Et tu cliques cliques cliques, à côté du bouton ♫
Que ce soit à la souris ou sur un écran tactile, un pourcentage de nos clics tombera à côté de la cible, voire sur le bouton voisin. C’est un peu frustrant, mais n’est-ce pas une fatalité ? Regardons ça de plus près.
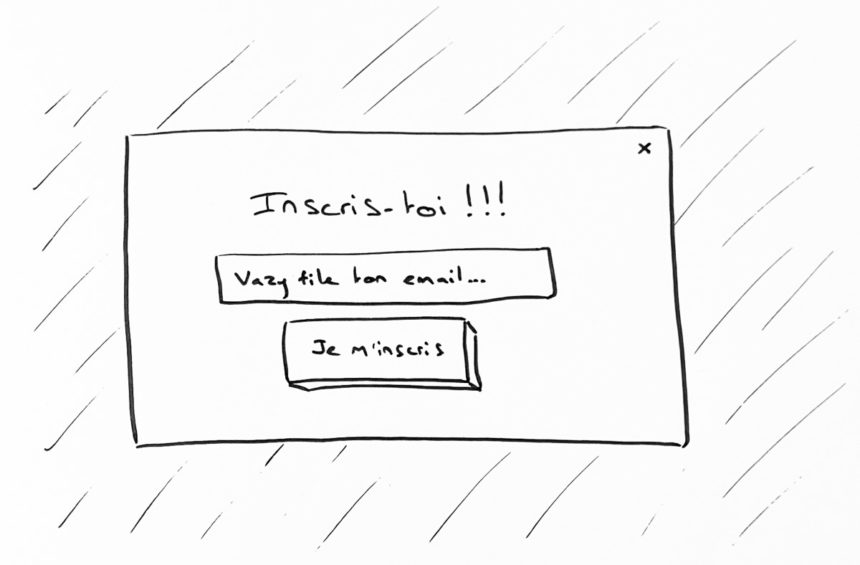
Par exemple, vous avez forcément croisé la fameuse pop-up d’inscription à une indispensable newsletter :

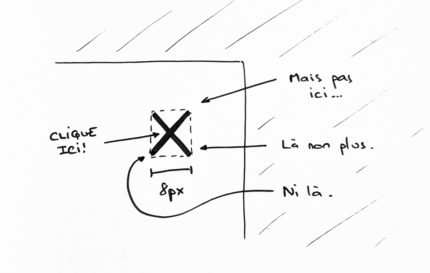
Bien planquée dans le coin supérieur droit, une petite croix : le bouton de fermeture. Alors on se dépêche, vite on clique, et rien. Quoi ? Zoomons un peu pour voir ce qu’il se passe.

Dans sa grande bonté, le/la designer a dessiné une icone de 8 pixels de côté. Puis, lors du développement, l’intégrateur ou la développeuse ne s’est pas posé de question et a utilisé une image de 8 pixels de côté également, sans réserver un espace cliquable plus grand.
Et maintenant, troisième étape de notre histoire, l’utilisateur·trice clique à côté. Alors on réessaye, parce qu’on n’a toujours pas l’intention de s’inscrire à cette newsletter. En se méfiant, après ce premier échec et un début de frustration.
-
À la souris, il faut ralentir considérablement et amener le pointeur bien au dessus de l’icone, et surveiller si la flèche se transforme en main ou si un autre changement visuel signale que là, c’est bon, on peut y aller. Ensuite, on clique, mais attention : le mouvement ou la vibration du clic peuvent déplacer le pointeur de quelques pixels.
-
Sur un écran tactile, on prendra son doigt le plus fin et approchera l’écran presque orthogonalement pour essayer de « cliquer » le plus précisément possible. Il est rare qu’un effet visuel vienne indiquer clairement quelle partie de la pulpe du doigt a réellement touché l’écran, et s’il y en avait un il serait de toute façon masqué par notre doigt. Alors il faudra peut-être trois, cinq ou 10 essais pour fermer cette satané pop-up.
Et ça, c’est dans dans des conditions favorables : sans handicap, sans tendinite, et sans tenter d’utiliser un site important en marchant dans la rue avec un smartphone à la main.
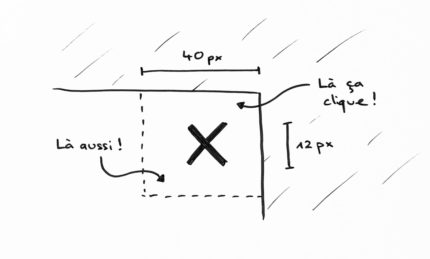
Alors que tout ça aurait pu être beaucoup plus simple avec un bouton adapté :

Pourquoi c’est pas facile de cliquer un petit bouton ?
Et par opposition, pourquoi agrandir la zone cliquable d’un bouton faciliterait la vie des utilisateurs·trices ?
C’est le moment « pour marcher il faut mettre un pied d’vant l’autre » de cet article, mais restez avec moi, ça va bien se passer.
Première raison : pour utiliser un bouton, un lien ou tout élément interactif d’une interface, il faut déjà le trouver. Intuitivement, on comprend qu’un élément trop petit sera difficile à identifier dans une interface car peu visible.
Vous connaissez l’expression « chercher une aiguille dans une botte de foin » ? À votre avis, si une botte de foin contient une aiguille, un parapluie et un lampadaire IKEA de 2 mètres, lequel de ces objets sera le plus simple à trouver en premier ? Et en deuxième ?

Bien sûr la taille n’est pas le seul critère, d’autres rentrent en ligne de compte :
- La forme. Une forme conventionnelle sera identifiée plus vite et plus souvent. Par exemple : le manche recourbé d’un parapluie cane, le texte souligné d’un lien, l’aspect surélevé d’un bouton-poussoir.
- L’emplacement. La position dans la page (à un endroit attendu ou moins conventionnel), et la position par rapport à d’autres éléments (voir la loi de proximité dans la Psychologie de la forme).
- Le contraste des éléments graphiques entre eux et avec leur environnement (Understanding Success Criterion 1.4.11 : Non-text Contrast).
Ces critères participent à ce que le psychologue James J. Gibson a nommé l’affordance d’un objet, sujet très large et passionnant, mais que je vous propose de laisser de côté pour revenir à nos boutons.
Mettons que vous ayez aperçu et identifié le bouton de fermeture de cette satanée pop-up. Deuxième étape : il faut maintenant l’activer. Pour ça, il faut l’atteindre, et ça c’est un vrai petit voyage :
- Avec une souris ou un pavé tactile, il faut déplacer le pointeur entre sa position actuelle et la position de la cible.
- Sur un écran tactile, de smartphone par exemple, il faut déplacer un doigt vers la cible sans toucher l’écran, par exemple déplacer un pouce de sa position de repos vers le bouton.
Dans les deux cas, c’est un mouvement qui comprend une phase d’accélération et une phase de décélération. Et parfois, on s’arrête trop vite ou trop tard, un peu comme en voiture ou à vélo.

En ergonomie des interfaces humain-machine (IHM), on retrouve cette problématique dans la loi de Fitts. Dans les années 1950, en étudiant entre autres les cockpits d’avion de l’armée américaine, Paul Fitts estime que le temps moyen nécessaire pour atteindre physiquement une cible (par exemple un bouton ou un levier) dépend de deux paramètres : 1. la distance de la cible et 2. la taille de la cible.
(Pour plus de détail, on pourra lire cette explication très intéressante en anglais de la formule proposée par Fitts et son application aux interfaces informatiques.)
En gros, les cibles éloignées et les petites cibles demandent plus de temps. Les petites cibles éloignées étant les plus exigeantes.
Cela s’explique en partie par un phénomène connu dans l’expérience humaine et en sciences cognitives : le compromis entre la vitesse d’exécution et la précision (The speed-accuracy tradeoff : history, physiology, methodology, and behavior). Par exemple, si je veux appuyer rapidement sur un bouton sur un écran tactile, je ne vais pas prendre le temps de regarder le mouvement de mon doigt pour obtenir une information qui me permet de corriger ou optimiser mon mouvement : je risque donc de perdre en précision.

En tant que designers et développeurs·euses d’interfaces, nous pouvons faire deux suppositions :
-
Nos utilisateurs et utilisatrices seront souvent pressées ou distraites, et ne manipuleront pas nos interfaces délicatement et patiemment comme s’il s’agissait de fragiles nouveaux-nés.
-
En cas d’« erreur » de manipulation, par exemple un clic enregistré à côté d’un bouton voire sur le bouton voisin, nos utilisateurs et utilisatrices ne comprendront pas les raisons techniques et ergonomiques précises de l’erreur, et pourront percevoir l’interface comme buguée (ça m’a emmené ailleurs que prévu, j’ai dû cliquer plusieurs fois pour que ça marche, etc.), lente (j’ai dû cliquer plusieurs fois avant que ça ne finisse par réagir, ça « lague »), et plus généralement comme frustrante voire hostile.
En conséquence, notre boulot est de réduire autant que possible le nombre d’erreurs, et pour ça la loi de Fitts nous apprend que nous pouvons jouer sur la distance et sur la taille des éléments interactifs.
Petit problème : pour la distance, c’est compliqué. Elle est rarement fixe et prévisible, nous ne connaissons pas l’état du défilement de la page, la position de départ du curseur, etc. Sur smartphone, il existe des usages courants comme l’utilisation du pouce et une position de repos vers le bas de l’écran, mais même certaines distances courtes peuvent être difficiles d’accès (car il faut tordre la main ou le poignet). Donc pragmatiquement, on peut considérer qu’on a toujours une chance importante de se retrouver dans un cas difficile.
Il nous reste donc une variable majeure pour faciliter la vie des utilisatrices et utilisateurs : agrandissons-donc ces fichus boutons !
Okay mais tout le monde sait ça hein, c’est la base !
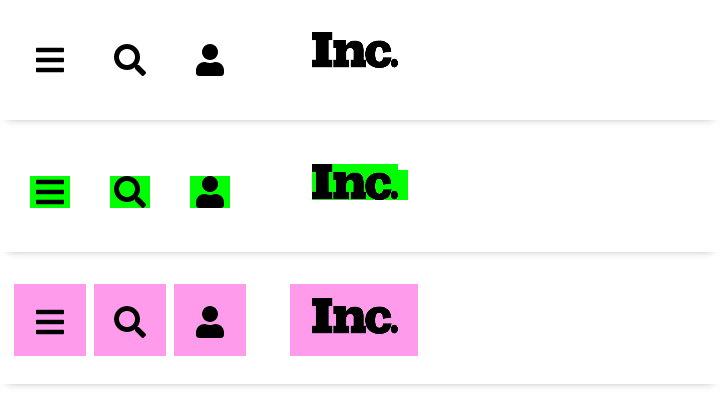
Malheureusement cette question n’est pas si connue que ça, car nous tombons tous et toutes quotidiennement sur des interfaces qui ne respectent pas ce principe. Et pas seulement sur des sites perso ou amateurs. Voici quelques exemples.

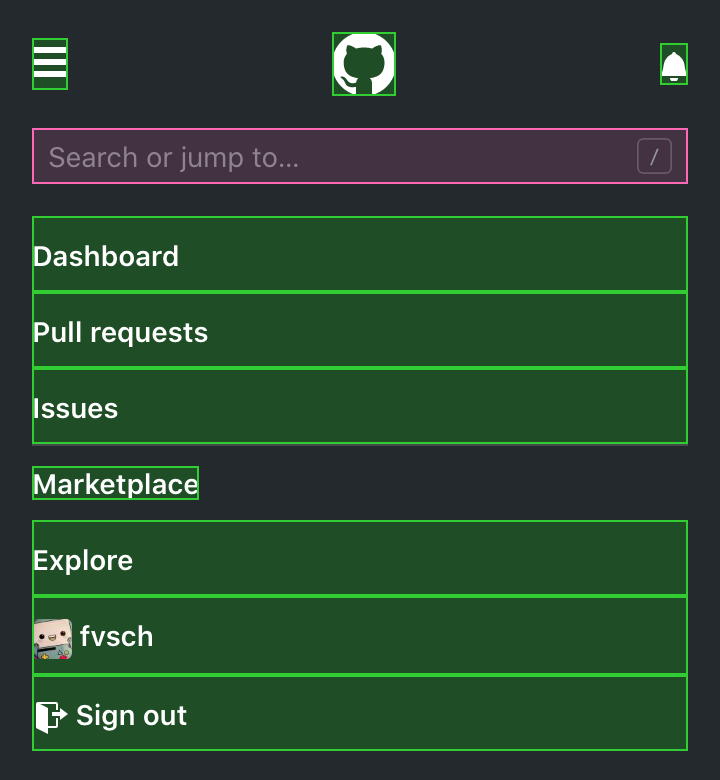
Mais peut-être que du côté de la presse en ligne on ne sait pas coder, alors que chez les vrais développeurs si, on sait ? Faut voir, parce que chez GitHub ce n’est pas ça non plus :

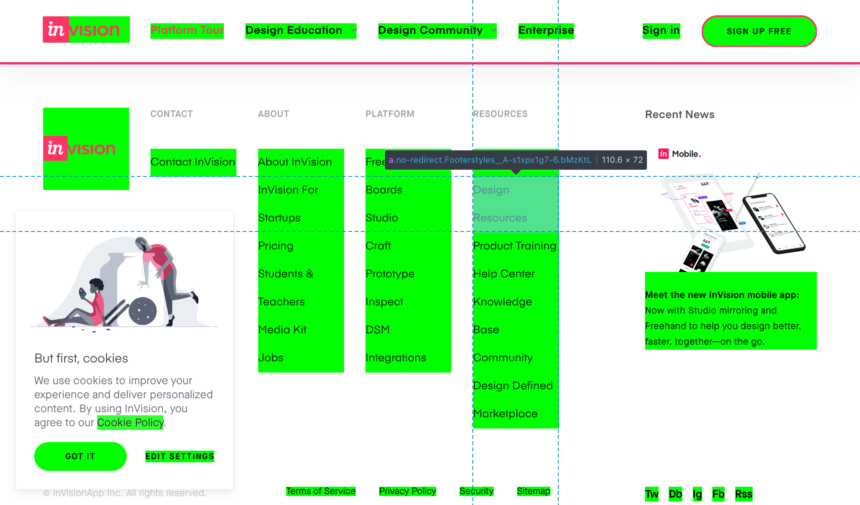
Peut-être que ça se passe mieux dans les entreprises spécialisées en design ? Hmm, pas toujours. On ne va pas prendre d’exemple sur le site d’Adobe, ce serait cruel. Mais si on regarde du côté d’Invision, il y a du bon et du moins bon :

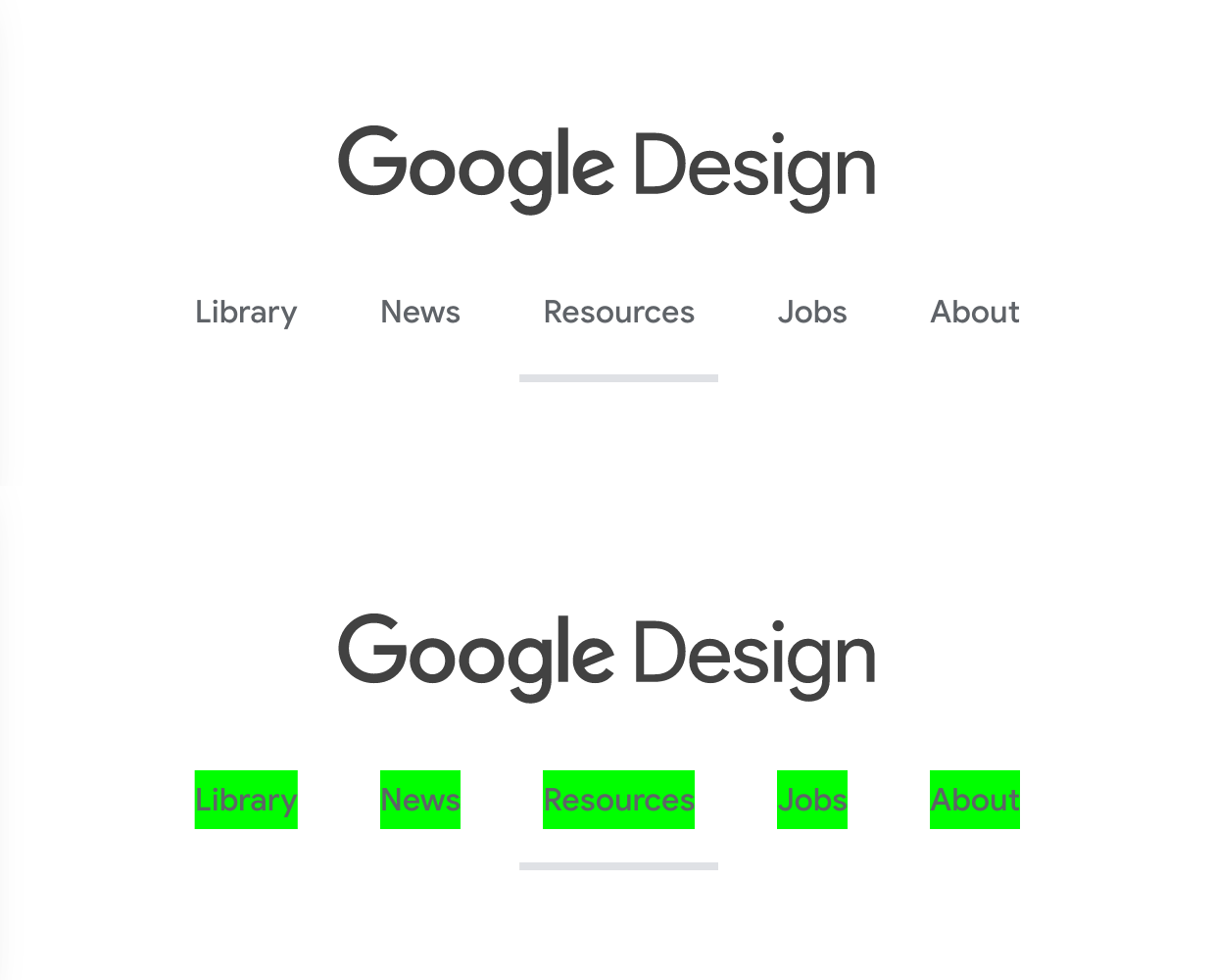
Un autre problème courant, qu’on peut voir dans les colonnes du pied de page, c’est l’utilisation de line-height pour espacer les éléments d’un menu. Un line-height important donne une bonne hauteur cliquable, mais dès que le texte passe sur deux ligne c’est la catastrophe. À votre avis, dans les cinq lignes de texte suivantes, combien y a‑t-il de liens ?
Invision For
Startups
Pricing
Students &
Teachers
Mon conseil : combinez un line-height raisonnable (par exemple line-height: 1.5) et du padding pour obtenir une hauteur de bouton correcte, et testez avec du texte sur plusieurs lignes. Et si ça « casse » le design, parlez-en aux designers !
Autre écueil : attention à ne pas suggérer visuellement une surface cliquable, avec des couleurs de fond, des bordures, des décorations visuelles ou des effets au survol… tout en implémentant une zone cliquable plus petite. Vous invitez vos utilisateurs·trices à cliquer dans le vide !

Les tailles de bouton recommandées pour les interfaces tactiles
Une taille de bouton suffisante, c’est quoi au juste ? Ça va dépendre en partie du public (certaines interfaces « expertes » ont une forte densité d’information et des contrôles plus petits que la moyenne), mais aussi du support.
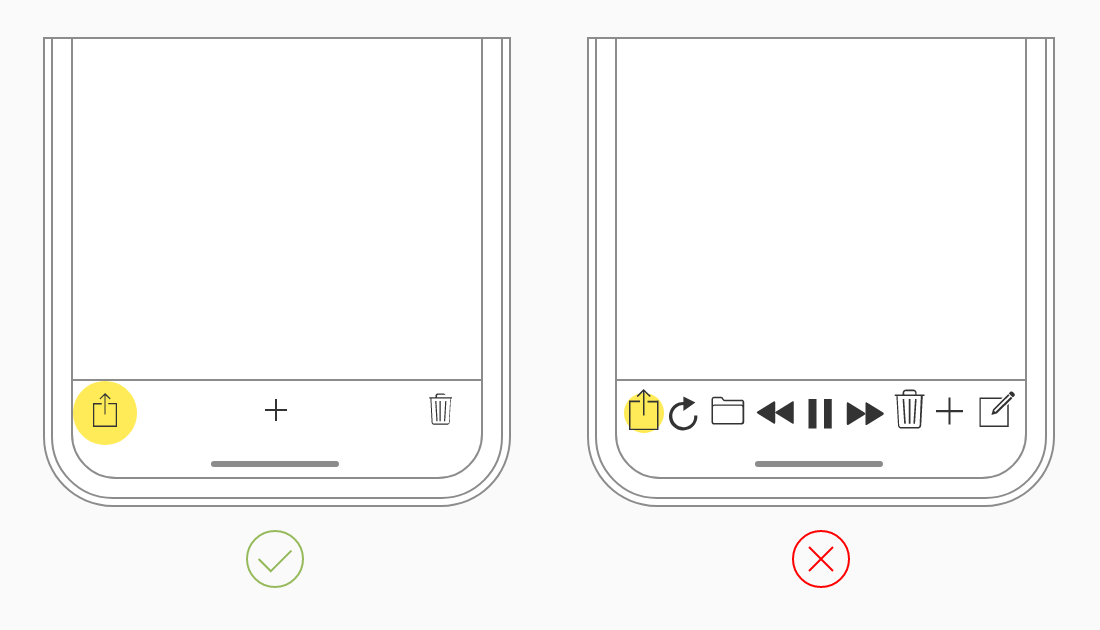
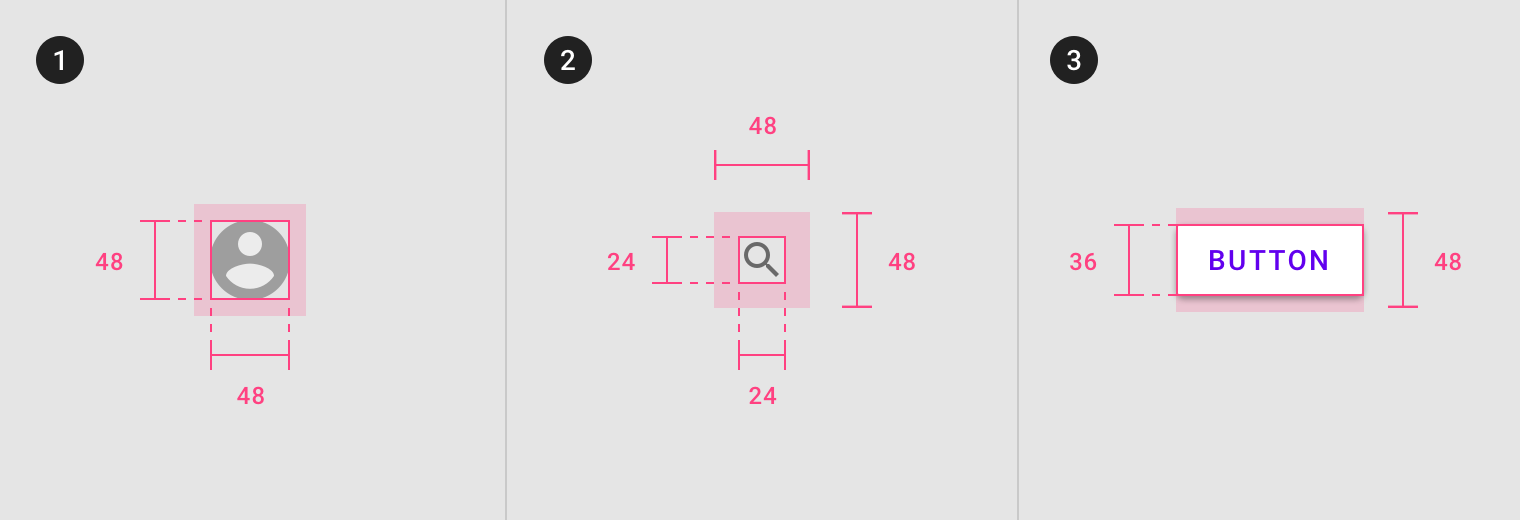
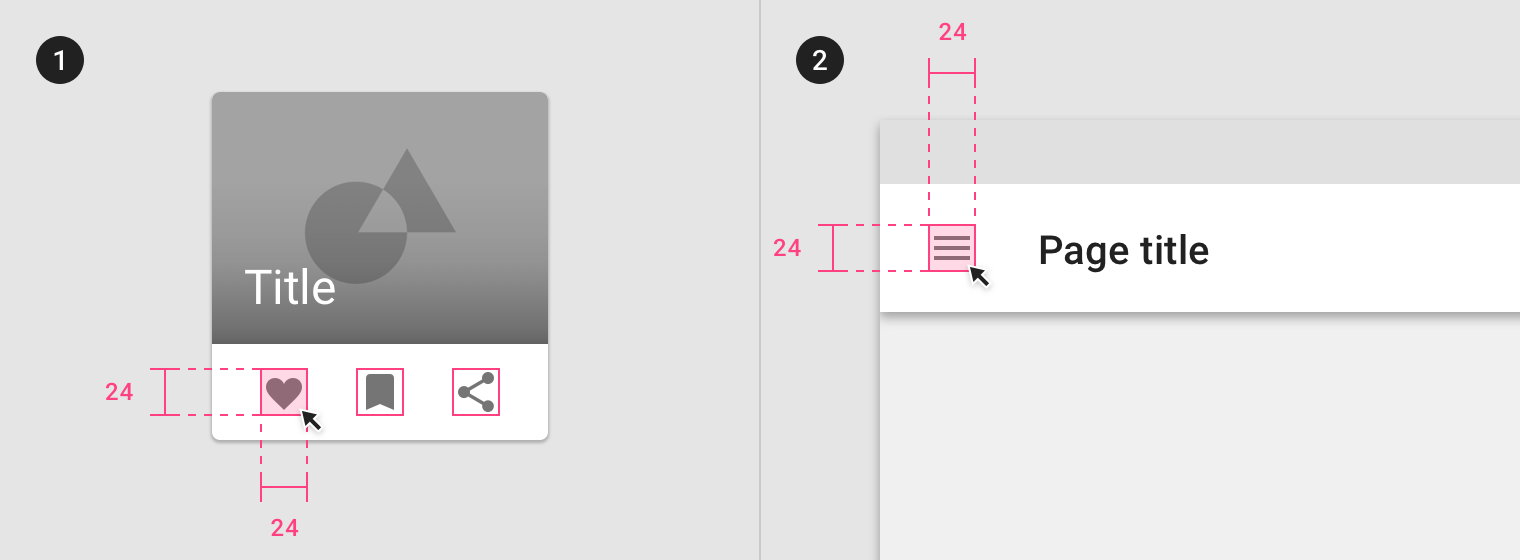
Sur mobile, on peut suivre les recommandations d’Apple pour iOS et de Google pour Android, qui sont assez proches.


Un exemple intéressant dans cette dernière illustration : en (3), le bouton utilise un style standard de Material Design avec une hauteur de 36 pixels. Mais la zone tactile doit toujours faire au moins 48 pixels de haut, alors que faire ?
Sur certaines plateformes, on peut rendre la zone tactile d’un élément plus grande que l’élément lui-même. Par exemple, avec React Native on pourra utiliser la propriété hitSlop de certains composants.
<Button hitSlop={{ top: 6, bottom: 6, left: 0, right: 0 }}></Button>Sur le Web, c’est plus compliqué. Deux solutions :
1. Utiliser un élément <a> ou <button> transparent avec du padding, et placer un <span> stylé comme un bouton à l’intérieur.
2. Utiliser un pseudo-élément positionné en absolu pour élargir la zone cliquable.
.my-button {
position: relative;
}
.my-button::after {
content: "";
position: absolute;
top: -6px;
bottom: -6px;
left: 0;
right: 0;
}Apparté sur les unités de mesure : iOS utilise des « points système », notés pt ; Android des “device points” notés dp ; et sur le Web on travaille en « pixels CSS », notés px. Ces trois unités sont équivalentes dans la plupart des cas, et peuvent correspondre à des quantités variables de pixels physiques (suivant la densité de l’écran et la configuration du système d’exploitation).
Les tailles de bouton pour les interfaces à la souris
Sur des interfaces qui ont été conçues principalement pour la souris, les boutons sont généralement plus petits. Par exemple sur macOS, les boutons des barres d’outils font 22 pixels de haut, et les Human Interface Guidelines pour macOS ne recommandent pas de taille minimum.

Personnellement, je trouve la recommandation de Material Design un peu faible, et préfère utiliser des zones cliquables de 30, 40 pixels ou plus. De plus, il devient compliqué de savoir si une interface sera utilisée à la souris, sur un écran tactile (en particulier avec les grandes tablettes et les ordinateurs portables tactiles), pour ne parler que des cas les plus courants ! Donc la pertinence de recommandations pour les interfaces à la souris est, à mon sens, de plus en plus contestable.
Mise à jour : les designers de Google semblent d’accord, et viennent de mettre à jour la documentation de Material Design pile au moment où nous publions cet article ! La nouvelle recommandation, à la page « Accessibilité », suggère des zones cliquables de 44 pixels de côté minimum pour les interfaces à la souris ou au stylet.
Même à la souris et sans handicap ou difficulté motrice, une cible de 24 pixels peut être difficile à atteindre, par exemple si on est un peu pressé.
Pour l’illustrer, voici un petit jeu de précision. Le but de ce jeu est de cliquer une vingtaine de cibles carrées de 24 pixels, toutes affichées exactement une seconde. Sachant que le temps de réaction humain moyen est de 250 millisecondes, cela laisse 750 millisecondes pour déplacer le pointeur et cliquer.
Je vous propose une première partie en gardant les paramètres par défaut, et on se retrouve juste après. Prêt·e ?
Alors, comment ça s’est passé ? Si vous avez obtenu un score de moins de 90, comment pouvez-vous l’améliorer (donc diminuer le taux d’erreurs) ? Vous avez trois leviers :
- Augmenter la taille de la cible. Ne serait-ce qu’en montant à 32 pixels, la différence devrait être sensible.
- Diminuer la taille du conteneur, et donc les distances à parcourir.
- Augmenter le temps de jeu, pour être moins pressé·e.
N’hésitez pas à faire quelques essais. Et si jamais vous en tiriez quelques enseignements pour les interfaces que vous designez ou développez, ce serait bien sûr parfaitement fortuit. Bonnes parties, et joyeux Noël !
3 commentaires sur cet article
Nicolas Chevallier, le 24 décembre 2019 à 12:23
Merci pour cet article très instructif, heureux hasard (mais il n'y a pas de hasard!) j'étais en train de revoir la disposition d'éléments dans une popup sur mobile pour éviter les clics hasardeux et rendre les éléments parfaitement visibles.
Têtue, le 26 décembre 2019 à 18:57
Magnifique article, argumenté, illustré : c'est limpide. Merci !
Anne-Sophie, le 19 février 2020 à 13:43
Je prends seulement maintenant le temps de lire cet article et merci : il est très chouette et très pédagogue !
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :