Développeurs : un web plus rapide, c’est votre devoir !
Co-fondateur d’un service en ligne dédié à la performance web (dareboost.com), je suis logiquement passionné par cette thématique. D’autres s’y sont intéressés bien avant moi, le sujet n’est pas nouveau, et pourtant, en tant que fondateur d’une startup dans le domaine, je perçois toujours ce marché comme peu mature. En effet, il n’est pas rare que je croise des acteurs web conséquents qui viennent tout juste de découvrir les enjeux associés.
Aujourd’hui, je ne vais pas vous parler des techniques d’optimisation de la performance web. Je souhaiterais simplement partager avec vous quelques réflexions.
Je crois en la compétence des développeurs, je crois en leur intérêt pour ces problématiques, en leur goût de l’optimisation, en leur capacité à faire de la veille. Mais je crois également qu’ils gardent une forte responsabilité sur l’état du web actuel.
Nous avons fait Internet à notre image… obèse.
Je parle de responsabilité, non pas sur les réalisations en elles-mêmes, mais plutôt sur un devoir de sensibilisation que j’estime être le nôtre.
L’optimisation de la vitesse sur le web est un sujet très technique, faisant intervenir de nombreuses composantes et compétences. Pourtant, les enjeux sont économiques. J’ai rencontré et échangé avec des dizaines et des dizaines d’interlocuteurs, avec des profils aussi bien de décideur que de développeur, du freelance à la multinationale.
Ma conviction aujourd’hui, c’est que c’est à nous – acteurs du web à sensibilité technique – de prendre l’initiative pour aller vers un web plus rapide, car nous avons dans nos mains les clefs pour comprendre, mais aussi pour expliquer, sensibiliser et créer une culture adaptée.
La performance web est stratégique, mais comment convaincre ?
Vous aurez beau avoir à coeur cette problématique, soit parce que vous en connaissez déjà les enjeux, soit parce que les challenges techniques liés vous motivent au plus haut point, la performance web est loin d’être un domaine à réserver aux développeurs.
D’une part car les enjeux sont étroitement liés au business, et d’autre part parce que c’est un sujet qui pourra demander des investissements supplémentaires, qu’il faudra donc défendre ardemment !
Votre premier rôle consistera souvent à convaincre de l’importance de la performance sur un site web, et ce n’est pas toujours aussi simple qu’on l’aimerait. Il faudra s’adapter à son interlocuteur, et comprendre ses motivations. Parler d’optimisation technique n’est jamais très vendeur, alors que parler d’enjeux stratégiques éveillera généralement plus facilement votre public.
La bonne nouvelle, c’est que vous ne manquerez pas d’armes à ce sujet.
Vous connaissez probablement l’histoire des 100 ms ayant coûté 1 % de son chiffre d’affaires à Amazon. Peu d’acteurs peuvent s’identifier à un tel géant, mais vous trouverez légion de statistiques similaires, sur la relation entre le temps d’attente et la conversion.
Votre interlocuteur est peut-être plus sensible au sujet du référencement ? Pourquoi pas dans ce cas lui parler des tests de Google sur le Slow To Load ou le Red Slow Label ? Ou encore lui parler du mailing de Google Webmaster Tools lors de l’arrivée du label Mobile-Friendly, indiquant l’importance du temps de chargement. On pourra d’ailleurs compléter en citant Garry Illyes (Webmaster Trends Analyst chez Google), qui a mentionné la prise en compte de la performance web comme une suite logique pour l’attribution de ce label !
Je ne vais pas être exhaustif ici, mais vous trouverez nécessairement un fait ou une donnée marquante, qui correspondra aux préoccupations du moment de vos interlocuteurs : acquisition, conversion, expérience utilisateur, image de marque, etc… sont autant d’angles d’attaque possibles !
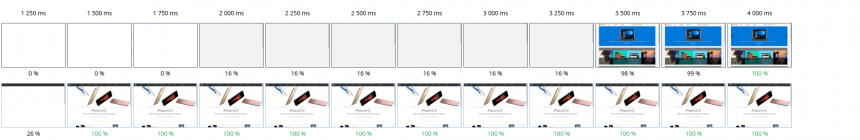
Une fois votre public conquis, s’il s’agit d’un projet existant, la première étape sera logiquement de faire un état des lieux. Là encore je vous suggère de vous adapter à votre public ! Attirer l’attention sur un temps de réponse serveur trop important ou sur un poids de page démesuré a peu d’impact lorsqu’on sort des sphères techniques. Par contre, montrer visuellement comment se charge la page par rapport à celle du concurrent est généralement très parlant ! Voici un exemple avec un filmstrip, représentant sur la même échelle le chargement de 2 pages :
Il suffit d’un coup d’oeil avec ce genre d’outil pour se convaincre de l’urgence de passer à l’action lorsqu’un concurrent charge l’intégralité de son contenu alors que notre page est encore totalement blanche…
Impliquer tous les acteurs grâce aux budgets de performance
Une fois que les acteurs concernés seront convaincus par l’utilité de porter un intérêt fort à la performance web, je ne peux que vous conseiller de vous pencher sur la notion de budget de performance.
Pour placer un peu de contexte autour de la notion de budget, voici quelques déclarations, que j’espère consensuelles et sur lesquelles je ne vais donc pas m’attarder :
- la vitesse est une nécessité
- tous les acteurs du projet web sont concernés
- sans vitesse, les fonctionnalités et contenus perdent leur intérêt
- on ne peut améliorer que ce qui est mesuré
- il est moins coûteux de prévoir/concevoir que de corriger/faire le pompier
Le budget de performance va répondre à la nécessité de vitesse, en intervenant à toutes les étapes d’un projet. Il va impliquer tous les acteurs de manière adaptée, et assurer la prise en compte des impacts des choix fonctionnels comme techniques.
On pourrait parler de contraintes, mais le budget vient justement avec une certaine souplesse. Je préfère donc le voir comme un cadre sur lequel on va s’appuyer.
Et puisque ce cadre va concerner différents interlocuteurs et concerner un projet à différentes étapes, il va pouvoir se décliner selon la compréhension et les intérêts de chacun.
Rentrons dans le vif du sujet avec quelques exemples de budgets de performance :
- « Sur mobile, en 3G, nos pages doivent s’afficher en moins de 3 secondes »
- « La maquette ne doit pas utiliser plus de 3 fontes de caractères »
- « La page d’accueil doit faire moins d’1 Mo »
- « Le serveur web doit répondre en moins de 200 ms »
Chaque évolution, chaque changement, qu’il soit fonctionnel ou technique devra alors être confronté à ce cadre qu’on aura fixé.
Le but n’est pas de rentrer dans une démarche rigide, mais de toujours anticiper les impacts sur la performance, de toujours prendre en compte la nécessité de vitesse.
Un changement ou une nouvelle fonctionnalité visent l’amélioration du business, du service rendu, et ne doivent donc pas dégrader l’expérience utilisateur au delà de la valeur qui est apportée.
Que faire donc si l’on se retrouve à ne pas respecter un budget ?
C’est bien là que la méthode est intéressante, puisqu’elle va nous faire nous interroger sur différents axes successivement :
- est-ce que je peux optimiser quelque chose ?
- est-ce que je peux supprimer un élément inutile/obsolète ?
Si après ces deux interrogations, le budget ne peut toujours pas être respecté, il nous restera deux autres solutions.
- soit la valeur apportée par le changement justifie d’enfreindre le budget, et l’on va donc s’interroger sur un nouveau budget pertinent à adopter pour la suite
- soit ce changement doit être abandonné
J’espère que cette rapide présentation des budgets de performance vous aura intrigué, n’hésitez pas à consulter cet article pour des éléments complémentaires.
La performance web ne s’arrête pas à des indicateurs techniques
Pour finir, il est important de ne pas s’arrêter à une vision strictement technique de la mesure de la performance web : le temps de chargement est important, mais la perception de l’attente l’est encore plus.
C’est par exemple l’idée derrière l’optimisation du chemin critique, qui va consister à privilégier le chargement des éléments nécessaires à l’internaute dès le début de chargement de la page, c’est à dire au dessus de la ligne de flottaison.
S’il est impossible, inutile ou trop coûteux de faire rapide, peut-être est-il possible de « faire croire » à la rapidité ! Un bon exemple est celui des actions « optimistes » : si l’action d’un utilisateur n’est pas critique, pourquoi attendre la réponse du serveur pour lui dire que cela a marché ?
Avec une action optimiste, on suppose que cela va marcher, on en informe l’utilisateur puis on procède au traitement.
C’est par exemple le cas sur certains widgets de réseaux sociaux, où les compteurs de partages vont s’incrémenter à l’écran avant même que la requête vers le serveur ne soit émise.
A contrario, si vous prévoyez qu’une action va demander un délai de traitement afin d’obtenir les résultats, n’oubliez pas de l’indiquer visuellement à l’internaute ! Il sera ainsi beaucoup plus tolérant et ne s’interrogera pas sur la prise en compte de son action.
Ce ne sont que de premières pistes pour vous permettre d’orienter davantage vos projets vers la performance web, mais j’espère que cet article vous aura donné envie d’approfondir le sujet. Et pour ceux qui sont déjà en première ligne, n’hésitez pas à enrichir la discussion de vos partages d’expérience !

1 commentaires sur cet article
Nicolas Chevallier, le 12 décembre 2015 à 9:42
Pourquoi aujourd'hui le problème de la performance web, malgré une large communication depuis 2007, est toujours assez confidentiel. Pour moi c'est déjà une méconnaissance des développeurs que le temps de chargement est principalement du au temps de génération du fichier HTML, qui est souvent très bien optimisé (on ne lésine pas sur les serveurs dédiés bodybuildés!). Mais on sait depuis 10 ans que 80% du temps de chargement est passé coté navigateur (même si les navigateurs ont fait des progrès considérables depuis).
Pour convaincre, rien ne vaut en effet des visuels. On peut aussi présenter une vidéo du chargement du site vs le concurrent, ou ancienne version vs nouvelle.
Des outils existent permettant d'automatiser certaines taches, on pense à Mod Page Speed de Google principalement. Mais rien n'est magique et il faut bien comprendre ce que fait ce mod et chaque plugin, au risque d'optimiser à la marge ou de croire que tout a été fait.
Des outils comme YSlow, Pagespeed, Dareboost, Webpagetest rendent compte des performances, mais sans "intelligence".
Un exemple : la mode est aujourd'hui aux polices font icons (Fontawesome, ...). On peut évidemment charger cette police de façon optimale, mais le développeur doit aller plus loin et se poser la question : est ce utile de charger des centaines d'icones alors que le projet en utilise que 10 ?
Des outils comme icomoon permettent de créer des polices personnalisées bien plus compactes, que l'on peut même charger inline dans le CSS. ( http://www.alsacreations.com/astuce/lire/1661-accelerez-vos-polices-d-icones.html )
Autre exemple : les images plein écran en page d'accueil (cf http://www.stevesouders.com/blog/2015/05/12/hero-image-custom-metrics/ ). Même si tout a été fait en terme d'optimisation des images (Imageoptim, Jpegmini...) la manière de charger les hero images influe sur le temps de chargement, et aucun outil ne peut aujourd'hui réaliser automatiquement ce type de vérification ni optimisation.
Dernier exemple : les templates vendus par exemple pour bootstrap. Ils sont souvent bien réalisés, plein d'options pour afficher des graphes en temps réel, gérer des effets et des controles personnalisés, mais au final les fichiers achetés sont totalement inutilisables en terme de performance, avec le chargement de dizaines de fichiers CSS et de scripts javascript, des polices, polices icones, sprites icones ... Bref je m'arrête la.
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :