Blog statique, minimalisme et simplicité ?
Cette année, pour les 24 jours du web, la question « C’est quoi, pour vous, le Web ? » a été posée, ce qui m’a tout de suite fait penser au blog. Petite, avant même de faire des études d’informatique, j’avais envie de tenir un blog pour l’espace d’échange et de liberté qu’il représente. Aujourd’hui on aura peut-être tendance à utiliser une plate-forme de réseau social pour s’exprimer mais on reste alors enfermé dans le cadre qui a été défini pour nous. L’intérêt de posséder son propre site web est de pouvoir s’exprimer non seulement par le fond mais aussi par la forme. On va choisir le visuel, l’organisation du site, le contenu, les outils à utiliser et son propre nom de domaine. Cela peut faire beaucoup et en dérouter certains mais l’apprentissage que l’on va en retirer et surtout la liberté que nous avons est ce qui rend l’aventure attrayante et excitante ! J’ai dû créer autant de blogs que le nombre de vies d’un chat, mais aujourd’hui, la développeuse et administratrice système que je suis à une vision bien particulière de la chose.
Voici donc pour vous, mon petit chocolat du jour.
Un site statique sinon rien !
De par mon métier, développer et administrer un système occupe le plus clair de mon temps, c’est pourquoi lorsque j’ai envie de m’exprimer par écrit j’ai juste envie… d’écrire. Pour cela rien de mieux que d’ouvrir mon fidèle GNU/Emacs. Pour ceux qui ne connaissent pas, il s’agit d’un éditeur de texte des plus simples et des plus complets, il paraît même qu’il peut faire le café ! J’aime pouvoir écrire en n’étant distraite par aucune autre chose.
Une fois l’article rédigé, il faut le publier et, pour ce faire, le texte doit être converti au format Web, donc HTML. Ce qui se fait de mieux actuellement pour effectuer cette transition est d’utiliser le langage de balisage Markdown qui permet une écriture simplifiée, semblable à la syntaxe Mediawiki, puis une conversion vers l’HTML. Créé en 2004, on ne peut plus dire que c’est un petit nouveau. Grâce à sa facilité d’utilisation il s’est bien implanté dans de multiples applications et ce, en dehors du cercle des informaticiens.
Ceci posé, il me faut un moteur de blog et je me suis tournée du côté des sites statiques. Pourquoi ? Pour ne pas être embêtée par trop de maintenance, de mises à jour, de problèmes de sécurité. N’ayant pas l’utilité d’une base de données, l’hébergement est également simplifié, on a juste besoin d’un espace où l’on peut déposer des fichiers. Après avoir testé plusieurs solutions j’ai opté pour Hugo. L’installation est très facile, la publication également. Ne publiant pas régulièrement je ne perds pas de temps à chaque fois pour me rappeler des commandes à utiliser pour propulser mon article. Ah oui, parce qu’en plus d’Emacs, je suis une adepte de la ligne de commandes.
Pour revenir à l’hébergement et toujours dans l’esprit de maintenir le minimum de choses, j’ai opté pour Gitlab. Cela me permet de faire d’une pierre deux coups, sauvegarde et publication. Gitlab, comme GitHub, permet d’associer son nom de domaine. La partie la plus délicate est peut-être la configuration de celui-ci, aussi je vous laisse vous référer à la documentation Gitlab qui est complète. Elle vous indique comment modifier vos enregistrements DNS auprès de votre fournisseur de nom de domaine.
Ceci posé, on n’a plus qu’à mettre en ligne son article et, pour ce faire, il suffit alors de :
- créer un nouvel article avec la commande
hugo new posts/mon-article.md - lancer en local Hugo afin de visualiser le rendu avec la commande
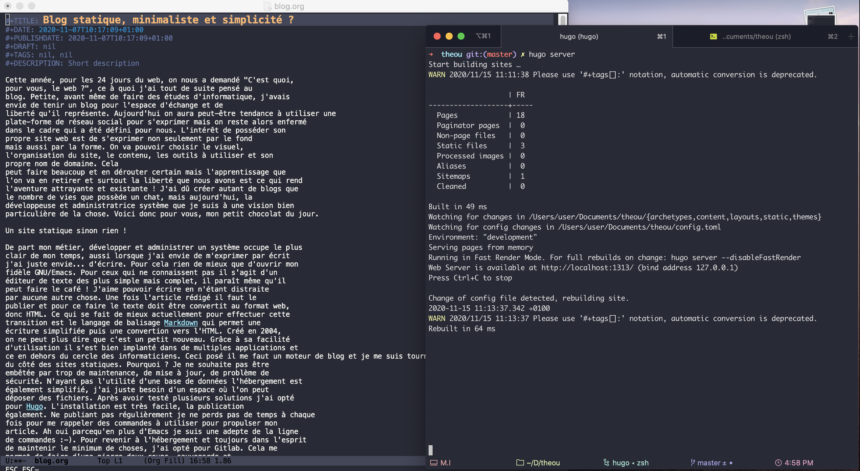
hugo server - rédiger
- publier à l’aide de git
La commande hugo server vous affiche un petit tableau récapitulant le contenu de votre site ainsi que les éventuels messages d’erreurs.

Un commentaire ?
Nous avons donc un site statique, c’est-à-dire sans base de données et également sans exécution côté serveur, ce qui complique la mise en place d’un système de commentaires. C’est ici le gros point noir qui pourra vous faire rebrousser chemin. Il existe bien des solutions, dont la plus répandue est Disqus, ainsi que des systèmes pouvant s’auto-héberger. Pour ma part je n’ai rien trouvé de concluant, tous nous font dépendre d’un service dont on ne sait pas comment il va évoluer. Je propose simplement de m’envoyer un commentaire par mail, que j’ajouterai en fin d’article. Cette solution n’est pas vraiment « user friendly » mais c’est pour le moment la seule qui me convienne !
Mise en page
La partie qui va demander un peu plus de travail, bien qu’optionnelle, est celle de la personnalisation de votre site. En effet Hugo propose un grand nombre de thèmes et rien ne vous oblige à faire un peu de code. Aussi mon côté créatif me pousse à y faire un petit tour. Pour ce faire, il faut se plonger un peu dans la documentation afin de s’approprier le système de templates. Celle-ci est tout à fait exhaustive, nous évitant une perte de temps à fouiller le net à la recherche du Graal ! C’est également un bon moyen de faire un peu de Go si c’est un langage qui vous intéresse.
Pour créer un nouveau thème, lancer la commande hugo new theme mon-theme. Une structure basique sera alors mise en place. Les pages classiques dont nous avons besoin sont la page d’accueil listant l’ensemble des articles, les pages d’articles, une page contenant l’ensemble des mots-clés associés à un article, une page « À propos ». Les mots-clés sont appelés tags ou encore taxonomies.
| Contenu | URL | Template |
|---|---|---|
| page d’accueil | / | /layout/_default/baseof.html |
| /content/post/article.md | /article/ | /layout/_default/single.html |
| /content/page/index.md | /page/ | /layout/_default/single.html |
| /content/chocolat/100pourcent.md | /chocolat/100pourcent/ | /layout/<type>/single.html |
| ensemble des tags définis dans les articles | /tags/ | /layout/_default/terms.html |
| liste les pages contenant un tag spécifique | /tags/3615/ | /layout/_default/taxonomy.html |
Pour vous montrer un aperçu de la personnalisation je vais décrire comment créer une page indépendante du reste du blog. Cette page sera disponible via l’URL /chocolat. Afin de visualiser vos modifications en même temps que vous les effectuez, n’oubliez pas de lancer la commande hugo server, le site est alors disponible en local à l’adresse http://localhost:1313. Petite astuce, sauvegardez bien régulièrement votre travail pour ne pas voir une belle erreur de la part d’Hugo en lieu et place de votre site !
Pour créer une page spécifique, plusieurs solutions s’offrent à nous. Dans le répertoire /content, soit créer directement un fichier du nom de la page, soit créer un répertoire du nom de la page en question contenant un fichier index.md.
Je souhaite maintenant appliquer un thème spécifique à cette page. Chaque article possède un en-tête1 contenant notamment son titre, la date de publication, les mots-clés s’ils existent, un type si besoin. Il est également possible d’y ajouter toutes autres informations dont vous auriez l’utilité. Ici nous indiquons un type bujo qui permettra d’appliquer un style CSS à toutes pages de ce type. En créant un répertoire du nom de ce type dans l’arborescence de notre thème, les templates contenus y seront appliqués. Nous avons donc le fichier /themes/mon-theme/layouts/bujo/single.html qui s’appliquera à tout article de type bujo. Le fichier CSS spécifique est, lui, ajouté dans le fichier /themes/mon-theme/layouts/partials/head.html qui contient l’en-tête des pages du site. Le répertoire partials contient des fichiers HTML à insérer dans des templates, c’est l’endroit idéal pour y définir l’en-tête et pied de page de votre site et également un menu.
Dans le fichier /themes/mon-theme/layouts/partials/head.html j’ai donc le code suivant :
{{ if ( and (isset .Params "type") (eq .Params.type "bujo")) }}
<link rel="stylesheet" href="/css/bujo.css">
{{ end }}
On aurait pu définir un bloc CSS au sein du template head.html afin de l’appeler dans bujo/single.html pour y insérer le lien de la fiche de style, ce qui nous évitait l’utilisation d’une conditionnelle. Aussi cela n’est actuellement pas possible pour les fichiers partials2.
Petite astuce pour débugger et connaître le contenu d’une variable Hugo, vous pouvez l’afficher dans la console du navigateur de la façon suivante :
<script>console.log({{ .Params }});</script>
Pour la mise à jour en simultané du CSS, pensez à désactiver le cache HTTP dans le debuggeur du navigateur, même si l’on peut exécuter hugo server avec l’option –noHTTPCache, cela n’est pas toujours efficace.
Autre petite astuce, ajouter un en-tête sur une page listant tous les articles relatifs à un mot-clé spécifique. Pour ce faire, il suffit de créer un fichier _index.md dans un répertoire du nom de la taxonomie ciblée dans /content/tags/ (par exemple /content/tags/monTag/_index.md) et dans le template taxonomy.html, on affiche son contenu via {{ .Content }}. Ce qui peut nous donner le fichier suivant :
{{/* /layout/_default/taxonomy.html */}}
{{ define "main" }}
<main>
<div>
<h1><span class="emoji">{{ ":pager:" | emojify }}</span>{{ .Title }}</h1>
{{ .Content }}
<ul class="summary">
{{ range .Pages }}
{{ .Render "li"}}
{{ end }}
</ul>
</div>
</main>
{{ end }}
Minimalisme et simplicité ?
Et voilà ! Je vous ai donné un petit aperçu d’un site statique avec Hugo. Pour en avoir testé plusieurs, je trouve que c’est le plus simple d’utilisation tout en restant complet. La syntaxe des templates s’approprie rapidement. La documentation est bien faite, vous y trouverez tout ce dont vous avez besoin pour personnaliser votre site, sans avoir besoin de vous perdre sur le net à la recherche d’un tutoriel obsolète ! J’ai bien conscience que la simplicité de cette installation est toute relative à mes connaissances, aussi je vous invite tout de même à tenter l’aventure !
- ↑Documentation sur les en-têtes d’un articles : https://gohugo.io/content-management/front-matter
- ↑ Utilisation d’un bloc dans un fichier partials : https://github.com/gohugoio/hugo/issues/7936
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :