L’avenir du plomb dans nos projets web
Jour après jour dans nos projets, la typographie prend une place de plus en plus importante, aussi bien pour des considérations graphiques que techniques. C’est d’ailleurs ce que j’aime avec le travail des caractères : cette ambivalence permanente entre l’artistique et le technique qui a toujours existé depuis son invention.
Malgré toutes les avancées technologiques que nous avons pu connaître avec l’avènement du numérique, j’aime à penser que nos contraintes modernes ne sont finalement pas si éloignées des problématiques anciennes de la typographie.
Certes, nous n’avons plus besoin de faire tailler une nouvelle série de petits plombs pour chaque variante de chaque caractère de nos projets. Nos caractères numériques sont dématérialisés et ils peuvent être multipliés à l’infini presque sans aucun effort. Mais malgré cela, même si leur poids n’est plus une problématique physique, la question reste aujourd’hui plus que jamais d’actualité, surtout dès que nous parlons mobilité de nos interfaces web.
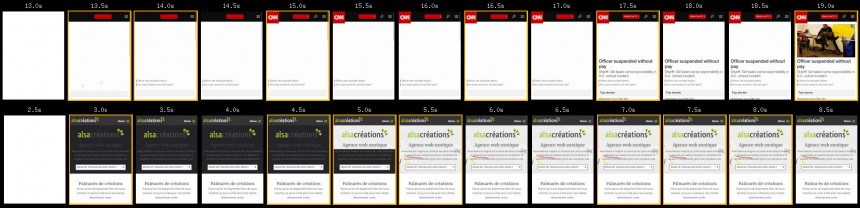
Tout le monde s’accorde à dire qu’on ne peut plus concevoir un projet web à notre époque sans prendre en compte la mobilité. Pourtant chaque matin, quand je pars en vadrouille sur le web, je ne peux que constater le peu de travail qui est fait pour arriver à un chargement optimal des polices de caractères afin qu’elles ne bloquent pas les contenus. Dans le métro, le tramway ou le bus, je suis sûr de ne pas être le seul à en avoir marre de passer de longues minutes tous les jours à attendre devant un écran blanc des contenus qui mettent trop de temps à apparaître.
C’est pourquoi je me lance afin de vous proposer mes quelques conseils pour mettre fin à la tyrannie des écrans blancs.
Mettre fin à la police unique
Comme beaucoup de designers, lorsque je travaille sur un projet de refonte web, je peux mettre beaucoup de temps à choisir la bonne police pour mes interfaces.
Ce choix n’est pas à prendre à la légère et peut avoir un fort impact sur les taux de conversion d’un site web : en effet, une mauvaise police peut entraîner des problèmes de lisibilité ou une dissonance cognitive dans l’esprit de l’utilisateur.
Le choix typographique est au cœur du métier de designer. Pourtant, quotidiennement, nous nous défaussons sur les développeurs pour assurer ce choix. C’est presque à chaque intégration de maquette que nous forçons les développeurs à choisir par eux-mêmes un font stack pour notre projet.
Le font stack, c’est l’ordre de chargement des polices de caractères si le navigateur n’arrive pas à charger celle souhaitée. C’est l’enchaînement de nom qu’on trouve généralement au sein de la déclaration font-family en CSS.
Souvent sous-estimée, l’importance du choix des typographies dans un font stack est grande. Dans des logiques d’optimisation du chargement des polices de caractère, il devient primordial de choisir un font stack adapté à son projet.
Aujourd’hui, la technique la plus utilisée pour accélérer le chargement de nos contenus se résume à retarder le chargement des polices de caractères après l’affichage des contenus.
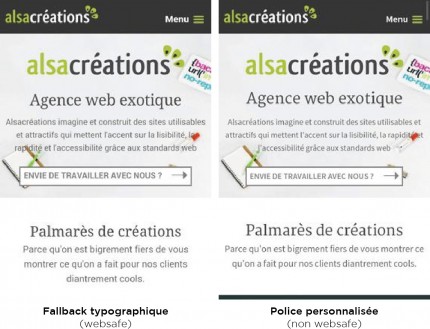
En pratique, cette logique très efficace force l’utilisation des fallbacks définis au sein du font stack. C’est pour cette raison qu’il est primordial de choisir des polices de caractères ayant une forme, une taille et un esprit proche du choix initial.
Bien que le travail d’optimisation des performances soit un travail de développeur, l’optimisation typographique est un travail conjoint entre designer et intégrateur.
Un font stack n’est pas un choix simple, pris à la légère. Pour nous, designers, cela nécessite que nous acceptions notre statut d’artisan, de technicien.
Nous devons connaître les contraintes des plateformes de nos clients, les contraintes techniques de nos projets et nous adapter à celles-ci.
Il ne s’agit pas ici de choisir une seule police websafe de remplacement en cas de nécessité, mais de définir un véritable enchaînement pour avoir systématiquement le choix le plus optimal.
Entre iOS avec son vaste choix et Android avec ses deux uniques polices de caractère installées, il existe de nombreux contextes d’utilisation très différents pour accéder à nos contenus web.
L’objectif de ce choix : éviter de déstabiliser l’utilisateur final.
Dans le cadre d’un chargement différé des polices de caractère, l’utilisateur subira un léger changement de l’affichage lorsque la bonne police sera affichée : le FOUT (Flash Of Unstyled Text). Le but est donc d’arriver dès le début à un rendu graphique proche pour ne pas gêner dans sa navigation l’utilisateur.
Devenir un vrai forgeron
Je ne cesserai jamais de le dire : les designers sont avant tout des artisans. Et vu que nous sommes des artisans, il est de notre responsabilité de ne pas effectuer un simple choix typographique mais de réaliser un réel travail typographique.
Hauteur d’X, subsetting, fonctionnalités OpenType, etc. Il existe un ensemble de réglages que nous pouvons optimiser dans nos fichiers de police avant de les livrer aux intégrateurs et développeurs.
Vu le poids de nos caractères aujourd’hui, je m’applique dans mes projets web à toujours livrer aux développeurs des fichiers déjà optimisés afin qu’ils n’aient plus qu’une seule question à se poser : comment vais-je l’intégrer à la page ?
Tout d’abord, soyons acteurs de nos fichiers. Il existe aujourd’hui de nombreux outils permettant d’optimiser les polices de caractère.
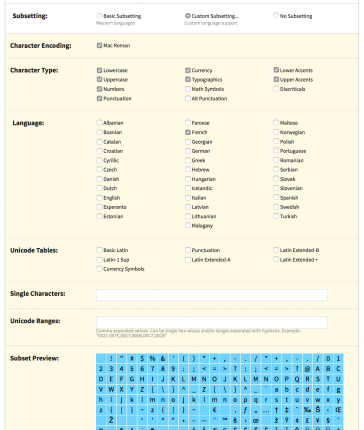
Mon préféré : le « webfont generator » de FontSquirrel avec son mode expert.
En général, j’effectue trois ajustements :
- J’adapte la hauteur d’X à mes fallbacks pour garder une uniformité de taille entre ma police personnalisée et les fallbacks websafes. L’intérêt de FontSquirrel : il vous propose d’utiliser facilement les hauteurs d’X de polices comme Arial, Georgia ou encore Times New Roman.
- Je détermine un subsetting qui correspond aux caractères dont j’aurai réellement besoin au sein de mon projet. Et surtout, je choisis la langue française pour être sûr de disposer de tous les accents et caractères utilisés dans notre si belle langue. Je peux aussi ajouter des caractères au choix, comme par exemple certaines ligatures que je souhaite voir conservées.
- J’active les fonctionnalités OpenType que je souhaite utiliser dans mon projet, si la police est compatible. Cela correspond par exemple à activer de réelles petites capitales (small-caps) qui ne sont pas virtualisées par le navigateur.
Une fois ces optimisations réalisées, je télécharge alors le dossier complet comprenant ma police de caractère au format WOFF (compatible avec tous les navigateurs récents) et j’active en général la case « base64 encode » pour faciliter le travail de mon développeur lors de la mise en place du lazyloading.
Osons l’indépendance
Seulement, tous ces réglages ne sont accessibles que si vous décidez de gérer vous-même vos propres fichiers.
Chaque fois que vous faites le choix de passer par un CDN (comme Google Fonts) ou un fournisseur distant (comme TypeKit, Fonts.com, etc.), vous faites l’impasse sur de nombreuses possibilités de configuration et d’intégration.
Surtout, vous vous rendez dépendant d’un service externe pour l’affichage de vos pages et de leurs choix stratégiques, comme TypeKit et son absence de mise en cache navigateur.
Que ce soit dans le cadre de Typekit, ou surtout des CDN Google, vous vous rendez dépendant de services dont la disponibilité n’est pas forcément assurée et où la police de caractères choisie peut être retirée du jour au lendemain pour des questions de licence.
On remarque par exemple régulièrement des problématiques d’indisponibilité de la plateforme Google pouvant ralentir grandement le temps de chargement de nos pages, étant donné que le fallback automatique des navigateurs est assez long.
En choisissant d’héberger vous-même vos polices de caractères, vous restez maître de vos fichiers. Vous avez le choix de les optimiser comme il le faut pour votre projet et surtout… vous pouvez choisir leur mode de chargement !
Héberger soi-même ses polices, c’est aussi pouvoir faire le choix de typographies de qualité parfois plus confidentielles. Il existe de nombreuses fonderies dans lesquelles vous pouvez faire vos courses et innover pour vos futurs projets. Souvent, ces fonderies proposent d’ailleurs des tarifs bien plus abordables que les grands noms que nous avons l’habitude d’utiliser.
En France, nous avons d’ailleurs la chance d’avoir une petite fonderie collaborative parisienne qui innove beaucoup côté webfonts et par laquelle je passe souvent :Fontyou.
Mais si vous souhaitez tout de même utiliser certaines grandes typographies, il est possible de passer par Fonts.com dont l’une des offres propose une option de self-hosting des fichiers : un régal.
Ne jurer que par le travail d’équipe
À partir de ce travail complet fourni par le designer (font stack complet) il est important de travailler en équipe à la définition des priorités de chargement.
Dans de nombreux projets, les priorités sont généralement les mêmes :
- logo du site Internet pour mettre en avant l’identité de la plateforme dès le chargement ;
- prioriser le chargement rapide de la police de caractère permettant l’affichage du titre et des contenus (sans les variantes de graisse) ;
- prioriser le chargement rapide des contenus « de labeur », à savoir les contenus textuels de la page.
Cette priorisation est à définir projet par projet.
Sur un site de presse, il est par exemple important de trouver des systèmes permettant un chargement rapide de l’identité et de la typographie des titres. En effet, les titres et leur typographie sont en général une partie importante de l’identité d’un journal.
Sur d’autres sites disposant d’une identité graphique moins forte, il est possible d’utiliser les polices websafes au chargement puis de charger et d’installer en local les polices de caractères personnalisées une fois la première page complètement chargée.
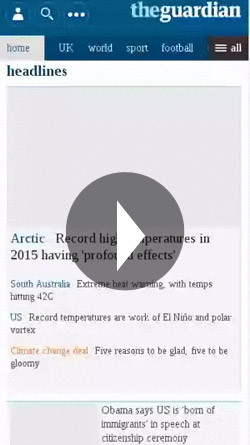
C’est par exemple le cas du Guardian dont la refonte est saluée aussi bien pour la qualité du code que pour la qualité des performances.
Dans le cadre de leur nouveau site Internet, ils utilisent justement la stratégie du lazyloading des polices de caractère.
Si le navigateur est assez moderne et qu’il permet le stockage des polices de caractère en localStorage, le site se charge avec une police websafe puis, une fois les contenus accessibles, le site charge les polices personnalisées.
L’intérêt ? Elles seront disponibles dès le chargement la page suivante.
Dans bien des projets, le choix et le chargement des typographies est souvent traité en dernier, s’il reste du temps, de l’énergie ou des ressources.
L’importance de celui-ci est bien trop souvent sous-estimé alors que son impact sur les performances est plus que présent.
Vous avez maintenant toutes les clefs vous permettant d’optimiser le temps de chargement de vos sites en maîtrisant le poids des données que vous transférerez pour afficher vos contenus.
Mais l’idée principale que j’aimerais vous transmettre à propos de la typographie : c’est qu’il faut prendre le réflexe de jouer avec.
Que ce soit pour les stratégies de chargement, les fallbacks choisis ou encore le choix d’utiliser du faux-gras ou du faux-italique plutôt que de vrais variantes : tous ces choix existent uniquement si vous prenez le temps de les essayer, de tester.
Concernant le faux-gras, son rendu est souvent décevant sur Windows mais, malgré tout, il peut être utile à utiliser dans une stratégie de chargement asynchrone des polices. Une des idées peut être d’envoyer d’abord les variantes regular au chargement de la page et les variations de graisse une fois l’ensemble chargé.
Alors fermez les yeux, prenez une grande inspiration, préparez vos claviers et… testez !





Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :