Le Design Atomique
L’utilisation de Sass chez les intégrateurs est aujourd’hui devenue monnaie courante. Elle permet entre autres de réaliser des sites plus maintenables. Pour cela, des pratiques d’écriture spécifiques et une certaine méthodologie doivent être adoptées pour répondre à ces contraintes.
L’arrivée du préprocesseur Sass a permis une remise en question des pratiques d’intégration CSS chez bon nombre de développeurs front-end. L’arrivée du responsive design, la réalisation de sites de plus en plus sophistiqués et de plus en plus lourds a rendu l’intégration CSS très complexe, produisant alors de véritables usines à gaz. Lorsque que l’on code le CSS d’un site, on peut très vite arriver à plus de 1 000 lignes de code, à une hiérarchie profondes des éléments HTML, et à des propriétés qui se répètent des centaines de fois. On obtient alors quelque chose de totalement ingérable. Nous allons dans cet article réfléchir à de nouvelles méthodes d’intégration pour écrire nos feuilles de style.
OOCSS
Avant que Sass ne soit réellement utilisé, une nouvelle approche de la conception introduite par Nicole Sullivan a d’abord émergé : l’OOCSS.
Le principe du CSS Orienté Objet est de séparer le contenu des contenants et de considérer les blocs de contenus comme des objets réutilisables auxquels nous appliquons un habillage graphique.
Cela marque un coup d’envoi dans la mise en place de nouvelles pratiques de codage. On arrête les usines à gaz, au profit de feuilles de style conçues de manière réfléchie. Le principe développé par Nicole Sullivan propose une vision assez nouvelle de la conception web. Elle propose de découper notre page web en différents modules entièrement réutilisables sur l’ensemble de notre site.
Dans cette optique, on va styler un élément de notre page en tant que module, indépendamment de la page où se situe ce module. Il devra donc être parfaitement imaginé lors de la phase de conception graphique pour s’adapter à ses différents emplacements. On pourra par exemple avoir un module « fil d’Ariane » ou encore un module » produit « .
Cependant, bien que cette division de pages web en différents modules soit une excellente idée (le développeur pourra écrire du code plus efficacement sans se répéter), cela conduit à une multiplication de fichiers CSS. En effet, chaque module est censé posséder son propre fichier CSS. On commence alors à avoir des feuilles de styles maintenables. Par contre, on fait face à un nouveau problème : la rapidité de chargement de notre page web. En effet, la multiplication des fichiers CSS entraîne une multiplication de requêtes HTTP pour appeler ces fichiers. Mais à notre grand bonheur, de nouveaux outils que sont les pré-processeurs font surface, et notamment : Sass.
Sass
Sass nous permet de compiler un ensemble de fichiers .scss en un seul fichier CSS grâce à la fonction @import. Sass propose également d’autres fonctions très intéressantes comme @extend ou @include mais propose également l’utilisation de variables. Bref, que des bonnes choses pour aller plus loin dans la mise en place de nouvelles pratiques d’écriture de feuilles de style. Grâce à ces fonctions, nous allons enfin pouvoir appliquer la méthode OOCSS en production.
Imaginons une page dashboard avec un message d’alerte présent sur cette page :
<body class="dashboard">
<div class="alert-box>Bienvenue</div>
<h1>Dashboard</h1>
</body>Nous allons appliquer le style de la boîte d’alerte dans un fichier alert-box.scss propre à ce module :
.alert-box {
border: 1px solid #ccc;
[...]
}Cet élément .alert-box pourra être ensuite utilisé sur n’importe quelle page. De cette façon, l’ensemble des éléments de notre page seront répartis dans des modules spécifiques. Tous les modules du sites seront inclus par la suite dans un fichier commun style.scss :
@import "modules/alert-box";
...et compilés en un seul et même fichier style.scss :
.alert-box{border: 1px solid #ccc;} ...SMACSS
SMACSS (pour Scalable and Modular Architecture for CSS) est une méthodologie proposée par Jonathan Snook dans son livre SMACCS (disponible en anglais et en français) permettant d’organiser les feuilles de styles le plus efficacement possible en produisant des CSS réutilisables, évolutives et modulaires.
Différents états pour un même module
Chaque module peut posséder des états différents. Une liste qui se déroule avec JavaScript par exemple possèdera un état déroulé et un état non-déroulé. Son état non-déroulé sera spécifié par défaut dans les styles de son module. L’ajout d’une classe « déroulée » pourra ensuite être activée par JavaScript. Jonathan Snook propose d’ajouter un préfixe « is » aux classes d’états :
.list {
height: 120px;
&.is-expanded {
height: 200px;
}
}Décliner un module
Un module peut également se décliner en plusieurs variantes. Un module produit pourra se décliner en deux aspects différents. Un premier aspect « big » où le produit prendra une place importante sur la page et un aspect « small » où le produit prendra moins de place par exemple :
<div class="product product_big></div>
.product {
display: block;
padding: 5px;
}
.product_big {
width: 200px;
}
.product_small {
width: 100px;
}Ou le code suivant avec l’utilisation de @extend :
<div class="product_big></div>
%product {
display: block;
padding: 5px;
}
.product_big {
@extend %product;
width: 200px;
}
.product_small {
@extend %product;
width: 100px;
}L’utilisation de la première ou de la deuxième option reste une affaire de préférence. Chacun est libre d’adapter comme bon lui semble ses méthodes d’intégration.
Nommage
Comme vous l’avez sûrement remarqué précédemment, le nom de la variante du module est préfixé par un « _ ». Les différents mots composant le nom du module sont eux séparés par « – ». On peut également préfixer l’enfant d’un module par « – » :
<div class="alert-box>
<div class="alert-box--icon"></div>
</div>
.alert-box{ }
.alert-box--icon{ }Cette convention de nommage, proche de la syntaxe BEM (Block, Element, Modifier), est une méthodologie permettant de faciliter la lecture de notre code mais également de faciliter sa compréhension par n’importe quel autre développeur n’ayant pas participé à l’écriture du CSS. BEM est basé sur la relation qui existe entre différents blocs et éléments. Je vous invite vivement à lire des articles sur le sujet pour en apprendre d’avantage sur cette syntaxe.
BEM propose une approche assez intéressante, cependant, vous n’êtes pas obligés de suivre une convention de nommage en particulier, c’est à chaque personne d’ajuster sa notation en fonction de ses intentions.
Je vous parlais dans l’introduction du problème d’une “profonde hiérarchisation des éléments HTML” comme dans l’exemple suivant :
.home .container #header .alert-box .container .alert-box .icon { }En nommant proprement tous vos enfants, vous n’aurez plus que ceci dans votre fichier css compilé :
.alert-box--icon { }Ce type d’écriture allégera vos feuilles de style et optimisera la rapidité d’exécution de votre code
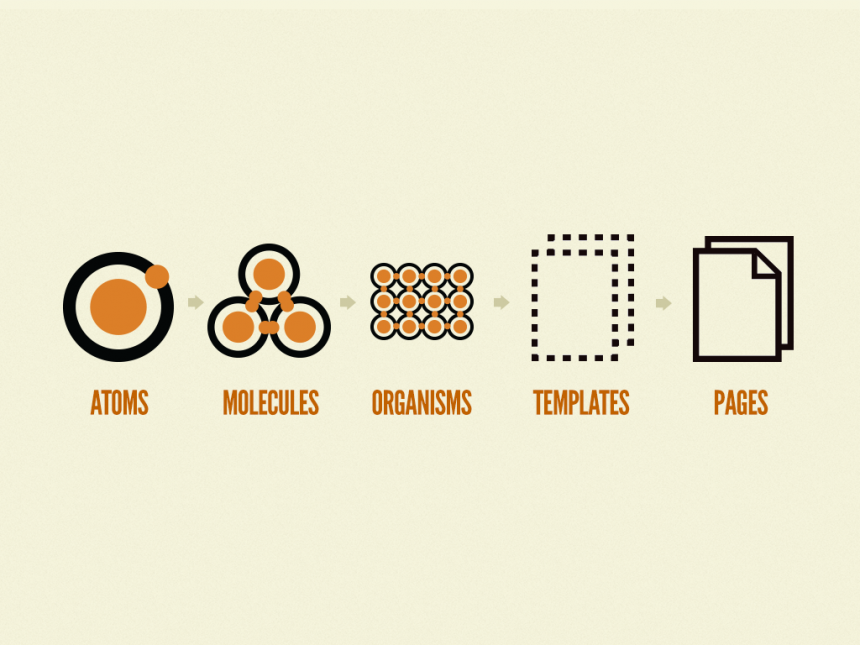
Design Atomique
Brad Frost reprend la notion de conception orientée objet explicitée dans l’OOCSS mais il propose de concevoir nos modules en cinq niveaux différents.
La méthode qu’il propose va nous permettre de partir de l’abstrait (les éléments HTML basiques qu’on appellera atome) au concret (le template de notre site). Cette méthode permet de créer des systèmes évolutifs fonctionnant par assemblages d’éléments de différents niveaux. Brad Frost propose une approche assez semblable à SMACSS dans la mesure où l’on va de nouveau créer des CSS qui seront réutilisables, évolutives et modulaires. En plus d’améliorer la maintenabilité de notre code, cela aura une influence sur l’homogénéité de l’interface de l’application créée.
Les différents niveaux sont les suivants :

Atomes
Le premier niveau correspond aux atomes. On part de l’abstrait : des éléments simples comme les balises de titre (h1 à h6), de formulaire (input, label, button), constitueront ce niveau. Dans ce niveau, on associe des styles à des éléments HTML simples, sans l’utilisation de classes ou d’ids.
Molécules
Dans le niveau suivant, on assemble nos atomes pour créer les différentes sections de nos molécules. En plus d’assembler des atomes entre eux, les molécules peuvent prendre des propriétés qui leurs seront propres.
Organismes
De la même façon, les organismes imbriquent les molécules entre elles et pourront appliquer des styles spécifiques aux molécules ou à l’organisme.
Templates
On arrive au concret : le groupement des différents organismes forme le template du site.
Pages
Ce dernier niveau correspond à l’instance spécifique de notre template et de l’ensemble de nos niveaux. La structure de chaque page pourra être modulée en intervenant sur les styles des molécules, des organismes, et des templates en fonction de la spécificité de la page.
Exemple
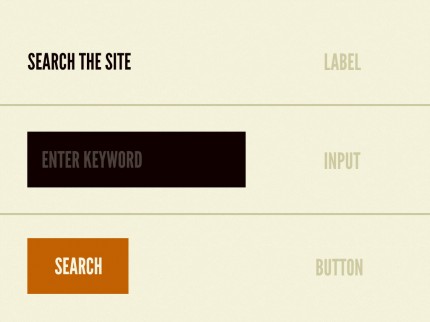
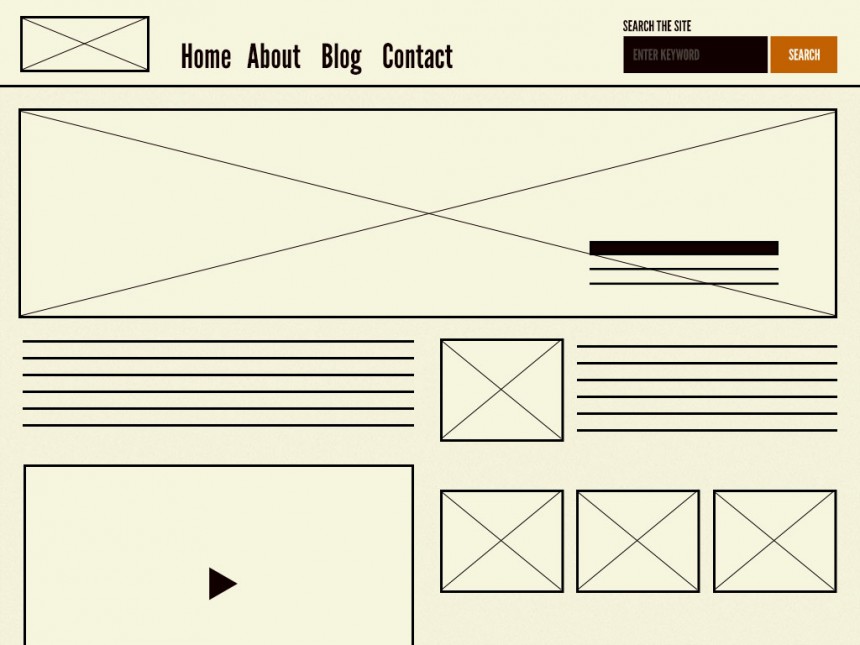
Pour illustrer cette division de niveaux, Brad Frost utilise comme exemple un champ de recherche placé dans le header d’un site.
Dans un premier temps, on forme nos atomes de départ, c’est-à-dire que l’on va appliquer des styles aux éléments HTML suivants : label, input et button :

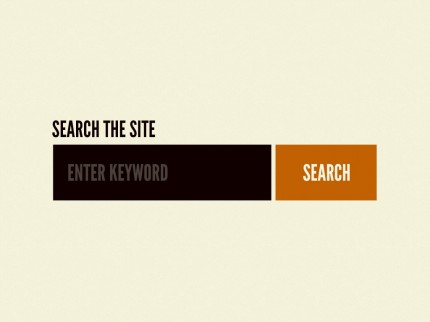
Ensuite, on assemble les atomes entre eux pour former une molécule “formulaire de recherche” :

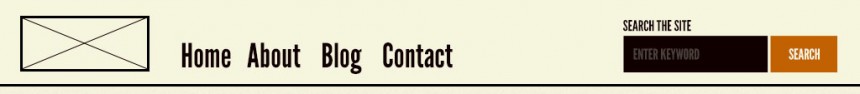
On intègre ce formulaire de recherche dans l’organisme « header » :

Enfin, on assemble les autres organismes pour former le template de notre site.

Intégration dans Sass
Pour intégrer les 5 niveaux du design atomique dans Sass, il peut-être judicieux de dédier un répertoire pour chaque niveau. Dans un répertoire “atoms”, on placera un fichier form.scss (avec les atomes labels, inputs, buttons …), un fichier typography.scss (avec les atomes de paragraphe, h1, h2, h3…), et ainsi de suite. Dans le répertoire “molecules”, on placera toutes les molécules de notre site, de même pour les organismes et les niveaux suivants.
Il peut également être intéressant d’ajouter un sixième répertoire “base”. Ce répertoire contiendra :
- un fichier reset qui réinitialisera les styles par défaut appliqués par le navigateur.
- un fichier contenant l’ensemble des variables de base du site. Les variables couleurs, la configuration d’une grille ou encore les spécifications typographiques de notre application (taille de police de base, rythme vertical …) pourront se trouver dans ce fichier.
- et enfin un fichier contenant toutes les mixins de notre application (mixin grille, typographie … et css3).
Conclusion
Utiliser cette méthodologie a un avantage principal : chaque style a son propre rôle et l’on peut directement faire hériter à une balise HTML une classe CSS de manière très efficace et compréhensible sans pour autant devoir se répéter.
La méthodologie présentée précédemment reste assez rigide mais ce n’est pas la seule façon d’organiser les styles avec Sass et ce n’est pas une solution parfaite. Le nommage utilisé dans l’approche de Brad Frost par exemple pourra être totalement indépendant de la biologie ou de la chimie, vous êtes totalement libres de choisir vos noms de répertoires. De plus, cette approche a ses limites et sa manipulation doit être effectuée avec bon sens.
Je vous invite vivement à lire le livre SMACSS de Jonathan Snook pour en apprendre davantage sur sa méthode proposée ainsi que le livre “CSS maintenables avec Sass & Compass” de Kaelig Deloumeau (il est d’ailleurs possible d’obtenir ce dernier en faisant un don de plus de 15 euros pour l’association Handiparentalité). Tous les conseils présentés dans ces deux livres et ceux proposés dans de nombreux articles proviennent d’approches, la plupart du temps, assez semblables. Il vous restera à déterminer si telle ou telle méthode vous sera bénéfique dans la construction d’une architecture modulaire et évolutive et de CSS efficaces.
3 commentaires sur cet article
Julien Jolly, le 20 décembre 2013 à 10:05
Article très intéressant. Effectivement, travailler sur de "bons gros sites" demande de l'organisation. Se retrouver dans les différentes feuilles de style n'est pas toujours évident, mais avec un peu de temps, ça devient clair, surtout avec des articles bien illustrés comme celui-ci.
Cyril, le 26 décembre 2013 à 13:44
Bon.
"L'utilisation de Sass chez les intégrateurs est aujourd'hui devenue monnaie courante. Elle permet entre autres de réaliser des sites plus maintenables." -> Je ne vois pas en quoi Sass apporte un code plus maintenable qu'un CSS bien organisé avec OOCSS / BEM, par exemple.
"la réalisation de sites de plus en plus sophistiqués et de plus en plus lourds a rendu l'intégration CSS très complexe, produisant alors de véritables usines à gaz." -> Dans le fond, tu as raison. Sauf que Sass ne résoudra pas ça : si de base, tu ne sais pas bien utiliser du CSS, c'est pas Sass qui va SUBITEMENT faire que tu vas écrire moins de lignes. Et c'est généralement bien le contraire, une mauvaise utilisation de Sass ne peut qu'engendrer (comprendre, compiler) un immonde monstre dégueulasse pire que du CSS sans préprocesseur.
"Lorsque que l’on code le CSS d’un site, on peut très vite arriver à plus de 1 000 lignes de code" -> Ce qui arrive relativement souvent pour de gros sites tels que des e-commerce ou de gros drupal bien massifs. Donc, avoir + de 1000 lignes de code, c'est pas un mal en soit.
Mais là tu décris le pire scénario possible en première partie d'article sans parler d'OOCSS ou Sass. À mon goût, tu t'appuies trop sur le fait que Sass va sauver tout le monde des mauvaises pratiques. Enfin bon, c'est pas très grave.
Pour ta partie (très bien expliquée) sur OOCSS, c'est dommage, la fin est bâclée pour en venir très vite à Sass le sauveur. Perso, sur les magentos qu'on fait, nous n'auront - dans le meilleur des cas - pas moins de 10 à 15 fichiers CSS. Là, tu me dis, "c'est beaucoup". Certes. SAUF que nous sommes intelligents : 4 sont tout le temps appelés sur toute les pages, et ensuite, en fonction des pages, nous appelons les fichiers qu'il faut. Ainsi, en commun, on aura le reset + les objets communs + header + footer, vient s'agrafer à ça la feuille de la home lors qu'on est sur la home, celle du catalogue quand one st sur le catalogue, etc etc. Du coup, à chaque page, on se trimballe 5 ou 6 feuilles sur les 15 de départ. On rajoute à ça le fait qu'elles soient compressées et nous ne nous retrouveront plus qu'avec une seule feuille de style, compressée et mise en cache. Ca change beaucoup de choses de ton propos.
Pour la partie Sass, maintenant (pour la première partie): Ta démonstration semble sexy, mais CF ce que j'ai expliqué plus haut, Sass n'apporte rien de concret et révolutionnaire là dessus.
Pour SMACSS : "Différents états pour un même module" c'est là que ça se complique quand c'est mal utilisé. J'ai déjà vu des sites en prod avec du CSS compilé qu'un enfant de 5 ans aveugle et sans main n'aurai jamais osé écrire, à chaque fois c'est merveilleux.
Je ne dis pas que c'est MAL, les "&" sont à utiliser avec beaucoup de douceur pour ne pas arriver à un nesting sur 5 niveaux.
Pour continuer à faire le comparatif avec le CSS, on peut toujours faire, selon ton exemple :
.list { height: 120px; } .list.is-expanded { height: 200px; }C'est ce qui va être compilé, ceci étant dit. MAIS, avec BEM, on peut aussi faire :
.list { height: 120px; } .list--expanded { height: 200px; }Comme ça, on peut utiliser la classe
.list--expandedpartout où on veut, elle n'est pas limitée qu'à .list.Tu disais qu'il fallait éviter de réécrire son code, si à chaque fois que tu veux expand quelque chose sur 200px, tu vas réécrire à chaque fois le .is-expanded qui va s'appliquer sur une classe bien définie ? :/
Ce que je viens d'écrire s'applique également à la déclinaison du module / nommage. Sauf que j'aurai pas besoin de tout compiler pour l'avoir. hehehe.
Pour l'histoire des molécules, c'est hyper intéressant, je vais m'y intéresser de ce pas, merci beaucoup, même si j'ai l'impression que ça rattrape le fonctionnement / appel du bon .css que j'ai décrit plus haut.
Pour conclure :
Ce qui commence à être assez grave, c'est que tout le monde se jette sur Sass comme si c'était une solution de facilité et ne plus s'intéresser du tout au CSS.
Ce que j'ai essayé d'expliquer ici, c'est que les 3/4 de l'article, basé sur Sass, n'aurai pas dû être basé sur Sass mais d'abord sur le CSS que tout le monde comprenne bien ce qu'on peut faire avec du CSS et ensuite s'aider de Sass UNE FOIS que la maîtrise du CSS est bien acquise, histoire de comprendre ce qu'il se passe lors de la compilation.
Voilà.
Le Bras, le 28 décembre 2013 à 1:06
@Cyril
"-> Je ne vois pas en quoi Sass apporte un code plus maintenable qu'un CSS bien organisé avec OOCSS / BEM, par exemple." CSS mixée avec du OOCSS et du BEM permet d'avoir un code déjà maintenable mais en ajoutant la couche Sass qui propose des variables, des imports : on obtient une feuille de style encore d'avantage maintenable je pense.
"-> Dans le fond, tu as raison. Sauf que Sass ne résoudra pas ça : si de base, tu ne sais pas bien utiliser du CSS, c'est pas Sass qui va SUBITEMENT faire que tu vas écrire moins de lignes. Et c'est généralement bien le contraire, une mauvaise utilisation de Sass ne peut qu'engendrer (comprendre, compiler) un immonde monstre dégueulasse pire que du CSS sans préprocesseur." Totalement d'accord, Sass ne permet pas par magie d'avoir d'un coup des CSS deux fois plus rapide ! Mais ce n'est pas non plus avec Sass que l'on va créer plus de lignes de code si l'on suit de bonnes méthode. C'est évident qu'il ne faut pas abuser des imbriquations par exemple : faut ce limiter à deux/trois niveaux je pense, pas plus ! L'utilisation de Sass nécessite de connaitre ses limites : c'est évident !
"-> Ce qui arrive relativement souvent pour de gros sites tels que des e-commerce ou de gros drupal bien massifs. Donc, avoir + de 1000 lignes de code, c'est pas un mal en soit." Ce que je voulais plutôt dire c'est pas que 1000 ou 10 000 lignes de code c'est mal ; c'était plutôt de dire que si on arrive à pas mal de lignes c'est de ce dire qu'y en a peut-être plusieurs qui se répètent , qui sont inutiles ... : qu'il y a du ménage possible !
"On rajoute à ça le fait qu'elles soient compressées et nous ne nous retrouveront plus qu'avec une seule feuille de style, compressée et mise en cache. Ca change beaucoup de choses de ton propos." Je ne vois pas exactement où tu veux en venir puisque un des buts de Sass, c'est de réaliser cela : des imports et de compiler le tout avec une seule feuille de style (avec compression si on veut) .
"Je ne dis pas que c'est MAL, les "&" sont à utiliser avec beaucoup de douceur pour ne pas arriver à un nesting sur 5 niveaux." C'est évident !
".list { height: 120px; } .list--expanded { height: 200px; } Comme ça, on peut utiliser la classe
.list--expandedpartout où on veut, elle n'est pas limitée qu'à .list." Je n'en vois absolument pas l'intérêt ! Le "is-expanded" augmente la taille jusqu'à 200px, pour une autre liste le "is-expanded" sera peut-être de 400. C'est donc pas si utile que ça ta proposition a mon avis. Cependant si plusieurs listes ont une valeur "is-expanded" on peut pourquoi pas utiliser des classes atomiques pour éviter de se répéter ! Après la règle d'état peut aussi avoir plusieurs propriétés qui peuvent différer une fois sur l'autre donc je trouve plus utile d'utiliser cette syntaxe que ce que tu proposes ! Après cela ne reste que mon avis ! ;)"Sauf que j'aurai pas besoin de tout compiler pour l'avoir. hehehe." Tu peux regarder du coté de Prepos pour compiler automatiquement les feuilles de style Sass d'un coup, c'est vraiment pratique !
"Ce qui commence à être assez grave, c'est que tout le monde se jette sur Sass comme si c'était une solution de facilité et ne plus s'intéresser du tout au CSS." C'est sur qu'il faut déjà bien s'intéresser à CSS seul un petit moment avant de se plonger directement dans Sass et d'y foutre un bazar monstre !
"Ce que j'ai essayé d'expliquer ici, c'est que les 3/4 de l'article, basé sur Sass, n'aurai pas dû être basé sur Sass mais d'abord sur le CSS que tout le monde comprenne bien ce qu'on peut faire avec du CSS." Cela aurait pu être plus judicieux, je rejoins ton avis !
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :