Ma recette pour un webdesign réussi
Envisager les webdesigners comme des artistes est un quiproquo récurrent dans le milieu du web. Je ne compte plus le nombre de fois où j’ai été confondue avec une illustratrice-starlette des arts numériques. Pourtant, rien à voir, je suis webdesigner donc je conçois et réalise des sites en suivant un processus précis et pas grâce à des coups de génie survenant lorsque je contemple les feuilles mortes.
Mais de vous à moi, la vérité c’est que si nous sommes frustrés de ne pas être reconnus en tant que designers mais plutôt en tant qu’artistes, nous avons aussi notre part de responsabilité. Ceux d’entre nous qui communiquent sur leur méthodologie sont rares. On ne peut donc pas s’étonner qu’on fantasme nos capacités puisqu’il est difficile de s’informer lorsqu’on n’est pas du métier. C’est pourquoi il est temps de révéler notre façon de procéder afin de mieux être compris par notre entourage.
Je vais donc vous décrire les différentes étapes composant mon propre process, celles qui me permettent d’aboutir à un webdesign robuste, de la conception jusqu’à la maquette graphique finale.
Tout d’abord, le mini-brief :
Pour démarrer, je griffonne sur une feuille les éléments principaux du brief client (aussi appelé cahier des charges, copie stratégie, …) histoire de les avoir rapidement sous la main. Globalement, ce résumé se compose :
- Du concept du site, pour savoir succinctement de quoi il retourne ;
- De l’objectif du site, qui va orienter un certain nombre de mes décisions (est-ce qu’on va mettre en valeur l’abonnement à une newsletter ou plutôt proposer une expérience de lecture agréable ?);
- Du ton, qui définit l’ambiance du design et est en adéquation avec l’identité que l’on veut mettre en place (complice, institutionnel, poétique, dynamique, solennel, engagé, ludique, éducatif, …);
- De la cible, afin de savoir pour qui on conçoit, si ces personnes ont des comportements particuliers, des habitudes d’utilisation, … C’est le moment de faire des personas si le besoin s’en fait ressentir ;)
- De la communication antérieure, pour tenir compte d’un éventuel design à respecter ;
- Des contraintes d’accessibilité et/ou techniques, car il reste important de connaître les contraintes auxquelles sont soumis les derniers maillons de la chaîne. Ils seront d’autant plus content (et feront plus de câlins) si je ne leur demande pas de réaliser l’impossible ou l’absurde à quelques jours de la deadline.
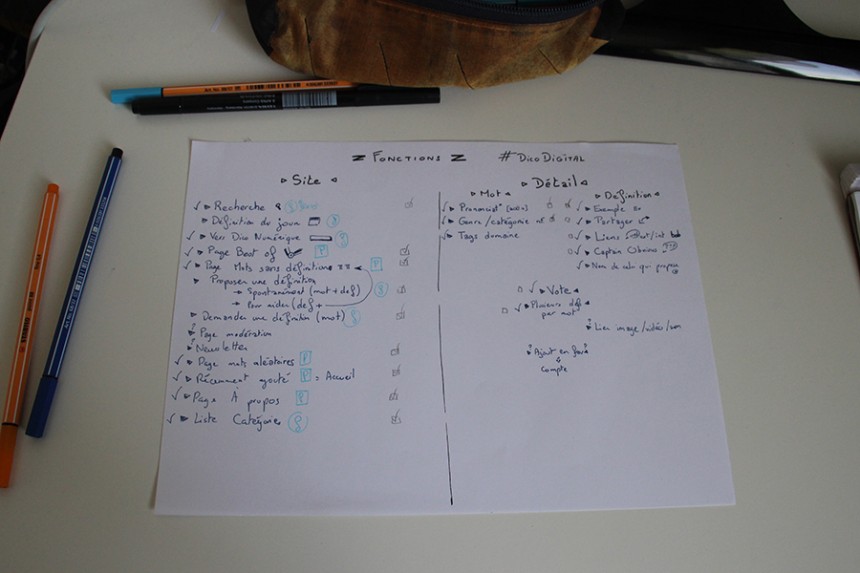
Une fois tout cela fait, j’enchaîne avec la liste des fonctionnalités (sortez votre framaboard ou votre bloc notes et c’est parti). Elle peut ne comporter que les fonctionnalités de base ou être une véritable lettre au père noël. Dans ce cas, il faudra prioriser pour privilégier la ou les fonctionnalités les plus importantes. Réserver un hôtel ? Lire un article ? Acheter des chaussettes ? Accéder au programme télé ? Tout ça en même temps ? Si je me retrouve débordée, je me rappelle plus facilement par la suite de ce qui est prioritaire et de ce qui reste de l’ordre du bonus.

Contenu
Maintenant que le périmètre d’action est délimité, il est temps de rassembler le contenu du site. Pourquoi si tôt ? Tout simplement parce que c’est ce contenu qui fait venir les utilisateurs. Un bon design les invitera à rester, et un mauvais design les fera partir en courant.
Or, on ne peut pas bien designer sans contenu (pensez à l’espace qu’il faut laisser entre chaque bloc de texte pour que l’ensemble ne soit ni surchargé ni flottant par exemple). Et je ne veux pas faire fuir les utilisateurs, il y a bien assez de mauvais design qui le feront à ma place. Donc je m’assure de rassembler du contenu (de qualité) avant d’aller plus loin.
Le plus important c’est le contenu. Le design c’est le mastic qui maintient tout ensemble.
M.Monteiro
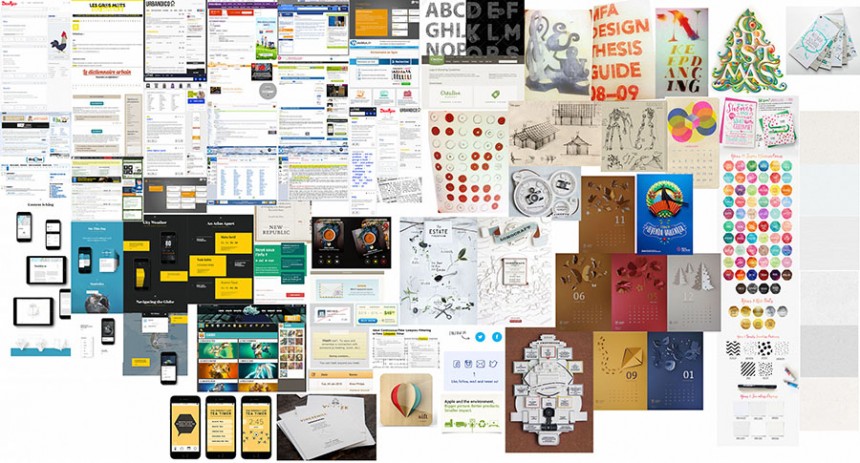
Benchmark
Une fois le mini-brief (notamment le ton) et les fonctionnalités en main, on peut commencer le benchmark. Cette étape me fait ressembler à un écureuil faisant ses provisions avant l’hiver. Je commence à agglomérer des visuels de toutes sortes pour mieux visualiser ce qui se fait et ce qui existe (gifs, magazines, screens de site Internet, UI design, …). Cela vaut pour les bonnes comme les mauvaises idées, aussi bien pour le graphisme que la navigation ou les interactions. J’observe ce qui se fait, comment une marque arrive à communiquer de façon appropriée pour un ton donné ou pourquoi elle tombe complètement à coté de la plaque. Le but est d’analyser les codes pour réutiliser les bons. Et aussi savoir ce qui fonctionne en terme d’utilisabilité (ou pas).
Le benchmark met à mal cette vision du designer créant spontanément depuis le néant. Cette personne n’existe pas. Il suffit de penser à la veille graphique quotidienne ou hebdomadaire qu’un webdesigner pratique. Elle correspond à un état de benchmark permanent qui nous pré-mâche le travail. Comme si nous récoltions nos noisettes tout au long de l’année pour que le mois de décembre soit moins pénible.
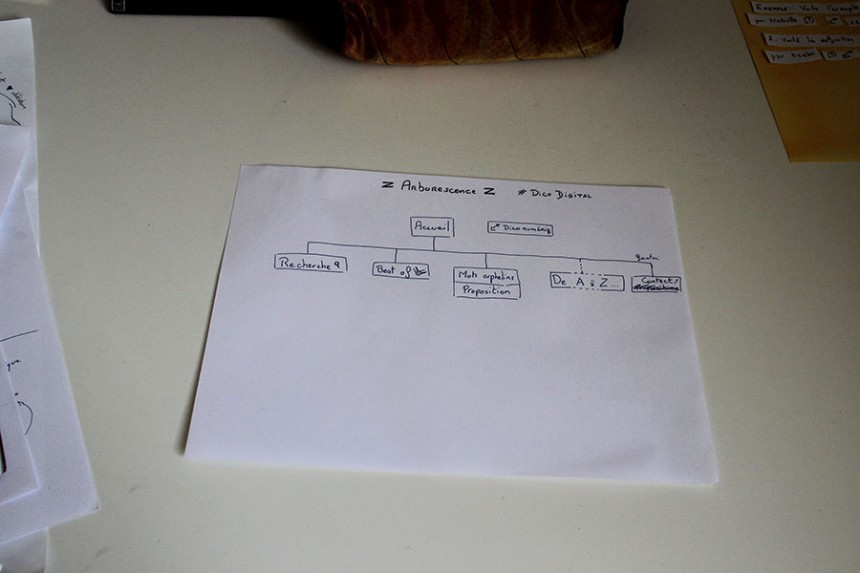
Architecture d’information
Maintenant que les fonctionnalités sont listées, il est temps de penser à l’arborescence du site. Que sera la page d’accueil et qu’y aura-t-il à l’intérieur ? Quelles pages mènent vers où ? Le moment est venu de faire un petit schéma définissant l’architecture de ce joyeux fatras. Au passage il est parfois utile, selon le site, de lister pour chaque page son contenu histoire de ne rien oublier au moment de la mise en forme.

Mobile first
Il est bientôt temps de commencer à faire du design tangible. Pour cela, je m’efforce de penser en priorité « mobile first » (c’est à dire à designer en priorité pour smartphone et ensuite adapter pour les écrans plus grands), ce qui me permet de ne pas avoir à retailler ultérieurement dans la version desktop afin de l’obliger à rentrer dans un écran mobile. Autant de cheveux qui resteront sur ma tête pour plus tard, plutôt que de me poser quinze fois la question du « où mettre ce bouton très important ».
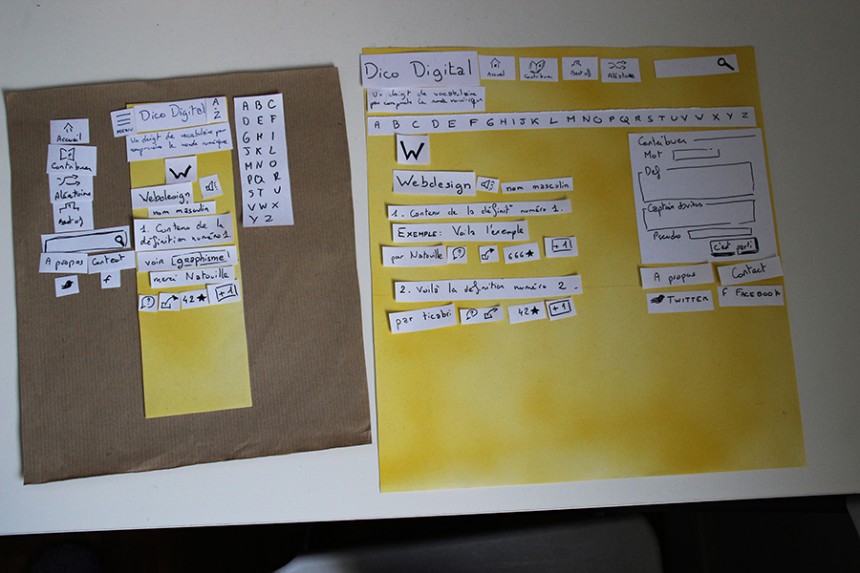
Prototypage papier
Voilà enfin venu le temps de mettre les mains dans le cambouis ! Attention, on sort le matériel de pro : des feuilles de papier, une paire de ciseaux et un stylo.
C’est ici que se met en place l’aspect fonctionnel de mes maquettes.
Je commence par choisir un fond d’après la taille de mon smartphone (mais oui on pense mobile first souvenez-vous) et découpe mes éléments de façon modulaire (boutons, liens, bloc de contenu, images, …). Ensuite, je les agence ensemble et teste la façon de fonctionner de ce prototype. Le but est ici de vérifier l’utilisabilité afin de placer tout les éléments les uns en fonction des autres. Très vite, les premières problématiques émergent. Plutôt ce bouton ici ou là ? Vertical ou horizontal ? Plus voyant ou plus discret ?

J’enchaîne avec les menus cachés, les pop-up, la version desktop en pensant à comment le contenu évolue du petit écran à celui du PC. Il ne faut pas hésiter à faire des aller-retour jusqu’au benchmark, histoire de se souvenir de ce que j’ai pu voir ailleurs (on ne réinvente pas la roue !). Pour ma part, je vais jusqu’à lister les bonnes idées et celles que je veux laisser de coté.
Planche de tendance
Encore du bidouillage et de la découpe :)
C’est le moment où je commence à piocher dans mon benchmark et choisis ce qui va composer ma planche de tendance, qui sera ma planche d’inspirations pour réaliser le graphisme. Elle se compose de toutes sortes de choses, depuis les sites internet que je trouve judicieux jusqu’aux affiches, schémas, croquis d’intention, petits éléments d’application, … J’agglomère les bonnes idées et les sources inspirantes pour pouvoir en extraire le futur graphisme de mon site. Selon mon envie, je procède à cette étape via photoshop ou j’imprime et coupe/redécoupe les éléments (j’adore manipuler du papier !).

Attention, je ne prévois pas de copier tout un tas de sites, mais au contraire de réussir à me les approprier pour les réinvestir. Alors je m’inspire, me nourris et commence à créer un univers propre à mon projet !
Wireframe
Bon fini la rigolade (Non). C’est ici que je passe à l’ordi. Pour moi, les wireframes correspondent à un prototype papier avancé, histoire d’avoir les bonnes tailles que se soit pour les zones d’interactions (boutons sur mobile, je vous vois) ou pour le contenu que j’insère à cette étape. Je les réalise en niveaux de gris, afin de pouvoir visualiser les contrastes de la future réalisation. Ici pas de graphisme, je prends une typographie la plus neutre possible et simplifie les formes pour que rien ne détourne mon attention. C’est encore l’organisation et l’agencement des éléments qui prime, le but étant de faire des wireframes tellement fidèles qu’il ne me restera qu’une petite surcouche de graphisme à rajouter pour que le site soit prêt !

Graphisme
Voilà l’étape ULTIME ! L’instant où tout prend forme et qu’enfin votre site est agréable visuellement. C’est le moment de tester mes décisions graphiques. Heureusement, je peux compter sur des fondations solides et de ce fait, me concentrer sur mes choix de couleurs / motifs / typographies.
Cependant, aussi réalistes que soient faire mes wireframes, surviennent toujours des problématiques liées au graphisme qui me font changer la mise en forme préalable. L’important reste de se souvenir quelle est l’utilité de chaque élément afin que la reconstruction se fasse moins complexe.
Je n’oublie pas l’accessibilité, ne me transforme pas en artiste extravagante, mais je me fait plaisir !
C’est le moment où toutes les précédentes étapes se rejoignent pour former (enfin !) le projet auquel je me dévoue corps et âme depuis le début.
Au passage, notez bien que ces étapes se déroulent selon une suite logique mais restent interdépendantes, l’important étant de rester souple dans sa façon de penser. Si au moment du graphisme ça coince, il ne faut pas hésiter à remonter jusqu’au prototype papier pour débloquer rapidement la situation. Cela ira toujours plus vite que de stagner sur le problème.
En conclusion
Il y a autant de façon de créer un webdesign qu’il existe de webdesigners. Cet article vous raconte comment je fais naître un projet avec des étapes qui me conviennent, palient mon manque d’expérience dans certains domaines et m’aident à trouver de l’inspiration en me permettant de réaliser un projet cohérent.
N’hésitez pas à partager vos propres méthodes de design, car ce processus reste mouvant au fil du temps. Nous ne sommes pas à l’abri de rencontrer une personne qui aura des habitudes de création qui nous inspirerons, répondant à un besoin que nous n’avions même pas forcément décelé.
Que se soit à un étudiant, un développeur, un chef de projet, notre maman ou un confrère, on gagne tous à expliquer notre process. Tout cela contribue à agrandir et développer le cercle vertueux du partage.
Si vous partagez votre savoir, vous faites le bien en aidant les autres. Plus vous allez partager votre savoir avec les autres, plus ils vont pouvoir le partager à leur tour, plus ils vont pouvoir l’enrichir, et plus ce savoir va être utile.
C’est un cercle vertueux.
Marie Guillaumet, Design de soi
12 commentaires sur cet article
Nicolas Chevallier, le 11 décembre 2015 à 9:28
Merci pour le partage ! Malheureusement plusieurs étapes sont souvent "zappées" pour de raisons de budget ou de deadline... Et on se retrouve avec un projet bancal !
ticabri, le 11 décembre 2015 à 9:56
Tu veux dire que "pour des raisons de budget" on se retrouve avec de la "dête ergonomique" ? Ça me fait penser à ces mêmes raisons de budget ou de deadline (ce qui revient au même) qui tentent de t'empêcher d'écrire du code tester. Dête ergonomique/design ou dête technique, même combat.
Saoryx, le 11 décembre 2015 à 13:38
Bonjour Maïtané, j'aimerais savoir, pour ce projet-là, par exemple, combien de temps est-ce que vous consacrez à l'étape « Prototypage papier » ?
Maïtané Lenoir, le 11 décembre 2015 à 14:07
@Nicolas > Personnellement si je zappe des étapes en amont je serais bien moins productive en aval là aucun gain de temps ou d'argent pour ce projet ;) Mais c'est souvent ce qui arrive en effet : Ici c'est un projet perso donc c'est assez dur à définir dans le temps, mais le prototypage en lui même peut être assez rapide, je dirais une demi journée pour un site comme celui ci ;)
Maïtané Lenoir, le 11 décembre 2015 à 14:11
Petit raté dans le dernier commentaire :p
@Saoryx : Ici c'est un projet perso donc c'est assez dur à définir dans le temps, mais le prototypage en lui même peut être assez rapide, je dirais une demi journée pour un site comme celui ci ;)
annso, le 12 décembre 2015 à 12:46
Merci pour cet article super intéressant bien qu'un peu frustrant : aucune image de la dernière étape :D
Fabien, le 13 décembre 2015 à 11:38
Oh, une autre ancienne étudiante qui publie sur 24 jours de web, cool!
Maïtané Lenoir, le 17 décembre 2015 à 14:32
@annso : Plus de suspens pour quand le site sortira :D
@fabien : Comme quoi il y a du beau monde qui passe par la LP Webdesign Sensoriel ^.^
Tanguy, le 18 décembre 2015 à 12:00
IMHO, le processus est très bon. La seule chose que je trouverai à redire est que la mise en page et le graphisme sont intimement liés et ne devrait pas être séparés.
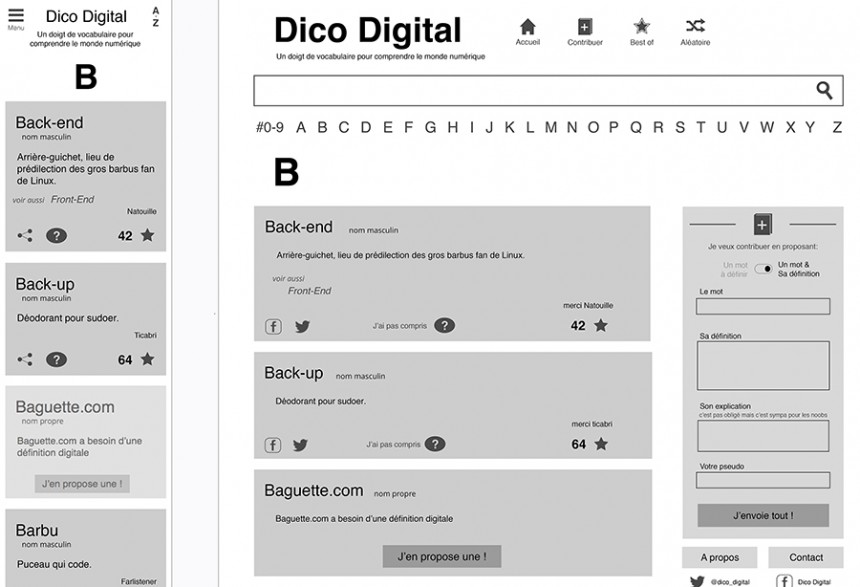
En dépit de ce très bon processus, la réponse proposée à la question dans ce cas (un dictionnaire en ligne) est finalement assez douteuse.
L'étape principale qui est sautée est de se demander à quoi sert chaque élément placé et à simplifier chaque "vue". En gros, quand quelqu'un cherche la définition de "baguette", avoir la définition de "bague" à côté n'est pas pertinent. (On pourrait défendre une stratégie de linking seo, néanmoins, dans le cas présent, elle serait peu défendable car pas assez contextuel.)
De l'autre côté, il y a l'instinct de remplissage et de respecter les "règles" du web. Par exemple, les liens de partage qui décorent chaque définition ne sont pas très utiles ? Mettre des étoiles sur des définitions ? Un système de vote sur plusieurs définitions paraît plus approprié (un peu à la manière des réponses sur StackOverflow) et apporterait une innovation qui serait en plus bénéfique.
Globalement l'article apporte tout de même un éclairage très intéressant sur la méthode à adopter !
Maïtané Lenoir, le 22 décembre 2015 à 13:41
@Tanguy: Merci pour cet avis critique !
"la mise en page et le graphisme sont intimement liés et ne devrait pas être séparés." > Il faut bien commencer quelquepart et c'est comme cela que je m'organise, mais la mise en page de base sert juste de base et est prévue pour être remaniée lors du graphisme ^_^
Pour les autres points, je prends bien en compte ce que tu me dis mais ici le dictionnaire est plutôt un dico de "trolls" et est propice à la lecture page par page plutôt que via une recherche. Enfin bref je garde ton commentaire de coté pour les prochaines versions ;)
Carine, le 28 décembre 2015 à 11:32
Merci Maïtané pour cet article et le partage de ton process. Très intéressant ! À moi, du point de vue UX il ne me manque que les utilisateurs, que tu évoques un peu au début mais plus vraiment par la suite. Je m'attendais à ce qu'ils soient un peu plus présents au début évidemment pour comprendre leurs besoins mais aussi aux différentes itérations du système, pour que leur feedback te guide dans tes choix.
Mais j'aime beaucoup tes explications pas à pas qui montrent que beaucoup de choses se font sur papier avant même de toucher un logiciel de maquettage, et également ta façon de mettre en lumière les phases d'inspiration (avec la planche de tendances notamment) qui sont évidemment très importants car on ne réinvente pas toujours la roue non plus.
Maïtané Lenoir, le 5 janvier 2016 à 10:30
Merci pour ton retour Carine.
Pour les utilisateurs, c'est vrai que je n'en parle pas mais ce dico est destiné à des geeks et j'en avais un certain nombre sous la main pour avoir des retours, ce que j'ai éludé dans la description du processus histoire de me concentrer sur le design :)
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :