Guérilla design en milieu responsive et mobile
Avec l’évolution constante des tailles physiques d’appareils mobiles, il devient de plus en plus compliqué de concevoir le graphisme pour le responsive ou le mobile : 320, 768, 1024, 1980 pixels, mais comment voulez-vous que l’on s’en sorte !? Pour survivre dans cette jungle moderne, il va bien falloir apprendre à nous adapter, à voir au-delà des résolutions d’écran, au-delà de nos outils graphiques traditionnels pour même parfois aller directement dans le navigateur.
Le mot « guérilla » dans nos métiers désigne en général des méthodes peu conventionnelles et faites avec les moyens du bord. C’est justement ce que je vous propose aujourd’hui : un retour d’expérience et quelques idées tirées de projets réels pour rendre le design mobile plus flexible et communiquer efficacement entre clients, créatifs de toutes tailles et intégrateurs de la même équipe.
Des processus de travail cloisonnés et figés
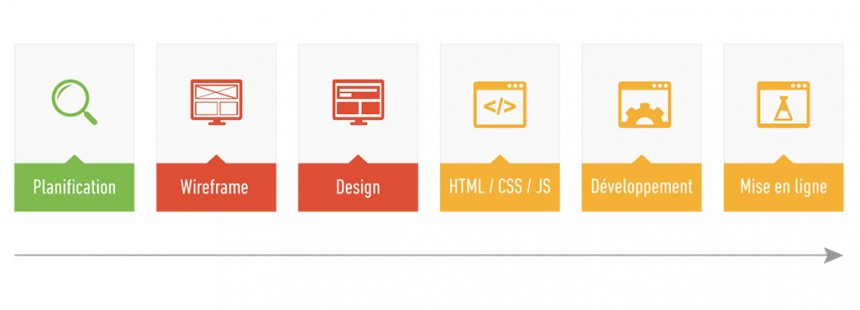
Souvent sur des projets web, qu’ils soient mobiles ou non d’ailleurs, une équipe (ou une entreprise) va prendre en charge l’ergonomie. Elle passe des heures voire des jours à concevoir de jolis wireframes sur Axure, UXpins, Illustrator ou tout autre outil dans différentes tailles figées (1024, 768, 320, etc.) pour une présentation finale au client. Si le client valide, ces wireframes passent en phase de design. Sinon, on refait des modifications jusqu’à ce que tout soit validé. Le processus peut être très long et une fois les wireframes puis le design validés, il est très difficile de revenir en arrière en phase d’adaptation mobile. Les intégrateurs, eux, sont souvent inclus en dernier dans le projet, une fois la phase de design terminée. On leur livre les maquettes graphiques et c’est à eux de les transformer en pages HTML/CSS/JavaScript de toutes tailles sans forcément avoir leur mot à dire sur la faisabilité technique. Et si ça ne rentre pas ou ce n’est techniquement pas possible, débrouillez-vous !

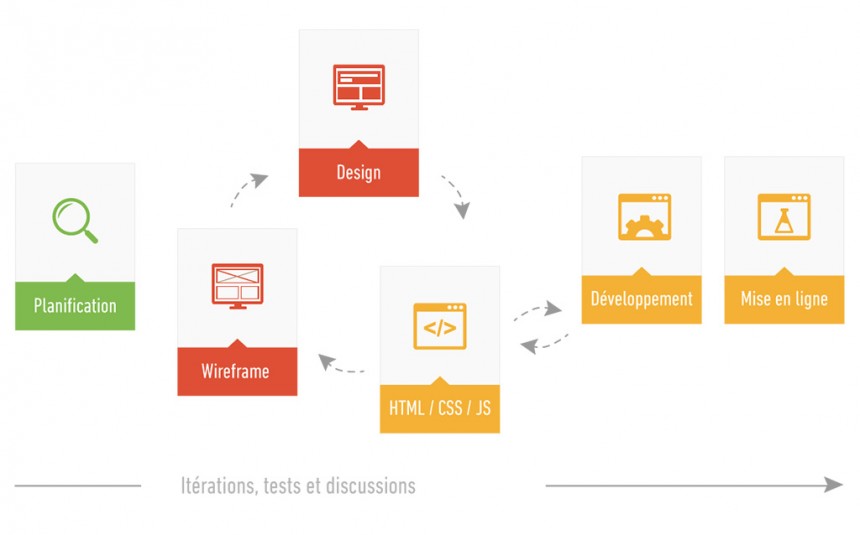
Travailler avec de tels processus figés et segmentés n’est plus vraiment possible sur du projet mobile. Nos outils de design n’étant pas vraiment adaptés à la création de maquettes « fluides », nous avons besoin de tester de plus en plus tôt les décisions d’ergonomie et de design à taille réelle et surtout sur différentes tailles. Cela implique souvent de faire intervenir les intégrateurs et équipes techniques dès les premières phases d’un projet, avant même parfois que l’intégration n’ait commencé. Voire pire : de mettre les intégrateurs et les designers dans la même pièce, peut-être même sur un bureau côte à côte. Un peu de courage, tout va bien se passer, je vous le promets. Pouvoir se tromper et revenir en arrière lorsque que l’on se rend compte que son design ne fonctionne pas une fois intégré est primordial. Mais pour cela nous avons besoin de processus de travail moins cloisonnés et figés, plus flexibles et parfois d’aller au-delà de nos outils traditionnels.

Prototyper la mobilité intelligemment en amont du design
Un wireframe est un outil de communication entre le designer, le développeur et le client. Répétez après moi : ce n’est pas un produit final. Et pourtant nous passons parfois tellement de temps à les créer et à en chérir le moindre pixel que nous semblons en oublier son but d’outil de communication. Et si nous passions moins de temps à chercher la perfection esthétique dans nos jolis wireframes créés sur des logiciels et plus de temps à résoudre des problématiques fonctionnelles et utilisateur à la place ? Je vous propose un truc marrant pour changer : d’éteindre votre pc (enfin finissez l’article avant, hein) et d’essayer le prototype papier.
Le prototype papier, outil d’itération et de communication
Un prototype papier a plusieurs avantages : il n’est pas cher et rapide à faire créer et il ne requiert pas l’apprentissage (ou l’achat) d’un logiciel particulier.
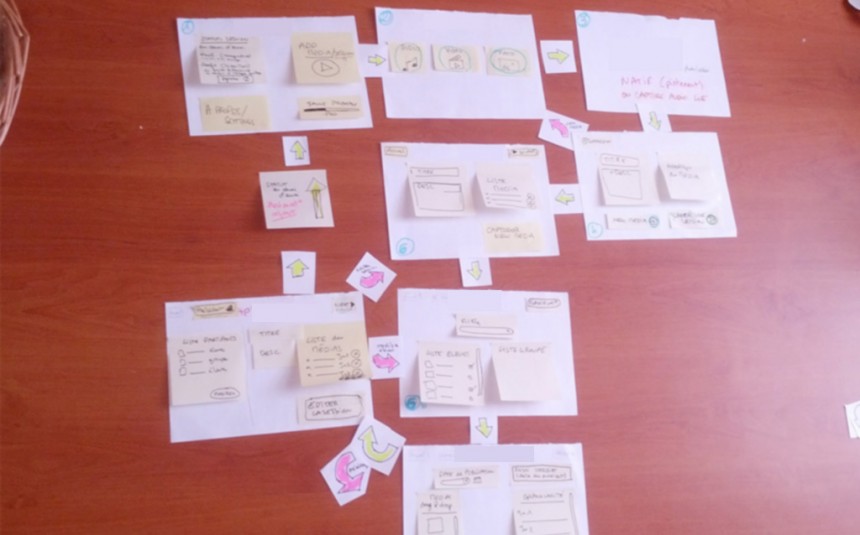
J’ai pu me rendre compte de la puissance du prototype papier pour la première fois sur un projet dont les contraintes de temps et de budget ne nous permettaient pas de produire des wireframes « haute fidélité ». Nous avons à la place choisi de nous concentrer sur une matinée d’atelier ergonomie durant laquelle nous avons remis à plat les fonctionnalités de l’application. Nous avons découpé des feuilles A4 en 2 pour obtenir un format proche de la taille d’un iPad. Nous avons listé les fonctionnalités sur des Post-it® et les avons réparties sur les différentes vues. À la fin de la matinée de travail, nous avions 8 écrans (au lieu de 20) qui permettaient de réunir tout ce que l’application avait besoin de faire.

Passer par du papier et des Post-it® nous a permis rapidement et sans appréhension d’éliminer les propositions inutilisables : on a beaucoup moins de scrupules à repartir de zéro et jeter une proposition quand on y a passé 10 minutes sur du papier que lorsqu’on y a consacré 2 heures dans un logiciel. Point bonus, on peut transformer le prototype rejeté en boulette de papier : un panier dans la poubelle, ça défoule et tout le monde se remet au travail. Passer par du papier nous a donc permis de rapidement tester plusieurs pistes et gagner du temps.
Nous sommes ensuite allées avec ma chef de projet présenter notre magnifique prototype papier au client et aux développeurs de l’application. Bon, vous vous doutez bien à ce stade que ces derniers ont souri d’un air dubitatif au début de la réunion en voyant nos jolis Post-it®. Mais très vite au fur et à mesure de la présentation, la magie du papier a opéré : plus qu’un simple outil de présentation, notre prototype papier est devenu un outil de communication. Les développeurs nous ont demandé s’il l’on pouvait déplacer des Post-it®. Nous en avons ensemble ajouté d’autres, discuté de la faisabilité technique des différentes fonctionnalités. Le client a pu lui aussi beaucoup plus facilement donner son avis : le papier lève une barrière technique et met tout le monde sur un pied d’égalité. Il a démystifié la phase d’ergonomie du « designer caché derrière son écran qui produit des wireframes dans son coin » pour la transformer en phase de collaboration et discussions fonctionnelles entre les différents acteurs du projet.
Le prototype papier, mettre en avant le fonctionnel
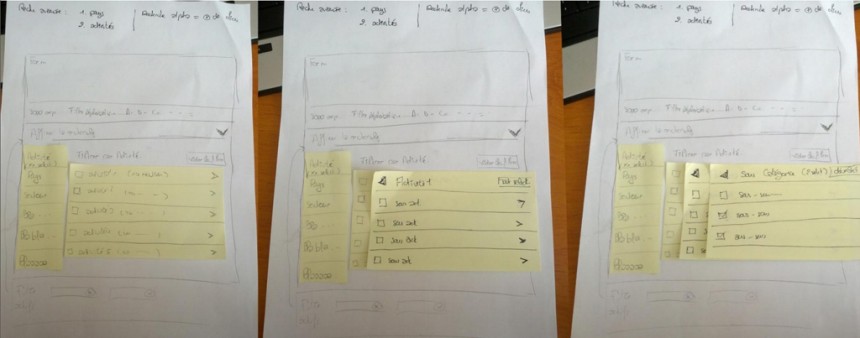
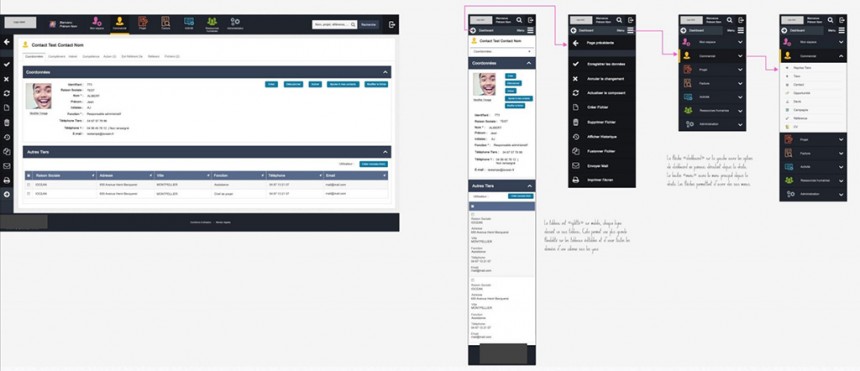
Le papier peut aussi devenir un excellent outil de discussion fonctionnelle entre designer et intégrateur. Sur l’exemple ci-dessous on voit 3 états de la même vue d’une fonctionnalité de recherche avancée. Le but était d’adapter un système complexe de treeview qu’il a fallu repenser pour mobile et tablette. Un prototype papier rapide a été créé et la faisabilité technique de ma proposition a ainsi été validée avec le second intégrateur du bureau à 2 mètres de moi en en 15 minutes. Le prototype papier permet ici d’orienter la discussion vers le fonctionnel, en faisant abstraction du design.

Le prototype papier, outil de test
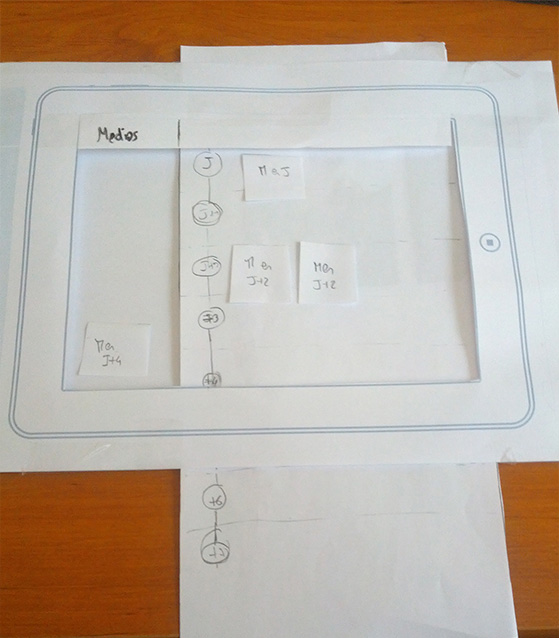
Avec beaucoup d’imagination et des talents de découpeurs de papier dignes du meilleur élève de maternelle 2e année, on peut aller un cran plus loin et utiliser le papier pour tester ses hypothèses de design. Sur l’exemple qui suit, la problématique était de trouver un moyen de répartir facilement une liste de médias à gauche sur une timeline chronologique très longue à droite. Voici mon hypothèse de départ : les utilisateurs font monter la timeline au bon endroit pour ensuite y glisser/déposer les médias depuis la colonne de gauche.

Atelier bricolage du mercredi après midi à l’agence : j’ai sorti mes ciseaux à bout rond (faudrait pas avoir un accident du travail quand même), 10 minutes et quelques morceaux de scotch ont permis de créer un prototype papier fonctionnel que j’ai pu faire tester aux gentils collègues de l’open-space.
Nielsen écrit que 5 utilisateurs permettent de faire remonter 80 % des problèmes d’une interface, et Steve Krug (auteur de la bible « Don’t make me think ») explique que si l’on n’a pas de vrais utilisateurs sous la main, un test avec des êtres humains dotés de raison vaut mieux que pas de test du tout. Au final ici ce qui nous intéresse est le comportement utilisateur. Qu’ils soient dans la cible ou non, que ce soient des médias ou des bananes qu’ils font glisser-déposer ne joue pas un rôle significatif dans le test. Nous avons ainsi constaté qu’une partie des utilisateurs avait un comportement très différent de celui imaginé : ils faisaient glisser le média en bas de l’écran sans le lâcher et s’attendaient à ce que la timeline remonte toute seule. Du coup pour le développement, il faut potentiellement prévoir les deux cas (ou faire un choix avec des tests plus poussés). Ce que l’on a retenu de notre petite expérience : on peut tester sur des collègues (ou des utilisateurs pas à 100 % dans la cible) si on n’a rien de mieux sous la main. Et surtout tester « à taille réelle » même sur du prototype papier permet d’appréhender des problématiques utilisateur réelles dont le designer coincé derrière son écran 27 pouces n’a pas toujours conscience. Allez, la prochaine fois j’embarque mon prototype papier au café du coin !
320, 768, 1024 : la jungle des tailles
Une fois l’ergonomie définie, passons au design. Là encore nos outils sont « cassés ». Ou plutôt « non adaptés ». Les intégrateurs reçoivent souvent des collections monstrueuses de fichiers dans différentes tailles qui ne répondent pas toujours aux problématiques d’aujourd’hui. D’autant plus qu’il est très coûteux (et franchement rébarbatif pour le designer) de décliner toutes les pages dans 4 ou 5 tailles différentes. Ne pourrait-on pas trouver de meilleures solutions ?
Identifier et designer les points bloquants
Au lieu de designer toutes les vues à toutes les tailles, ne serait-il pas possible d’identifier en amont les futurs points bloquants qui pourraient poser des soucis en mobilité ? Ainsi nous pourrions concentrer nos propositions de design sur ces éléments-là. Les autres éléments seront adaptés directement dans le navigateur grâce à une étroite collaboration intégrateurs/designer.
Le plus simple dans ce cas est de commencer par lister les points bloquants dans un inventaire d’interface avant même de commencer la phase d’ergonomie et de design. Là encore, prenez votre gentil intégrateur par la main et asseyez-le à côté de votre designer (qui, on le rappelle, n’a jamais mordu aucun intégrateur jusque là) : il pourra apporter ses lumières sur l’adaptabilité des éléments pour le mobile. Globalement ce qui est complexe à adapter pourrait être classé en plusieurs catégories :
- La navigation : celle-là vous n’y couperez pas, non seulement elle fait partie de la phase d’architecture d’information, mais en plus c’est le moyen primaire pour votre utilisateur de trouver le contenu, il serait dommage qu’elle ne soit pas optimisée.
- Les « trucs qui sont horizontaux par défaut » : carrousels (si vraiment vous n’avez pas le choix), tableaux et autres systèmes d’onglets, tout ce qui est horizontal par défaut vous demandera du travail et de l’imagination sur mobile.
- Les « bidules touchy et interactifs » comme votre super visualisation en SVG, les vidéos ou encore la jolie Google Map customisée avec le logo qui va bien dedans. Plus il y a de JavaScript pour rendre tout ça interactif, plus ça bouge, plus ça va être compliqué à adapter.
- Les « machins qui viennent de l’extérieur » : widgets et autres jolis morceaux d’interface que l’on récupère via iframes et dont on ne maitrise ni le contenu, ni la mise en forme.
Une fois ces éléments identifiés, ce sont eux que l’on va penser en plusieurs « tailles ». Penser à leur comportement et affichage sur mobile avant de les imaginer sur grand écran est un bon exercice pour essayer de proposer des solutions alternatives intéressantes. Il est également possible par exemple de créer uniquement le wireframe mobile et décliner le grand écran pour la phase de design (et vice versa). L’idée principale est surtout de se libérer du carcan des tailles et essayer de penser multi-écran.

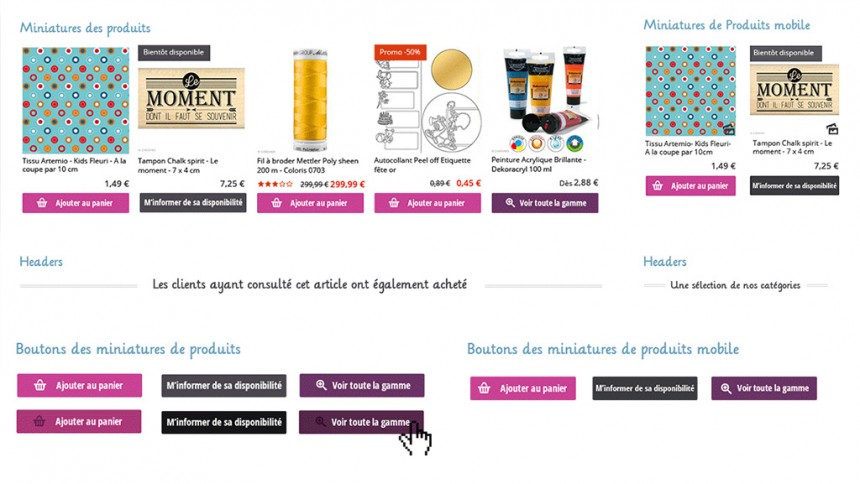
Proposer des consignes de redimensionnement pour les composants
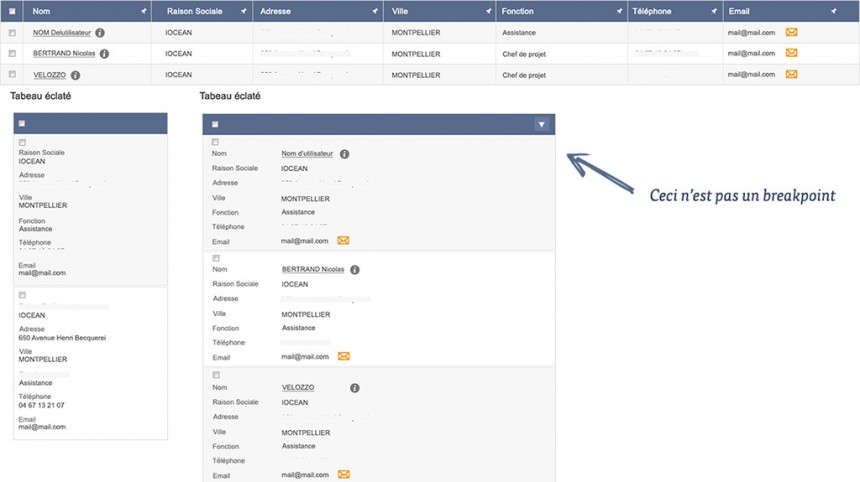
Au lieu de créer des maquettes de différentes tailles basées sur des points de rupture totalement arbitraires qui ne correspondront peut-être pas aux besoins réels du projet dans le navigateur, pourquoi ne pas proposer des consignes de redimensionnement ? La nuance est subtile, j’en conviens. L’idée est de proposer le design d’un composant (tableau, carrousel, système d’onglets) à différentes tailles, mais de laisser à l’intégrateur le soin de décider à partir de quel point de rupture (breakpoint) en changer le design. On n’a alors plus un casse-tête de « maquettes 320, 768 et 1024 » mais une liste de composants en taille « petit, moyen, et grand » dans lequel l’intégrateur peut piocher quand il se rend compte que le composant est trop petit, illisible ou non adapté à la taille de son navigateur.
Bien sûr ça implique de prendre nos gentils clients par la main et de leur expliquer que l’on ne va pas designer toutes les pages, mais des composants flexibles et modulaires. Pas toujours facile quand en face on a un département marketing control freak qui veut valider le moindre pixel. Mais pour le moment ça s’est généralement plutôt bien passé pour nous, nos clients semblent réceptifs. Au pire sortez la carte du « ça vous coûtera moins cher que de décliner toutes les maquettes et on vous livrera le site plus tôt, » sur un malentendu, ça peut passer.

Avoir une vue d’ensemble peut également aider : présenter les consignes de redimensionnement d’un même élément dans le même fichier PSD permet souvent à l’intégrateur de voir à quoi va ressembler un composant à différentes échelles et de prendre des décisions plus avisées en terme de structure HTML : partir par exemple sur du mobile first et ajouter des éléments au fur et à mesure de l’agrandissement de la taille du navigateur.

Guide de styles, un outil indispensable pour les designer et intégrateurs
En travaillant sur la refonte de gros projets responsive avec beaucoup de pages à designer, je me suis rendue compte que créer et mettre à jour régulièrement un guide des styles côté designer devient indispensable. Il s’agit d’un fichier à part dans lequel je copie les différents éléments de l’interface que je suis en train de créer. Il a plusieurs utilités :
- Il me permet de garder la cohérence des éléments tout au long de l’interface : couleur des boutons, tailles des polices, etc. et de réutiliser les mêmes éléments tout au long des pages.
- Il me permet de communiquer les différents états avec mon intégratrice préférée. Éléments au survol, bouton actif,etc., elle sait qu’elle trouvera les différents styles dans ce document, ce qui lui évite d’avoir à jouer à cache cache dans 20 maquettes. Du coup tout le monde il est content et heureux au pays des kiwis !
- Il permet de dire à quoi vont ressembler les éléments dans différentes versions de taille, voire de faire valider des « morceaux d’interface » au client sans avoir à redesigner toute la page sur différentes tailles. C’est pratique en phase de validation quand le client bute sur une partie du design comme l’entête par exemple.

Nous avons l’équivalent côté intégration : une page composée du HTML de tous les éléments et modules créés pour le projet avec le CSS et JavaScript fonctionnel et réutilisable. Cette page permet à l’intégrateur d’avoir une base de composants réutilisables pour créer les nouvelles pages du projet. Je vous renvoie à l’article de Jennifer sur le sujet pour plus de détails.
Au début, ces guides de style côté design ou intégration ne servaient qu’en interne, mais nous avons commencé à les livrer au client. Cela leur permet de respecter la charte graphique et les choix d’ergonomie mobile sur de nouvelles pages qui n’auraient pas été prévues avant, et comme dit Jennifer dans son article « ça en jette. »
Quand les outils ne suivent plus : Think outside the (Photoshop *) box
* remplacez Photoshop par Sketch, Fireworks ou l’outil qui vous fera plaisir
Malgré tous nos jolis outils,parfois nous sommes obligés de nous remettre en question, de sortir des sentiers battus, loin de nos logiciels chéris.
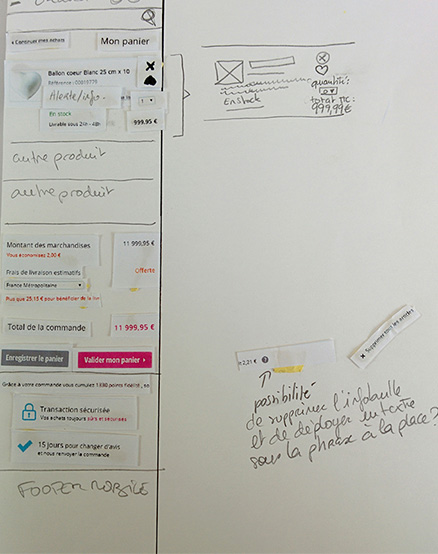
Retour vers le papier : la maquette mobile en 10 minutes chrono !
Attention, ce qui suit peut faire peur au designer le plus aguerri : à ne pas mettre entre toutes les mains. Pour faire face à un manque de temps et de budget dans l’optimisation mobile, une solution ingénieuse trouvée par ma chef de projet reine de la débrouille a été tout simplement de revenir au papier en phase de design. Vous avez besoin d’une maquette mobile du panier d’achats en 10 minutes chrono pour que votre intégratrice ait des consignes de redimensionnement et ne parte pas toute seule à l’attaque du code ? Pas de problème : imprimez votre maquette en petit sur une feuille, sortez vos ciseaux (à bouts ronds on a dit !), prenez quelques bouts de Patafix®, découpez les éléments, attrapez votre designer mobile par le col pour quelques conseils, et c’est parti pour une adaptation mobile montre en main dont voici le résultat.

Comme beaucoup de maquettes papier, il s’agit là encore d’un outil de communication pour aider l’intégrateur dans ses prises de décision. Le client n’a jamais vu cette maquette, il n’en a d’ailleurs pas besoin, c’est le résultat final qui lui importe.
Vous prendrez bien quelques lignes de code avec ça ?
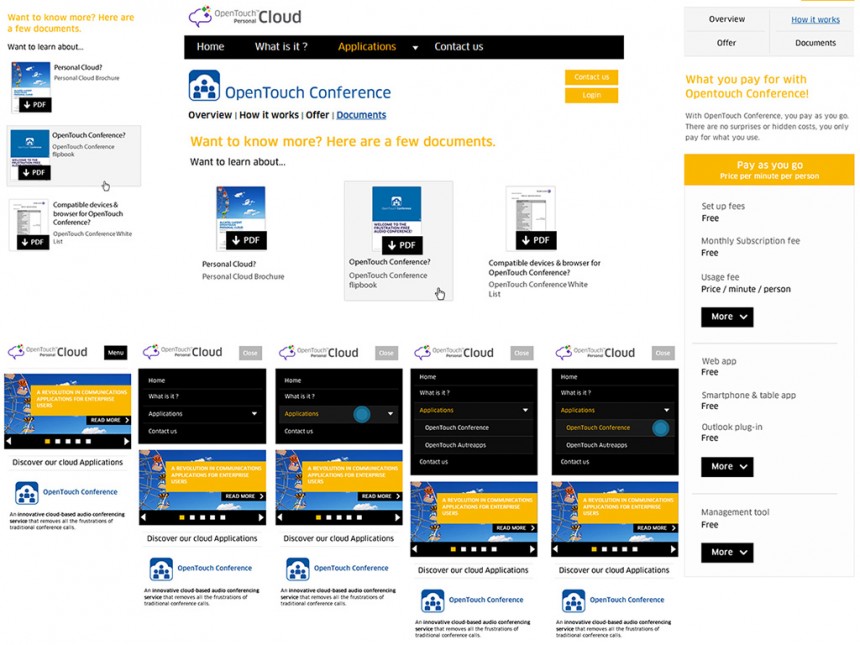
Pour les plus courageux, une dernière solution pour des designs flexibles qui s’adaptent existe : le navigateur. Voilà, c’est fait, c’est le moment où je parle de code au milieu d’un article de design ! Attention, je ne dis pas forcement qu’il faut faire tout son design dans le navigateur en HTML/CSS directement, j’en serais moi-même bien incapable. Par contre créer des prototypes fonctionnels rapides pour expliquer simplement à un client une animation ou le fonctionnement de l’interface peut faire gagner un temps considérable.
Je vous mets au défi d’expliquer ça à un client au téléphone : « Alors en fait la barre de droite sera fixée ou non dans le navigateur en fonction de la hauteur de l’appareil. Si l’appareil est plus haut que 760px, elle est fixe et seule la zone de gauche défile, sinon elle suit le flux de la page lorsque l’utilisateur fait défiler, blablabla… » Relisez la phrase. Vous avez compris de quoi je parle ? Le client non plus. Alors que ce genre de démo met 15 minutes à être créée et permet non seulement de communiquer visuellement le comportement au client, mais également de tester en amont dans le navigateur si ça sera utilisable sur mobile ou non.
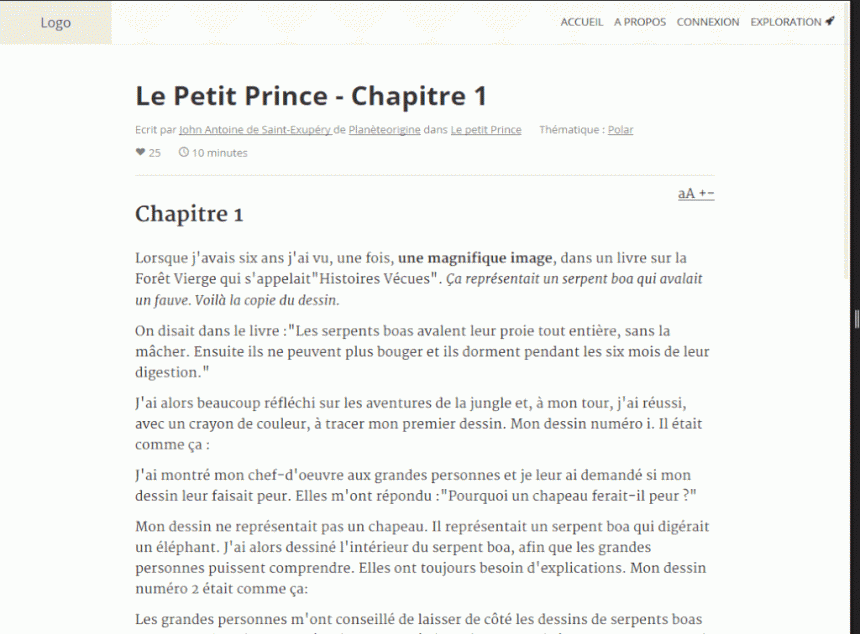
La typographie est également un autre domaine où aller tester rapidement dans le navigateur peut s’avérer utile en mobile. Voici un exemple d’un prototype fonctionnel pour valider la typographie d’un site de lecture en ligne de nouvelles :

Créer directement un rythme typographique qui s’adapte pour des petits écrans a été plus rapide et plus facile dans le navigateur qu’en passant par Photoshop. En plus j’ai pu vérifier directement la lisibilité du texte sur différents vrais appareils mobiles puisque le prototype est en ligne.
Là c’est le moment où les intégrateurs intégristes vont dégainer les commentaires. J’ai conscience que tous les designers ne savent pas nécessairement coder, mais le code produit n’a pas besoin d’être d’une extrême propreté. On parle ici bien de prototypes et non du produit final. Leur but est encore une fois, comme le papier, de communiquer avec le client les différentes propositions graphiques et ergonomiques du produit. Pour les designers frileux, il existe des outils comme typecast.com qui vous permettent de gérer ça en WYSIWYG. Et puis on peut aussi demander l’aide de son intégrateur préféré, en le soudoyant avec un croissant par exemple, ça marche pas trop mal et ça aide à souder les équipes.
En conclusion
La conception mobile n’est pas une science figée : on peut se tromper, on va se tromper, il faut se tromper. Et il faut tout simplement accepter d’apprendre de ses erreurs, rester humble. Je vous ai montré plein de techniques que l’on a découvertes et appliqué sur le tas. Je n’ai pas de solution miracle à vous proposer, mais si vous en avez, faites-en part aux copains dans les commentaires. J’ai juste un conseil : gardons l’esprit ouvert.
La communication entre les équipes est primordiale. Les métiers de la conception web et mobiles se croisent : on rencontre de plus en plus de développeurs ou d’intégrateurs avec une certaine sensibilité graphique et un attrait pour le design et l’ergonomie. De plus en plus de designers s’intéressent aux bases du code et de la programmation. Ils ne deviendront pas des intégrateurs à temps plein bien sûr, mais comprendre le fonctionnement global d’un site web est un plus non négligeable. Sortir de sa zone de confort est bénéfique pour tout le monde. Au final, la seule chose qui nous empêche de revoir nos processus de travail pour les rendre plus flexibles, c’est souvent nous-mêmes. Et bon nombre de clients sont prêts à jouer le jeu quand on leur propose un fonctionnement différent, tentez-le, vous risquez d’être agréablement surpris.
13 commentaires sur cet article
Laurent Demontiers, le 10 décembre 2014 à 7:40
Comme d'habitude avec Stéphanie, l'article est très documenté et reflète totalement les problématiques métiers. Merci pour ce partage d'expérience, c'est toujours très riche d'enseignements.
Gilles, le 10 décembre 2014 à 8:34
Merci pour cet article intéressant, je suis tout à fait d'accord avec l'utilisation du papier qui me fait gagner un temps considérable. Le plus délicat et d'arriver à l'imposer car beaucoup préfèrent presenter au client une maquette quasiment finis. Bonne journée.
Stéphanie, le 10 décembre 2014 à 8:53
Merci Laurent ^^
En fait Gilles, comme dis dans l'article, le papier reste pour moi surtout un outil de communication. Donc généralement je ne vais pas forcément le présenter au client, sauf dans le cas d'une réflexion en amont avec lui sur l'application. D'ailleurs je viens de me rendre compte que j'ai oublié de vous mettre le lien vers une super vidéo d'un designer qui a poussé le vice au point de faire un prototype papier en vidéo et stop motion : http://vimeo.com/6085753. C'est chronophage j'en conviens :)
En résumé il faut éduquer les clients sur le fait que tous les outils de communication intermédiaires, que ce soit wireframe haut fidélité, papier, et même maquette Photoshop (Sketch, Gimp, etc.) ne sont que des outils de communication qui permettent de construire le produit final. Et ça, c'est pas facile ^^
Grégory Copin, le 10 décembre 2014 à 9:07
Excellent article. Bravo.
Marie Guillaumet, le 10 décembre 2014 à 9:59
Merci pour cet excellent article, qui cristallise bon nombre de problématiques actuelles.
Il est non seulement très pédagogique, bien argumenté, mais aussi très bien illustré. Les illustrations permettent de se rendre compte de la forme que cela peut prendre.
Je vais m'empresser d'en recommander la lecture ici et là :)
Quant à la sollicitation des experts front en amont de leur intervention technique, c'est effectivement quelque chose d'essentiel. La qualité des projets s'en ressent toujours !
Enfin, l'argument du « Ça vous coûtera moins cher » est assez bien vu. ;-)
Nico, le 10 décembre 2014 à 10:43
Très bon article encore, merci :)
Je constate ce que tu dis très justement sur la gestion du responsive et du client : on glisse doucement vers le navigateur, les maquettes ne servent plus qu'à encadrer. Non pas que les maquettes soient à jeter, ça n'est pas la question : ça participe toujours à l'effort de compréhension pour tout le monde.
La chance qu'on a pour l'instant : bon nombre de clients ne sont pas du tout à l'aise avec le rwd (on n'a plus de « mon fiston de 14 ans il a fait son site en responsive en 2 h »), et ils comprennent assez aisément (enfin pour ceux qui sont raisonnables et qui font confiance ^^) quand on leur dit en redimensionnant la fenêtre : « vous voyez, on a adapté les boxes ici pour qu'ils ne soient ni trop étriqués ni trop larges, ce n'est pas exactement la maquette, mais vous voyez, cela fonctionne, blablabla… ».
Le plus surprenant, ce sont les agences de comm' (enfin certaines) qui sont totalement démunies face à cette culture responsive.
ID, le 10 décembre 2014 à 11:17
Excellent article.
Ça fait longtemps que je pense que les graphistes qui font des sites web (voire les développeurs) devraient travailler sur des petits écrans ce qui leur permettrait de voir ce que voient le commun des mortels. Encore maintenant, on a parfois l'impression que certains n'ont pas encore vraiment compris que l'aspect d'un site n'est pas figé et qu'il dépend du terminal et des réglages dudit terminal, le fait de penser Photoshop avant de concevoir le site me paraît très significatif d'ailleurs.
Hervé, le 10 décembre 2014 à 12:14
Excellent article, merci ! J'approuve à 110%.
Un petit détail concernant le 320 : c'est une résolution (CSS) qui a tendance à être remplacée par 360, non ? Tous les Android 4 pouces qui sont vendus actuellement sont en 360. Les 320 sont plutôt des "vieux" modèles (des Android 2.3) pas très utilisables/utilisés pour accéder au Web.
Nicolas, le 10 décembre 2014 à 13:26
Article très intéressant ! Je pense que toute la chaîne de design et productive devrait arriver à communiquer simplement (comme tu l'explique). J'ai quand même une question : comment mettre au propre toutes ces réflexions pour en faire des spécifications ? Par module, par écran, par fonctionnalités ? Jusqu'à quel point faut il decrire ? La je me place dans une logique de tests. Merxi
Grégory Copin, le 10 décembre 2014 à 18:35
A noter aussi que le montage papier permet de simuler rapidement des animations. En les filmant (les stockant sur vine ou autre), on garde une trace de l'animation pour laquelle tout le monde s'est mis d'accord. Le prototypage HTML vient alors confirmer que la solution est la bonne. Trop de micro-réunions se terminent alors que chaque protagoniste part avec une interprétation personnelle de ce à quoi ressemblera la maquette animée.
Stéphanie, le 11 décembre 2014 à 8:09
@Hervé oui, mais c'est surtout pour faire le parallèle sacro-saint "on design souvent pour une résolution avec un pomme". De toute manière ces chiffres sont arbitraires, au final avec la diversité des tailles, il faut juste un "petit dénominateur commun" pour se dire "si ça rentre dans cette toute petite taille, ça va rentrer dans les intermédiaires jusqu'au prochain breakpoint défini par l'intégrateur.
@Nicolas je suis désolée, je n'ai pas compris la question sur les modules et les tests.
@Grégory yeah j'aime bien ton idée de Vine c'est pas bête ça je me la note :)
Simounet, le 12 décembre 2014 à 18:33
Merci pour cet article concret et instructif. J'en retiens que comme souvent, la communication et le partage entre les différentes parties sont essentiels. Le cloisonnement des tâches étant à éviter.
Wilson, le 16 décembre 2014 à 14:22
Merci pour cet article très constructif.
Il n’est plus possible de laisser un commentaire sur les articles mais la discussion continue sur les réseaux sociaux :