Des spécifications dans un cadre agile ? Des « user stories » aux « jobs stories »
Dans la création d’un produit numérique, l’agilité n’est plus à présenter : on privilégie les petites phases d’itération pour aller très vite et réduire une fonctionnalité à son strict minimum.
Qu’est-ce que ça veut dire pour un Product Manager (PM) ? N’est-il pas compliqué de garder une vision élargie et de ne pas se perdre en route à force de tailler dans la masse ? Comment s’assurer que les équipes parlent le même langage, du recueil du besoin au développement d’une fonctionnalité ?
En d’autres termes, comment avoir la certitude que ce qui est développé répond au besoin réel exprimé ?
Un peu de contexte…
Je suis aujourd’hui Product Manager, mais de par ma formation, ma sensibilité et mon expérience, je suis avant tout Designer.
À ce titre, je suis fascinée par le fait d’aller chercher un problème à sa source et de proposer la solution la plus optimale pour le résoudre. Je suis passionnée par le fait de travailler avec des développeurs et développeuses, parce qu’ils / elles concrétisent et améliorent les idées et ont cette capacité folle de questionner et remonter le cas auquel personne n’a pensé.
Enfin, je m’amuse de la prise en main du produit par l’utilisateur·ice final·e. Je scrute, je fouille, à la recherche du point de friction qui sera à faire tomber.
C’est quoi, un Product Manager ?
On dit souvent que si le PM identifie le problème, le designer propose la solution. Aussi, je ne passe plus mes journées dans Sketch ou à bouger des post-its (quoique) mais à recueillir des besoins, à discuter vision, roadmap et tutti quanti. Je « priorise » des fonctionnalités par rapport à d’autres en fonction de leur degré d’impact et d’importance, sans évidemment oublier leur coût. Et avec un peu d’intuition.
Avec cet article, j’ai la volonté de partager une méthode que j’utilise même si je n’ai pas la prétention de penser qu’elle est adaptée à tous les projets. En effet, le secteur dans lequel vous évoluez, l’équipe dont vous faites partie, les utilisateurs et utilisatrices de votre produit sont autant de facteurs dont dépendent votre organisation et la réussite de votre projet.
« Je fais un ticket »
Dans un cadre agile, il convient d’historiser (dans un backlog) tous les besoins identifiés puis découper les fonctionnalités en petites itérations livrables dans une courte temporalité (de quelques heures à quelques jours tout au plus).
Quand on travaille sur un produit, peu importe son stade d’avancement, on génère beaucoup plus d’idées que l’on est en capacité d’en développer. On n’aura jamais assez de ressources pour les produire. On n’ira jamais assez vite. On dit souvent « non ».
De ce fait, on historise, on fait des tickets pour garder des traces de fonctionnalités qui verront peut-être le jour.
Comment faire pour qu’un backlog qui grossit ne perde pas en lisibilité ?
Comment être sûr·e de garder l’historique ?
Comment garder un œil sur l’ensemble des besoins remontés ?
À travers un bon nombre de discussions avec d’autres Product Managers, je me suis rendue compte qu’il existe autant de flux de travail que de PM. Je vous propose ici de vous partager celui que l’on a mis en place chez Unow.
Tl;dr : la méthode
- Rédiger les tickets en user story pour en tirer l’essence.
- Rédiger les spécifications dans un document qui va suivre la tâche (et ses éventuels découpages) tout au long de sa vie.
- Dans ce document, préciser le job-to-be-done, sous forme de job story.
- Ajouter un maximum de contexte et d’informations au format écrit pour que le document se suffise à lui-même (un modèle est partagé plus bas).
Le besoin avant la solution
Dans un contexte de produit physique
Imaginons une personne qui souhaite accrocher un tableau à son mur.
Cette personne possède une perceuse mais n’a que des chevilles de 6 mm et des forets de 8.
Que peut-on dire de ce que souhaite intrinsèquement cette personne ?
Sûrement pas un foret de 6, mais plutôt un tableau à son mur pour se sentir mieux chez elle.
Ainsi, quand on prend le problème de cette manière, on peut réfléchir à plusieurs solutions qui pourraient être tout à fait différentes en fonction du contexte :
- On peut lui proposer une plateforme de mise en relation avec des voisins ou des artisans.
- On peut lui proposer des chevilles de 6 mm.
- On peut imaginer d’autres méthodes de fixations qui ne nécessitent pas d’altérer son mur.
Dans un contexte de produit numérique
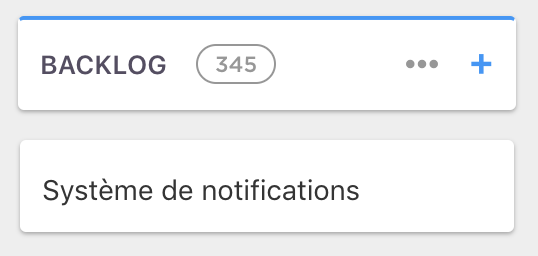
Si je rédige une tâche avec une formulation très fonctionnelle telle que « Système de notifications », il est fort possible que vous imaginiez, à la lecture de cet intitulé, plusieurs manières d’adresser le sujet en fonction de votre histoire, de votre culture.
Vous pouvez penser par exemple à la fameuse cloche d’un réseau social et son petit chiffre sur fond rouge sur lequel vous cliquez afin d’accéder à vos dernières notifications.
Vous pouvez également penser à un système de notifications push sur mobile ou même à un simple système de notifications par mail.
Vous aurez sûrement occulté qu’une autre solution, en fonction du contexte, pourrait être un système d’alerte sur Slack ou par SMS, par exemple.
Vous l’aurez compris, il est fort possible que l’on ne réponde pas au cas de notre utilisateur qui n’utilise certainement pas notre service comme il utilise Facebook ou une application mobile.
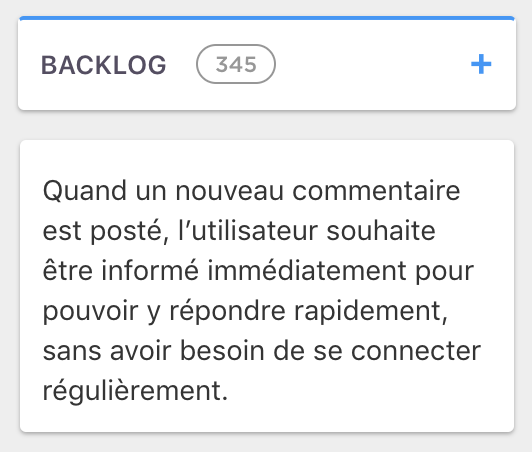
Utiliser les « job stories »
La syntaxe d’une « job story »
Quand [situation], en tant que [type d’utilisateur], je veux [motivation] afin de [résultat souhaité].
Ainsi, si l’on reformule le besoin de l’utilisateur sous forme de job story…

Identifier le besoin avant de chercher une solution
Partir du besoin permet d’éviter les différences d’interprétations. Si, à l’identification du besoin, on avait commencé par rédiger une solution, cela aurait complètement occulté les différentes manières de l’adresser.
En d’autres termes, cela permet d’éviter de tomber amoureux d’une solution et d’y foncer tête baissée.
On se concentre alors sur le résultat attendu par l’utilisateur, le « job » qu’il veut accomplir
Ainsi, il convient de ne jamais rédiger un ticket à partir de sa solution technique, au péril de ne plus savoir à quel besoin on répond et à perdre fortement en lisibilité.


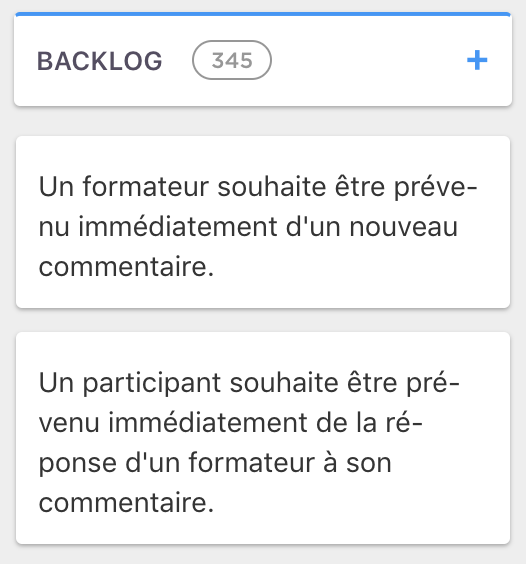
Et la lisibilité du backlog, dans tout ça ?
L’un des problèmes des job stories, c’est que quand on a plus de 300 tickets dans son backlog rédigées de cette manière, il devient de difficile de les scanner, ce qui est source de mauvaise priorisation (au risque de passer à côté d’une tâche importante).
Il faut être alors vigilant·e à ne pas ajouter une couche d’abstraction supplémentaire.
C’est là qu’à mon sens, les user stories (ou récits utilisateurs) proposent un compromis intéressant.
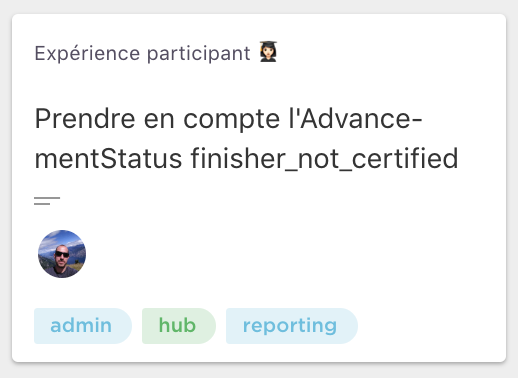
La syntaxe d’une user story
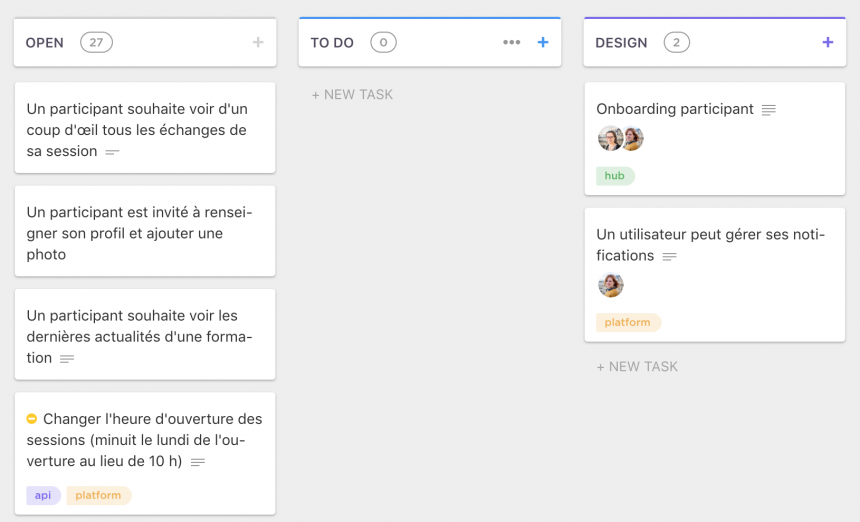
Un [type d’utilisateur] souhaite [tâche à réaliser] afin de [bénéfice].
L’avantage de cette syntaxe, c’est qu’elle est très lisible et permet de rapidement historiser un besoin. La user story devient le titre du ticket et, une fois rédigée, elle peut être enrichie de quelques éléments complémentaires : la source du recueil du besoin, permettant d’y revenir (un message Slack, un mail, une synthèse d’interview…). L’idée sous-jacente est d’y apporter un maximum de contexte en y passant un minimum de temps afin de pouvoir y revenir plus tard (ce n’est pas encore le moment de rentrer dans les spécifications).
Un backlog un peu plus léger
Pour rédiger de bonnes stories, il faut savoir nommer ses utilisateurs
Il est fort probable que vous ayez plusieurs types d’utilisateurs dans votre produit : peut-être avez vous des administrateurs, des utilisateurs gratuits, des utilisateurs payants, etc.
Chez Unow, nous proposons des formations en ligne et nous adressons quatre type d’utilisateurs : des administrateurs (internes), des responsables formations (nos clients), des participants (les consommateurs des formations) et des experts (les formateurs). Il est évident que chaque type d’utilisateur a des besoins et des objectifs radicalement différents, alors même qu’ils utilisent le même produit. Afin de bien adresser leurs besoins, ils sont en première place de nos stories.

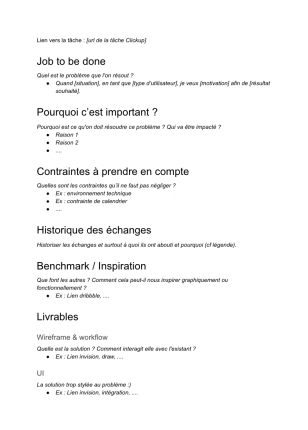
Le document de spécification : la colonne vertébrale
Quand la tâche devient prioritaire, vient le moment de rentrer dans le détail. Il n’est souvent pas utile de le faire avant, certaines tâches étant traitées des mois plus tard (ou jamais), les spécifications peuvent rapidement devenir obsolètes.
Pour faire cela, j’utilise un modèle de document que je duplique systématiquement. Le lien vers les spécifications est toujours précisé dans la tâche : il en devient le document de référence.
C’est là que l’articulation entre une user story et une job story prend tout son sens. Même si l’intitulé de la tâche est rédigée en user story (ainsi que le titre du document pour garder une synchronisation forte), la job story a une place de choix dans le document de spécifications, ce qui permet de clarifier immédiatement le sujet.
Ce document est la colonne vertébrale de ce qui deviendra une nouvelle fonctionnalité. Il permet d’historiser tous les éléments, toutes les discussions et ce à quoi elles ont abouti. Évidemment, il ne s’agit pas de rentrer dans une démarche où il faut absolument tout noter sans prendre de recul mais bien de garder un historique des échanges qui ont de la valeur et surtout de la raison pour laquelle certaines décisions ont été prises.
Le document grossit à mesure des implications sur la tâche et une personne qui le lira en bout de chaîne doit être en capacité d’en comprendre l’ensemble.
Pourquoi ne pas rédiger ces informations dans le ticket, directement ?
Il arrive de revenir sur des fonctionnalités quand elles sont terminées (pour consulter l’historique d’une décision par exemple, un mode de calcul, ou simplement afin de réfléchir à une seconde version). Aussi, fouiller dans les archives d’une application de gestion de tickets n’est pas toujours aisé. Avoir un document décorrélé du ticket permet de garder une vue d’ensemble du sujet.
De plus, dans les organisations dans lesquelles des applications différentes sont utilisées pour la gestion du projet puis le développement, le document permet d’éviter de maintenir des spécifications à plusieurs endroits.
La culture de l’écrit
Dans mon entreprise, de par notre présence sur deux sites physiques, une équipe qui a vite grossi, une organisation en perpétuelle mouvement, du télétravail à volonté, la culture de l’écrit est très présente.
Un rendez-vous client ? Un entretien avec un utilisateur ? Un échange avec un confrère d’une autre société ? Une réunion ? Tous les échanges sont retranscrits, synthétisés et partagés (dans la limite de la confidentialité). On utilise massivement Slack, Google Drive, Slite, Tettra, Trello et Clickup.
Au fil des années, cela permet non seulement de cumuler un grand nombre de ressources mais surtout de ne pas perdre d’information. On se surprend souvent à revenir sur des comptes-rendus de rendez-vous ayant eu lieu des mois auparavant.
Aussi, nous avons plusieurs documents clé au sein de l’organisation dont chaque nouveau membre prend connaissance dès son arrivée dans l’entreprise.
Ces documents servent plusieurs objectifs :
- Permettre à des équipes éloignées géographiquement de s’organiser de manière asynchrone.
- Ne pas dépendre des personnes qui ont le savoir d’origine et ainsi permettre à chacun de se l’approprier de façon autonome.
- Ne pas impliquer toute l’équipe dans 100 % des échanges puisque ceux-ci seront détaillées dans un document sur lequel il sera possible de revenir.
Un document écrit n’est jamais qu’un support
Ceci étant dit, le document est important mais il ne doit jamais être un frein aux discussions et à l’agilité : vous pouvez avoir le plus beau document de spécifications du monde, rien ne vaut un passage d’information oral pour lever toutes les ambiguïtés. On a pu constater à plusieurs reprises que le passage de relai uniquement écrit ne permettait pas d’avoir une totale compréhension du sujet dans 100 % des cas.
Attention à ne pas tomber dans l’excès inverse en proposant un document ayant valeur de cahier des charges inaltérable :)
Le flux qui fonctionne pour nous
-
Recueil du besoin et historisation sous la forme d’un récit utilisateur.
Le recueil du besoin peut arriver dans n’importe quel cadre et sous n’importe quelle forme : il convient de l’historiser avec un maximum de contexte. -
Rédaction des spécifications (quand la tâche est priorisée par le product manager)
Quand il devient critique d’avancer dans la réalisation la tâche, c’est le moment de la spécifier. On prend alors notre petit document de spécifications que l’on précise au maximum pour la passer au designer. -
Kick-off oral product manager <> designer <> copywriter pour s’aligner sur le besoin, le contexte, les contraintes.
Certaines fonctionnalités ne nécessitent pas toujours un kick-off très long mais la plupart du temps, c’est bien de prendre au moins 5 minutes pour faire un passage de relai. - Phase de design et itérations sur la faisabilité avec la technique
- Mise en forme des livrables
- Priorisation dans un sprint
- Kick-off product manager <> design <> développement pour s’aligner sur les dernières spécifications.
- Recette 🧐
- Mise en prod ! 🚀
User ou job stories : remettre l’utilisateur au cœur de la démarche
Pour résumer, les méthodes sont importantes mais elles sont, comme vous, agiles. Il est fort probable qu’elles changent au fil du temps ou du contexte et c’est tant mieux. Il s’agit avant tout de comprendre quels sont les points de friction de votre organisation pour les améliorer petit à petit.
Cet article me permet d’évangéliser une pratique qui n’est pas encore assez répandue en fonction des cultures de chaque équipe, les tickets sont souvent trop centrés développement et impossibles à prendre en main pour un·e designer, par exemple.
Certains tickets ne fonctionnent pas en stories (notamment les remontées de bugs et chantiers très techniques) : ce n’est pas grave ! L’essentiel est de trouver le bon dosage pour que toutes les parties prenantes se comprennent sur le résultat attendu côté utilisateur et éviter ainsi que chacun·e y aille de son interprétation personnelle. En bref, il est nécessaire, même avec les meilleurs garde-fous, de rester disponible pour expliquer, vulgariser et préciser. Mais il faut aussi savoir se rendre dispensable :)
Pour aller plus loin
- Job Stories ou penser autrement l’expression du besoin sur Slideshare.
- JTBD.info
- Vous avez une méthode différente qui fonctionne pour vous ? Je suis super curieuse de votre retour d’expérience. Parlez-en en commentaire ou directement sur Twitter :)





2 commentaires sur cet article
Guillaume, le 15 mai 2019 à 22:10
Bonjour,
J'ai bien aimé votre article. Je suis actuellement en train de faire le design d'un projet et j'avoue votre méthode m’intéresse. Je me pose une question sur le contenu d'une user story. Peut on envisager une US demandant un développement de 3 à 4 semaines ou est ce trop gros.
Comment faire un découpage correct?
Guillaume
Vann, le 25 février 2020 à 12:02
Bonjour,
Je trouve votre article super intéressant.
Actuellement je travailler sur un projet dont le cadrage n'a pas été bien fait.
Je me dois de le refaire et je bloque sur le détail des spécifications et des user stories.
Auriez-vous des recommandations, des supports à transmettre ou des liens qui pourraient m'aider.
Merci.
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :