Impact écologique du numérique : que faire en tant que professionnel du web ?
On présente parfois l’économie numérique comme neutre pour l’environnement, ou quasiment. Ce serait le moyen d’avoir une croissance propre, voire verte, décorrélée des problèmes de l’économie matérielle : extraction de ressources, utilisation d’énergie, pollution. Est-ce vraiment le cas ?
Vous l’aurez deviné : non.
Le numérique, comme toutes les activités humaines, a un impact environnemental. Ce secteur représente par exemple 13,5 % de la consommation d’électricité en France, ce qui n’est pas négligeable1. Au niveau mondial il représente 4 % des émissions de gaz à effet de serre (contre 2 % pour le transport aérien et 8 % pour les véhicules individuels) et surtout cette part est en croissance de 10 % par an2. Si on prolonge les courbes, on voit vite que ce n’est pas soutenable.
L’économie numérique ne remplace pas l’économie traditionnelle, elle s’y ajoute. Toutes ces activités que nous faisons sur nos terminaux électroniques ont un impact réel sur la planète, d’autant plus insidieux qu’il est invisible (contrairement aux sacs plastiques ou aux pots d’échappement).

L’essentiel de l’impact est à la fabrication des terminaux.
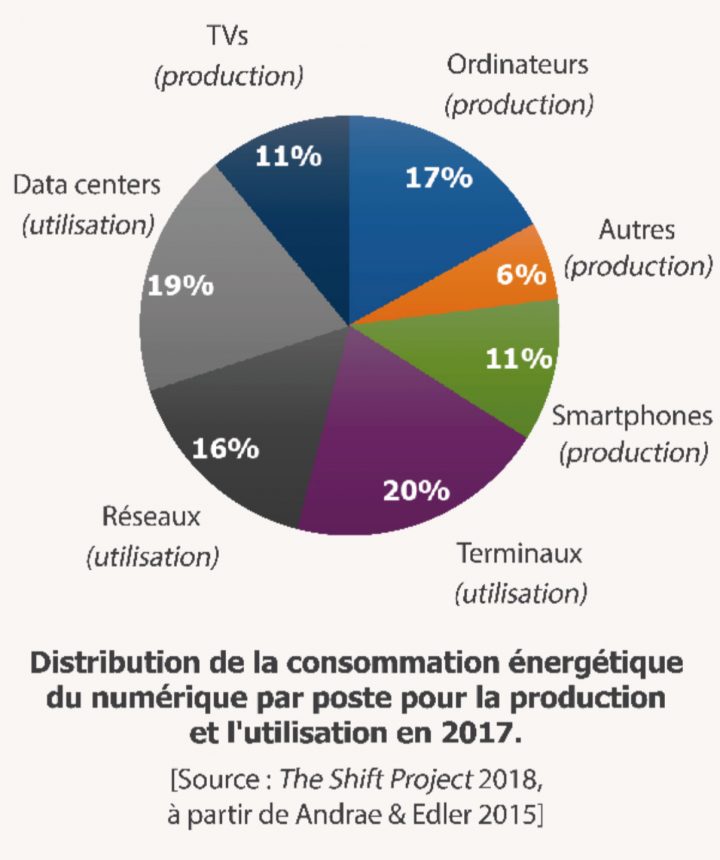
Quand on pense économie numérique, on pense aux data centers, on visualise les armoires de serveurs, avec tous leurs câbles brassés et leurs climatisations. Tout cela consomme beaucoup d’énergie. Tellement qu’il y a des projets de data center dans l’arctique pour économiser en refroidissement, ou bien dont la chaleur est récupérée, pour chauffer des piscines ou des serres. C’est vrai. Mais il faut aussi savoir que ces installations sont optimisées, ne serait-ce que pour des raisons économiques, de la part des opérateurs.
En fait, il y a 200 fois plus de terminaux côté client que côté serveur. Et pour les terminaux client l’essentiel de l’impact est à la fabrication. Pour un smartphone par exemple, 90 % des gaz à effet de serre émis le sont à la fabrication.
De plus pour les fabriquer, il faut plein de minéraux et de métaux qui sont parfois rares (gallium, indium, tantale, ruthénium, germanium), produits essentiellement par un seul pays (la chine pour les terres rares, la RDC pour le Cobalt), et dans des conditions très mauvaises pour l’environnement et les travailleurs.
Obsolescence programmée, obsolescence encouragée.
Pour ne rien arranger, il y a certaines pressions sur les utilisateurs pour qu’ils changent d’appareils, même si ceux-ci fonctionnent encore bien, ou sont réparables/améliorables facilement.
- Bien sûr, la pression marketing, que tout le monde connaît : les constructeurs veulent que vous achetiez leurs produits et les promeuvent habilement.
- Mais aussi, il y a une pression logicielle : les logiciels sont lents et gros. Pas seulement les OS, pour lesquels on peut se plaindre des constructeurs (Apple, Google), mais aussi les sites et les applications que nous utilisons tous les jours. Peut-être avez-vous lu cet article qui ronchonne sur le fait que beaucoup de trucs rament et/ou sont beaucoup plus lourds que nécessaires ? Mais en fait, oui, est-ce normal qu’un site web lague sur nos machines actuelles, avec toute leur puissance, avec des réseaux aussi rapides ? Ne peut-on faire mieux ?
Au final, un smartphone est utilisé dix-huit mois en moyenne, avant d’être remplacé. Un an et demi. À cela s’ajoute la mode de l’iOT, qui exige la fabrication de plein de briques électroniques avec les ressources déjà évoquées.
Nous sommes des industriels
Dans beaucoup de cas, quand on parle d’écologie, nos gestes peuvent paraître dérisoires, nos options limitées. On n’a pas choisi la quantité d’emballage du produit, l’endroit où il a été fabriqué, etc. Bien sûr, on peut faire des choix éclairés, mais il faut avoir et garder en tête tous les critères. De fait, même si beaucoup sont préoccupés, seule une minorité de consommateurs fait vraiment des efforts. Ce serait plus simple si les fabricants, les industriels s’en occupaient à la source.
Or cette fois, en tant que professionnels du logiciel, nous sommes les industriels. Nous pouvons avoir un impact en travaillant sur nos applications, pendant nos huit heures par jour au bureau.
Du coup, que faire ?
Je vous propose une liste, non exhaustive, de pratiques applicables dès demain sur votre site. Elles sont plus ou moins difficiles à appliquer, touchent différents métiers. Il y a deux axes, qui se rejoignent partiellement : l’économie d’énergie, et l’encouragement à la conservation des terminaux par la performance web.
Beaucoup des choses listées pourront paraître évidentes, mais qui peut dire qu’il applique tout ça tout le temps ? Si un point vous paraît trop trivial, sautez juste le paragraphe. Si tous les points vous paraissent triviaux, voyez ça comme un aide mémoire ou une checklist.
Il y a un point très intéressant : les pratiques que je vais lister ont toutes des avantages qui ne sont pas écologiques pour vous ou vos utilisateurs. En se focalisant sur l’écologie, vous allez améliorer l’accessibilité et les performances ou encore faire des économies !
Cette liste est issue de plusieurs sources, que j’ai synthétisées, et où j’ai ajouté deux ou trois choses.
Principalement, l’équipe de GreenIT.fr a édité un livre, « éco-conception Web : les 115 bonnes pratiques », qui date de 2015 mais est toujours pertinent et a participé au site ecometer.org, qui vous permet de saisir l’URL de votre site et de tester un ensemble de bonnes pratiques, qui sont listées dans une section dédiée.
Que faire si j’ai un rôle non technique (UX, UI, PO, …) ?
Éliminer les fonctionnalités non essentielles
Selon des études (Cast Software et Standish Group), 70 % des fonctionnalités ne sont jamais ou rarement utilisées. 45 % ne le sont jamais. Ne pas les inclure réduit le poids du logiciel, donc son coût en ressources, que ce soit côté client ou coté serveur.
Il est en effet difficile de conserver votre application sobre, petite et légère en ajoutant toujours plus de fonctions. Forcément celles-ci doivent apparaître dans le code, incluent des images, des animations, des interactions…
Une approche pour limiter l’inflation du logiciel pourrait être de supprimer une fonctionnalité à chaque fois qu’on en ajoute une. Ou en compromis utiliser un ratio type « une supprimée pour trois ajoutées ». Quels écrans ne sont presque pas utilisés ? Quelles tâches peuvent être fusionnées pour rendre le même service ?
Avoir une application plus simple facilite aussi son apprentissage et sa connaissance par les utilisateurs, ce qu’ils apprécient en général.
Adopter un design simple et épuré
Avoir un design simple, épuré, avec peu d’images, de vidéos, d’animations, etc. rend beaucoup plus facile pour les développeurs la création d’un site qui est léger, consomme peu de bande passante et est performant même sur des terminaux anciens.
C’est aussi plus facile à comprendre pour les utilisateurs qu’un site visuellement chargé.
Soigner l’UX pour limiter les interactions
La plupart des applications web permettent à l’utilisateur d’accomplir une tâche : trouver une information, trouver et acheter un produit, trouver un contenu à lire, etc.
À moins que vous ne développiez un réseau social ou une autre application dont le modèle est basé sur la maximisation du temps de présence des utilisateurs, ceux-ci seront satisfaits de trouver rapidement ce qu’ils cherchent ou d’accomplir rapidement de ce qu’ils veulent.
Cela permet également de limiter les interactions entre le client et le site, et donc le nombre de requêtes, les ressources serveurs utilisées, etc.
Limiter le tracking et les pubs
Il n’est pas rare que les trois quarts de la bande passante et du CPU utilisés le soient par les pubs et les outils de tracking. Ce contenu est souvent non désiré par l’utilisateur et pose des problèmes de société (vie privée, consumérisme, qualité de l’information, …).
Ce point est sans doute le plus difficile de cet article, vu que la gratuité via la publicité est le modèle le plus répandu sur le web.
On peut sans doute atténuer le poids en se limitant à un seul outil de tracking et une seule régie publicitaire.
Fournir une transcription texte pour les fichiers vidéo et audio
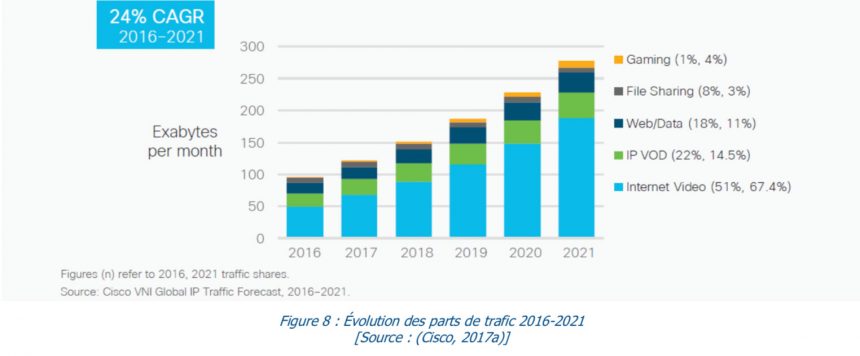
Les fichiers audio et vidéo utilisent, beaucoup, beaucoup plus de bande passante que le texte, pour une quantité d’informations équivalente. En fait la vidéo est la principale utilisatrice de trafic sur internet.

On peut drastiquement réduire le nombre d’octets qui passent sur les réseaux en ne lançant pas les contenus vidéos et audios automatiquement et en fournissant l’équivalent en texte de ce qui y est présenté.
Beaucoup d’utilisateurs (dont je fait partie) préfèrent de toute façon le contenu texte, que l’on peut parcourir rapidement ou avec attention, dans lequel on peut plus facilement naviguer, que l’on peut sélectionner pour faire des recherches plus approfondies sur un point, où on peut chercher un terme en particulier, etc.
Que faire côté front ?
Assurer la compatibilité avec d’anciens terminaux
On l’a vu, la majeure partie de l’impact environnemental du numérique est à la fabrication des terminaux. Ne pas pousser les utilisateurs à renouveler ceux-ci trop souvent est donc un point clé.
Pour cela, assurons nous que nos sites fonctionnent sur des terminaux anciens ou peu performants. Ressortons les vieux Android, les vieux iPhone, les vieux ordinateurs portables, et testons dessus. Est-ce que l’expérience est acceptable ?
Notez que l’expérience n’a pas besoin d’être identique à celle vécue sur des terminaux plus récents ou plus performants. S’il manque quelques petites choses ou que c’est un peu plus lent, c’est normal. Mais vos utilisateurs doivent pouvoir utiliser le site dans de bonnes conditions.
Réduire la taille des pages web et limiter le nombre de requêtes
Pour réduire la bande passante utilisée et avoir un site qui charge rapidement.
Pour cela on peut :
- Regrouper, minifier et compresser les fichiers CSS et JS (qui sont bien sûr séparés du HTML).
- Optimiser les images, fichiers audios et vidéos avant leur upload sur le CMS ou CDN.
- Ne pas utiliser d’images si on peut faire la même chose en CSS (pour les dégradés, bordures, ombres, arrières plans, …).
- Utiliser des sprites, ce qui fait moins d’images à charger.
- Ne conserver que les parties utilisées des feuilles de style et des fichiers JavaScript dans le site déployé.
- …
On le voit : utiliser toutes les bonnes pratiques de performances web.
Utiliser les mécanismes de cache du navigateur
Toujours dans l’idée de limiter le nombre de requêtes, on peut utiliser les mécanismes de cache du navigateur :
- Les headers
ExpiresetCacheControl - Les
ETags - Le fichier
manifest - Les web workers
Limiter les bibliothèques et frameworks utilisés
Toujours pour limiter la taille du site, mais aussi la quantité de code JavaScript exécuté, on peut se poser la question si on doit utiliser telle ou telle librairie JavaScript.
Il existe une page sur Github, you-dont-need.com, qui explique dans quels cas et comment on peut se passer de jQuery, moment.js, underscore.js, etc.
De plus dans beaucoup de cas, des frameworks JS type React ou Angular sont utilisés, alors que des pages dynamiques auraient fait l’affaire.
Faire attention aux performances en JS
Si votre site est une application JS, il existe plein de guides et de vidéos expliquant comment améliorer les performances, dans le contexte du framework que vous avez choisi.
Que faire côté back ?
Utiliser un hébergement mutualisé, le cloud
L’idée c’est qu’il vaut mieux mutualiser l’utilisation des machines entre plusieurs applications, pour les utiliser à 100 %, ou pas loin, plutôt que d’utiliser plus de machines à 10 % de leurs capacités.
Bien sur ça peut se faire dans une salle serveur qui vous appartient si votre entreprise est assez grosse. Mais les fournisseurs de cloud en font tout leur métier, et optimisent autant qu’ils le peuvent. De plus les fournisseurs majeurs ont tous annoncé à plus ou moins long terme l’utilisation d’énergie renouvelable à 100 %.
Attention cependant : avec le cloud on n’a plus de limite visible, palpable, à la taille de l’infrastructure. Il devient facile de surdimensionner.
Utiliser des pages statiques si possible
Générer une page dynamiquement utilise des ressources serveur. Si votre site peut-être généré en une fois entre deux mises à jour (par exemple un petit catalogue, un blog, …), cette approche permet d’économiser beaucoup.
De même, y compris pour les applications, il est inutile de générer dynamiquement des pages qui ne changent jamais, comme les pages 404 ou 500.
Faire attention aux performances
Utiliser des outils performants, par exemple nginx ou node.js qui se basent sur de l’IO non bloquants. Penser aussi à mettre à jour ces outils : chaque nouvelle version de node.js ou de la machine virtuelle java (par exemple), apporte des améliorations de performance.
Et aussi, économiser les calculs, les requêtes, utiliser des caches, … tout ce qui peut améliorer l’efficience de votre backend.
Avantages non écologiques
Comme mentionné précédemment, toutes ces actions ont des avantages autres qu’écologiques.
Si vous souhaitez amener une pratique sur votre projet, vous pouvez utiliser ces autres avantages comme argument, ou bien simplement apprécier que tout converge :-)
Améliorations des performances et économies d’argent
On a cherché à réduire le nombre de requêtes, la bande passante utilisée, le nombre d’images, la taille des fichiers… Votre site est donc plus léger et charge plus vite. Et comme les fournisseurs cloud facturent à l’octet transféré, vous économisez aussi de l’argent !
De même en faisant attention à la réactivité de votre site sur des terminaux anciens, vous avez forcément amélioré celle-ci sur les terminaux récents.
Réduction de la fracture numérique
Les gens qui ne sont pas à l’aise avec le numérique n’achètent pas des terminaux haut de gamme. Ils achètent d’occasion, des terminaux anciens et fatigués.
Avec des sites non optimisés, ils ont donc une double peine : ils ne sont pas à l’aise avec l’outil, et en plus pour eux, ça rame !
En améliorant les performances, vous contribuez donc à réduire la fracture numérique.
Accessibilité
Fournir une version texte des contenus audio et vidéo permet de réduire la bande passante utilisée, mais aussi et surtout, aux personnes sourdes et malentendantes d’accéder, elles aussi, au contenu.
Soin du design
Afin de réduire le temps passé et les interactions avec le serveur, vous améliorez l’ergonomie de vos écrans pour que vos utilisateurs trouvent rapidement ce qu’ils cherchent ou réalisent rapidement leurs tâches. Il y a de fortes chances qu’ils apprécient et que cela les fidélise !
En conclusion
Oui, pas mal de choses sont difficiles : simplifier les designs, limiter la publicité, ne pas utiliser toutes les bibliothèques pratiques du monde JS…
Mais je vous invite à prendre conscience que vous êtes au cœur de la production des services numériques. Vous êtes un industriel. Vous avez un impact positif sur le monde. Il n’est pas indispensable d’être extrême. Plein de nuances et de compromis sont possibles.
En plus, les bonnes actions convergent : performances, économies, ergonomie, écologie, tracking et vie privée, fractures sociétales.
Demandez-vous donc ce que vous pouvez améliorer, dès demain, sur vos projets.
- ↑ Source : ADEME.
- ↑ Source : The Shift Project.

5 commentaires sur cet article
Goulven Baron, le 2 décembre 2018 à 10:27
Très bonne synthèse merci !
Ben, le 4 décembre 2018 à 1:36
Un truc simple, immédiatement sensible c'est aussi de proposer des interfaces sombres : afficher du blanc sur un écran demande plus d'énergie que du noir. Avoir un fond sombre réduit la consommation électrique. En plus de moins éclater les yeux.
Le double effet kiss-cool !
Cassie, le 4 décembre 2018 à 9:27
Merci pour cet article ! très intéressant
Clément, le 5 décembre 2018 à 10:53
Super, merci pour cet article nécessaire à l'heure actuelle ! Je recommande le bouquin de Green-IT, très bien pensé sous forme de fiches pratiques avec pour chacune l'impact potentiel, la difficulté de mise en oeuvre, etc... C'est vraiment un outil de travail et d'évaluation de la qualité, bien loin d'une simple recommandation globale.
En complément, un excellent podcast sur le sujet : https://www.franceculture.fr/emissions/la-methode-scientifique/consommation-numerique-la-pompe-a-co20
Petit extrait : "En moyenne, environ la moitié de l'énergie consommée par le numérique vient de la production des équipements eux-mêmes. En ce qui concerne un smartphone, on est plutôt aux alentours de 90%". Pour moi, la bonne pratique n°1 et de très très loin, c'est donc la rétro-compatibilité vers les anciens navigateurs : Combien d'utilisateurs (quel que soit leur niveau de compétence) renouvellent leurs PC ou smartphones juste parce que leur navigateur rame/bug sur les sites récents ? A méditer...
Cécile, le 11 février 2020 à 11:53
Bonjour,
Merci pour cette analyse approfondie. Le sujet est plus que jamais d'actualité. A mon avis, la mise en place d'un système d'échange de quotas d'émission peut aider à réduire notre empreinte carbone.
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :