostrophes et parfois espaces). Si celà n'est pas possible, ils acceptent au moins les hiragana/katakana, donc il sera possible de copier coller.
Pour le champ de prononciation en katakana, il faut absolument rentrer en katakana (et souvent sans espaces). Donc retranscrire son nom dans un système d'écriture basé sur les syllabes, et au nombre réduit par rapport aux autres langues. Ajoutez à celà que 95% des noms Japonais comporent 1 ou 2 Kanjis et se prononcent en 4 syllabes où moins... La limite de caractères est assez basse et les 14 syllabes ne rentrent rarement.
Certains systèmes permettent plus ou moins de liberté dans l'ecriture (en nombre de caractères, et support des espaces). Ce qui est un problème lorsqu'il s'agit de les faire opérer ensemble (notamment le service téléphonique qui demande le nom exact tel qu'enregistré sur la carte bancaire).
Bien évidemment, les étrangers ont les mêmes galères en France. Que ce soient des noms Africains, ou même des pays voisins Espagnols et Allemands. Sans compter que dans certaines cultures, les noms ne se séparent pas en Nom+Prénom.
Finalement le formulaire idéal serait celui qui demande d'abord le format du nom (Prénom+nom ? Nom ou prénom seul ? Y a t-il un "middle name" à l'américaine ? Y a t'il plusieurs prénoms ?) Et lorsque le nom entré contiens des caractères qui ne sont pas lisible par les personnes qui vont le lire (par exemple un Japonais ou un Chinois en France), ou une prononciation trop différente (par exemple przy en Europe de l'est se prononce pché), permettre un champ "Comment votre nom se prononce t-il" optionel ou obligatoire selon les caractères entrés dans le nom. Et enfin, bien évidemment un lien "vous n'arrivez pas à rentrer votre nom ?" pour contacter en cas de problème.
Celà est peut-être plus difficile à mettre en place sur un formulaire papier, mais pour un formulaire en ligne, il n'y a pas d'excuse.
Voilà, désolé pour le long commentaire !
PS: "les personnes qui n’ont pas le bagage culturel nécessaire ;" celà peut inclure les personnes en apprentissage de la langue qui vont devoir sortir le dictionnaire, et cet usage détourné de son sens initial va représenter une charge mentale supplémentaire pour cette personne puisque ne correspondant à aucune définition directe dans le dictionnaire.
Anne-Sophie Tranchet, le 14 décembre 2020 à 7:39
@Kim Laï : merci ! Et oui, nos articles se répondent parfaitement, on sent que c'est un sujet qui est frustrant pour beaaaaaucoup de gens !
@Emmanuelle : merci de ton retour ! Il y a quelques jours, après avoir fini cet article, je suis tombée sur une interface qui disait « Numéro de téléphone obligatoire. Si vous n'avez pas de téléphone, vous pouvez utiliser le 06000000, nous ne pourrons par contre pas vous aider par téléphone. » RHAAA. MAIS POURQUOI LE RENDRE OBLIGATOIRE ALORS ???
@Alexis : merci de ton retour d'expérience hyper intéressant ! J'étais familière des différences d'alphabet entre France et Japon mais pas des habitudes du web, ni de comment ça se traduisait concrètement pour les usagers... Comme tu le dis, en France les étrangers ont le même problème oui... Je me souviens de 2 frères malgaches qui galéraient pour avoir leur bon nom de famille.
Ta proposition de "demander d'abord le format du nom" est intéressante mais comment s'assurer que l'on propose tous les noms ? Si on en revient aux bonnes pratiques, on pourrait déjà se poser la question de "à quoi ça sert". Dans 90 % des cas, c'est simplement pour afficher dans une entête d'email... Un "Comment pouvons-nous vous appeler" suffirait par exemple !
Pour ton PS, oui, tout à fait, cela concerne les personnes qui n'ont pas le privilège de la langue. J'en ai parlé dans " éviter le jargon" mais j'aurais du le rappeler à cet endroit aussi.
PS : merci pour ton long commentaire !
Julie, le 14 décembre 2020 à 13:41
Bonjour,
Merci beaucoup pour cet article très intéressant et très pertinent pour ce qui est de l'élaboration des formulaires en ligne.
Je rajouterais bien aussi au nombre des utilisateurs bien embarrassés dans la saisie de leur nom de famille, tous ceux qui possèdent un "middle name".
Cela concerne 5% des américains, une partie des canadiens, mais c'est aussi utilisé dans des pays asiatiques comme les Philippines.
Selon wikipédia "Aux États-Unis et au Canada, le « middle name » est souvent abrégé par son possesseur en une initiale à l'écrit et omis dans la vie quotidienne. Il peut s'agir d'un deuxième prénom, mais souvent aussi du nom de la mère (exemple : John Fitzgerald Kennedy) ou du nom de naissance (exemple : Hillary Rodham Clinton) du porteur."
Au niveau administratif, les personnes possédant un "middle name" vont avoir des papiers d'état civil de leur pays comprenant cet élément, mais au niveau administratif français, on leur demandera de le renseigner soit pas du tout, soit dans le champ du nom de famille, soit parmi en tant que prénom. Ce qui aboutit à avoir une identité différente selon les administrations...
Bref, une belle complexité supplémentaire pour définir son identité dans les formulaires :)
Très bonne journée.
Julie
Luce, le 15 décembre 2020 à 9:25
Salut Anne-Sophie,
Chouette sujet avec plein de ressources.
Je me permets une remarque sur le positionnement des textes d'aide et les lecteurs d'écran. Ces messages peuvent tout à fait être positionnés en dessous du champ. Pour qu'ils soient lus par le lecteur d'écran, ils doivent être reliés au champ avec aria-describedby.
La navigation dans un formulaire peut se faire de champ en champ, c'est pourquoi on demande à ce que les étiquettes ou les messages d'aide soient reliés au champ (peu importe leur positionnement).
Voir : https://disic.github.io/guide-integrateur/6-formulaires.html#aidessaisie
F., le 5 mai 2021 à 15:15
Super article, extrêmement complet. Merci !
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :