La recherche utilisateur : tour d’horizon des objectifs et des méthodes
Une des composantes de l’UX est la recherche utilisateur.
Je vous propose dans cet article de mieux connaître quelques méthodes à votre disposition. Pourquoi, quand et avec qui les utiliser ? Par quels moyens y parvenir ?
Avant de commencer : La recherche certes, mais pour chercher quoi ? On peut résumer trois grands objectifs :
- L’utilité : Mon produit ou service rencontre-t-il un besoin non ou mal satisfait ?
- L’utilisabilité : Mon produit ou service est il utilisable, compréhensible, pratique, en un mot, ergonomique ?
- L’appétence : Mon produit ou service est il désirable ? suscite-t-il un attrait fort, est-il séduisant ?
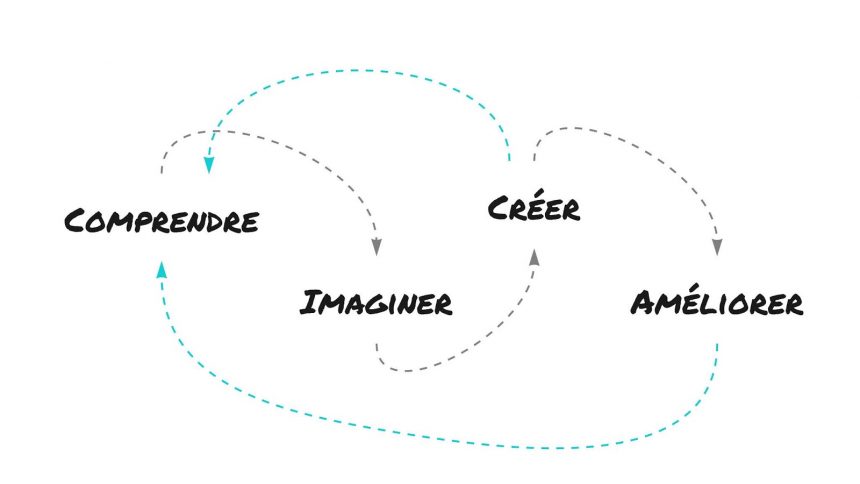
Ces objectifs vont se placer à différents moments de ce qu’on peut appeler le « cycle de vie UX » du projet :
Quel que soit votre choix de méthode de recherche, le recrutement du panel d’utilisatrices et d’utilisateurs est important, et n’est pas le plus facile :
- Sont-ils représentatifs de la cible de mon service ou produit ? (sociologiquement, économiquement, géographiquement, en terme d’accessibilité, de tranche d’âge…)
- Sont-ils neutres par rapport à ma marque, ou déjà engagés dans un rapport de fidélité ou au contraire d’hostilité ? (Apple versus Windows par exemple…)
- Quelle motivation auront-ils à faire ce test ? (rémunération, récompense, curiosité, expertise…)
- Sont-ils utilisateurs de produits ou services concurrents, ou vont-ils découvrir un nouvel usage ?
- Le panel est-il assez large ou étendu pour permettre l’inférence ? (extrapolation à un ensemble de population plus global)
Autant de questions que l’UX designer ne peut porter seul(e), tant cela couvre à la fois le volet stratégique de l’entreprise, le degré de connaissance de l’écosystème, et les moyens mis à la disposition pour ce type de recherche. Passer par les ressources internes compétentes (études marketing, S.A.V., Community manager…) ou un panéliste, un prestataire spécialisé peut être une aide précieuse.
Pour chaque méthode abordée, et de manière non exhaustive, j’indiquerai l’objectif et le moment dans le cycle de vie UX.
Les types de recherche utilisateur dans le cycle d’un projet
Recherche secondaire
Avant de commencer une recherche impliquant les utilisatrices et utilisateurs, il est utile de recueillir un maximum d’informations via par exemple un benchmark (les concurrents, les outils, les secteurs proches, ou les produits et services interdépendants avec celui sur lequel on travaille), les études marketing (existantes ou à faire), l’observation des avis utilisateurs (sur les comparateurs, les stores, les forums, les réseaux sociaux, le SAV), mais aussi les statistiques web si vous y avez accès, soit celles de votre service dans le cas d’une refonte ou d’une amélioration, soit celles (forcément plus partielles) de sites de services similaires.
Cet ensemble de recherche est en général porté par le marketing, le SEO, la data analyse ou la prospective. Allez leur parler, vous verrez, ils et elles seront ravi(e)s de vous aider.
Utilisabilité, appétence, comprendre
L’atelier exploratoire
Ou co-création ou brainstorming…
Ce type d’atelier permet dans un premier temps de poser les représentations des différents acteurs du projet, il est donc important d’y impliquer celles et ceux à qui s’adresse le produit ou le service (des utilisateurs potentiels), celles et ceux qui l’ont imaginé (commanditaires, designer de service…) et celles et ceux qui vont le fabriquer (équipe produit : product owner, designers, développeurs back et front…)
Il existe beaucoup de méthodes d’animations de ce type d’ateliers, pensez surtout aux livrables : tableaux, prises de notes, post-its, dessins…
Attention de ne pas tomber amoureux d’une première idée : cet exercice « en vase clos » peut parfois pousser à aller trop loin vers des solutions qui manqueront de solidité, une fois confrontées à la diversité des contextes et des usages.
Biais à éviter : effet Ikea, biais de représentativité.
Utilisabilité, appétence, comprendre, imaginer
Le questionnaire en ligne
Le moyen le plus rapide et le moins onéreux à mettre en place (ne négligez pas le temps de traitement des réponses en revanche) pour obtenir les premiers entrants d’une recherche impliquant les utilisateurs.
Le questionnaire en ligne permet d’adresser largement des questions simples, directives ou semi directives, et d’en extraire facilement des données formatées (pourcentages, récurrences de termes ou de mots-clefs, données démographiques…).
Les limites de cette méthode : pas de modération ou reformulation des questions comme on peut le faire lors d’un entretien oral. La personne répondante est seule face au questionnaire. Si vous n’avez pas de contrainte de confidentialité, les réseaux sociaux sont de très bons vecteurs pour augmenter le nombre de réponses, prenez soin toutefois de bien contextualiser le questionnaire : Qui êtes vous, quel est le but de l’étude, comment seront utilisées les données…
Outils : Typeform, Google form, Survey Monkey…
Utilisabilité, appétence, comprendre
L’observation
L’observation va pouvoir se faire selon deux modalités : le « shadowing » ou le « fly on the wall » (désolé pour les anglicismes).
Le shadowing, ou « être l’ombre de quelqu’un », consiste, avec son consentement bien sûr, à observer l’utilisateur ou l’utilisatrice dans les contextes d’usages du produit ou du service, ou plus globalement dans l’environnement dans lequel s’intégrera le service ou le produit. Cette technique est particulièrement adaptée pour comprendre les contextes d’usages : environnement professionnel, loisirs, transports, occupation de l’espace public… le suivi d’un utilisateur pendant un cycle d’actions va permettre de dessiner des parcours utilisateurs et des cartes d’empathie. L’observateur n’interviendra pas et ne questionnera pas les personnes observées.
Fly on the wall, la mouche sur le mur, vise une observation des mouvements et déplacements à partir d’un point donné, et est donc particulièrement adaptée à la compréhension des flux de mouvements dans les lieux de vie, travail, administrations, commerces, loisirs. Tout comme la mouche, l’observateur devra viser une certaine discrétion pour ne pas parasiter les actions naturelles.
Pour ces deux types d’observations, la prise de note est le meilleur outil, la captation vidéo est une option mais pose des problèmes de droits à l’image, et peut occasionner certaines frictions…
Utilisabilité, appétence, comprendre, améliorer
L’interview utilisateur
Assurément la méthodologie de recherche qui permet d’avoir la matière la plus fine sur l’expérience utilisateur, mais aussi et surtout sur les attentes, les craintes et les représentations. C’est aussi une méthode qui demande une préparation précise en amont : définition des objectifs de recherche, rédaction du guide d’interview, dosage entre les questions ouvertes et semi-directives… Et un travail conséquent en aval : traiter les données des questions ouvertes peut s’avérer complexe, et long.
Pendant l’entretien, il faut être très attentif à la posture : neutralité, écoute et bienveillance, mais aussi capacité à relancer, demander des éclaircissements ou reformulations, et ne pas hésiter à explorer les « angles morts » du guide d’entretien quand on perçoit que l’utilisateur aborde des aspects de l’expérience qu’on n’avait pas envisagé.
Suivant que l’entretien sera semi-directif ou libre, suivant sa durée et la diversité des relances (ou digressions), la matière à traiter a posteriori nécessitera un travail de retraitement plus ou moins difficile et conséquent. Les surligneurs, les photocopies et les découpages seront vos nouveaux amis, ou dans le cas de textes saisis, le copier-coller, les tableurs… des outils de tableaux blancs partagés comme Realtimeboard sont assez adaptés à ce type d’exercices. Il existe aussi des solutions de reconnaissance vocale pour retranscrire des interviews audio, et des logiciels de traitement sémantique pour faire ressortir la fréquence des mots ou expressions-clefs.
Utilisabilité, appétence, comprendre, améliorer
Le tri de cartes
Lors de la création ou la refonte d’un site ou d’un service avec beaucoup de contenus et de contenants, la phase d’organisation, d’arborescence peut être assez douloureuse : comment prioriser, quelle profondeur, quels regroupements de catégories… l’atelier de tri de cartes est parfaitement adapté à cela :
Idéalement l’inventaire des contenus existe, chaque contenu est alors imprimé sur une carte avec son nom et une courte description si besoin. Il peut aussi être manuscrit sur un post-it. Si ce n’est pas le cas, et suivant la quantité d’information à traiter, un premier atelier dédié à cet inventaire seul risque d’être nécessaire…
L’atelier peut ensuite être mené de deux manières :
- Vous proposez déjà les grandes catégories, et les participant(e)s vont déplacer les cartes dans chaque catégorie, voire faire émerger la nécessité de sous-catégories, en échangeant au besoin entre eux en cas de doute ou de choix différents.
- Vous ne proposez pas de catégorie, et laissez les participants regrouper eux-mêmes les contenus, ce qui va faire émerger les catégories et sous-catégories qu’il conviendra de nommer.
Cet atelier peut se faire avec les utilisateurs « cibles », mais aussi en interne dans l’équipe de conception, attention toutefois aux biais que cela peut comporter si l’équipe a une culture ancienne et profonde du produit. Il est possible de faire faire cet atelier à distance, via par exemple proven by users, trello ou Realtimeboard.
Utilisabilité, comprendre, créer, améliorer
les tests utilisateurs
A partir d’un prototype basse ou haute fidélité, ou d’un service déjà fonctionnel voire en production, il existe plusieurs types de tests :
Le plus frugal : le test « guérilla », en recrutant des utilisateurs dans un environnement facilement accessible, parfois sans prise de rendez vous, directement dans l’espace public ou le lieu d’usage. Un prototype basse ou haute définition suffit (Marvel, Invision…)
Vous pouvez être seul pour faire ce genre de tests, mais il est toujours conseillé d’être au moins deux, un facilitateur et un observateur. Cette démarche permet d’identifier des problèmes basiques d’ergonomie, de compréhension des termes utilisés, de l’interprétation des pictogrammes… mais attention au biais de représentativité.
Le plus scientifique : le test en labo, nécessitant un lieu spécifique, avec une salle pour faire passer le test, et une salle d’observation, avec en général une glace sans tain et un dispositif vidéo pour observer l’utilisateur et ses interactions (gestes, expressions…)
Là encore deux personnes sont nécessaires, un facilitateur dans la salle avec le testeur, et un observateur ou une observatrice derrière la vitre, ayant accès au retour vidéo.
Ce type de test va permettre d’observer finement les points de frictions, les réactions de la personne testeuse, et le support vidéo pourra être visionné a posteriori. De part son caractère un peu plus « spectaculaire », rare, et… coûteux, il est tentant pour l’équipe ou les commanditaires de venir en observateur, c’est à éviter, pour ne pas fausser les réactions, mettre une pression inutile sur la personne testeuse, et ne pas gêner l’observateur. À moins de posséder cette infrastructure, ce type de test est en général sous-traité à des prestataires équipés et spécialisés. Cela a l’avantage d’améliorer la neutralité (rappelez vous l’effet Ikea), mais a forcément un coût supplémentaire.
L’alternative : le test à distance, en passant par un service en ligne. Les testeuses et testeurs accéderont au prototype via leur navigateur, ou via une application mobile, cette modalité de test peut être couplée à un questionnaire. Suivant le service choisi, il sera possible de visualiser le parcours de la souris ou les « touch » sur les interfaces tactiles, d’avoir un retour vidéo sur les visages, d’avoir un enregistrement audio des verbalisations des personnes testées. Ce type de plateformes fournit aussi en général des données chiffrées, taux de clic, pourcentage de choix de tel ou tel CTA ou parcours…
Les tests à distance sont pertinents pour identifier les soucis d’ergonomie et d’accessibilité, les confusions liées à la sémantique et à l’iconographie (clarté des icônes…), l’appétence pour un service, un produit… ils permettent en plus de viser des panels plus larges que le test guérilla et le test labo, pour un coût moindre. Ils ont par contre l’inconvénient, comme les questionnaires en ligne, de ne pas permettre la relance ou la reformulation, la personne testée étant seule devant l’outil, et la restitution étant asynchrone. Ils sont généralement sous-traités à des prestataires spécialisés (Testapic, Ferpection…) mais certains services comme Lookback ou Maze permettent une certaine autonomie.
Appétence, utilisabilité, créer, améliorer
Quelques conseils généraux :
- Il vaut mieux un peu de recherche utilisateur que pas du tout.
- Il vaut mieux une diversité de méthodes de recherches à divers moments du projet qu’un seul « gros » test avant la mise en prod pour « valider » : la recherche utilisateur, ce n’est pas du test unitaire.
- Si vous avez les moyens et le temps, n’hésitez pas à passer par des prestataires professionnels externes, la recherche sera plus objective, vous serez accompagnés, vous apprendrez à leur contact.
- N’oubliez pas de questionner vos collègues du marketing, de la data analyse et du SAV, ce sont vos partenaires UX.
- Pour aller plus loin dans chaque méthode, je vous recommande la lecture de Méthodes de design UX de Carine Lallemand et Guillaume Gronier.

Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :