L’accessibilité dans un projet web, retour d’expérience avec le site « SNCF Réseau »
Nous avons récemment eu l’opportunité d’accompagner « SNCF Réseau » à la prise en compte de l’accessibilité pour la réalisation de leur nouveau site web « sncf-reseau.fr ».
Le résultat en la matière étant très bon, je souhaite vous partager notre retour d’expérience sur la façon dont s’est déroulé ce projet.
Je profite de cette introduction pour remercier chaleureusement « SNCF Réseau » (et en particulier Cécile Laufer, Michaël Schwab, Romain Bertrand et Jérémie Juraver) pour leur implication et leur accord pour la publication de cet article.
Seules les étapes du projet pour lesquelles le sujet de l’accessibilité pouvait avoir un impact sont présentées dans ce retour d’expérience. Ainsi, par exemple, les réflexions et le travail menés autour des noms de domaine, de l’arborescence et des performances du site n’y figurent pas.
Les acteurs du projet
Avant d’entrer dans le vif du sujet, je vous propose ci-dessous une courte présentation des acteurs du projet avec pour chacun leurs rôles et leur périmètre d’actions :
SNCF Réseau – Communication
- Prise de décision et validation.
- Coordination interne.
SNCF Réseau – Technique
- Support technique.
- Coordination interne.
Havas
- Pilotage global.
- Coordination des intervenants.
- Mise en place de la méthodologie et du suivi du projet.
- Organisation de sessions d’ateliers thématiques avec recueil des besoins.
- Conception ergonomique et création graphique.
- Rédaction des spécifications fonctionnelles.
Just Search
- Formalisation des bonnes pratiques de référencement.
- Conseil et assistance sur le sujet du référencement tout au long du projet.
Dixxit
- Architecture de l’information et format de contenus.
- Création d’une charte éditoriale.
- Mise en place de la méthodologie de production et d’animation des contenus.
- Production et traduction des contenus textes et des infographies.
- Intégration des contenus.
Sopra Steria
- Formalisation des contraintes techniques initiales.
- Conseil, recommandations et assistance technique.
- Développement, tests et recette.
- Mise en ligne du site.
Atalan
- Formalisation des spécifications d’accessibilité.
- Conseil et assistance sur le sujet de l’accessibilité tout au long du projet.
La réunion de lancement
Comme communément, le projet a débuté par une réunion de lancement.
Cette première réunion, qui regroupait l’ensemble des acteurs du projet, a été l’occasion pour tous de se présenter et de faire connaissance. L’objectif de cette réunion était pour chacun de présenter sa méthodologie de travail et de rappeler les objectifs propres à son domaine d’activité.
Les objectifs d’accessibilité
Côté accessibilité, l’objectif visé était de tendre au maximum vers une conformité au RGAA (Référentiel Général d’Accessibilité pour les Administrations) – niveau AA.
Au moment du lancement du projet, le RGAA en était à sa version 2.2. Toutefois, par anticipation, bien que non officielle, il a été décidé que la version de référence serait la 3 ; en cours d’écriture à ce moment-là.
Ainsi, il a par exemple été décidé que :
- Le critère 8.12 du RGAA 2.2 (disparu de la version 3), demandant de fournir des alternatives aux codes JavaScript, ne serait pas nécessairement à respecter.
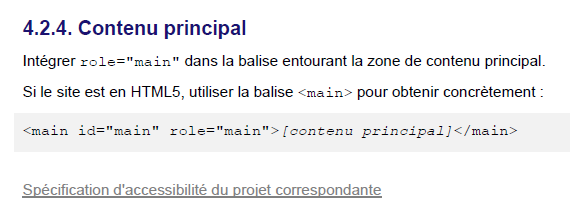
- Le critère 12.10 du RGAA 3, demandant d’identifier les principales zones de la page avec l’attribut
role, serait à suivre.
Au cours de cette réunion, l’importance de garantir ce niveau d’accessibilité tout au long de la vie du site (après sa mise en ligne) a également été soulignée.
La méthodologie de prise en compte de l’accessibilité
Suite à ce rappel des objectifs, chacun des intervenants a présenté sa méthodologie de travail envisagée.
Pour la prise en compte de l’accessibilité, par souci d’efficacité, nous avons proposé un accompagnement en continu. Le principe étant d’intervenir à chaque étape du projet, et non uniquement en fin de parcours.
Cet accompagnement se matérialisant concrètement par notamment :
- La relecture de tous les livrables écrits (guidelines ergonomiques et spécifications techniques).
- L’analyse des conceptions graphiques (maquettes).
- La rédaction de préconisations techniques sur la base des maquettes graphiques validées.
- Des recettes d’accessibilité technique étalées sur toute la phase de développement du site.
- Des conseils pour de la contribution accessible et des recettes de contenus publiés.
En complément de ces interventions, nous avons incité l’ensemble des acteurs du projet à nous solliciter à tout moment pour toutes questions ou besoin d’informations particulières pour la prise en compte de l’accessibilité dans leurs réalisations.
Les comités de suivi et de pilotage
Des comités de suivi du projet et de pilotage ont été programmés à différents stades du projet. Ces réunions régulières étaient principalement l’occasion pour chacun de rappeler les actions déjà menées et à venir.
Les spécifications d’accessibilité
Notre accompagnement a démarré par la rédaction et la transmission des spécifications d’accessibilité à l’ensemble des intervenants du projet.
Ces spécifications, basées sur les recommandations des notices du projet AcceDe Web (à l’époque en version 1), étaient classées dans deux documents distincts :
- Les spécifications d’accessibilité pour la conception fonctionnelle et graphique.
- Les spécifications d’accessibilité HTML, CSS et JavaScript.
Les spécifications pour la conception fonctionnelle et graphique
Ces spécifications étaient à suivre lors des étapes de conception fonctionnelle et graphique du projet. Soit, concrètement, lors de :
- La rédaction des recommandations ergonomiques.
- La réalisation des maquettes graphiques.

Les spécifications HTML, CSS et JavaScript
Les spécifications d’accessibilité HTML, CSS et JavaScript étaient quant à elles à respecter lors de la phase de développement technique du site.

La transmission de ces spécifications d’accessibilité en amont du projet a permis :
- À Havas et Sopra Steria de les étudier et de confirmer qu’elles pourraient bien être suivies dans le cadre du projet.
- À Just Search et Dixxit de vérifier qu’elles n’entraient pas en contre-indication avec leur spécifications SEO et liées à la qualité des contenus éditoriaux.
Les spécifications SEO
De la même manière, Just Search a transmis au début du projet ses spécifications SEO techniques et éditoriales. Nous en avons donc pris connaissance afin de vérifier qu’elles ne divergeaient pas avec celles d’accessibilité.
Nous avons ainsi pu remarquer, sans grande surprise, qu’elles ne rentraient pas en « conflit » (à l’exception d’un point décrit plus bas). De nombreuses recommandations SEO étaient d’ailleurs similaires à celles d’accessibilité.
Pour exemples, voici une liste non-exhaustive de spécifications SEO et d’accessibilité se recoupant :
- Le site devra proposer un plan du site, un moteur de recherche et un menu de navigation.
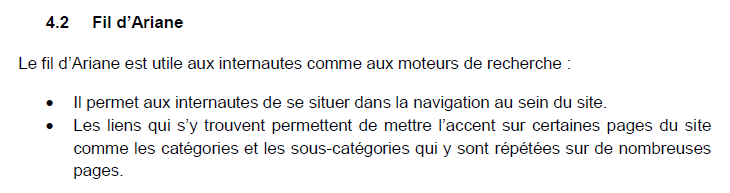
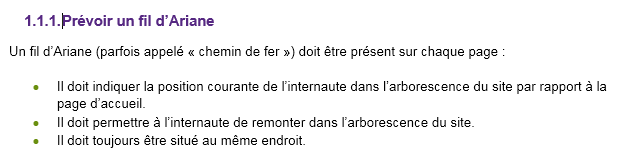
- Le site devra proposer un fil d’Ariane.
-
Les titres des pages du site (balise
<title>) devront être précis et uniques. - Les textes sous forme d’images seront à éviter. Au profit de textes « purs », intégrés en HTML et stylés en CSS.
- Les vidéos devront être accompagnées de leur transcription textuelle.


Voici également un extrait d’échanges par email entre Atalan et Just Search au sujet des titres de page :
En termes d’accessibilité, il est recommandé de systématiquement renseigner le titre de la page en reprenant le nom de la page courante et le nom du site.
Concrètement, par exemple, sur la page « Le réseau », en suivant ce schéma, le titre de la page serait :
<title>Le réseau – SNCF Réseau</title>.
Sur la page « l’Europe ferroviaire » :<title>L'Europe ferroviaire - SNCF Réseau</title>.Johan – Atalan
Ce schéma convient tout à fait pour le référencement naturel.
En complément de ce schéma, l’ajout d’un ou deux mots-clés supplémentaires entre le nom de la page et le nom du site permettrait également de mettre l’accent sur d’autres mots-clés (mais cela ne pose pas de problème majeur si ce n’est pas possible).
Claire – Just Search
Au sortir de ces échanges, Just Search pouvait donc annoncer :
Je vous remercie pour votre retour précis et très constructif sur la compatibilité des préconisations SEO et d’accessibilité pour la refonte du site SNCF Réseau. Nous pourrons ainsi allier une haute qualité de référencement et d’accessibilité du site.
Claire – Just Search
La seule et unique recommandation divergente
Le seul point de contradiction entre les spécifications SEO et celles d’accessibilité concernait l’usage du titre de section de niveau 1, soit la balise <h1>.
Tandis que Just Search préconisait de ne l’utiliser qu’une seule fois dans les pages, de notre côté, nous recommandions de l’utiliser parfois à plusieurs reprises.
Après quelques échanges par email et téléphone, une solution a pu être trouvée. Elle a consisté à n’utiliser qu’une seule fois la balise <h1> par page mais de la « simuler » ailleurs avec l’attribut aria-level.
Si vous souhaitez obtenir plus d’informations quant à cette technique (conforme au RGAA v3), nous vous invitons à consulter le second encart remarque de la fiche AcceDe Web « Mettre en place une hiérarchie de titres logique et exhaustive avec les balises <h1> à <h6> ».
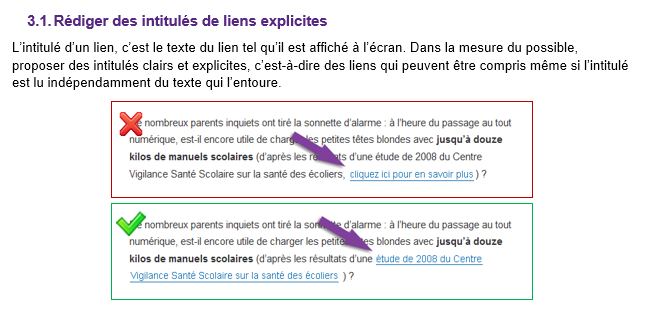
Les guidelines ergonomiques
Ce document, préalable à la conception des maquettes graphiques, a été rédigé par Havas et transmis à l’ensemble des acteurs du projet pour prise de connaissance, éventuels retours et validation.
Suite à la lecture de ces premières intentions, nous avons pu remarquer que les points d’accessibilité demandés dans nos spécifications fonctionnelles et graphiques étaient bien cités et prévus dans les futurs livrables. Parmi ceux-ci :
- Un moteur de recherche, un plan du site et un fil d’Ariane étaient prévus.
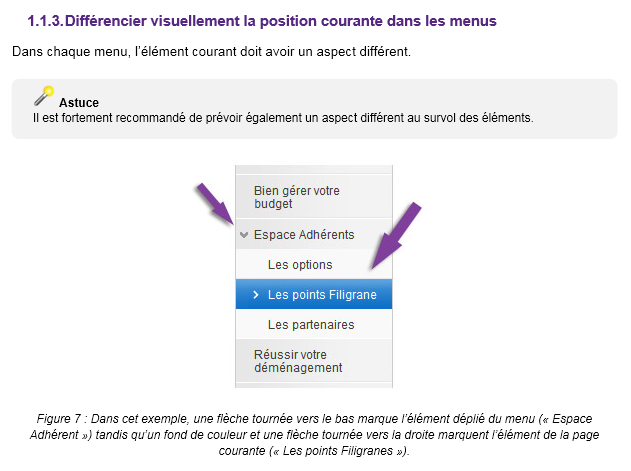
- La page courante dans les menus allait être visuellement identifiée.
- Une page d’aide allait être mise à disposition.
- Les textes ne seraient pas justifiés.

Nous avons donc validé la prise en compte de l’accessibilité dans ce premier livrable opérationnel.
Les maquettes graphiques
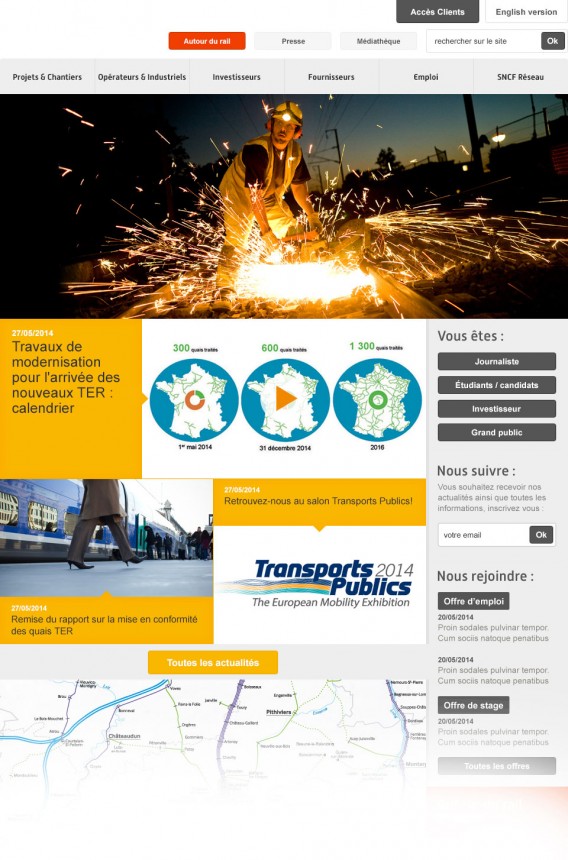
Suite à la validation des guidelines ergonomiques, Havas a élaboré et proposé une première version de la maquette graphique de la page d’accueil du site.

Suite à son analyse, les trois seuls retours que nous avons formulés étaient :
- D’ajouter un bouton « Accentuer les contrastes » et de réaliser la version contrastée de cette page d’accueil car il avait été décidé précédemment que cette fonctionnalité allait être proposée.
- De maquetter par anticipation l’apparence des liens d’évitement.
- D’ajouter un lien permettant d’atteindre la future page « Accessibilité » du site.
Havas a donc retravaillé sa maquette en prenant en compte nos retours.

Concernant les contrastes, après quelques échanges et tentatives, il a finalement été décidé de se passer d’un bouton « Accentuer les contrastes » pour ne proposer qu’une seule et même version du site disposant d’associations de couleurs conformes par défaut.
SNCF Réseau a validé cette version et nous son accessibilité. Les maquettes des pages internes ont pu être déclinées.
Les préconisations techniques d’accessibilité
Une fois les maquettes graphiques définitivement validées, nous avons rédigé des préconisations techniques d’accessibilité. Ces préconisations, transmises à Sopra Steria, venaient compléter les spécifications d’accessibilité technique livrées tout en amont du projet.
Concrètement, il s’agissait d’apporter des recommandations précises et opérationnelles pour l’intégration HTML, CSS et JavaScript de certains composants présents dans les maquettes graphiques.
L’idée étant d’identifier le plus tôt possible les éléments potentiellement délicats à intégrer de manière accessibles et de conseiller sur la manière de les développer.
L’objectif étant de limiter au maximum des corrections a posteriori, en phase de recette.
Ces préconisations couvraient entre-autres les sujets suivants :
- L’agrandissement de la taille des textes.
- L’intégration des liens d’évitement.
- L’identification des principales zones de la page.
- La structuration des menus de navigation.

Les composants d’interface riche
Une partie importante de ce document de préconisations d’intégration était consacrée à l’accessibilité des composants d’interface riche (accordéons, onglets, cases à cocher « simulées », etc.).
Dans cette partie, nous avons recommandé l’utilisation de scripts « clés en main » dotés par défaut d’un très bon niveau en la matière.

Par exemple, pour l’intégration du menu de navigation principal du site, nous avons conseillé l’usage et la personnalisation du très bon « Accessible Mega Menu ». Script qui a pu être utilisé dans le cadre du projet.
À noter que ce document de préconisation d’accessibilité avait également été transmis à Just Search pour qu’il puisse vérifier que nos indications techniques ne rentraient pas en contradiction avec les bonnes pratiques de référencement. Ce qui était de nouveau bien le cas.
Le déploiement technique du site
Les maquettes étant validées et les préconisations techniques transmises, la phase de développement du site pouvait démarrer.
À noter que comme convenu initialement, l’intégration a été réalisée directement dans Drupal, le CMS du site. Il n’y a par conséquent pas eu de phase d’intégration statique des pages.
L’accompagnement au fil de l’eau
Pour cette étape cruciale pour l’accessibilité, nous avons poursuivi notre accompagnement par une analyse des développements au fil de l’eau.
Nous avions ainsi convenu au préalable avec Sopra Steria de nous tenir informé dès lors que des premiers éléments du site (zones ou composants de page) étaient prêts à être analysés. Ce toujours dans l’optique d’éviter un nombre trop importants de correctifs à prévoir en phase de recette finale du site.
Pendant toute cette étape, lorsque nécessaire, nous avons régulièrement échangé par téléphone et email avec Sopra Steria pour répondre à d’éventuelles questions et apporter des précisions sur des points sensibles.
La recette selon le RGAA
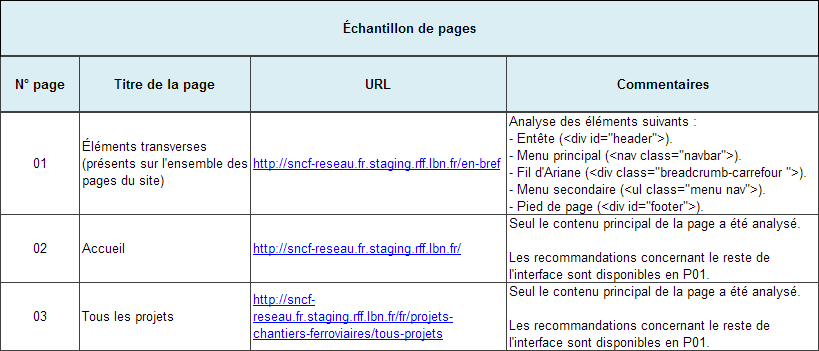
Le site étant développé, le moment était venu pour nous de le « confronter » au RGAA. Pour mener cette recette d’accessibilité, nous avons sélectionné un échantillon de 9 pages représentatives de l’ensemble des fonctionnalités et contenus proposés sur le site.

Vous pouvez retrouver cet échantillon dans la partie « Pages du site ayant fait l’objet de la vérification de conformité » de la page « Accessibilité » du site.
Ensuite, pour chaque page, nous avons vérifié la totalité des critères de niveau A et AA du RGAA puis, pour chaque critère invalidé, nous avons apporté une ou plusieurs propositions de corrections détaillées.


Les spécifications et préconisations techniques livrées précédemment ayant été bien suivies tout au long des développements, les résultats de cette recette d’accessibilité selon le RGAA étaient plutôt bons. La plupart des corrections à apporter étaient mineures/légères.
S’en est suivi des phases de prise en compte des demandes de corrections/optimisations par Sopra Steria et de contre-recette de notre part jusqu’à la validation de l’ensemble des critères. (À quelques exceptions près détaillées dans la partie « Les points laissés en suspens ».)
La recette « aléatoire »
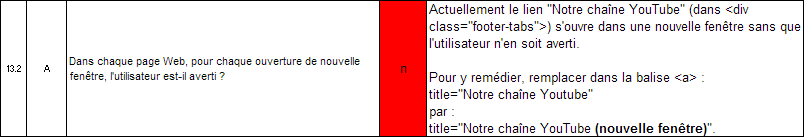
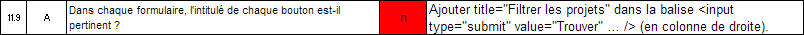
Pour compléter cette recette de 9 pages, nous avons lancé une recette « aléatoire » du site. Elle a consisté à parcourir un nombre important de pages du site à la recherche de potentiels écueils d’accessibilité restants.
L’objectif étant de ne pas se contenter de garantir l’accessibilité uniquement sur l’échantillon de pages testé.
Suite à cette analyse, j’ai eu le plaisir d’écrire à Vincent de Sopra Steria, l’intégrateur en charge du développement du site :
Je reviens comme prévu vers toi pour te présenter les résultats de la recette « aléatoire » d’accessibilité du site SNCF Réseau. Pour ce faire, j’ai parcouru un grand nombre de pages du site (hors pages déjà analysées) afin de détecter d’éventuels écueils en la matière.
Et j’ai le plaisir de t’annoncer que peu de points sont à revoir. Tu les trouveras détaillés dans cet email, ci-après.
Johan – Atalan
Ces derniers ajustements ont été appliqués et nous avons par conséquent pu valider l’accessibilité des développements.
Les points laissés en suspens
Comme indiqué plus haut, certains critères du RGAA n’ont pu être suivis lors du développement du site. Les trois points non corrigés concernent :
- L’utilisation de l’unité
pxpour exprimer la taille des textes, plutôt qu’une unité relative comme lesrem, lesemou les%. - L’utilisation du système de plier/déplier de la fonctionnalité de filtrage de la page « Tous les projets » au clavier seul.
- L’accessibilité des documents PDF.
Vous pouvez retrouver le détail de ces trois points dans la partie « Résultat des tests » de la page « Accessibilité » du site.
À noter qu’il est envisagé de prendre en considération ces points dans une future phase de maintenance évolutive ou corrective du site. Ce serait également l’occasion pour nous de procéder à une nouvelle analyse macroscopique d’accessibilité pour vérifier que des régressions ne sont pas apparues depuis sa mise en ligne.
L’analyse du RTE (Rich Text Editor)
Avant que des premiers contenus soient publiés sur le site, nous avons analysé les fonctionnalités disponibles dans l’éditeur de contenus riches de Drupal, « CKEditor ».

L’objectif de cette analyse était double :
- Vérifier que le WYSIWYG disposait bien des fonctionnalités permettant de publier des contenus accessibles.
- Identifier les fonctionnalités susceptibles de nuire à l’accessibilité des contenus contribués.
Les fonctionnalités d’accessibilité présentes
Cette analyse de la version de CKEditor utilisée nous a entres-autres permis de vérifier qu’il était possible de :
- Mettre en place une hiérarchie de titres logique et exhaustive.
- Contribuer des listes à puces et listes ordonnées.
- Saisir des textes de remplacement d’images, lorsque nécessaire.
- Contribuer des citations.
- Assurer l’accessibilité des tableaux de données.
Les fonctionnalités potentiellement nuisibles
Cette analyse nous a également permis d’identifier quelques fonctionnalités pouvant dégrader l’accessibilité des contenus.
Par conséquent, nous avons recommandé aux équipes de « SNCF Réseau » de supprimer les fonctionnalités suivantes :
- La possibilité de souligner du texte. Le risque étant que les contributeurs l’utilisent sur des textes ne servant pas de liens.
- La possibilité de justifier les textes. La justification des textes pouvant entraîner des difficultés de lecture, notamment pour les personnes dyslexiques.
Pour l’accessibilité, il est recommandé de réserver le soulignement uniquement pour les liens. Par conséquent, je recommande fortement de supprimer la fonctionnalité (« U » souligné).
Johan – Atalan
SNCF Réseau ayant accepté ces propositions, Sopra Steria a paramétré le WYSIWYG en conséquence.
Pour le reste, c’était tout bon : les contenus allaient donc pouvoir être publiés de manière accessible.
Le guide de contribution
L’étape suivante de notre accompagnement a consisté à rédiger un guide pour la rédaction et la publication de contenus accessibles à destination des contributeurs du site.
Comme discuté et convenu tout en amont du projet, nous avons élaboré ce guide en étroite collaboration avec Just Search afin d’y fusionner les bonnes pratiques éditoriales d’accessibilité avec celles liées au référencement. L’objectif premier étant de ne proposer qu’un seul et même document aux contributeurs.
Parmi les bonnes pratiques de rédaction et publication de contenus accessibles et SEO « friendly » proposées dans ce guide, nous pouvons par exemple citer :
- Utiliser correctement la hiérarchie des titres.
- Associer une description détaillée aux contenus riches (graphiques, cartographies, etc.).
- Expliciter les abréviations.

Une fois cette notice finalisée, nous l’avons transmise à SNCF Réseau pour relecture.
Je viens de prendre connaissance du guide.
Il est très clair et très bien fait, merci pour ce document. Il va d’ailleurs m’être très utile dès à présent, dans la mesure où j’intègre également certains contenus.Donc Ok pour la transmission à l’ensemble des contributeurs !
Michaël – SNCF Réseau
Suite à sa validation, le guide a pu être transmis à l’ensemble des contributeurs du site, en interne chez SNCF Réseau et à l’agence Dixxit, qui mettait déjà en œuvre ces bonnes pratiques.
La publication des contenus
Le WYSIWIG du Back Office étant configuré et le guide pour la rédaction et la publication étant transmis aux contributeurs, des premiers contenus pouvaient venir peupler le site.
Au préalable, nous avons proposé à SNCF Réseau et Dixxit de nous prévenir dès lors que des premiers contenus étaient contribués afin de les examiner et de leur envoyer nos retours. L’objectif étant, toujours par anticipation et pédagogie, de remonter le plus tôt possible les éventuels écueils pour qu’ils soient évités dans les futures pages publiées.
L’import d’anciens contenus
En parallèle de cette contribution de nouvelles pages, un processus d’import automatique de certains contenus de la précédente version du site a été lancé.
Ces contenus n’étant initialement pas totalement accessibles et aucune solution technique fiable de correction automatique n’étant envisageable au moment de leur import, ceux-ci sont encore malheureusement défaillants sur le site actuel.
À noter que des réflexions sont actuellement menées pour y remédier.
Je reviendrai sur ce point dans la conclusion de ce retour d’expérience, dans la partie « Les prochaines étapes »).
En attendant, SNCF Réseau propose à ses internautes de les contacter en cas problème lors de leur navigation ou lors de l’accès à certains contenus de site.
La déclaration de conformité au RGAA
Peu avant la mise en ligne du site, nous avons terminé notre accompagnement par la rédaction de sa page « Accessibilité ».
Pour cela, nous sommes partis du modèle de page accessibilité du projet AcceDe Web et l’avons personnalisé en conséquence. Concrètement, cette page « Accessibilité » :
- Débute par une brève description de ce qu’est l’accessibilité numérique.
- Se poursuit par une présentation du niveau d’accessibilité atteint.
- Se termine par les différents moyens de contacter SNCF Réseau.
Une importante partie de l’encart « L’accessibilité du site SNCF Réseau » est consacrée à la déclaration de conformité au RGAA qui doit obligatoirement être proposée sur les sites web de la sphère publique. Cette déclaration indique notamment :
- L’identité du déclarant.
- La date de la déclaration.
- Les technologies utilisées sur le site (HTML, CSS, JavaScript et ARIA).
- Les agents utilisateurs (navigateurs et aides techniques) qui ont été utilisés pour la vérification.
- L’échantillon de pages analysées.
- Les résultats des tests.
Cette proposition de page « Accessibilité » a été validée par SNCF Réseau et a par conséquent été publiée.
Mise en ligne, suivi et prochaines étapes
Après plusieurs mois de travail, le site web SNCF Réseau a été mis en ligne en mai 2015. Suite à cet évènement, c’est avec grand plaisir que nous avons pu annoncer à l’ensemble des acteurs du projet :
Félicitations pour la mise en ligne de ce très beau projet ! Côté accessibilité, c’est une réussite !
Et je tiens sincèrement à remercier et féliciter tous les acteurs du projet sans qui nous n’aurions jamais pu atteindre ce très bon niveau.
Johan – Atalan
Le suivi des maintenances évolutives et correctives
Depuis cette mise en ligne, pour chaque évolution importante du site, nous continuons de travailler avec SNCF Réseau pour pérenniser son niveau d’accessibilité.
Nous les avons par exemple récemment épaulés pour l’implémentation d’un player audio pour la diffusion de spots radio sur la prévention aux passages à niveau.

Ce lecteur audio, basé sur l’excellent « Able Player », est visible en bas de la page « Prévention 2015 : les 3 spots radio ».
Les prochaines étapes
En vue d’améliorer encore et toujours l’accessibilité du site, un plan d’action a été établi. Je vous présente ci-dessous quelques-unes des évolutions envisagées.
La correction des points laissés en suspens
Il est prévu que les critères d’accessibilité restés invalidés au moment de la mise en ligne du site soient réétudiés pour être pris en considération.
La suppression des CAPTCHA
Il est envisagé de remplacer les CAPTCHA par des systèmes de protection anti-spam davantage accessibles.
Effectivement, bien que les actuels CAPTCHA graphiques disposent d’alternatives sonores (reCAPTCHA de Google), ceux-ci peuvent poser des problèmes d’accessibilité pour plusieurs types d’utilisateurs (comme les personnes aveugles, malvoyantes ou encore dyslexiques).
Le service en charge de la Sécurité de SNCF Réseau va donc étudier d’autres solutions de tests de sécurité moins contraignantes pour les utilisateurs.
La correction des contenus importés
Le chantier le plus fastidieux et conséquent consiste à corriger les écueils d’accessibilité présents dans les contenus importés de l’ancienne version du site.
Pour cela, une première étape pourrait consister à identifier les manques pouvant se corriger automatiquement via l’appel d’un JavaScript. Il s’agirait notamment de cibler les titres de section incorrects et de les patcher via ARIA. Concrètement, par exemple, d’ajouter à la volée aria-level="2" dans les balises <h3> devant en principe être des <h2>.
Ensuite, dans un second temps, pour les coquilles ne pouvant être corrigées automatiquement, il s’agira d’identifier les contenus les plus stratégiques/consultés et de prioriser leur correction manuelle.
L’objectif à terme étant que l’ensemble des pages soit corrigée.
Les descriptions détaillées des contenus riches
Pour présenter de manière « élégante » les descriptions détaillées des contenus riches (graphiques, cartographies, etc.), l’idée a été évoquée de passer par un système de panneaux dépliants.
L’ajout d’un glossaire
L’ajout d’une page « Glossaire » précisant la signification de l’ensemble des sigles, abréviations et acronymes utilisés dans les contenus du site est à l’étude.
Ce glossaire permettrait aussi d’expliciter les termes techniques et complexes.
Mise à jour de la page accessibilité
Enfin, suite aux actions décrites ci-dessus, une mise à jour de la déclaration de conformité au RGAA sera effectuée.
7 commentaires sur cet article
Cedric, le 22 décembre 2015 à 16:22
Merci pour ce retour d’expérience, c'est très intéressant. Concernant le point sur la hiérarchie des titres, ou les préconisations d'accessibilité que vous avez faites étaient en divergence avec celles de SEO : d'un point de vue utilisateur, est-ce bien utile d'utiliser des H1 pour chaque landmark plutôt qu'une hiérarchie de titre "à l'ancienne" ? Certes c'est valide, mais je ne suis pas sur que ça soit plus simple pour un utilisateur de lecteur d'écran.
Clément Roy, le 23 décembre 2015 à 0:23
Tout d'abord, merci Johan pour cet article très détaillé et ce retour d'expérience enrichissant, à la fois finalement sur l'accessibilité et sa mise en place en continue lors d'un projet (compétence transverse) mais aussi une vision d'un projet incluant de nombreux acteurs, c'est toujours intéressant.
Une chose continue cependant de me surprendre. Il y a eu dans ce projet un investissement massif en terme d'accessibilité numérique, c'est louable, mais comme bientôt 1 français sur deux, j'ai consulté ce site sur mon smartphone, et là... mon expérience a été très catastrophique, non seulement le site n'est pas responsive, mais il ne s'adapte pas sur le device-width (sur Android) et il est tout bonnement inutilisable (les liens sont trop proches, inutilisables dans un contexte digitale).
Alors dans une logique d'offrir le web à tous, tout le temps, partout et sur tout support, le Responsive ne devrait-il pas être une priorité (en plus de l'utilité stratégique liée aux usages) ?
Sauf erreur de ma part cet élément ne figure pas dans le RGAA3, quelles sont vos recommandations sur ce point ?
Par ailleurs, quelques tests rapides sur les performances montrent de fortes lacunes sur l'optimisation des médias et de paramétrages serveur. L'amélioration de la rapidité, du poids des pages, ne devrait-elle pas aussi entrer en compte dans l'accessibilité numérique ? (faible débit, petit forfait data...)
Il devient clair, que le RGAA3 ne peut être le seul référentiel à respecter. Ton article le démontre très bien aussi, entre les éléments de Charte graphique, de Charte éditoriale, de SEO, les perfs et donc même globalement l'Expérience utilisateur, il devient de plus en plus complexe de prendre en compte les intérêts de chacun tout en conservant des coûts raisonnables.
Juraver Jérémie, le 23 décembre 2015 à 6:58
Merci Johan, REX très complet sur notre site corpo SNCF Réseau . On va essayer de s'améliorer encore et de profiter de ton expertise ; )
lAUFER CECILE, le 23 décembre 2015 à 9:51
Merci Johan ! Pour répondre à Clément : Rv premier trimestre 2016 avec le passage du site en responsive. Nous pourrons alors vous répondre plus complètement sur les différents points que vous soulevez, avec raison : difficile de concilier les contraintes de chacun!
Stéphane Deschamps, le 23 décembre 2015 à 16:50
Merci Johan, ça fait plaisir de lire un compte-rendu super détaillé, qui rappelle combien l'intégration de l'accessibilité dans les processus est importante.
Sophie Schuermans, le 4 janvier 2016 à 13:25
Merci pour ce partage d'expérience détaillé. C'est inspirant et motivant de lire un exemple où l'accessibilité a été bien prise en compte et intégrée tout au long d'un projet. Je souhaite à Atalan encore de beaux projets comme cela en 2016.
Olivier Nourry, le 8 janvier 2016 à 19:10
@Clément Le RGAA3 ne formule pas d'exigence explicite concernant le responsive design, pour au moins 2 raisons. Le RGAA3 est une transposition des standards internationaux (WCAG2.0), eux-mêmes avares de recommandations pour tout ce qui concerne les interfaces tactiles et écrans de petite taille (les mobiles, quoi). Ensuite, les référentiels d'accessibilité, par nature, ciblent les difficultés spécifiquement liées aux situations de handicap. Les problèmes que tu décris se posent à tout utilisateur (même si le handicap peut être un facteur aggravant). C'est donc hors scope d'un document comme le RGAA, et plutôt dans le champ de l'UX. Ceci dit, ça reste un vrai problème, qui peut avoir des conséquences sur l'accessibilité. D'où l'existence d'une extension du RGAA 3, propre au mobile / tactile: https://github.com/DISIC/referentiel-mobile-tactile Elle n'est pas normative, et à finaliser (cf le readme). Mais c'est déjà une bonne base. Tu y verras que l'on traite les problèmes que tu soulèves. Note qu'il n'y a pas un critère "faire un site responsive" (on peut procéder autrement), mais dans les faits, c'est une approche qui va dans le même sens.
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :